صفحه آرایی با فلکس باکس (CSS Flexbox)
با پیشرفت طراحی وب، روش های استاندارد مختلفی برای چیدمان عناصر در وب سایت به وجود آمده است. CSS flexbox یک روش جدید و در عین حال قدرتمند برای ایجاد طرح بندی است و هر توسعه دهنده و طراح وبی باید با آن آشنا باشد.
اگر هنوز نمی دانید چگونه از آن استفاده کنید، مقاله آموزشی CSS Flexbox به شما در یادگیری و استفاده از آن کمک می کند. در این بخش در مورد چیستی flexbox، چرایی اهمیت آن و مفهوم اساسی آن صحبت خواهیم کرد. پس از آن، ویژگی های CSS و مقادیر مختص به flexbox را با جزئیات مرور می کنیم و با یک مثال کاربردی آموزش را به پایان می رسانیم.
CSS Flexbox چیست؟
فلکس باکس مخفف جعبه انعطاف پذیر (flexible box) است. یک ماژول طرحبندی برای CSS است که هدف آن ارائه روشی کارآمد برای چیدمان عناصر HTML در صفحه، سازماندهی و تعیین اندازه عناصر وب سایت برای ایجاد طراحی های بسیار سازگار در صفحه نمایش ها با اندازه های مختلف است.
می دانیم که فناوری قرار دادن اجزای وب در یک صفحه وب جدید نیست. از ابتدای پیدایش اینترنت، طراحان وب از روش های مختلفی برای قرار دادن تصاویر، متن و سایر محتواها در مکان های موردنظر از صفحه استفاده کرده اند. با این حال، این روش ها یا برای طراحی responsive (واکنش گرا) مناسب نبودند و مانند float هرگز به عنوان یک ابزار طراحی در وهله اول در نظر گرفته نشدن. این روش ها به شما اجازه نمی دادند ارتفاعات مساوی برای عناصر تعریف کنید (بلوک درون خطی)، یا موارد دیگر.
در دنیای HTML و CSS که نمایش محتوا را به عهده دارند همیشه صفحه آرایی سختی و پیچیدگی خاص خود را داشته است. بنابراین، در حالی که طراحان و توسعه دهندگان برای مدت طولانی تلاش کردند، هنوز تعداد زیادی الگوهای طراحی وجود داشتند که یا غیرممکن بودند یا برای کار به جاوا اسکریپت نیاز داشتند. نمونه های متداول عبارتند از مرکزیت عمودی (vertical centering) و ستون های مساوی (equal columns). به عنوان مثال اگر شما بخواهید یک صفحه برای نمایش یک ستونی یا دو ستونی از عکس ها را داشته باشید با مشکل چندانی رو به رو نیستید ولی برای صفحه آرایی های چند ستونه ی تودرتو قطعاً با مشکلات مختلفی رو به رو خواهید شد و همچنین یکسان سازی صفحه آرایی صورت گرفته در مرورگرهای مختلف کار را پیچیده تر می کند.
Flexbox از چه لحاظ متفاوت است؟
روش کار فلکس باکس بسیار ساده است: شما یک ظرف (flex container) با تعدادی فرزند (child) دارید (هر آیتم موجود در داخل ظرف، آیتم فلکس (flex item) می باشد) که در امتداد خطوط فلکس قرار می گیرند.
خطوط و آیتم ها را می توان در طرح، اندازه، فاصله و موارد دیگر در امتداد محور عمودی و افقی با استفاده از تعداد زیادی عملگر دستکاری کرد. این به شما امکان می دهد تا از فضای موجود به بهترین شکل استفاده کنید و به آیتم ها اجازه می دهد تا خود را به طور خودکار مطابق با آن بچینند.
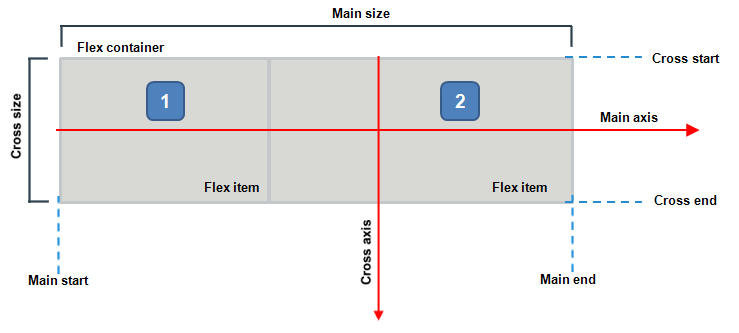
طرح شماتیک زیر این موضوع را بهتر نمایش می دهد.

همانطور که گفته شد، flexbox یک ماژول کامل CSS است. بنابراین، دارای تعداد زیادی اپراتور مخصوص به خود است، برخی برای عنصر دربرگیرنده (parent) ، برخی هم برای عناصر فرزند (children). برای درک نحوه عملکرد آن ها، مفاهیم و اصطلاحات flexbox را که در تصویر بالا نشان داده شده است، در ادامه توضیح می دهیم.
main axis - محوری است که آیتم ها روی آن چیده می شوند که بسته به ویژگی flex-direction، می تواند هم عمودی و هم افقی باشد.
main-start , main-end - نشان دهنده نقطه شروع و پایان مکانی است که آیتم ها چیده شده اند.
main size - با توجه به جهت main axis ، عرض یا ارتفاع آیتم های flex را نشان می دهد.
cross axis- محور عمود بر محور اصلی. جهت آن نیز به نحوه تعریف main axis بستگی دارد.
cross-start , cross-end- شروع و جهتی که در آن خطوط فلکس پر خواهند شد.
cross size - نشان دهنده بعد دیگر آیتم های flex است که با main size تعریف نشده است.
writing-mode - به شما امکان می دهد جهت نوشتن را از چپ به راست ، راست به چپ یا حتی به عمودی تغییر دهید.
چه زمانی از Flexbox استفاده کنیم؟
در حالی که می توانید از flexbox برای ساخت کل صفحات وب استفاده کنید، اما این مورد استفاده توصیه شده نیست. برای طراحی های بزرگتر از Grid استفاده کنید (که توسط مرکز آموزشی آتریا به طور کامل در قالب مقاله و پروژه آموزش داده شده است). از طرف دیگر، Flexbox برای طرحبندی و برنامه های در مقیاس کوچک مناسب تر است، مانند:
*** منوهای ناوبری (navigation menus)
*** طرح بندی کارت (card layouts)
*** آیتم های رسانه ای (media items)
*** فرم های وب(web forms)
همچنین تعدادی از فواید استفاده از flexbox عبارتند از:
1- قرار دادن آیتم ها در یک ردیف کنار هم بدون نیاز به تعیین عرض مشخص و دقیق برای آن ها.
2- امکان تغییر ترتیب آیتم ها بدون دست کاری در HTML.
3- در صورت نبود فضای کافی برای آیتم هایی که در یک خط قرار گرفته اند به راحتی آیتم آخر به صورت خودکار در ردیف بعد قرار می گیرد.
4- تغییر چیدمان عناصر کنار هم از افقی به عمودی و بالعکس به راحتی و با سرعت بالا.
5- همتراز سازی چپ, راست و مرکز نسبت به آیتم نگهدارنده.
6- تعیین کردن اندازه ی آیتم نسبت به اندازه ی آیتم نگهدارنده بدون نگران بودن در مورد واحد اندازه ی آیتم نگهدارنده و تغییرات viewport مرورگر.
Browser Support
Flexbox برای اولین بار در ابتدای دهه قبلی معرفی شد و توسط W3C برای پذیرش در سال 2012 پیشنهاد شد. از آن زمان، مرورگرها شروع به پشتیبانی از آن کرده اند و اکنون همه مرورگرهای مدرن با flexbox سازگار هستند.
ویژگی های CSS Flexbox
در ادامه نحوه کار flexbox و ویژگی های آن نشان داده شده است. با ویژگی های زیر، می توانید چیدمان یا طراحی خود را با اختصاص دادن صفات به ظرف (container) و همچنین به آیتم ها (items) به صورت جداگانه، تغییر و دستکاری کنید. در این روش از صفحه آرایی بیشترین ویژگی ها به عنصر نگهدارنده داده می شود.
Flex containers
1- Display
flex container یا عنصر دربرگیرنده یک زمینه قالب بندی انعطاف پذیر برای محتویات درون خود ایجاد می کند. این مانند ایجاد block formatting context است، با این تفاوت که به جای block layout از flex layout استفاده می شود. به عنوان مثال، floats به داخل flex container نفوذ نمی کنند و حاشیه های flex container با حاشیه های محتویات آن قاطی نمی شوند. Flex container ها بلوک حاوی محتویات خود را دقیقاً مانند ظروف بلوکی تشکیل می دهند. ویژگی overflow که در ادامه توضیح داده می شود برای flex containers استفاده می شود.
دربرگیرنده فلکس (flex container) دربرگیرنده های بلوکی نیستند و بنابراین برخی از ویژگی هایی که با روش طرح بندی بلوک طراحی شده اند، در زمینه طرح بندی flex استفاده نمی شوند.
ویژگی display عنصر دربرگیرنده از دو مقدار flex و inline-flex برای نحوه نمایش عناصر درونی استفاده می کند:
flex - این مقدار باعث می شود که عنصر یک جعبه دربرگیرنده (flex container) ایجاد کند که وقتی در flow صفحه قرار می گیرد، block-level است. به عبارت دیگر برای تعیین یک نگهدارنده از نوع flexbox باید ویژگی displayرا از نوع flex تعریف کنیم.

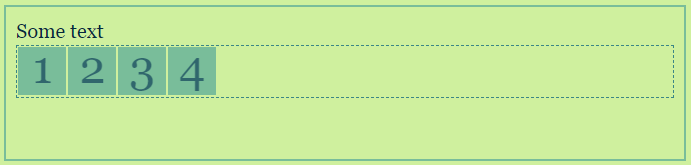
خروجی کد بالا در ادامه نشان داده شده است. همانطور که در تصویر زیر می بینید یک دربرگیرنده (جعبه خط چین) به شکل block ایجاد شده و عناصر فرزند درون آن قرار گرفته اند.

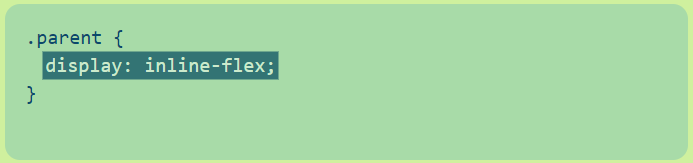
Inline-flex: این مقدار شبیه مقدار flex است با این تفاوت که باعث می شود عنصر نگهدارنده خاصیت inline بگیرد و block-level نباشد.

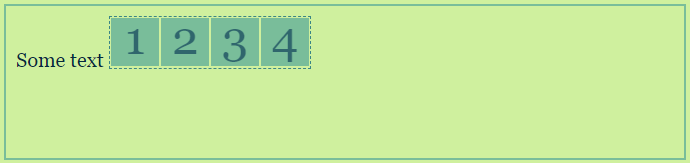
همانطور که در تصویر زیر می بینید عنصر نگهدارنده تو این حالت بلاک نیست و فقط به اندازه محتویات خود فضا از صفحه اشغال کرده است.

2- Ordering and Orientation
محتویات یک flex container را می توان در هر جهت و به هر ترتیبی قرار داد. این به نویسنده اجازه می دهد تا به راحتی به مهارتی دست یابد که قبلاً به روش های پیچیده یا ظریفی نیاز داشتند، مانند هک هایی که از ویژگی های float و clear استفاده می کنند. این قابلیت از طریق ویژگی های flex-direction،flex-wrap و order آشکار می شود.
نویسندگان نباید از order یا مقادیر معکوس flex-flow/flex-direction به عنوان جایگزینی برای correct source ordering استفاده کنند، زیرا این امر می تواند دسترسی به سند را از بین ببرد.
flex-direction
flex-direction محور اصلی (main axis) و در نتیجه جهت قرار گرفتن اقلام فلکس (flex items) را مشخص می کند. این همچنین به شما امکان می دهد ترتیب آیتم ها را تغییر دهید، که قبلاً نیاز به تغییر HTML داشت.
ویژگی های موجود در flex-direction عبارتند از:
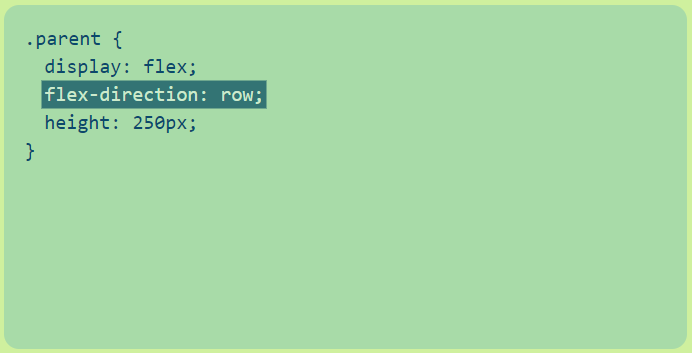
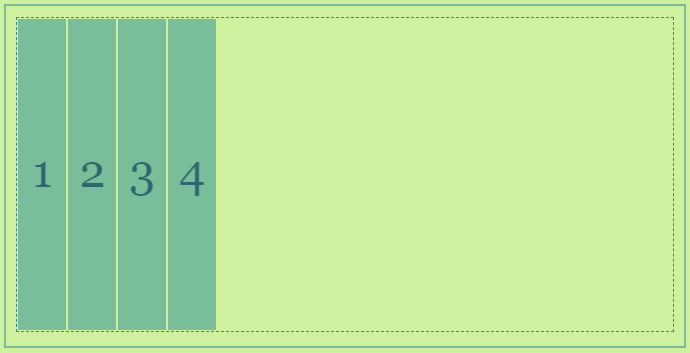
row - به طور پیش فرض آیتم های فلکس را از چپ به راست مرتب می کند مگر اینکه به دلیل writing mode در یک محیط راست به چپ باشید.

خروجی کد بالا در ادامه نشان داده شده است.

