SassScript
تاکنون به Sass به عنوان راهی برای نوشتن CSS نگاه کرده ایم که مختصرتر و خواندنی تر است. اما ترانسپایلر Sass می تواند کارهای بسیار بیشتری انجام دهد. این یک زبان برنامه نویسی تمام عیار و کامل نیست، برخی از ساختارهایی را که ما از زبان های مدرن انتظار داریم را از دست داده است. اما، برخی از عملکردهای اسکریپت نویسی اصولی و اساسی، از جمله عملگرهای حسابی و برخی از توابع بسیار مفید را ارائه می دهد.
SassScript اسکریپتی است که به ما امکان می دهد انتخابگر (selector)، ویژگی (property) یا مقدار CSS را با استفاده از Sass expression محاسبه کنیم. ما به expressions در این فصل نگاه خواهیم کرد و انواع داده ها، دستورالعمل های کنترل SassScript ، عملیات و توابع را در چند فصل بعدی بررسی خواهیم کرد. همه اینها را می توان در SassScript استفاده کرد.
Sass Expression
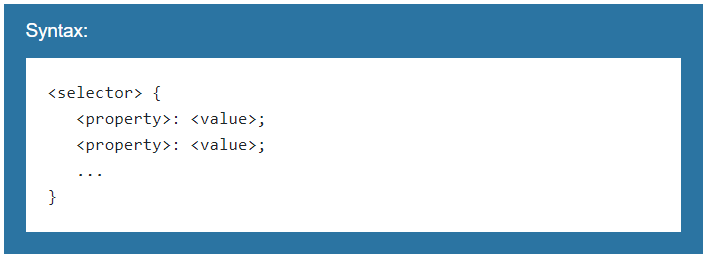
وقتی از SassScript استفاده می کنید، همچنان در حال نوشتن CSS هستید. شما به پسوندهای CSS که در آموزش Syntax بررسی کردیم دسترسی دارید، اما همچنان از ساختار اصلی یک قانون CSS استفاده خواهید کرد:

این تغییر نمی کند. چیزی که تغییر می کند این است که می توانید <selector>، <property> یا <value> را با یک عبارت یا expression جایگزین کنید. یک Sass expression ترکیبی از مقادیر و عملگرهایی است که Transpiler Sass قبل از خروجی CSS نهایی ارزیابی می کند.
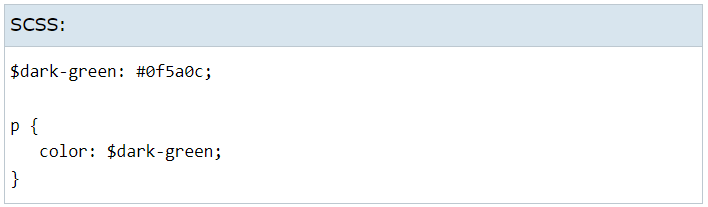
متغیرهایی که قبلا بررسی کرده ایم نمونه مهمی از یک SassScript expression هستند. وقتی ترانسپایلر کد زیر را می بیند:

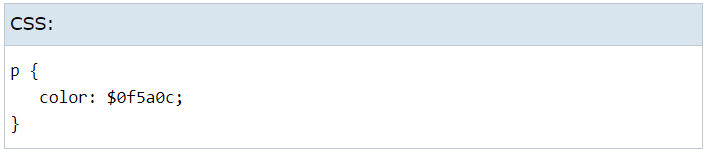
این، متغیر $dark-green را ارزیابی می کند در این مورد، #0f5a0c را به عنوان نتیجه جایگزین می کند و در CSS خروجی می دهد:

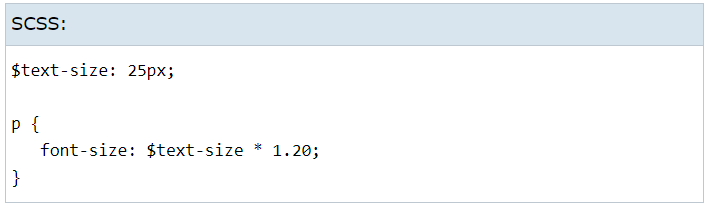
اما SassScript expressions می توانند کمی پیچیده تر از یک متغیر باشند. آنها می توانند عملیاتی را که در زیر نشان داده شده است شامل شوند. (ما در فصل عملگرها (operators) به تفصیل بررسی خواهیم کرد.)

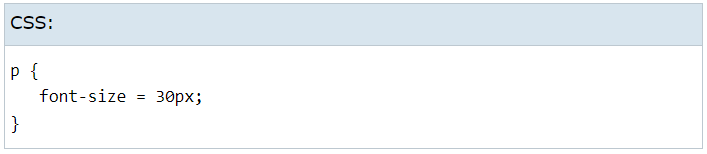
این مثال هم متغیر $text-size و هم عملگر * (ضرب) را ارزیابی می کند و CSS زیر را خروجی می دهد:

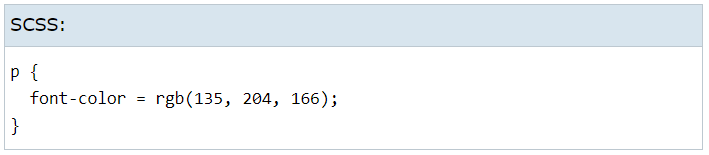
شما همچنین می توانید از یکی از توابع ارائه شده توسط SassScript استفاده کنید (اینها را در فصل توابع بررسی خواهیم کرد):

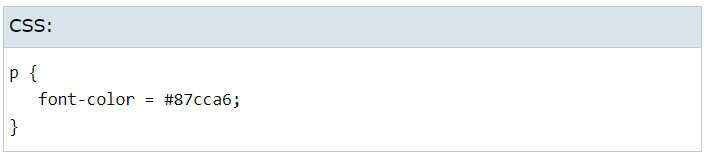
تابع SassScript به نام ()rgb یک مقدار رنگ هگزا را از رنگ های قرمز، سبز و آبی ارائه شده تولید می کند، بنابراین transpiler خروجی زیر را خواهد داشت:

در هر موردی، transpiler اساساً یک کار یکسان را انجام می دهد: عبارت را ارزیابی می کند، که ممکن است شامل متغیرها، عملگرها و توابع در هر ترکیبی باشد و مقادیر ساده CSS را خروجی می دهد.
استفاده از مترجم SassScript
هنگامی که با SassScript کار می کنید، این کار مفید است که بتوانید عبارات را بدون گذراندن فرآیند transpiling اجرا کنید. Sass یک مفسر خط فرمان (command-line interpreter) را ارائه می دهد که در پنجره فرمان (command window) موجود است.
توجه: در ویندوز، مطمئن شوید که از پنجره فرمان نصب شده هنگام نصب Ruby استفاده کنید.
مفسر Sass یا همان Sass interpreter را با دستور زیر بارگیری کنید:
sass -i
خط فرمان شما از پیش فرض (که بسته به سیستم عاملی که استفاده می کنید متفاوت است) به >> تغییر می کند. آنچه که در زیر می بینید یک مترجم sass در پلتفرم ویندوز است.

اکنون می توانید هر عبارتی را تایپ کنید و نتیجه در پنجره نمایش داده می شود. حتی می توانید از متغیرها استفاده کنید، اما مفسر آنها را فقط یکبار به خاطر می آورد. اگر پنجره فرمان را ببندید، مفسر دفعه بعد مقادیر متغیر را به خاطر نمی آورد.
چرا با وارد کردن عبارات مثال از این فصل آن را امتحان نمی کنید؟ به یاد داشته باشید، شما می خواهید فقط عبارت را وارد کنید، نه CSS، و در پایان نقطه ویرگول اضافه نکنید. به عنوان مثالrgb(135 , 204, 166) را وارد کنید، نه ;font-color = rgb(135, 204, 166) که کار نخواهد کرد.
در آموزش بعدی با انواع داده ها آشنا شوید.