پلتفرم محبوب ماکروسافت، یعنی .NET اخیرا آپدیت جدیدی را به خود دیده است. این آپدیت همان ورژن NET 6. است که همه منتظرش بودیم. در ادامه این مقاله همراه ما باشید، تا با تغییرات این آپدیت آشنا شوید.
در این مقاله تمرکز اصلی ما بر روی تغییرات ASP.NET Core 6 است اما ابتدا تغییرات و ویژگی های کلی NET 6. را معرفی خواهیم کرد.
تمرکز اصلی ماکروسافت از ارائه NET 6. افزایش سرعت و Performance ، بهبود عملکرد API های موجود و بهبود عملکرد قابلیت Cross Platform این پلفترم بوده است.
NET 6 Performance.
این تلاش های ماکروسافت برای افزایش Performance .NET 6 شامل بازنویسی بخش System.IO.FileStream نیز می شود. این بخش مربوط کار با فایل است.
یعنی سرعت کار با فایل در NET 6. به مراتب افزایش داشته است.
طبق نتایج بنچمارک های انجام شده، می توان گفت که سرعت کار و Performance در NET 6. نسبت به تمامی ورژن های قبلی .NET افزایش و بهبود چشمگیری داشته است.
Hot Reload
یکی دیگر از قابلیت های اضافه شده همراه با NET 6. ، ویژگی Hot Reload است.
Hot Reload به شما این امکان را می دهد که تغییرات را در زمان اجرای برنامه بدون Restart کردن برنامه مشاهده کنید.
در گذشته این امکان برای NET. وجود نداشت. یعنی اگر در زمان توسعه تغییری در سورس برنامه ایجاد می کردید، حتما باید یکبار برنامه را Stop و مجددا Start می کردید.
اما به لطف این ویژگی و با استفاده از Visual Studio 2022 این امکان برای توسعه دهندگان فراهم شده تا سرعت توسعه برنامه ها را افزایش دهد.
استفاده از امکانات C# 10
در C# 10 امکانات جدیدی اضافه شده است که NET 6. با آنها سازگاری داشته و از آنها استفاده می کند.
این امکانات جدید شامل موارد زیر می شوند:
- async Main method
- Top-level statements
- Target-typed new expressions
- Implicit global using directives
- File-scoped namespaces
- Nullable reference types
در ادامه مقاله به چگونگی استفاده از برخی از این ویژگی ها که در ASP.NET Core 6 مشاهده شده است اشاره می کنیم.
ASP.NET Core 6
یکی دیگر از تغییرات NET 6. ارائه فریمورک ASP.NET Core 6 بوده است.
تغییرات ماکروسافت در ASP.NET Core 6 گستردگی زیادی نداشته است و بیشتر حول محور روی افزایش سرعت و بهبود عملکرد API های داخلی بوده است.
همچنین تغییراتی در نحوه عملکرد SignalR و Blazor داده شده است که موضوع این مقاله نیست.
اما یکی از تغییرات مهمی که در ASP.NET Core 6 به وجود آمده است، عدم وجود فایل startup.cs در زمان ایجاد یک پروژه جدید می باشد.
در نسخه های قبلی ASP.NET Core ما در ابتدای ایجاد یک Web Application همیشه 2 فایل داشتیم. Startup.cs و Program.cs
به طور خلاصه می توان گفت که فایل Program.cs وظیفه اجرای برنامه و فراخوانی Startup.cs را به عهده داشت و Startup.cs نیز وظیفه ثبت سرویس ها و تنظیم HTTP Request Response Pipeline را بر عهده داشت.
