آموزش سینتکس Sass
قبل از نوشتن هر کد Sass، بیایید اصول پایه ای دستورات Sass را بیاموزیم.
انواع فایل Sass
Transpiler Sass از دو نوع فایل مختلف پشتیبانی می کند: sass. و scss. هر کدام با پسوند و سینتکس خاص خود. قبل از نسخه 3، فایل های Sass از پسوند sass. استفاده می کردند و از یک سینتکس تورفتگی شبیه به haml استفاده می کردند. در نسخه 3، Sass فرمت .scss یا ("Sassy CSS") را معرفی کرد که بسیار نزدیکتر به CSS است.
اگرچه فایل های sass. هنوز پشتیبانی می شوند، اما در این آموزش از قالب جدیدتر scss. استفاده خواهیم کرد. اگر با haml راحت هستید و می خواهید سینتکس قدیمی تر را کاوش کنید، سینتکس sass. را در Sass Documentation یاد بگیرید.
حتی یک ابزار sass وجود دارد که از یک سینتکس به دیگری تبدیل می شود. فقط کافی است از دستور sass-convert در خط فرمان در ویندوز یا مک مانند شکل زیر استفاده کنید:
از دستور زیر برای تبدیل sass. به scss. استفاده کنید.
دستور زیر scss. را به sass. تبدیل می کند.
سینتکس SCSS
ساختار اصلی سینتکس scss با CSS یکسان است. همه چیزهایی که قبلاً در مورد نحوه نوشتن یک قانون CSS می دانید همچنان اعمال می شود. در واقع می توانید CSS را مستقیماً به Sass transpiler ارسال کنید و بدون مشکل کار خواهد کرد.
اما Sass سینتکس CSS را به چند روش مهم و مفید گسترش می دهد. مثل همیشه، این افزونه ها (extensions) هیچ قابلیت جدیدی به CSS اضافه نمی کنند، فقط نوشتن آن را آسان تر می کنند و آنها توسط transpiler به CSS خالص ترجمه می شوند. در ادامه این فصل افزونه های مهم را بررسی خواهیم کرد.
کامنت های درون خطی (Inline Comments)
همانطور که دیدیم، Sass از سینتکس استاندارد CSS پشتیبانی می کند، و این شامل سینتکس کامنت CSS است:

اما Sass از نظرات درون خطی نیز پشتیبانی می کند، که می تواند برای مستند سازی ویژگی های خاص (individual properties) در یک قانون (در میان موارد دیگر) مفید باشد:

تفاوت مهمی در نحوه مدیریت نظرات سنتی CSS که از سینتکس /* comment */ و نظرات درون خطی که از // استفاده می کنند توسط Sass وجود دارد.
نظرات /* */ CSS دست نخورده به فایل خروجی ارسال می شوند، اما نظرات درون خطی // حذف می شوند. معنی این در عمل این است که شما می توانید از بهم ریختن CSS توسط کامنت های اختصاصی Sass جلوگیری کنید که فقط باعث سردرگمی شخص در خواندن style sheet نهایی می شود.
قوانین تو در تو (Nested Rules)
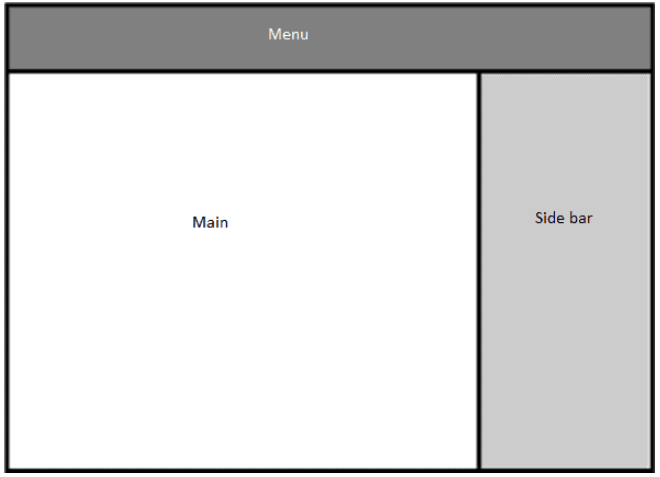
بسیاری از صفحات وب در "zones" با استایل های مختلف چیده شده اند. تصویر زیر یک طرح بندی معمولی را با یک ناحیه منو، یک نوار کناری و یک منطقه محتوای اصلی نشان می دهد.