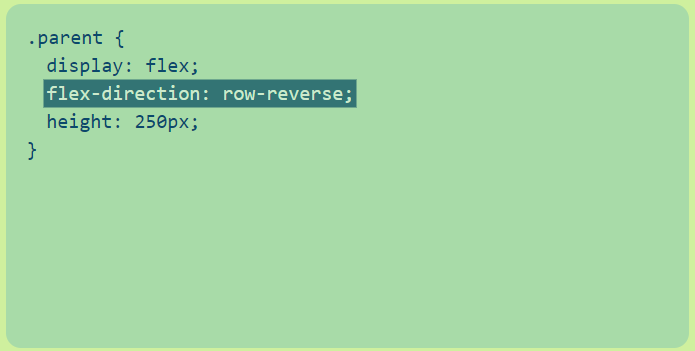
row-reverse - آیتم ها را به صورت افقی اما به ترتیب معکوس مرتب می کند.

خروجی کد بالا در ادامه نشان داده شده است.

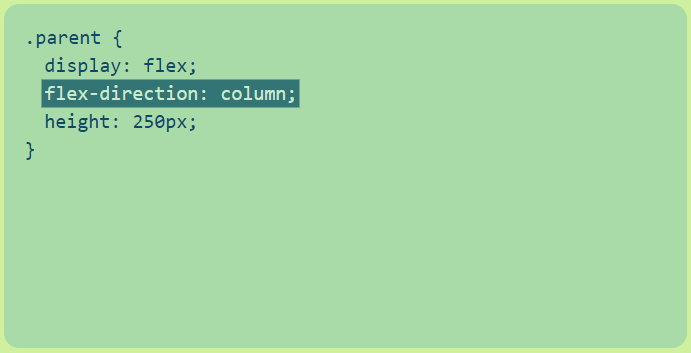
column - شبیه row است اما عمودی با آیتم هایی که از بالا به پایین مرتب شده اند.

خروجی کد بالا در ادامه نشان داده شده است.

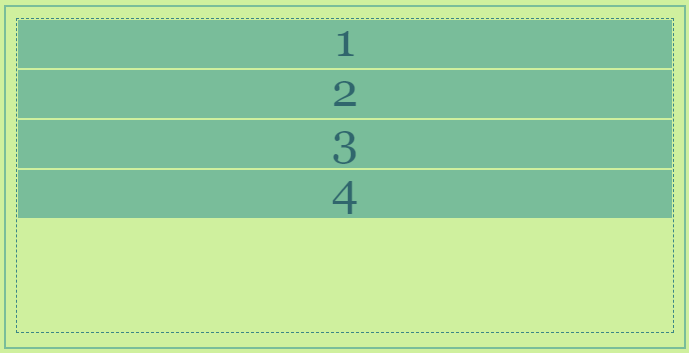
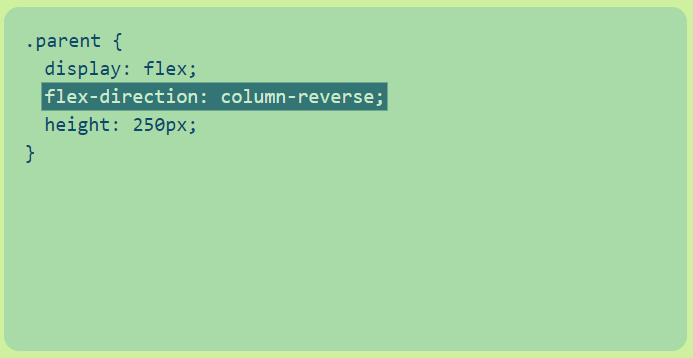
column-reverse - آیتم ها را از پایین به بالا نمایش می دهد.

خروجی کد بالا در ادامه نشان داده شده است.

flex-wrap
رفتار پیش فرض آیتم ها در یک flex container به این صورت است که خود را در یک ردیف مرتب کنند اما ویژگی flex-wrap به شما امکان می دهد آن را تغییر دهید. با استفاده از ویژگی flex-wrap می توان مشخص کرد که آیتم ها اگه تعدادشان زیاد بود در صورت لزوم شکسته و به سطر جدید بروند.
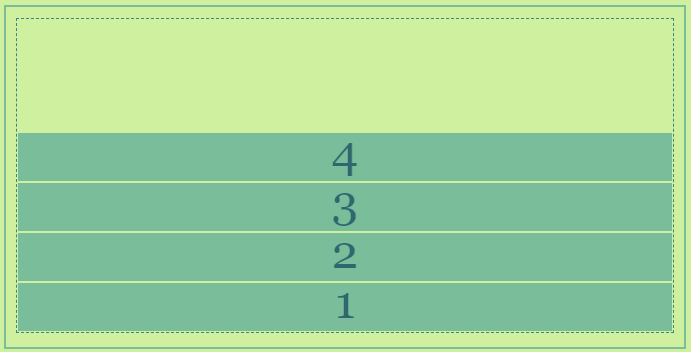
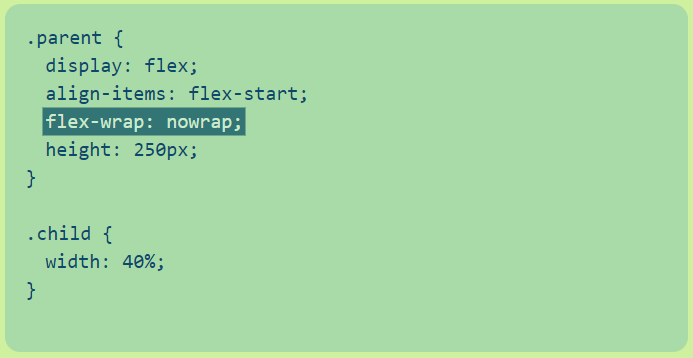
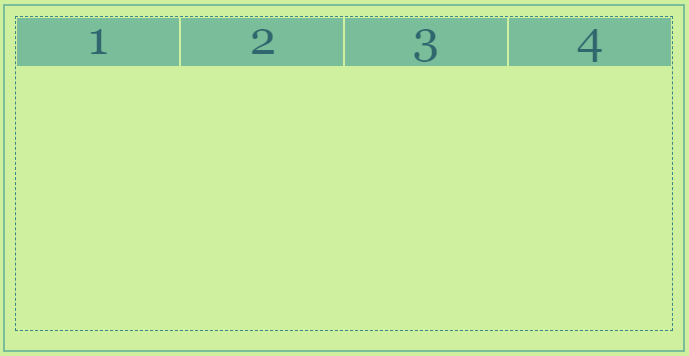
nowrap - مقدار پیش فرض ویژگی flex-wrap است که همه آیتم ها را در یک خط قرار می دهد.

خروجی کد بالا در ادامه نشان داده شده است.

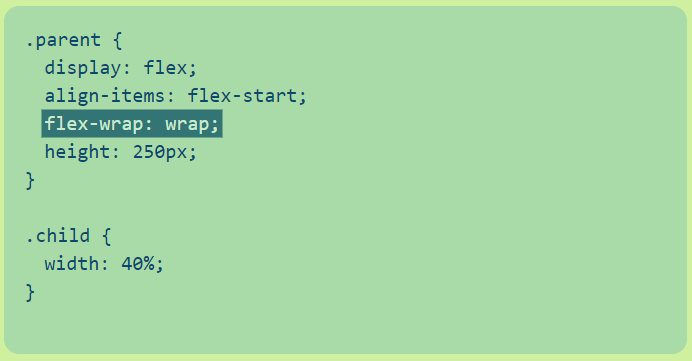
wrap - اگر یک خط کافی نیست، با استفاده از این ویژگی، آیتم ها خود را در چندین خط از بالا به پایین مرتب می کنند.

خروجی کد بالا در ادامه نشان داده شده است.

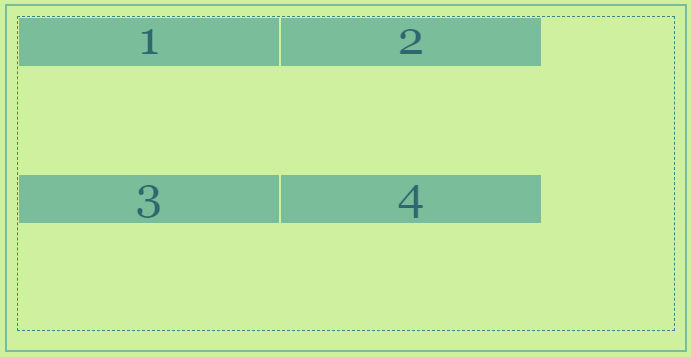
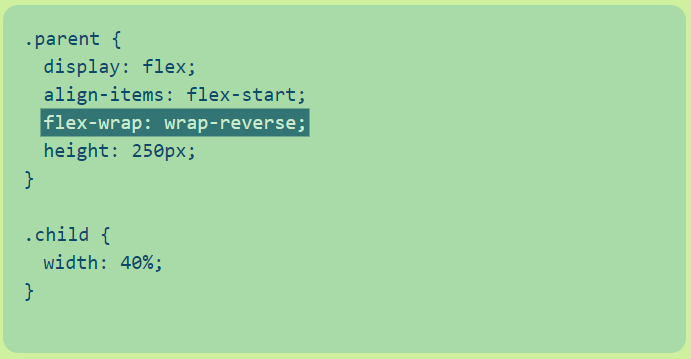
wrap-reverse - مانند wrap عمل می کند اما با آیتم هایی که از پایین به بالا مرتب شده اند.

خروجی کد بالا در ادامه نشان داده شده است.

Flex-flow
این ویژگی یک مختصر نویسی است که مانند یک میانبر به جای استفاده از flex-direction و flex-wrap عمل می کند. در واقع ویژگی flex flow در CSS، خلاصه شده flex-direction و flex-wrap هست. توسط این ویژگی می توانیم دو کاربرد را در یک دستور خلاصه کنیم.
flex-flow به شما امکان می دهد هر دو محور اصلی ظرف (container) را تعریف کنید. مقدار پیش فرض آن row nowrap است و در مورد این ویژگی همه مقادیر ممکن از دو ویژگی ذکر شده در بالا اعمال می شود.
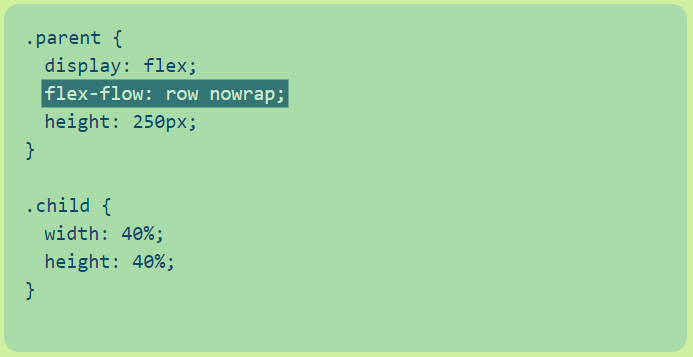
زمانی که مقدار ویژگی flex-flow برابر با row nowrap است، کد مربوطه به صورت زیر می باشد:

خروجی کد بالا در ادامه نشان داده شده است.

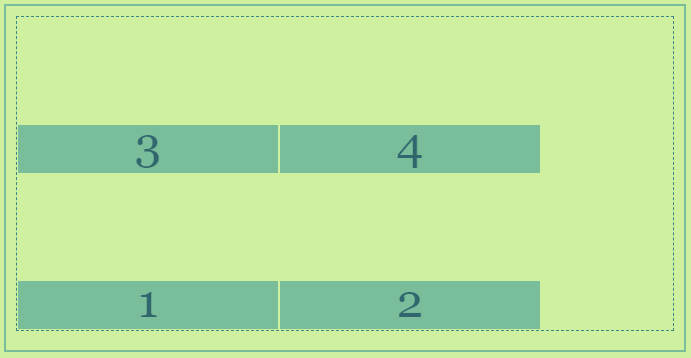
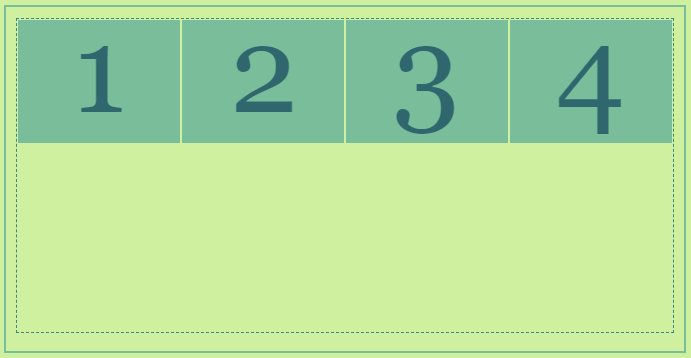
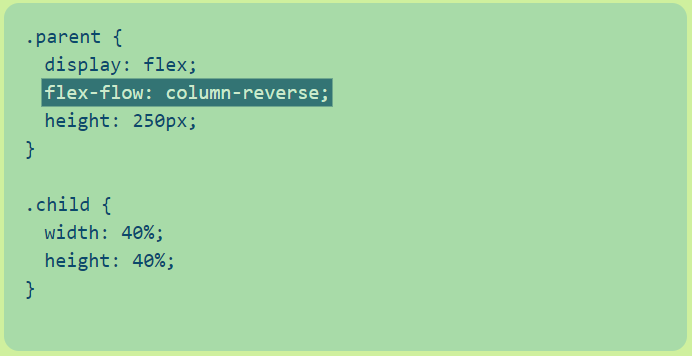
زمانی که مقدار ویژگی flex-flow برابر با column-reverse است، کد مربوطه به صورت زیر می باشد:

خروجی کد بالا در ادامه نشان داده شده است.