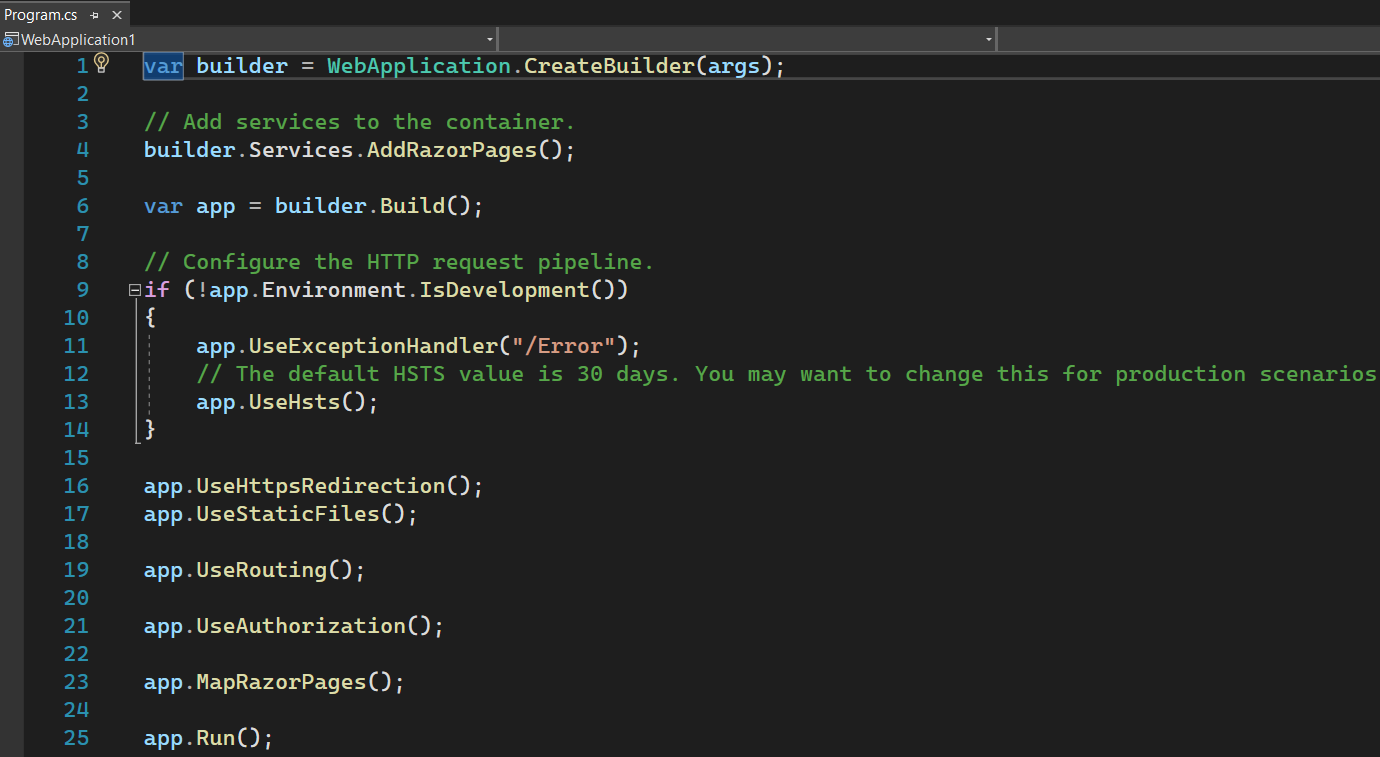
حال در ASP.NET Core 6 این 2 فایل به لطف قابلیت Top-Level Statement ،که در C# 10 معرفی شده است، در فایل Program.cs ترکیب شده اند و به شکل زیر در آمده اند:

در قالب جدید، مشاهده می کنید که ثبت سرویس ها، تنظیم Pipeline و اجرای برنامه در یک فایل مجتمع شده و پشت سر هم نوشته شده اند.
حال به بررسی هر بخش از این فایل می پردازیم:
در خط اول، با استفاده از کلاس WebApplication و فراخوانی متد CreateBuilder یک WebApplicationBuilder با نام builder می سازیم. متغییر builder به ما امکانات زیادی می دهد که از طریق این امکانات، برنامه را تنظیم و اجرا می کنیم.
ثبت سرویس ها:
سپس با استفاده از Builder و پراپرتی Services، سرویس های دلخواه را در IOC Container ثبت می کنیم.
این بخش دقیقا مثل ورژن های سابق ASP.NET Core انجام می شود، با این تفاوت که متد ConfigureServices حذف شده است و به Top-Level Statement تبدیل شده است.
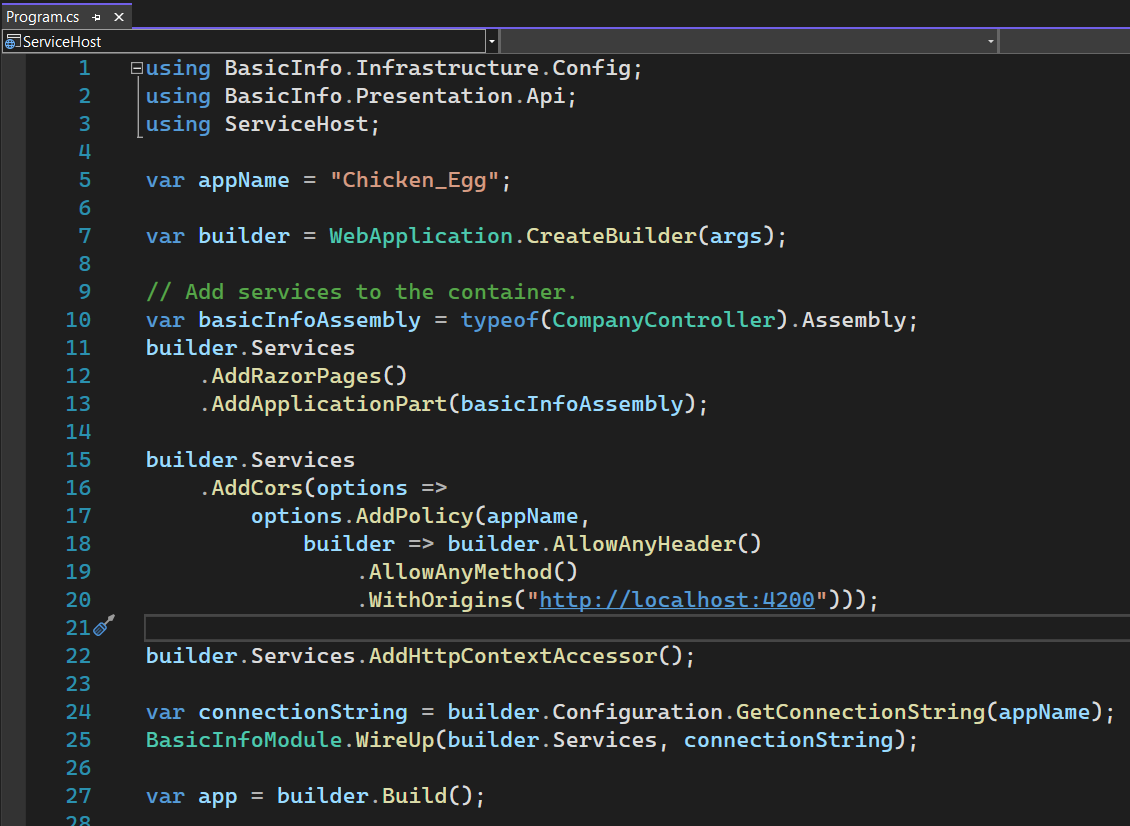
برای درک بهتر موضوع و نحوه کار با builder.Services یک مثال عملی از یکی از پروژه ها را برایتان نمایش می دهم:

در این مثال، ما هم سرویس CORS و هم HttpContextAccessor را به برنامه اضافه کردیم. همچنین از ApplicationPart نیز استفاده شده است.
در نهایت، با استفاده از متد Build که روی builder موجود است، یک WebApplication می سازیم که تمام سرویس هایی را که بالاتر Register کردیم روی خود دارد و آماده تنظیم Pipeline و ثبت Middleware ها است.
تنظیم Http Request/Response Pipeline:
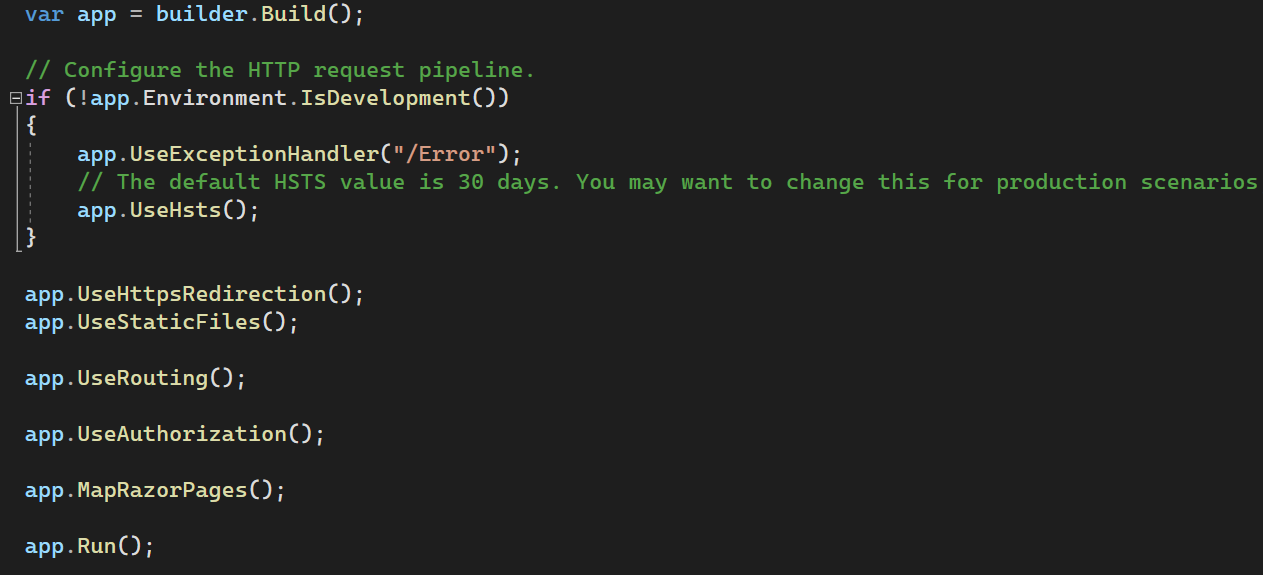
پس از صدا زدن متد Build، ما متغییر app را در اختیار داریم که از جنس WebApplication است.
حال مانند ورژن های قبلی ASP.NET Core به راحتی می توانیم به ثبت Middleware ها بپردازیم. تنها تفاوتی که اینجا رخ داده است، حذف متد Configure است.

در اینجا مشاهده می کنید که Middleware های برنامه تنظیم شده اند. شما هم می توانید Middleware های اختصاصی خودتان را تنظیم کنید.
اجرای برنامه:
و در پایان، app.Run() برنامه را اجرا می کند. Run در حقیقت یک Middleware است که وظیفه بازگرداندن نتیجه را به کلاینت دارد.