صفحه اصلی html برای یک طراحی معمولاً با استفاده از عناصر div با یک ویژگی id ست می شود.
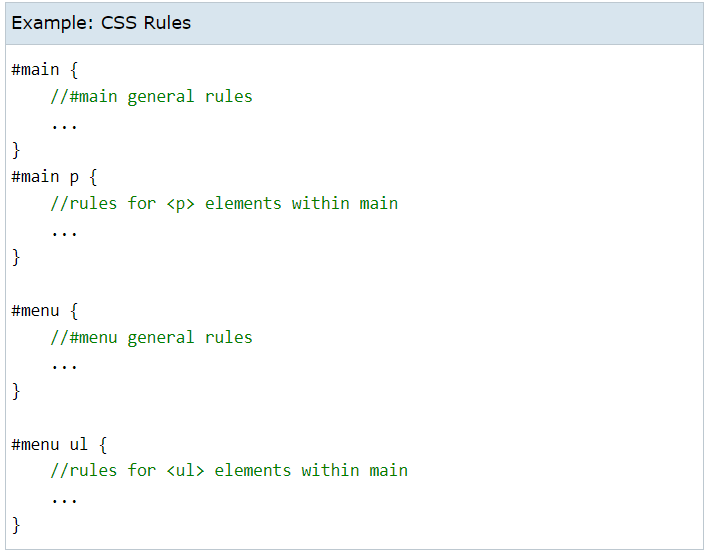
در داخل CSS، سپس از id# برای استایل دادن به عناصر درون هر ناحیه (zone) استفاده می کنید:

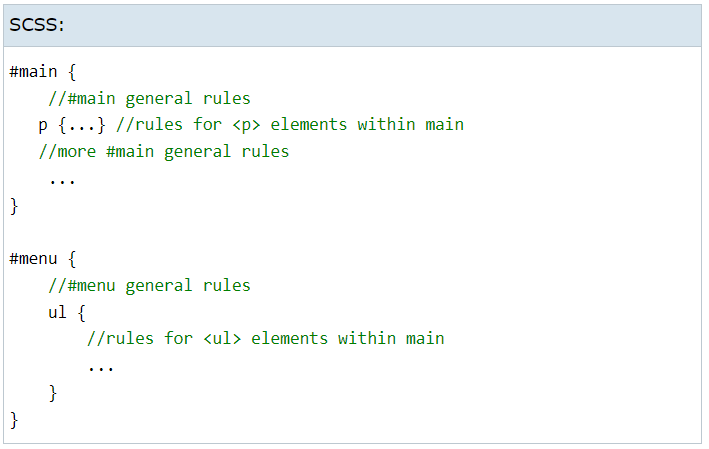
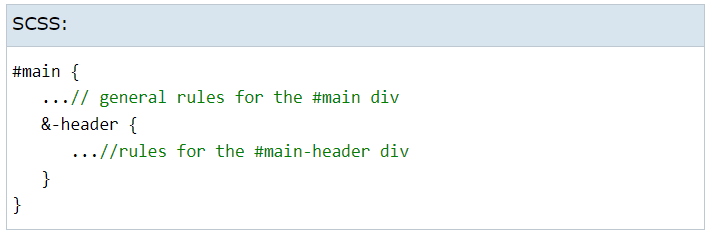
Sass راه حل تمیزتری ارائه می دهد: می توانید انتخابگرها (selectors) را جای دهید. کد شما می تواند به شکل زیر باشد:

حتی با یک مثال به این سادگی، می توانید ببینید که CSS کمی تمیزتر شده و خواندن آن آسان تر است. این مثال قوانین کلی برای جداسازی عنصر main# را نشان می دهد که قوانین p آنها را از هم جدا می کند. این دستور زبان Sass کاملاً معتبر است، اما بهترین روش نیست، تقسیم کردن قوانین به این صورت باعث می شود که آنها به راحتی از قلم بیفتند.
انتخابگرهای والدین (Parent Selectors)
انتخابگرهای تو در تو که Sass ارائه می کند می توانند مقدار زیادی از typing را ذخیره کنند و CSS شما را شفاف کنند، اما برخی موقعیت ها وجود دارند که با فقط تودرتو کردن قابل کنترل نیستند.
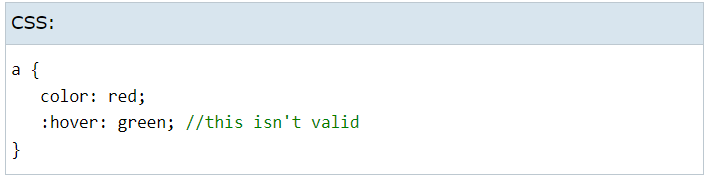
به عنوان مثال شبه انتخابگر a:hover را در نظر بگیرید.. hover: به خودی خود CSS (یا Sass ) معتبری نیست، بنابراین با وجود اینکه چقدر قابل خواندن است، نمی توانید بنویسید:

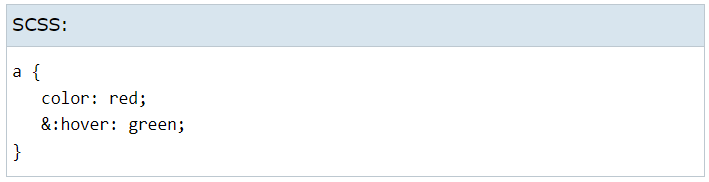
انتخابگر والدین Sass را وارد کنید & . با استفاده از انتخابگر والد و تودرتوی Sass، می توانید بنویسید:

ترانسپایلر Sass این را به CSS معتبر تبدیل می کند:

انتخابگر والد Sass یاSass parent selector را می توان در هر جایی که معمولاً کلمه کلیدی انتخابگر (selector keyword) را تایپ می کنید استفاده کرد، اما باید حتما در ابتدا باشد. یعنی &:active p {...} کار خواهد کرد، اما #main &p کار نمی کند.
اما از آنجایی کهparent selector از جهاتی مانند یک جایگزین متن ساده کار می کند، یک ترفند دیگر وجود دارد که می توانید با استفاده از آن انجام دهید. مثلاً بگویید HTML مانند زیر را دارید:

با استفاده از انتخابگر والد، می توانید از انتخابگر والد برای قرار دادن و جا دادن قوانین CSS استفاده کنید:

ویژگی های تو در تو (Nested Properties)
Sass یک افزونه CSS دیگر را ارائه می دهد که در تایپ شما صرفه جویی می کند و کد شما را خواناتر می کند: ویژگی های تو در تو یا همان Nested Properties. گروه هایی از property های CSS وجود دارند که پیشوند یکسانی دارند، مانند font-family، font-size و font-weight یا text-align ، text-transform و text-overflow . در این حالت Sass به شما این امکان را می دهد که آنها را به عنوان قوانین تودرتو در نظر بگیرید:

Sass transpiler این قوانین تودرتو را به CSS عادی گسترش می دهد:

اگر پیشوند (prefix) به تنهایی یک قانون است، مانند فونت، آن ویژگی را قبل از پرانتزهای باز قرار می دهید:

این سینتکس منجر به CSS کمی کوتاه تر و مختصرتر می شود، اما به قیمت کاهش قابلیت خوانایی.