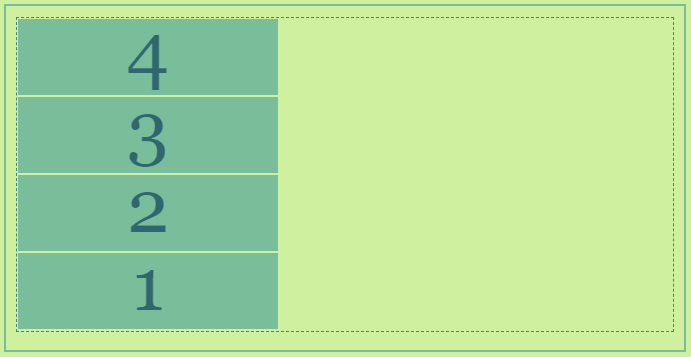
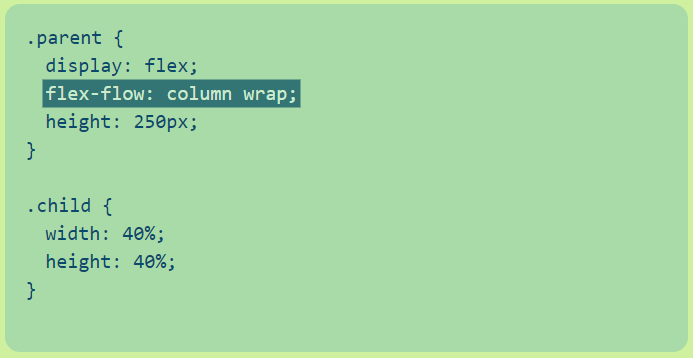
زمانی که مقدار ویژگی flex-flow برابر با column wrap است، کد مربوطه به صورت زیر می باشد:

خروجی کد بالا در ادامه نشان داده شده است.

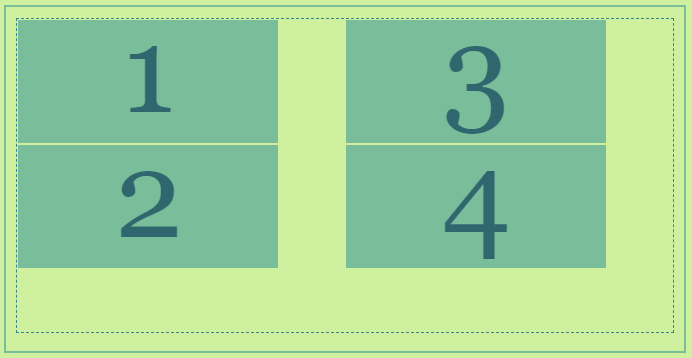
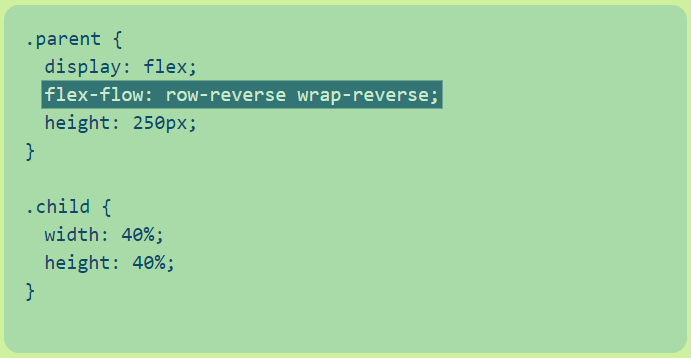
زمانی که مقدار ویژگی flex-flow برابر با row-reverse wrap-reverse است، کد مربوطه به صورت زیر می باشد:

خروجی کد بالا در ادامه نشان داده شده است.

Order
با شروع با این ویژگی، قوانین باقیمانده همگی بر روی flex items به جای container اعمال می شوند. این ویژگی می تواند مکان قرارگیری آیتم در کنار دیگر آیتم ها را مشخص کند. اگر تنها مقدار order یکی از آیتم ها تعیین شود، آن آیتم بعد از تمامی آیتم ها قرار می گیرد؛ ولی اگر این خاصیت برای همه ی آیتم ها تعریف شود، می توان جایگاه قرارگیری آیتم ها را مشخص کرد. این خاصیت یکی از کاربردی ترین خاصیت ها هنگام طراحی واکنش گرا (responsive) هست. برای مقداردهی order می توان برای هر آیتم در استایل کلاس جداگانه تعریف کرد یا به صورت مستقیم در HTML آن را مشخص نمود.
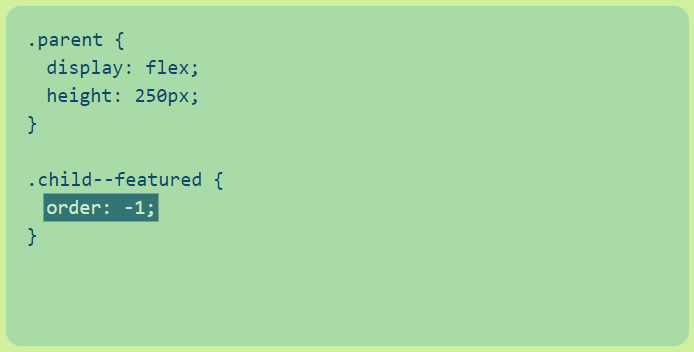
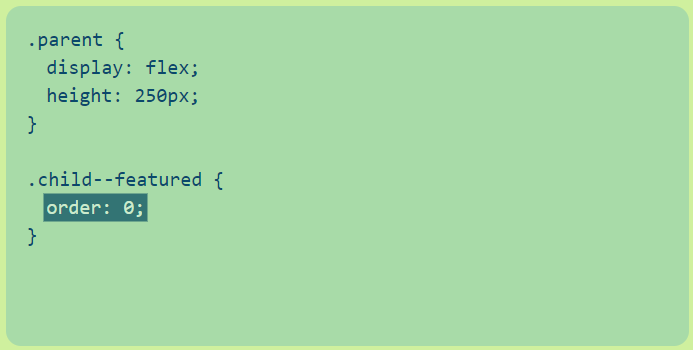
مقدار پیش فرض این وِیژگی برای همه آیتم های flex عبارت است از صفر (order: 0). اگر می خواهید یک آیتم خاص را به جلو یا پشت خط منتقل کنید، می توانید با دادن مقداری مانند 1 یا -1 این کار را انجام دهید. این همچنین در سراسر مرزهای سطر یا ستون عمل می کند، بر خلافrow-reverse یا column-reverse که ترتیب هر خط را به صورت جداگانه معکوس می کند.
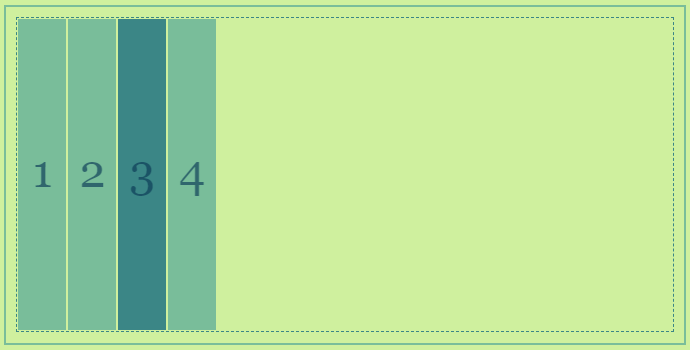
در اینجا کد مربوط به حالتی که مقدار order برابر با 1- می باشد نشان داده شده است.

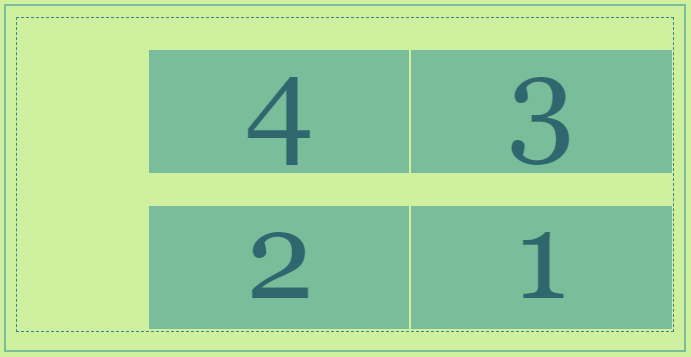
خروجی کد بالا در ادامه نشان داده شده است.

زمانی که مقدار order برابر با 0 می باشد، کد مربوطه به صورت زیر می باشد.

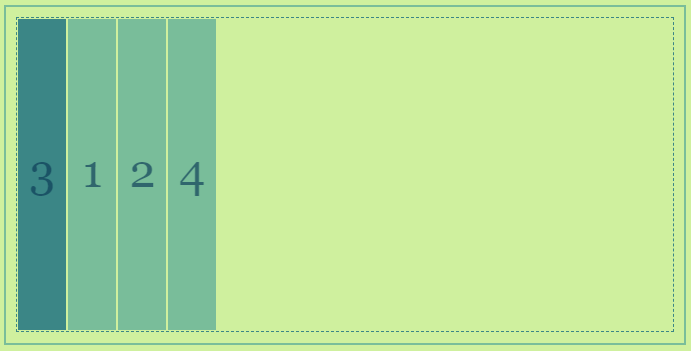
خروجی کد بالا در ادامه نشان داده شده است.

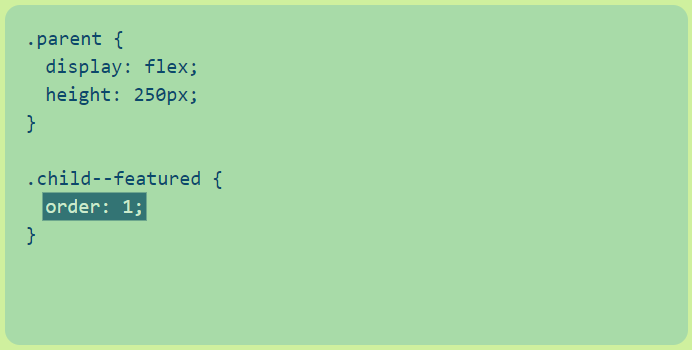
برای حالتی که مقدار order برابر با 1 می باشد، کد مربوطه به صورت زیر می باشد.

خروجی کد بالا در ادامه نشان داده شده است.


3- Alignment
پس از نهایی شدن ابعاد تمام اقلام فلکس، می توان آنها را در داخل ظرف فلکس تراز کرد.
از ویژگی های margin می توان برای تراز کردن آیتم ها به شیوه ای مشابه، اما قدرتمندتر از آنچه که margin ها در block layout انجام می دهند، استفاده کرد. آیتم های فلکس همچنین به ویژگی های هم ترازی CSS Box Alignment پایبند هستند، که امکان تراز آسان آیتم ها را هم در محور اصلی (main axis) و هم در محور متقاطع (cross axis) بر اساس کلیدواژه ها فراهم می کند. این ویژگی ها بسیاری از انواع متداول هم ترازی را ناچیز می سازد، از جمله مواردی که در CSS 2.1 بسیار دشوار بودند، مانند مرکزیت افقی و عمودی.
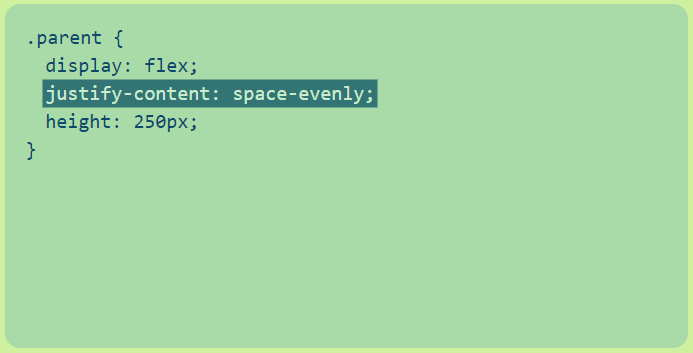
Justify-content
این ویژگی در Flexbox CSS تراز آیتم را در محور اصلی مشخص می کند. در واقع تصمیم می گیرد که با هر فضای آزاد موجود چه اتفاقی بیفتد و زمانی که اقلام از ظرفشان عریض تر می شوند، کنترلی روی هم ترازی دارد. از مقادیر زیر برای justify-content می توانید استفاده کنید:
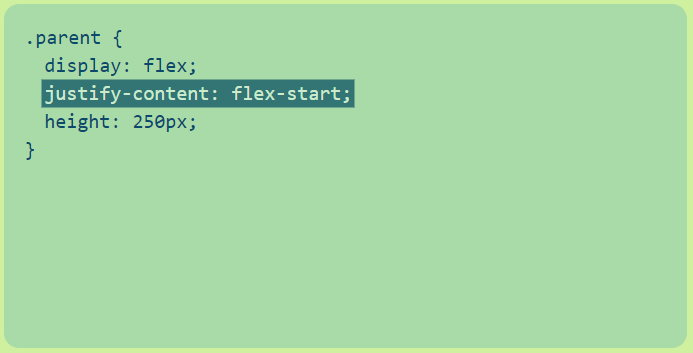
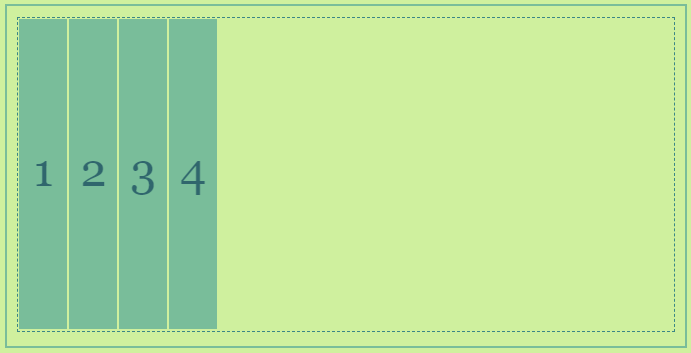
flex-start - این همان مقدار پیش فرض justify-content است. در این حالت اقلام به سمت جلوی flex-direction تراز می شوند.

خروجی کد بالا در ادامه نشان داده شده است.

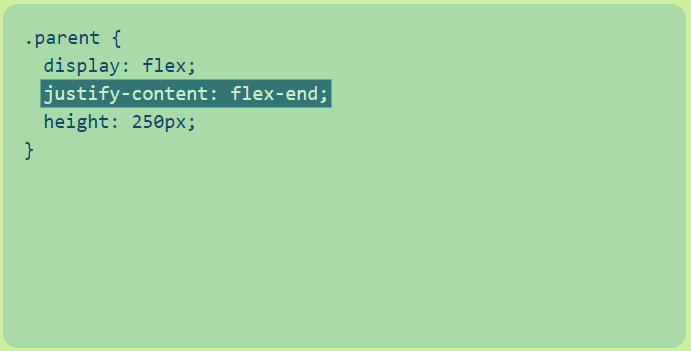
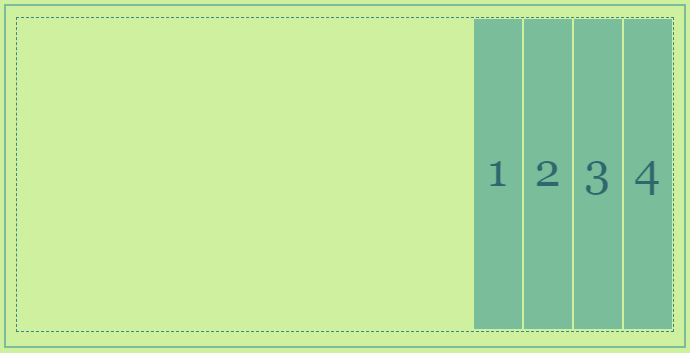
flex-end - آیتم ها را در انتهای flex-direction قرار می دهد.

خروجی کد بالا در ادامه نشان داده شده است.

start - شروع writing-mode را به عنوان نقطه شروع تعریف می کند.
end - آیتم ها را به سمت انتهای writing-mode حرکت می دهد.
left - flex items را به سمت لبه سمت چپ container تراز می کند. اگر انجام این عمل به دلیل flex-direction منطقی نباشد، این مقدار مانند start عمل می کند.
right - همان left عمل می کند اما برای لبه راست.
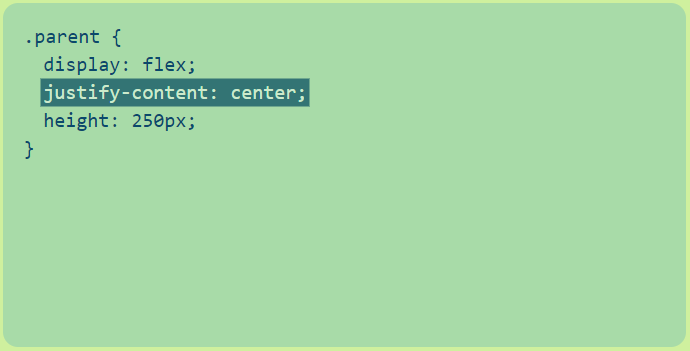
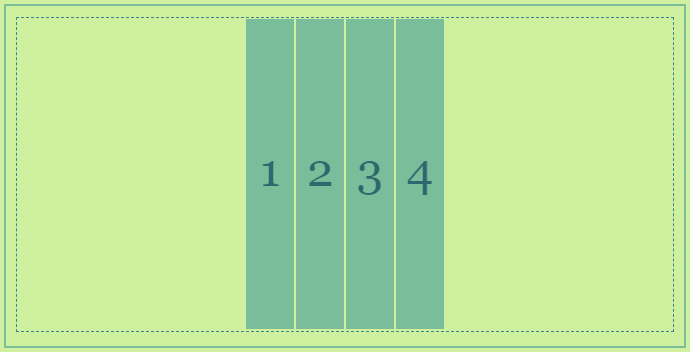
center - در این حالت اقلام به صورت افقی در مرکز قرار می گیرند. قطعه کد زیر را مشاهده نمایید.

خروجی کد بالا در ادامه نشان داده شده است.

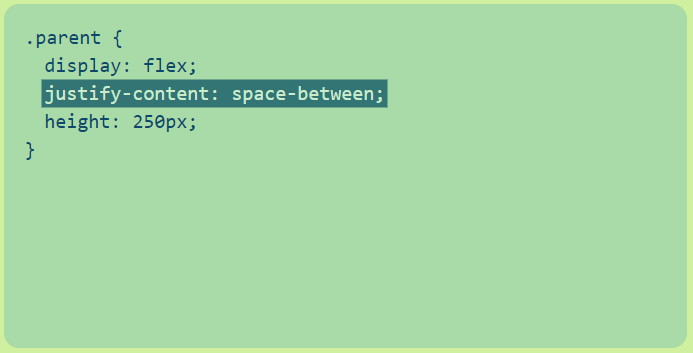
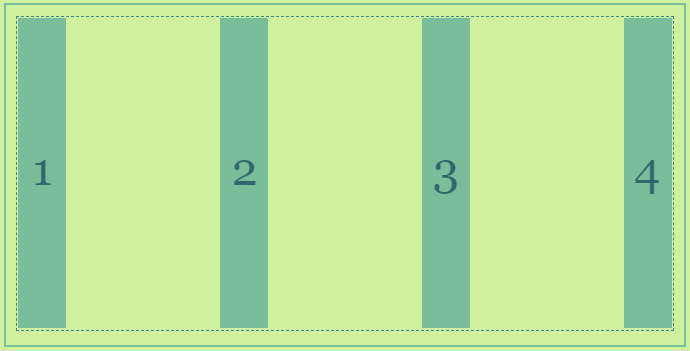
space-between - اقلام را به طور مساوی در ظرف توزیع می کند. اولین به سمت شروع، آخرین به سمت انتهای آن با ایجاد فاصله یکسان بین آنها.

خروجی کد بالا در ادامه نشان داده شده است.

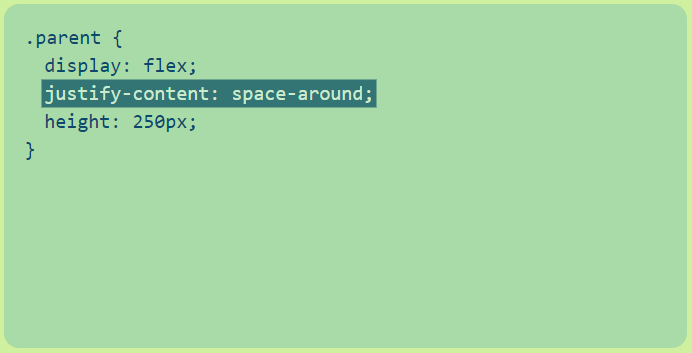
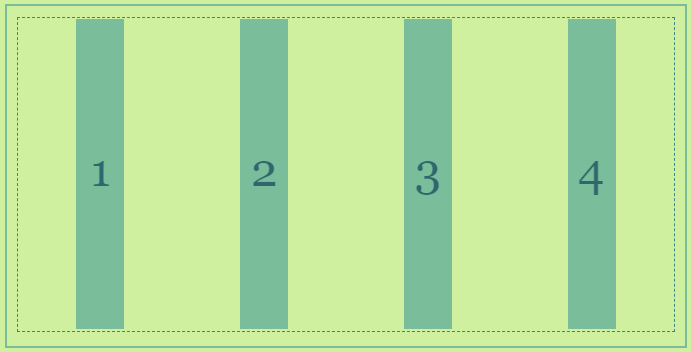
space-around - اقلام به طور مساوی با فضای مساوی در اطراف آنها قرار می گیرند. توجه داشته باشید که مانندmargin یاpadding عمل می کند که در آن فاصله بین آیتم ها دو برابر به سمت لبه ها است.

خروجی کد بالا در ادامه نشان داده شده است.

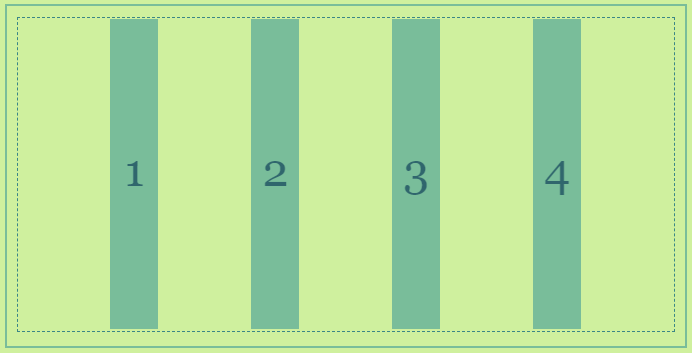
space-evenly - اقلام به طور مساوی در داخل ظرف قرار می گیرند اما فاصله بین هر یک و به سمت لبه های ظرف مساوی است.

خروجی کد بالا در ادامه نشان داده شده است.

پشتیبانی مرورگر از این مقادیر گاهی دارای مشکلاتی است. به عنوان مثال، space-between در برخی از نسخه های Edge پشتیبانی نمی شود و start/end/left/right هنوز در مرورگر Chrome وجود ندارد. ایمن ترین مقادیر عبارتند از flex-start، flex-end و center.
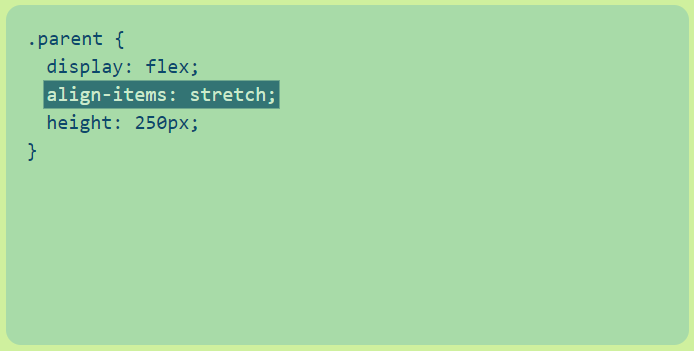
Align-items
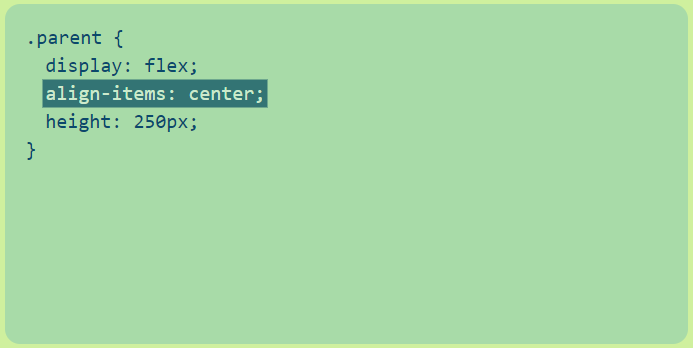
این ویژگی نحوه تراز شدن آیتم ها در cross axis را کنترل می کند. مشابه آن همان justify-content برای محور اصلی یا main axis است. با استفاده از ویژگی align-items می توان تراز آیتم ها را به صورت عمودی مشخص کرد. این خاصیت تنها زمانی کار می کند که عنصر پدر مورد نظر، دارای ارتفاعی بیشتر از ارتفاع عناصر فرزند خودش باشد.
مقادیر موجود برای این ویژگی عبارت است از:
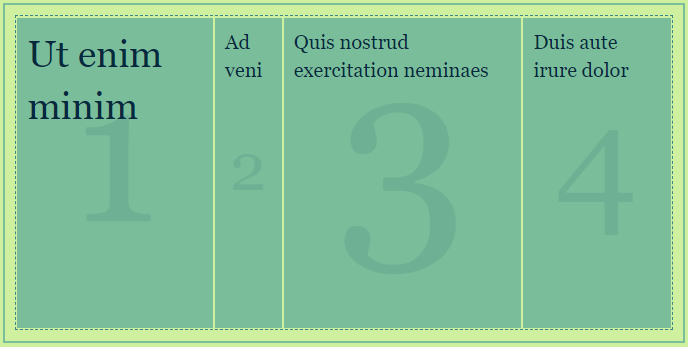
stretch - مقدار پیش فرض برای این ویژگی است که آیتم ها را جهت پر کردن ظرف کشیده می کند.

خروجی کد بالا در ادامه نشان داده شده است.

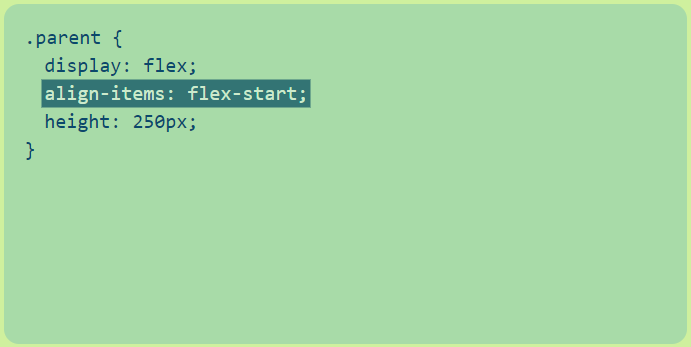
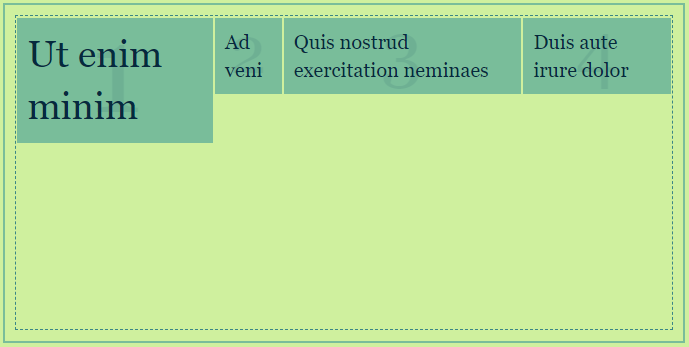
flex-start، start، self-start - آیتم های flex را در ابتدای cross axis تراز می کند. start و self-start به ترتیب از flex-direction و writing-mode پیروی می کنند.

خروجی کد بالا در ادامه نشان داده شده است.

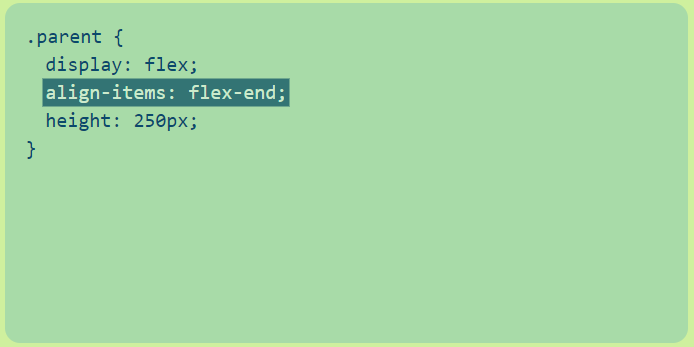
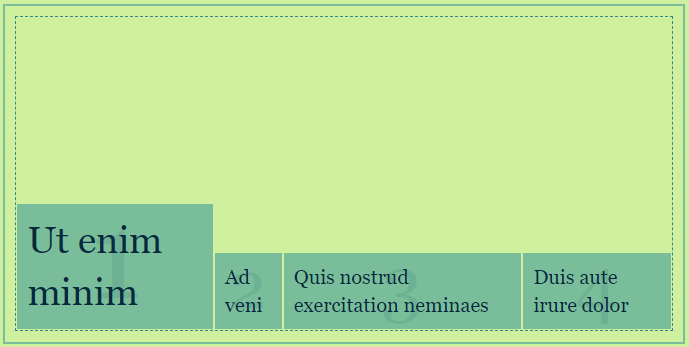
flex-end، end، self-end - ماانند بالا عمل می کند اما آیتم ها رادر انتهای cross axis قرار می دهد.

خروجی کد بالا در ادامه نشان داده شده است.

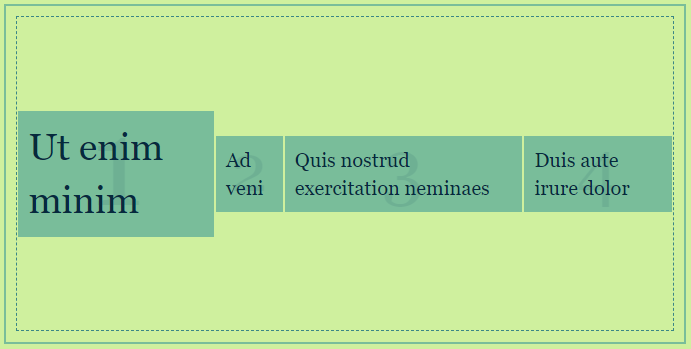
center - در این حالت آیتم ها در مرکز cross axis قرار دارند.

خروجی کد بالا در ادامه نشان داده شده است.

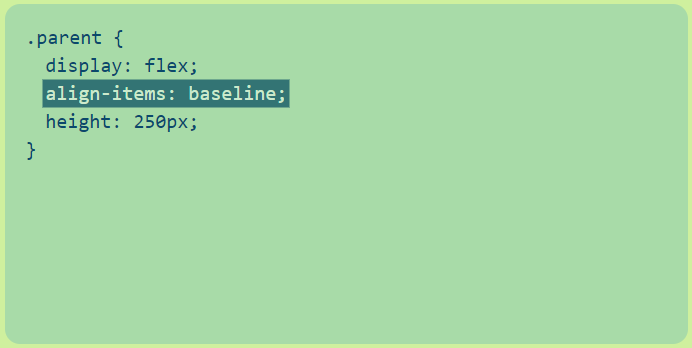
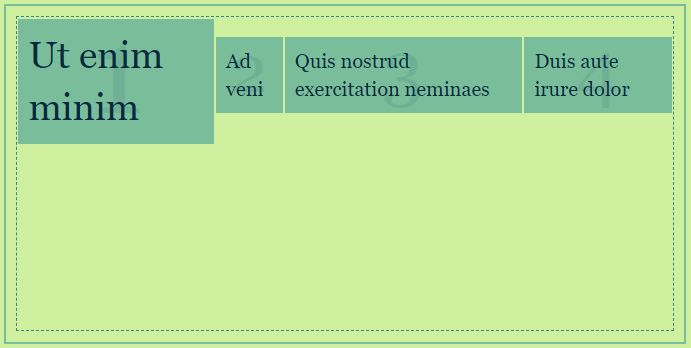
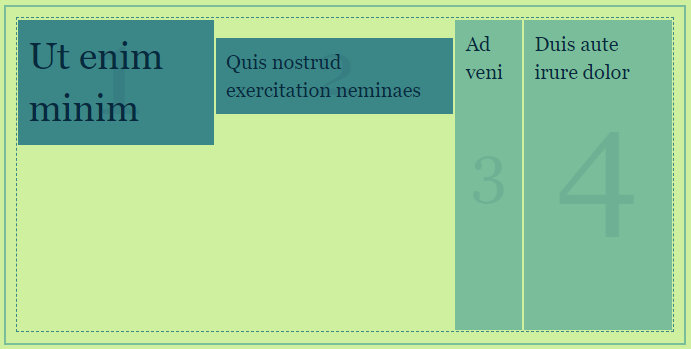
baseline - flex items را در امتداد baselines آنها تراز می کند.

خروجی کد بالا در ادامه نشان داده شده است.

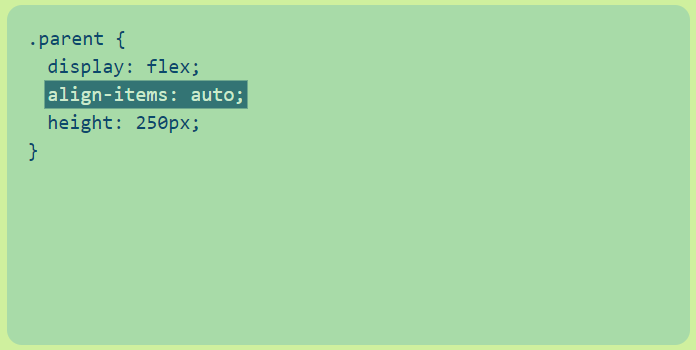
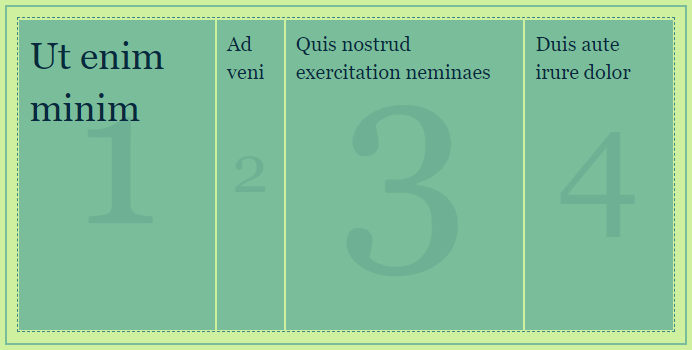
و مثالی هم در حالتی با مقدار auto در ادامه نشان داده شده است.

خروجی کد بالا در ادامه نشان داده شده است.

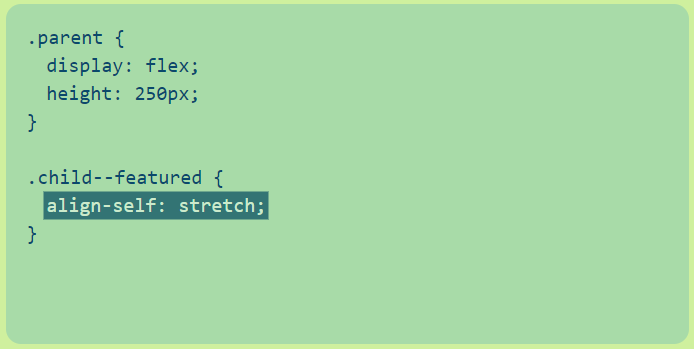
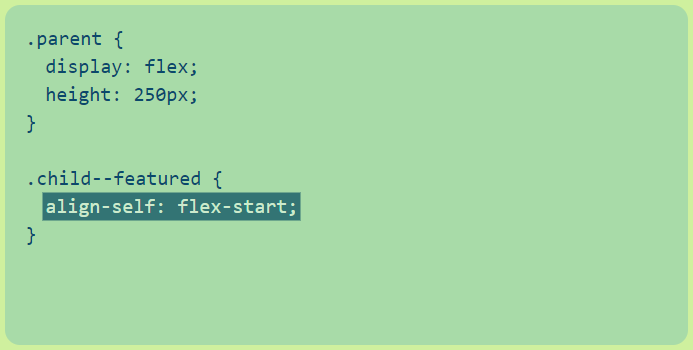
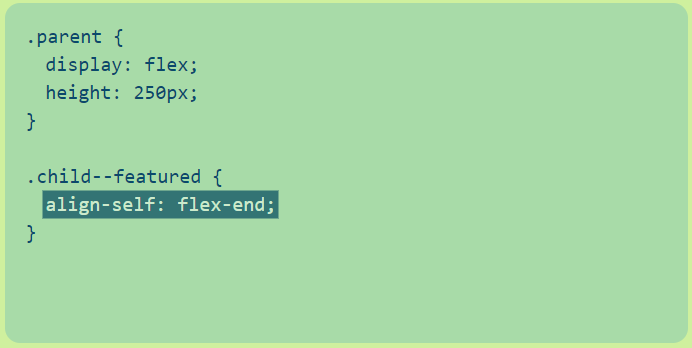
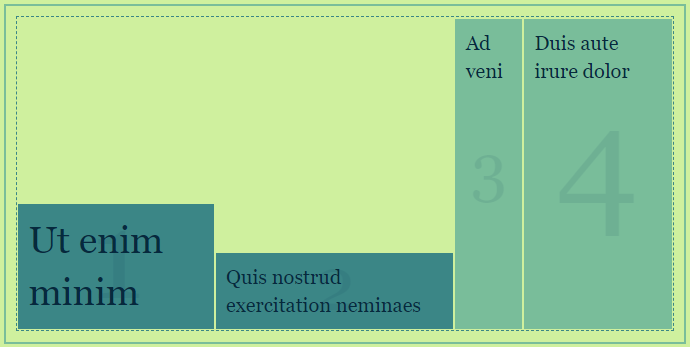
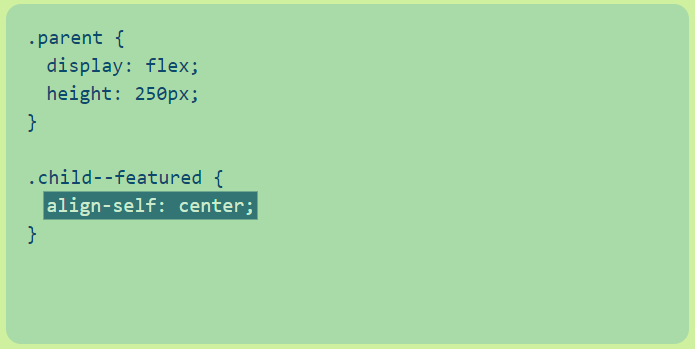
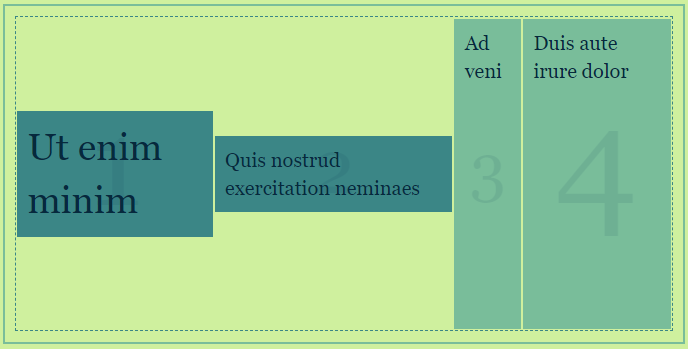
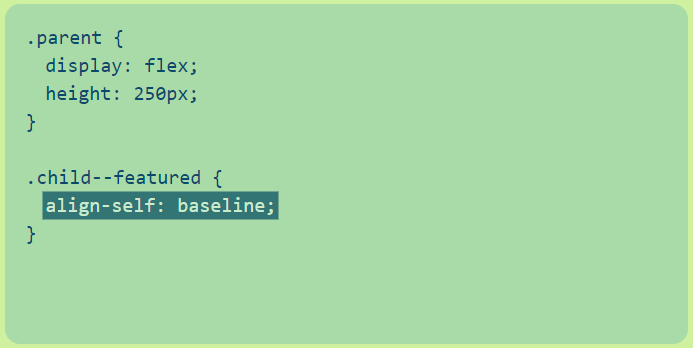
Align-self
این ویژگی به شما این امکان را می دهد که تراز هر آیتم را بازنویسی کنید. با استفاده از ویژگی align-self می توان ترازبندی یک یا چندین آیتم رو بصورت عمودی مشخص کرد، به عنوان مثال شاید بخواهیم یک آیتم را رو بصورت عمودی در وسط قرار دهیم و آیتم دیگری را در پایین ظرف و از این قبیل.
همانطور که در بخش قبل توضیح داده شد align-items وظیفه ترازسازی تمام عنصرهای داخلی را به عهده داشت. حال اگر بخواهیم تنها روی یک عنصر ترازسازی را انجام دهیم، برای این کار از ویژگی align-self استفاده می کنیم. این ویژگی همان مقادیر align-items را دارد. مقادیر موجود برای این ویژگی عبارت است از:
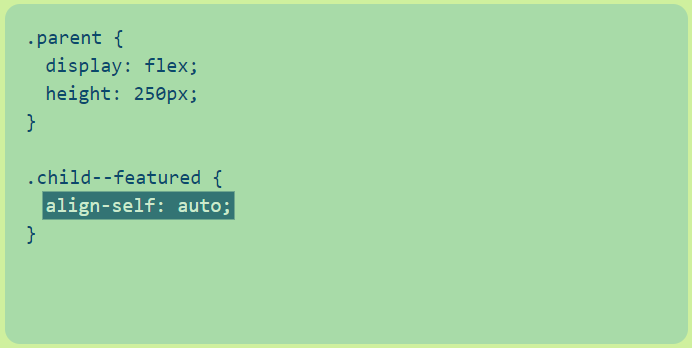
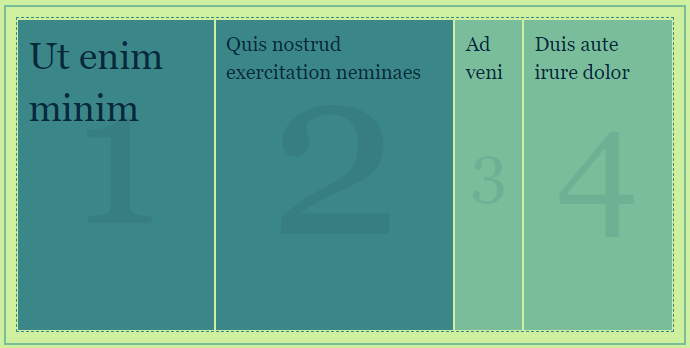
Auto - مقدار پیش فرض برای این ویژگی است. قطعه کد زیر را به همراه خروجی ببینید.

خروجی کد بالا در ادامه نشان داده شده است.

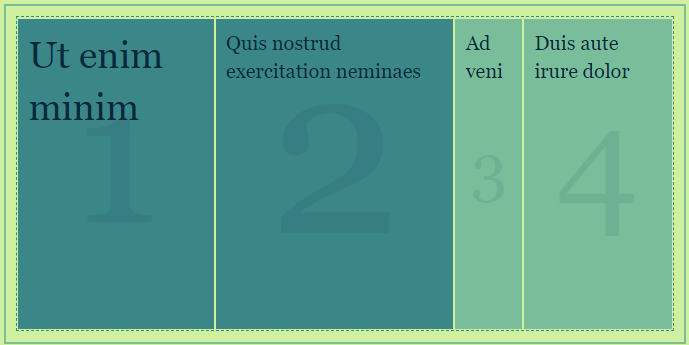
stretch - این مقدار آیتم ها را جهت پر کردن ظرف کشیده می کند.

خروجی کد بالا در ادامه نشان داده شده است.

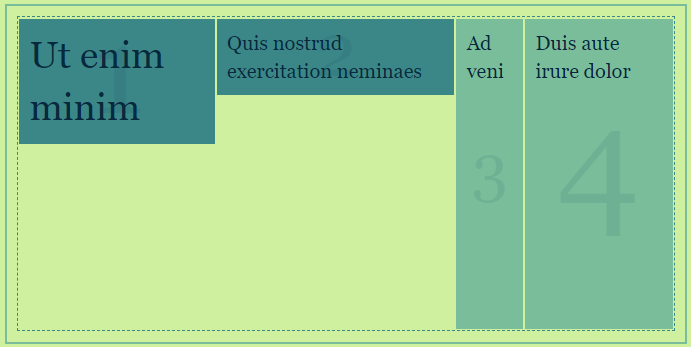
flex-start، start، self-start - آیتم های flex را در ابتدای cross axis تراز می کند. start و self-start به ترتیب از flex-direction و writing-mode پیروی می کنند.

خروجی کد بالا در ادامه نشان داده شده است.

flex-end، end، self-end - ماانند بالا عمل می کند اما آیتم ها رادر انتهای cross axis قرار می دهد.

خروجی کد بالا در ادامه نشان داده شده است.

center - در این حالت آیتم ها در مرکز cross axis قرار دارند.

خروجی کد بالا در ادامه نشان داده شده است.

baseline - flex items را در امتداد baselines آنها تراز می کند.

خروجی کد بالا در ادامه نشان داده شده است.

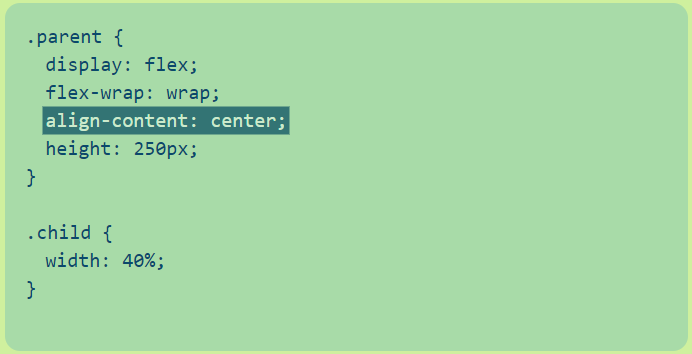
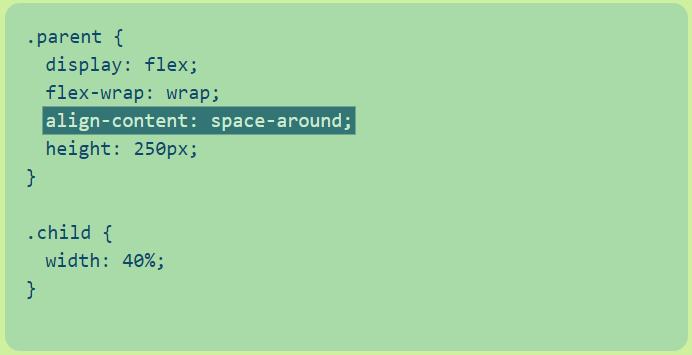
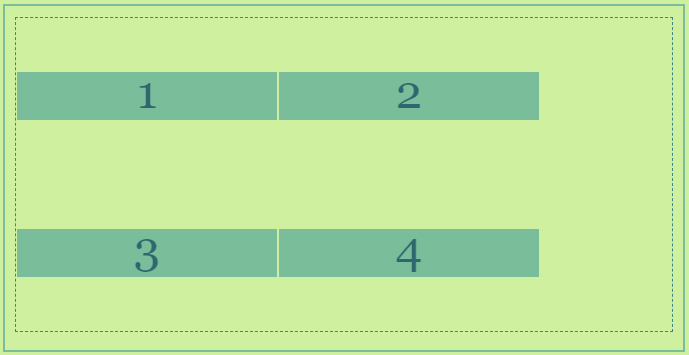
align-content
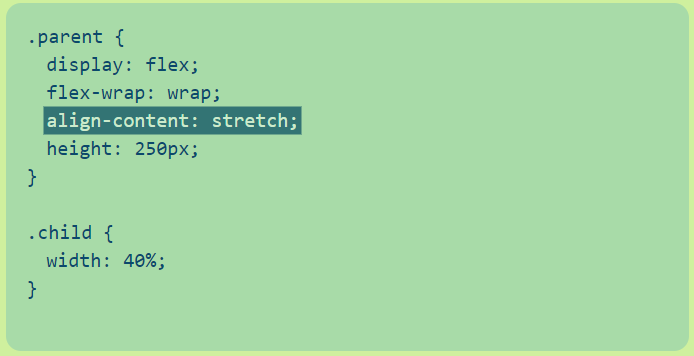
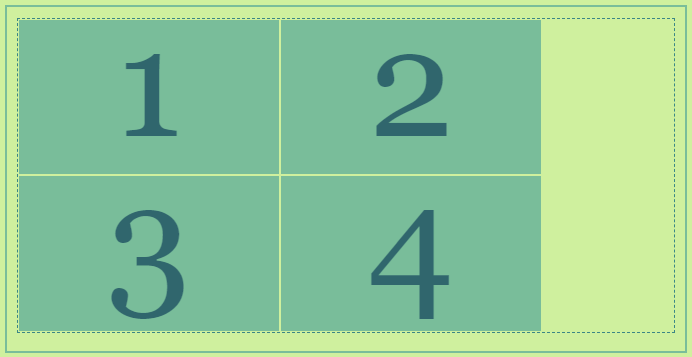
در صورت وجود فضای اضافی در cross axis، این ویژگی مسئول کنترل خطوط flex است. این ویژگی شبیه به justify-content است. عملکرد آن به صورتی است که اجازه می دهد زمانی که عنصرهای داخلی بیشتر از یک ردیف هستند بتوان آن چند ردیف را نسبت به محور عمود هم ترازسازی کرد. برای اعمال مقادیر زیر به بیش از یک ردیف آیتم نیاز دارید.
stretch - مقدار پیش فرض برای این ویژگی است که در آن خطوط کشیده می شوند تا تمام فضای موجود را اشغال کنند.

خروجی کد بالا در ادامه نشان داده شده است.

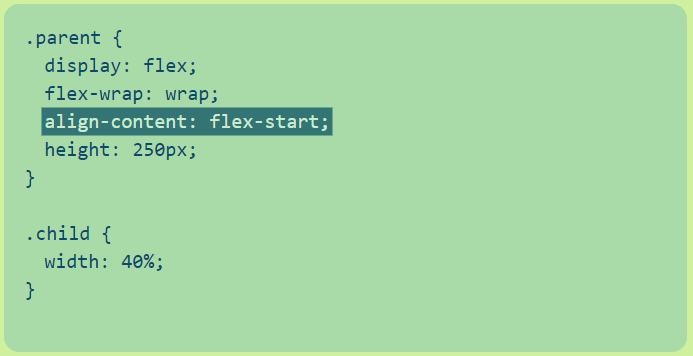
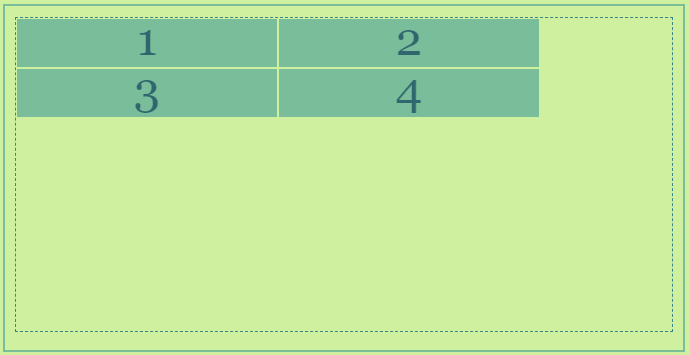
flex-start, start - آیتم ها در ابتدای ظرف تراز می شوند flex-start به flex-direction پایبند است وstart به writing-mode.

خروجی کد بالا در ادامه نشان داده شده است.

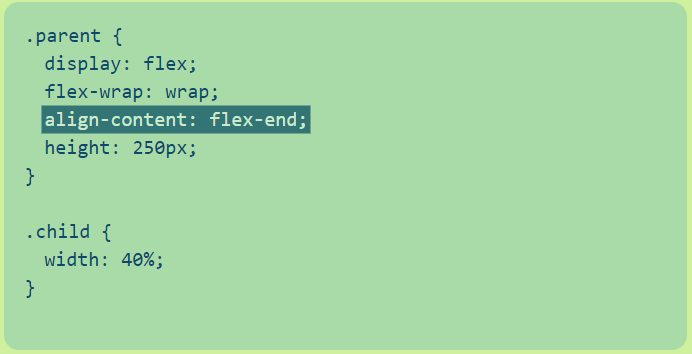
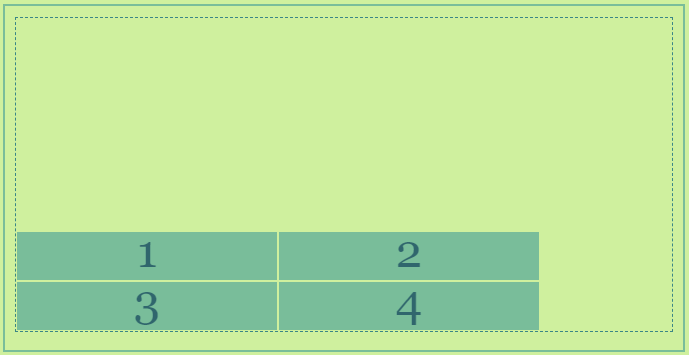
flex-end, end - دقیقاً مشابه با flex-start و start است که در آن ها آیتم ها به سمت انتهای container حرکت می کنند.

خروجی کد بالا در ادامه نشان داده شده است.

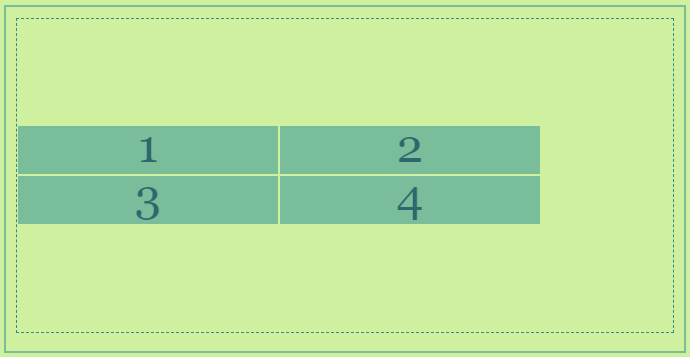
center - اقلام را روی cross axis داخل container متمرکز می کند.

خروجی کد بالا در ادامه نشان داده شده است.

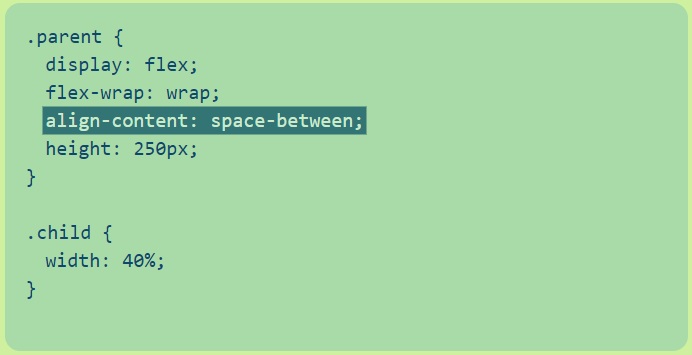
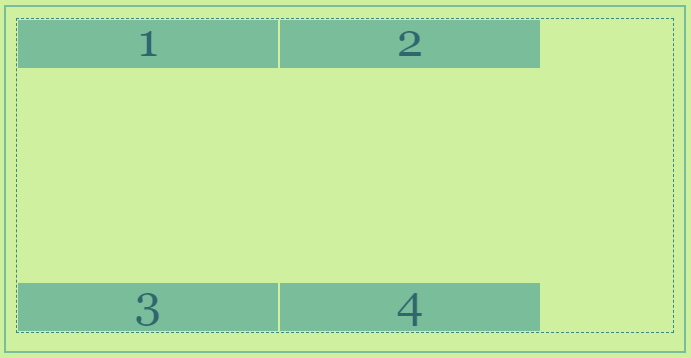
space-between - خطوط flex را به طور یکنواخت در داخل ظرف توزیع می کند که اولین ردیف در شروع و آخرین ردیف در انتهای آن قرار دارد.

خروجی کد بالا در ادامه نشان داده شده است.

space-around - توزیع یکنواخت با فاصله مساوی در اطراف هر خط.

خروجی کد بالا در ادامه نشان داده شده است.

4- Flex
جنبه تعیین کننده چیدمان flex، توانایی فلکس کردن اقلام flex، تغییر عرض/ارتفاع آنها برای پر کردن فضای موجود در بعد اصلی است. این کار با ویژگی flex انجام می شود. یکflex container فضای خالی را بین اقلام خود توزیع می کند (متناسب با فاکتور رشد انعطاف پذیر آنها) تا ظرف را پر کند، یا آنها را کوچک می کند (متناسب با flex grow factor آنها) برای جلوگیری از سرریز شدن. به عبارت دیگر، یکی از ارزشمندترین امکاناتی که فلکس باکس در اختیار ما قرار می دهد قابلیت انعطاف پذیر بودن اندازه آیتم های داخلی نسبت به فضای container است. که اگر جهت flex container برابر با row باشد عرض انعطاف پذیر می شود و اگر جهتش column باشد ارتفاع انعطاف پذیر است. برای رسیدن به این هدف باید با سه ویژگی flex-shrink، flex-grow و flex-basis آشنا بشویم. اگر هر دو مقدار flex-grow و flex-shrink یک آیتم flex صفر باشد، در این صورت این آیتم کاملاً انعطاف ناپذیر است و در غیر این صورت انعطاف پذیر است.
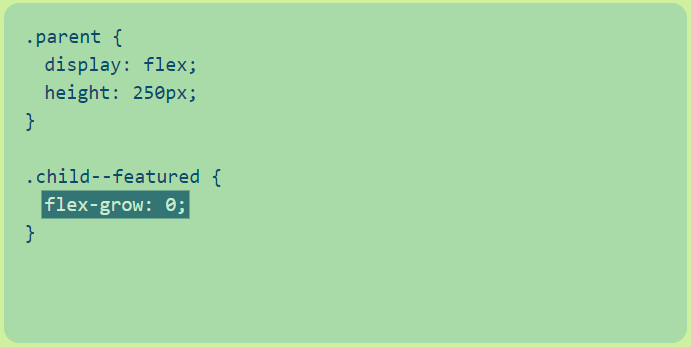
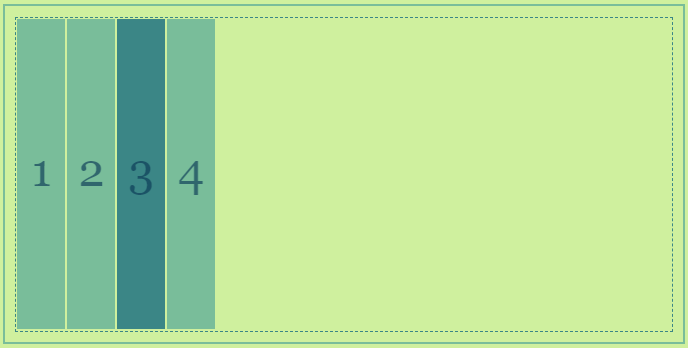
Flex-grow
flex-grow توانایی آیتم هایflex را برای رشد در داخل ظرف در صورت لزوم کنترل می کند. flex-grow عددی می گیرد که یک نسبت را توصیف می کند. این عامل یک عدد صحیح می باشد که نشان می دهد یک عنصر داخلی چند برابر عنصرهای دیگر از فضای عنصر نگهدارنده سهم می برد. مثلا اگر همه عنصرها مقدار 1 را داشته باشند اما اگر یکی از آنها مقدار 2 را بگیرد سهم آن دو برابر سهم دیگر عنصرهای داخلی می باشد.
مثال: اگر همه آیتم ها رویflex-grow: 1 تنظیم شده باشند همه آنها به طور مساوی در داخل ظرف خود توزیع شده اند. به عبارت دیگر فضای container به صورت برابر بین عنصرهای داخلی تقسیم می شود. با این حال، اگر یکی روی 1 و دیگری روی 3 تنظیم شود، دومی سعی می کند سه چهارم فضای موجود را اشغال کند.
اگر مقدار flex-grow برابر با صفر باشد آنگاه:

خروجی کد بالا در ادامه نشان داده شده است.

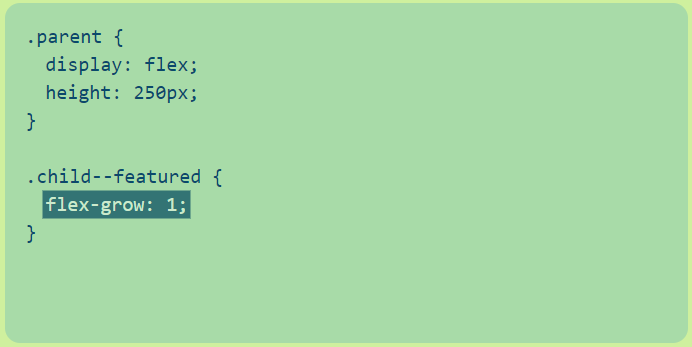
اگر مقدار flex-grow برابر با یک باشد آنگاه:

خروجی کد بالا در ادامه نشان داده شده است.

Flex-shrink
این ویژگی توانایی اقلام را برای کوچک شدن به نسبت سایر آیتم ها را تعریف می کند. هرچه این عدد بیشتر باشد، اندازه یک آیتم بیشتر می شود و بالعکس. خاصیت flex shrink در css، کاملا معکوس خاصیت flex-grow رفتار می کند. به این معنا که با کوچکتر شدن صفحه، عنصر فرزندی که دارای مقدار flex-shrink بیشتری هست، به نسبت بقیه عناصر فرزند، عرض کوچکتری را به خوت اختصاص می دهد.
این ویژگی زمانی استفاده می شود که جمع اندازه های عنصرهای داخلی بیشتر از container شود و سرریز داشته باشیم. حال باید عنصرهای داخلی کمی آب شوند (shrink) تا از سرریز جلو گیری شود که این کم کردن اندازه عنصرهای داخلی با توجه به این عامل انجام می گیرد.
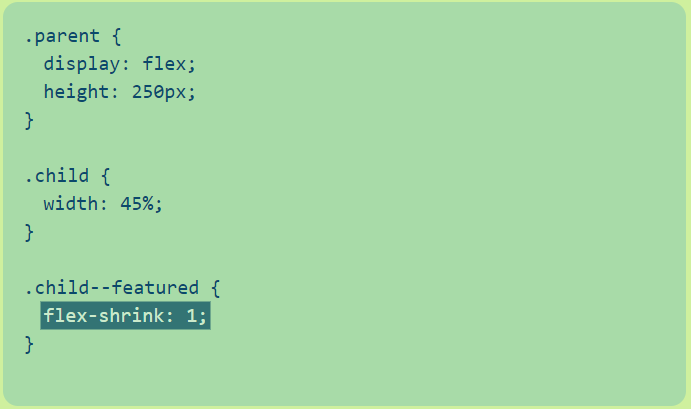
اگر مقدار flex- shrink برابر با یک باشد آنگاه:

خروجی کد بالا در ادامه نشان داده شده است.

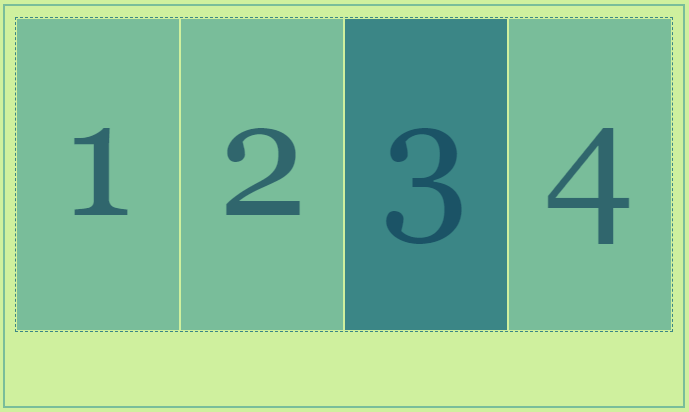
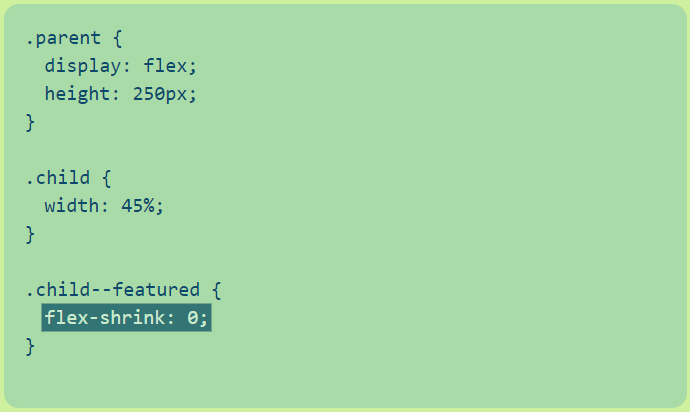
اگر مقدار flex- shrink برابر با 0 باشد آنگاه:

خروجی کد بالا در ادامه نشان داده شده است.

Flex-basis
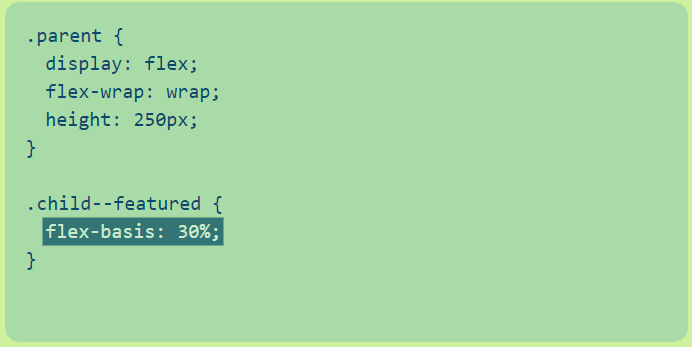
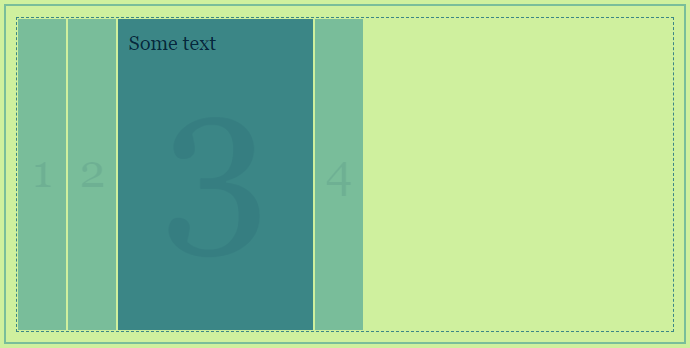
این ویژگی اندازه پیش فرض عنصر (ارتفاع یا عرض بسته به محور) را تعیین می کند که می تواند یک مقدار نسبی مانند 15% یا مطلق مانند 30px باشد. این خاصیت مقدار پایه ی عرض یا ارتفاع آیتم را تعیین می کند. یعنی عرض یا ارتفاع (به ستونی یا ردیفی بودن آیتم ها بستگی دارد) از این مقدار پایه نمی تواند کمتر شود. این خاصیت مانند min-height و min-width عمل می کند. مقدار پیش فرض این خاصیت auto می باشد، یعنی فلکس آیتم ها می توانند تا جایی کوچک شوند که عرض یا ارتفاع آنها به صفر برسد. در اینجا نحوه استفاده از آن و خروجی نشان داده شده است:
برای حالتی که مقدار flex-basis برابر با مقدار 30% است، قطعه کد و خروجی مربوطه به صورت زیر می باشد.

خروجی کد بالا در ادامه نشان داده شده است.

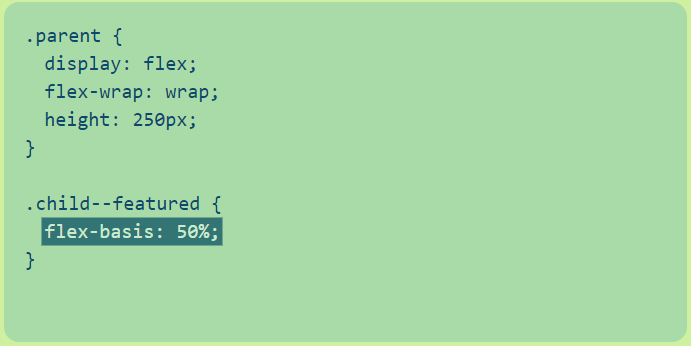
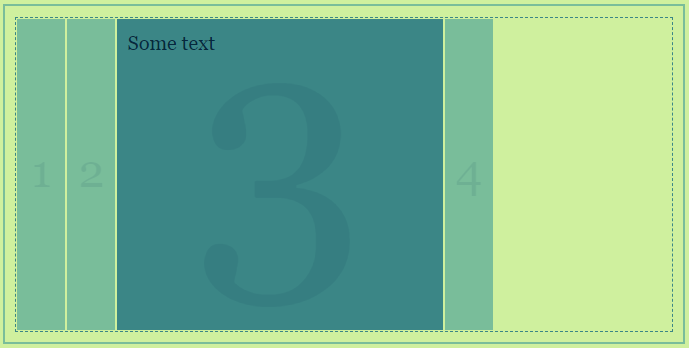
برای حالتی که مقدار flex-basis برابر با مقدار 50% است، قطعه کد و خروجی مربوطه به صورت زیر می باشد.

خروجی کد بالا در ادامه نشان داده شده است.

سایر مقادیر ممکن برای این ویژگی عبارتند از:
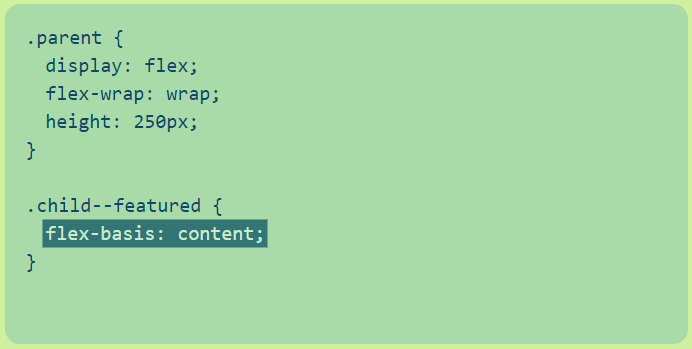
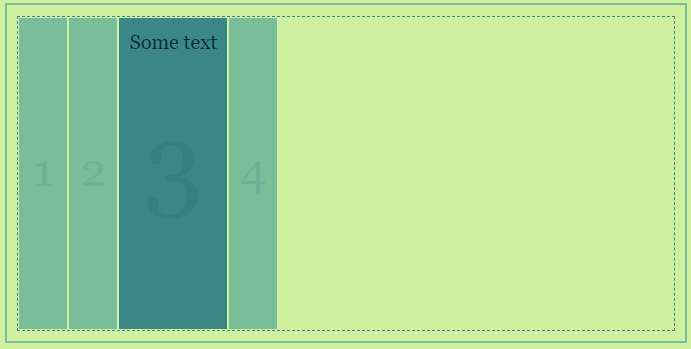
content - اندازه را با توجه به محتوای آیتم تنظیم می کند. این مورد هنوز به خوبی پشتیبانی نمی شود، مانند max-content ، min-content و fit-content که وجود دارد.

خروجی کد بالا در ادامه نشان داده شده است.

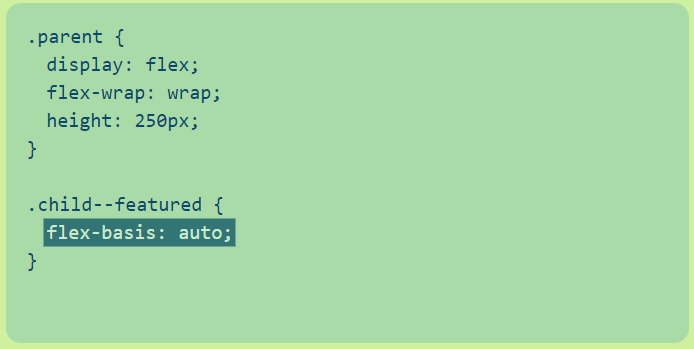
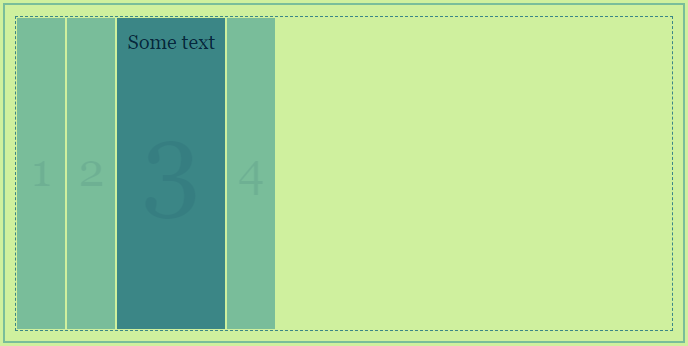
auto - مقدار پیش فرض است.

خروجی کد بالا در ادامه نشان داده شده است.

Flex
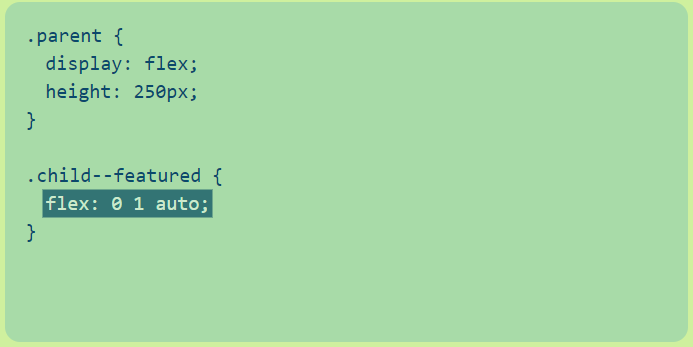
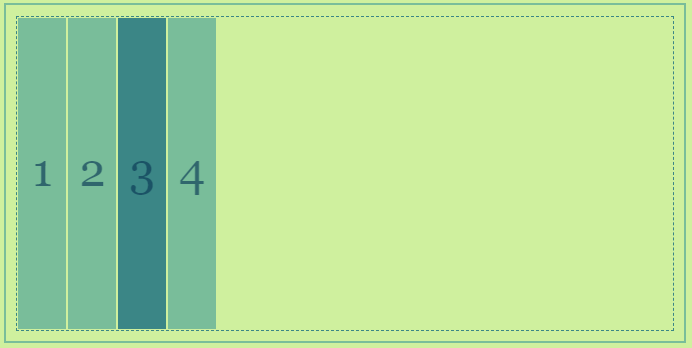
این ویژگی مخففی برای flex-grow، flex-shrink و flex-basis با هم است. فقط پارامتر اول اجباری است و مقدار پیش فرض آن (0 1 auto) است. کد و خروجی با حالت مقدار پیش فرض در زیر نشان داده شده است.

خروجی کد بالا در ادامه نشان داده شده است.

اغلب منطقی است که از این ویژگی به جای flex-grow، flex-shrin یا flex-basis به صورت جداگانه استفاده کنید زیرا مقادیر معقولی را برای عملگرهایی که استفاده نمی کنید اعمال می کند.
flex همچنین می تواند مقادیرinitial (که در صورت وجود به اندازه تعریف شده پایبند است)، auto (که آن را کاملاً منعطف می کند) وnone (که همه آیتم ها را غیر قابل انعطاف می کند) داشته باشد. می توانید از این، برای مثال، برای تنظیم برخی از آیتم ها با یک عرض ثابت (از طریق initial) استفاده کنید، در حالی که دیگر آیتم ها خود را به نسبت فضای موجود تنظیم کنند. مثال های زیر را به ازای مقادیر مختلف مشاهده نمایید.
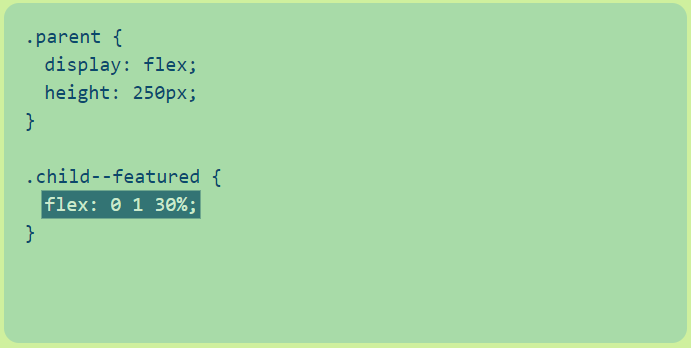
برای حالتی که مقدار flex برابر با مقدار (0 1 30%) است، قطعه کد و خروجی مربوطه به صورت زیر می باشد.

خروجی کد بالا در ادامه نشان داده شده است.

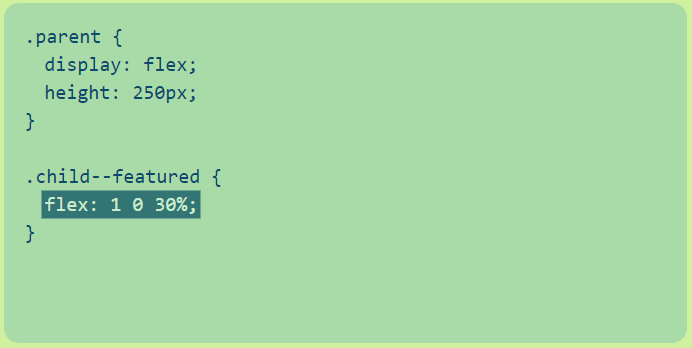
برای حالتی که مقدار flex برابر با مقدار (1 0 30%) است، قطعه کد و خروجی مربوطه به صورت زیر می باشد.

خروجی کد بالا در ادامه نشان داده شده است.

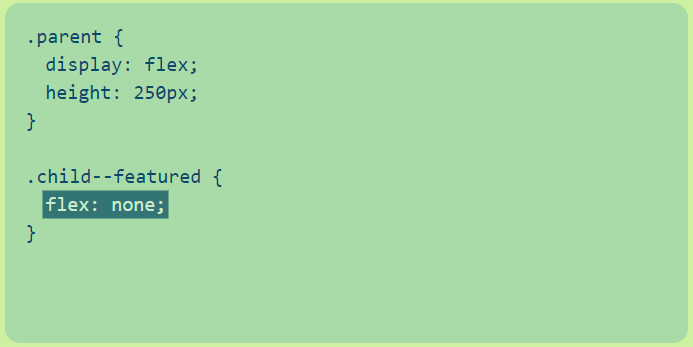
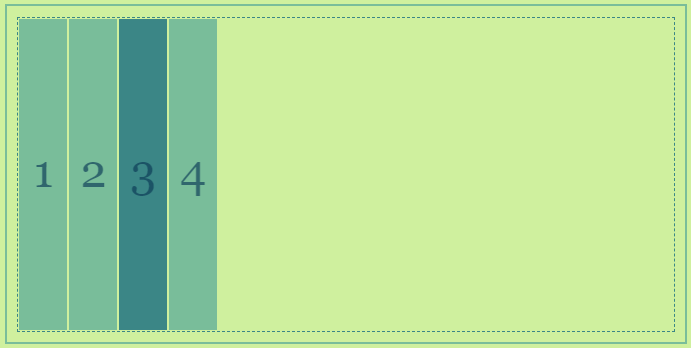
برای حالتی که مقدار flex برابر با مقدار none است، قطعه کد و خروجی مربوطه به صورت زیر می باشد.

خروجی کد بالا در ادامه نشان داده شده است.

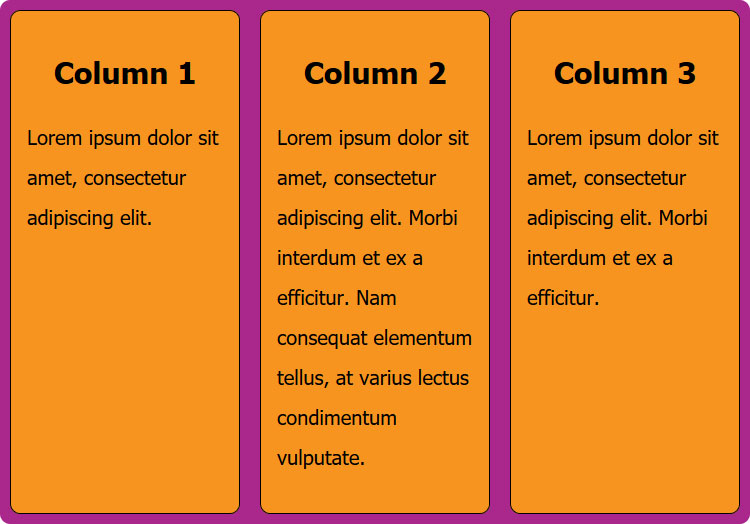
مثال Flexbox: ستون هایی با ارتفاع یکسان
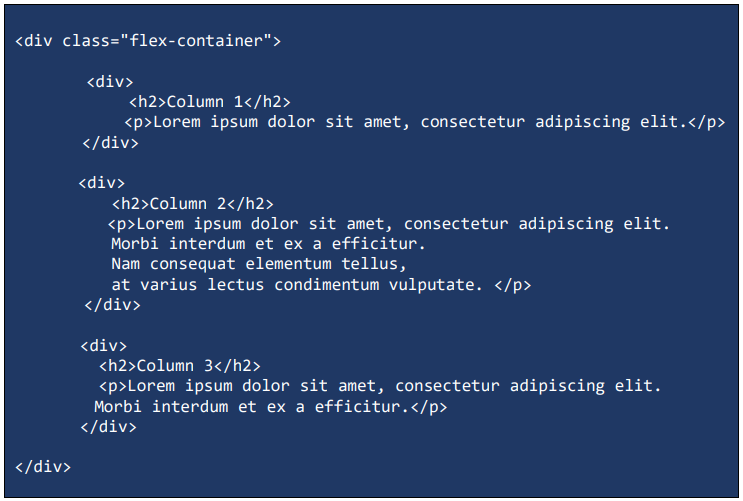
به عنوان آخرین مرحله، نمونه ای از نحوه استفاده از موارد فوق را مرور خواهیم کرد. قصد داریم یک طراحی فلکس باکس با ستون هایی با ارتفاع مساوی ایجاد کنیم. شما می توانید آن را با HTML بسازید:

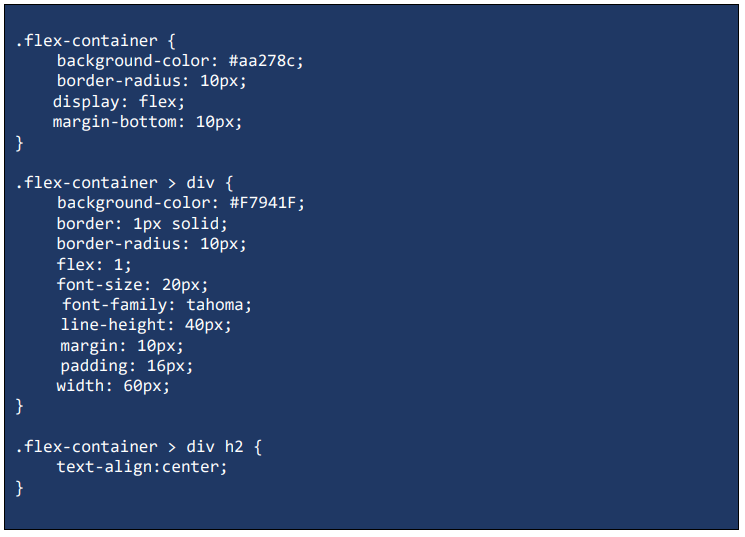
سپس از CSS زیر را اضافه کنید:

خروجی بالا در زیر نشان داده شده است.

تنها بخش مهم در کد بالا این است که ظرف فلکس یعنی flex container به صورت display: flex تنظیم شده است در حالی که فرزندان آن مقدار flex: 1 گرفته اند. تمام نشانه گذاری های دیگر فقط برای styling هستند.
همانطور که به یاد دارید، با ست کردن دو ویژگی flex-grow و flex-shrink هر دو با مقدار 1 و flex-basis با مقدار auto، در نتیجه، همه اقلام فضای یکسانی را در داخل ظرف اشغال می کنند و اندازه اولیه آنها به طور خودکار با ابعاد موجود سازگار می شود. در نهایت ستون های با ارتفاع مساوی خواهیم داشت.





