اشیاء در جهان واقعی
اشیای واقعی، مشخصه ها و متدها
در جهان واقعی اتومبیل یک شیء یا object می باشد. یک اتومبیل دارای مشخصه های مختلف و متعدد مانند رنگ و یا وزن است. یک شیء در جاوا اسکریپت همچنین می تواند شامل method باشد. متدها در واقع رفتار و عملکرد آن شیء می باشند. (مثلا جلو یا عقب رفتن اتومبیل)
تمام اتومبیل ها مشخصه های یکسانی دارند، اما مقدار این مشخصه ها در هر اتومبیل متفاوت است. همه ی اتومبیل ها متدهای یکسانی دارند، اما این متدها در زمان های متفاوتی انجام شده اند.
اشیاء در جاوا اسکریپت
همانطور که می دانیم، هشت نوع داده در جاوا اسکریپت وجود دارد. هفت مورد از آنها ابتدایی یا primitive نامیده می شوند، زیرا مقادیر آنها فقط یک چیز را شامل می شود (خواه یک رشته یا یک عدد یا هر چیز دیگری).
در مقابل، اشیاء (objects) برای ذخیره مجموعه های داده های مختلف دارای کلید و موجودیت های پیچیده استفاده می شوند. در جاوا اسکریپت، اشیاء تقریباً در تمام جنبه های زبان نفوذ می کنند. بنابراین ما باید قبل از اینکه به هر بخش دیگری از زبان جاوا اسکریپت عمیق تر بپردازیم، ابتدا آنها را درک کنیم.
یک شیء را می توان با براکت های {…} با لیست اختیاری از ویژگی ها (properties) ایجاد کرد. یک property یک جفت "key: value" است، که در آن کلید (key) یک رشته است (همچنین "نام ویژگی" یا property name نامیده می شود) و مقدار (value) می تواند هر چیزی باشد.
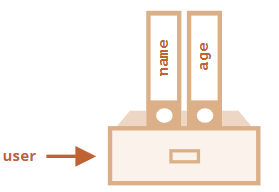
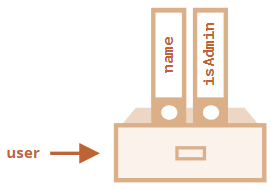
ما می توانیم یک شیء را به عنوان یک کابینت با پرونده های امضا شده تصور کنیم. هر قطعه داده در فایل خود با کلید ذخیره می شود. یافتن یک پرونده با نام آن یا افزودن/حذف یک پرونده آسان است.

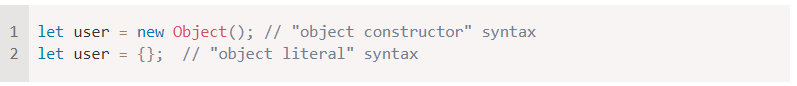
یک شی خالی ("کابینت خالی") را می توان با استفاده از یکی از دو سینتکس زیر ایجاد کرد:


معمولاً از براکت های {...} استفاده می شود. به این تعریف object literal گفته می شود.
Literals و ویژگی ها
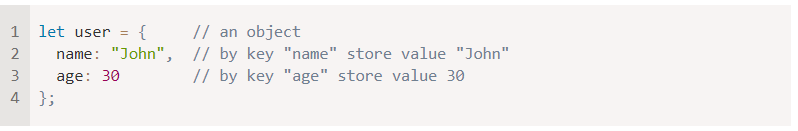
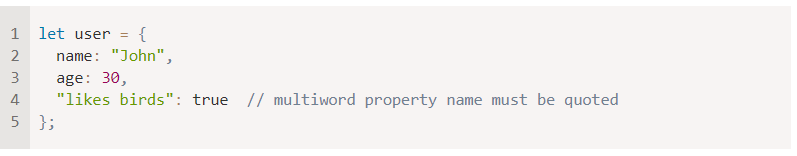
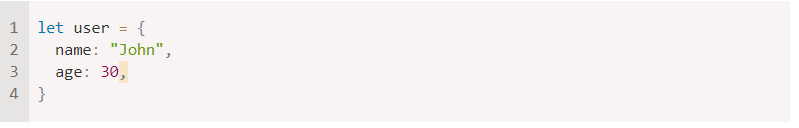
می توانیم برخی از ویژگی ها را به صورت جفت های «key: value» در {...} قرار دهیم:

یک ویژگی دارای یک کلید (همچنین به نام "name" یا "identifier") قبل از دو نقطه ":" و یک مقدار در سمت راست آن است.
در شیء User دو ویژگی وجود دارد:
1- اولین ویژگی نام "name" و مقدار "John" دارد.
2- دومین ویژگی نام "age" و مقدار 30 دارد.
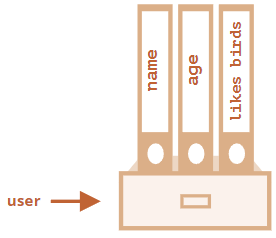
شیء user به دست آمده را می توان به عنوان یک کابینت با دو پرونده امضا شده با برچسب "name" و "age" تصور کرد.

ما می توانیم در هر زمان پرونده هایی را به آن اضافه، یا از آن حذف و بخوانیم.
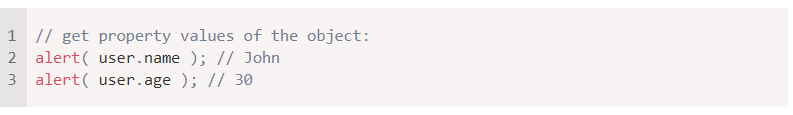
مقادیر ویژگی با استفاده از نماد نقطه (dot notation) قابل دسترسی هستند:

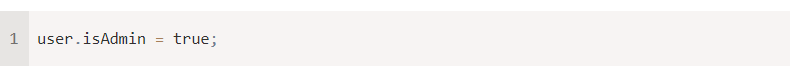
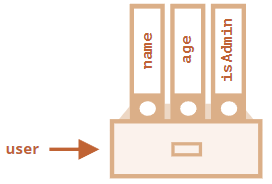
مقدار می تواند از هر نوعی باشد. در مثال زیر یک نوع بولی اضافه می کنیم:


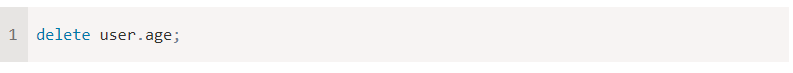
برای حذف یک ویژگی، می توانیم از عملگر حذف (delete) استفاده کنیم:


ما همچنین می توانیم از نام های ویژگی های چند کلمه ای (multiword properties) استفاده کنیم، اما باید آنها را نقل قول کرد:


آخرین ویژگی در لیست ممکن است با کاما به پایان برسد:

که به آن کامای پایان (trailing) یا آویزان (hanging) می گویند، و افزودن/حذف/حرکت در اطراف ویژگی ها را آسان تر می کند، زیرا همه خطوط شبیه به هم می شوند.
براکت های مربعی (Square brackets)
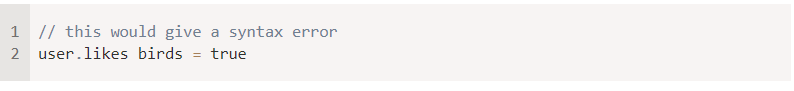
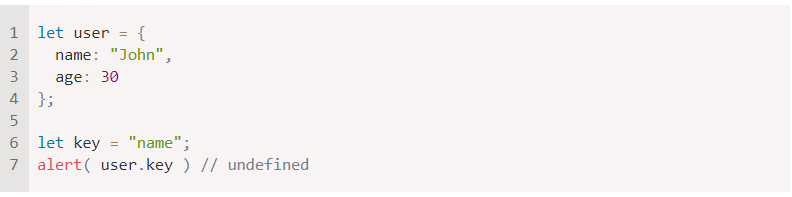
برای ویژگی های چند کلمه ای، دسترسی به کمک dot کار نمی کند:

جاوا اسکریپت این را نمی فهمد، فکر می کند که ما user.likes را آدرس دهی می کنیم و سپس وقتی با مسئله ای غیرمنتظره مواجه می شود، یک خطای نحوی (syntax error) می دهد.
dot به کلید نیاز دارد تا یک شناسه متغیر معتبر باشد. این بدان معناست که: فاقد فاصله است، با یک رقم شروع نمی شود و شامل کاراکترهای خاصی نمی شود ($ و _ مجاز هستند).
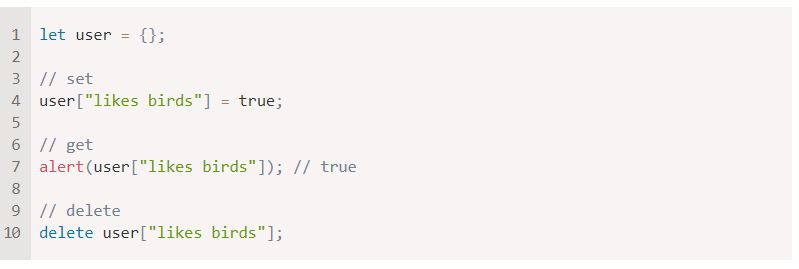
یک نماد براکت مربع (square bracket notation) جایگزین وجود دارد که با هر رشته ای کار می کند:

توجه داشته باشید که رشته داخل پرانتز به درستی نقل قول شده است (هر نوع نقل قول انجام می شود).
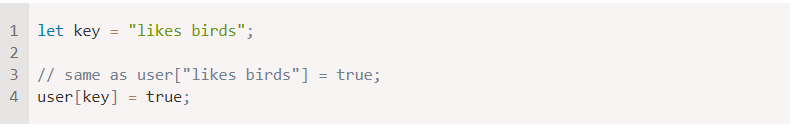
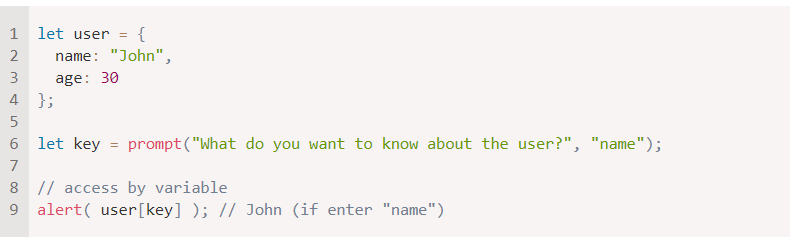
براکت های مربعی نیز راهی برای به دست آوردن نام ویژگی در نتیجه هر عبارتی - بر خلاف یک رشته literal - مانند یک متغیر به صورت زیر ارائه می دهند:

در اینجا، متغیر کلید ممکن است در زمان اجرا محاسبه شود یا به ورودی user بستگی دارد. و سپس از آن برای دسترسی به property استفاده می کنیم. این امر به ما انعطاف زیادی می دهد.
به عنوان مثال:

نماد dot را نمی توان به روش مشابه استفاده کرد:

ویژگی های محاسبه شده (Computed properties)
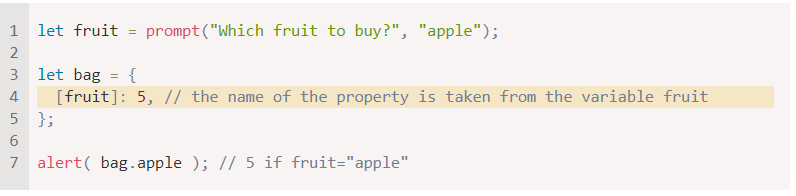
هنگام ایجاد یک شی، می توانیم از براکت های مربعی در یک object literal استفاده کنیم که به آن ویژگی های محاسبه شده یا computed properties می گویند.
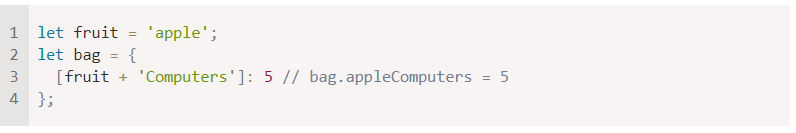
به عنوان مثال:

معنی یک computed property ساده است: [fruit] به این معنی است که نام property باید از fruit گرفته شود.
بنابراین، اگر بازدیدکننده ای «apple» را وارد کند، bag به {apple: 5} تبدیل می شود.
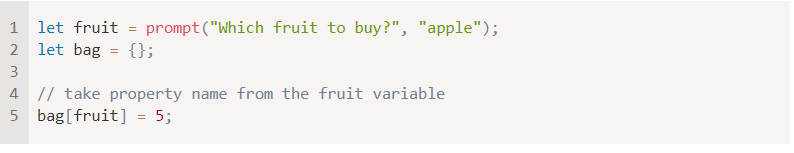
در اصل، این به همان صورت عمل می کند، اما زیباتر به نظر می رسد.:

ما می توانیم از عبارات پیچیده تری در داخل کروشه استفاده کنیم:

براکت های مربعی بسیار قوی تر از dot هستند. آنها هر گونه نام ویژگی و متغیری را مجاز می دانند. اما نوشتن آنها دست و پا گیرتر است.
بنابراین در بیشتر مواقع، زمانی که نام ویژگی شناخته شده و ساده است، از dot استفاده می شود و اگر به چیز پیچیده تری نیاز داریم، آن را به براکت های مربعی تغییر می دهیم.
مخفف یا کوتاه شده مقدار ویژگی (Property value shorthand)
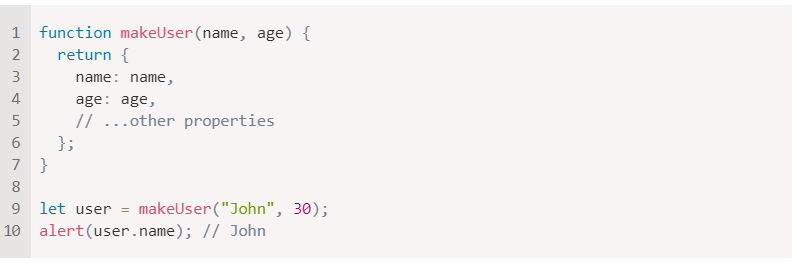
در کد واقعی، ما اغلب از متغیرهای موجود به عنوان مقادیر برای نام ویژگی استفاده می کنیم.
به عنوان برای مثال:

در مثال بالا، نام ویژگی ها با متغیرها یکسان هستند. استفاده از ایجاد یک ویژگی از یک متغیر به قدری رایج است که یک مخفف مقدار ویژگی (property value shorthand) خاصی برای کوتاه کردن آن وجود دارد.
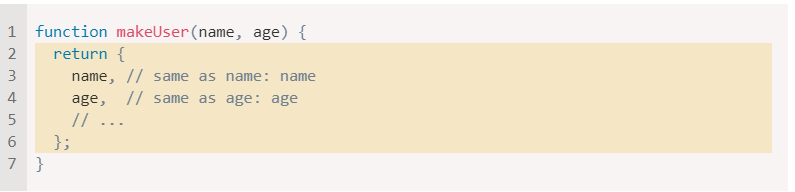
به جای name:name می توانیم فقط name بنویسیم، مانند آنچه که در زیر مشاهده می کنید:

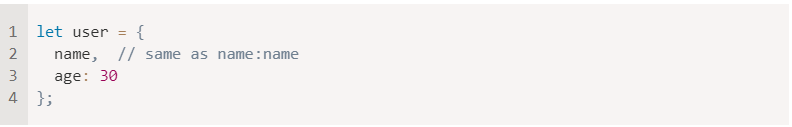
ما می توانیم از هر دو ویژگی معمولی و کوتاه شده (مخفف) در یک شیء استفاده کنیم:

محدودیت های نام ویژگی ها
همانطور که می دانیم، یک متغیر نمی تواند نامی برابر با یکی از کلمات رزرو شده در زبان مانند "for"، "let"، "return" و غیره داشته باشد.
اما برای یک object property چنین محدودیتی وجود ندارد: