صفحه آرایی با گرید (Grid)
CSS Grid یک ابزار طراحی قدرتمند است که امکان ایجاد صفحه آرایی دو بعدی را در طراحی وبسایت فراهم می کند. این مقاله به عنوان منبعی برای کمک به درک و یادگیری کامل Grid ایجاد شده است، و به گونه ای سازماندهی شده است که هنگام یادگیری آن بیشترین بازدهی را داشته باشد.

CSS Grid یک سیستم طرح بندی مبتنی بر شبکه دو بعدی است که در مقایسه با سیستم های طراحی وبسایت در گذشته، نحوه طراحی رابط های کاربر را کاملاً تغییر می دهد. همانطور که می دانید CSS همیشه برای چیدمان صفحات وب استفاده شده است، اما هرگز کار خود را به نحو احسنت انجام نداده است. ابتدا از جداول (tables)، سپس شناورها (floats)، موقعیت یابی (positioning) و بلوک درون خطی (inline-block) استفاده کردیم، اما همه این روش ها اساساً دارای نقص بوده و بسیاری از عملکردها و قابلیت های مهم را حذف کرده اند (به عنوان مثال مرکزیت عمودی یا vertical centering). Flexbox یک ابزار چیدمان و طراحی وب بسیار عالی است، اما جریان یک طرفه آن موارد استفاده متفاوتی دارد. Grid اولین ماژول CSS است که به طور خاص برای حل مشکلات طرح بندی در ایجاد وبسایت ها پیشنهاد شده است.
گرید (grid) ابزاری برای چیدمان است که بر روی یک آیتم اعمال شده و سپس جایگیری، اندازه و ترازبندی فرزندان آیتم را مدیریت می کند. مهمترین قابلیت گرید مدیریت صفحه آرایی در دو بعد افقی و عمودی به صورت همزمان است.
مرورگرهای قابل پشتیبانی و اصول Grid
از مارس 2017، اکثر مرورگرها از CSS Grid پشتیبانی می کنند، از جمله کروم (همچنین در اندروید)، فایرفاکس، سافاری (همچنین در IOS) و اپرا. از طرف دیگر اینترنت اکسپلورر 10 و 11 از آن پشتیبانی می کنند، اما دارای یک پیاده سازی قدیمی با syntax منسوخ شده است.
برای شروع باید یک عنصر نگهدارنده یا ظرف (grid container) را به عنوان یک grid به صورت display : grid تعریف کنید. اندازه ستون و ردیف را به ترتیب با grid-template-columns وgrid-template-columns تنظیم کنید، و سپس عناصر فرزند آن را در grid با grid-column و grid-column قرار دهید. مانند flexbox، ترتیب منبع آیتم های grid اهمیتی ندارد. CSS می تواند آنها را به هر ترتیبی قرار دهد، که مرتب کردن مجدد grid را بسیار آسان می کند. تصور کنید که چیدمان کل صفحه خود را تعریف کرده و سپس به طور کامل آن را مجدداً مرتب کنید تا عرض صفحه متفاوتی داشته باشد و همه اینها تنها با چند خط CSS انجام شود. Grid یکی از قدرتمندترین ماژول های CSS است که تاکنون معرفی شده است.
اصطلاحات و کلمات کلیدی Grid
قبل از فرو رفتن در مفاهیم Grid، درک اصطلاحات آن مهم است. از آنجایی که اصطلاحات موجود در اینجا همه از نظر مفهومی مشابه هستند، اگر ابتدا معانی آنها را که توسط Grid تعریف شده است، به خاطر نسپارید، به راحتی می توان آنها را با یکدیگر اشتباه گرفت. اما نگران نباشید، تعداد زیادی از این قبیل اصطلاحات وجود ندارد.
Grid Container
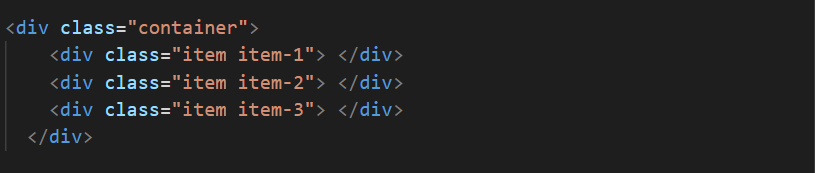
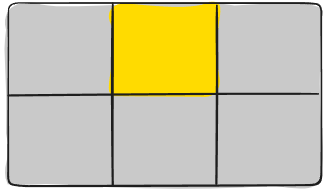
Grid container عنصر نگهدارنده گرید است که روی آن عبارت display: grid یا display: inline-grid اعمال می شود. این والد مستقیم همه آیتم های grid است. در مثال زیر container، همان grid container است. در این حالت HTML به صورت زیر است.

Grid Line
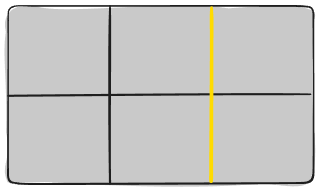
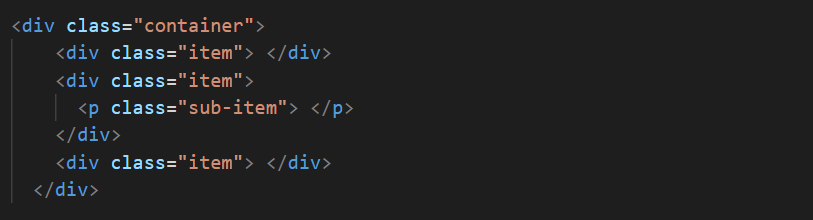
Grid lines خطوط جداکننده ای هستند که ساختار grid را تشکیل می دهند. آنها می توانند عمودی (column grid lines) یا افقی (row grid lines) باشند و در دو طرف یک سطر یا ستون قرار بگیرند. خطوط گرید خطوطی هستند که گرید را تقسیم بندی می کنند و از آنها برای تعیین مکان آیتم های گرید استفاده می شود. همچنین می توان از طریق نام و یا شماره به این خطوط اشاره کرد. هر یک از این خطوط شماره مخصوص به خود را دارند که می توان به آنها از طریق همین شماره اشاره کرد. در مثال زیر خط زرد نمونه ای از grid line ستونی است.

Grid Track – Grid Row – Grid Column
Grid Track فضای بین دو خط مجاور grid است. می توانید آنها را به عنوان ستون ها یا ردیف های grid در نظر بگیرید. تِرَک گرید (Grid Track) یک نام عمومی برای ستون و ردیف گرید می باشد. پس می توان گفت به فضای بین هر دو خط همسایه هم در ماژول گرید، تِرَک گرید گفته می شود.
به فضای بین دو خط عمودی کنار هم ستون گرید (Grid Column) و به فضای بین دو خط افقی کنار هم ردیف گرید (Grid Row) گفته می شود.
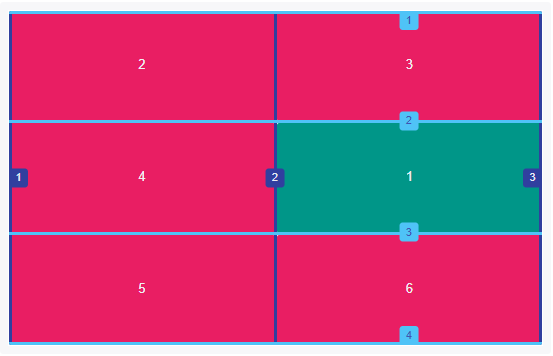
در مثال زیر grid track بین خطوط ردیف 2 و 3 است.

Grid Area
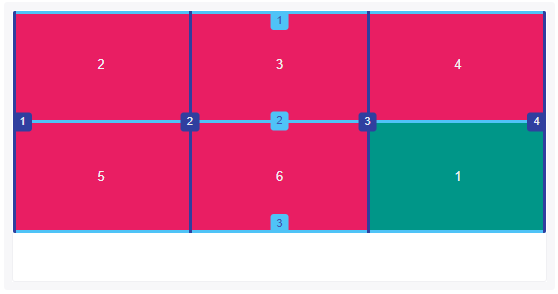
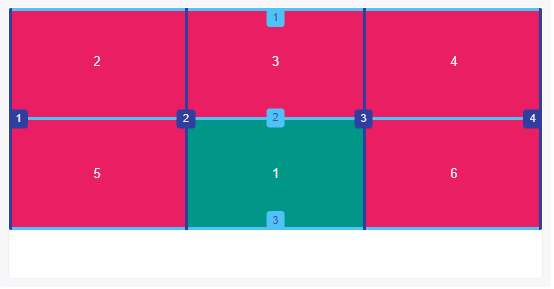
Grid area کل فضایی است که توسط چهار خط grid احاطه شده است. یک grid area ممکن است از هر تعداد سلول grid تشکیل شده باشد. به هر فضایی که بین چهار خط گرید قرار بگیرد یک ناحیه گرید گفته می شود. پس با این وجود یک سلول نیز یک ناحیه محسوب می شود. در مثال زیر grid area بین خطوط ردیف 1 و 3 و خطوط ستون 1 و 3 است.

Grid Item
Grid item یا آیتم های گرید همان فرزندان (یعنی فرزندان مستقیم) ظرف grid هستند. در اینجا عناصر آیتم grid items هستند. در مورد آیتم های گرید باید بدانیم که به محض اینکه سیستم گرید شکل می گیرد ویژگی های float و clear روی این آیتم ها اعمال نمی شوند و ویژگی vertical-align نیز تاثیری بر روی آیتم های گرید نخواهد گذاشت.

Grid Cell
Grid cell یا سلول گرید فضای بین دو خط افقی در کنار هم و دو خط عمودی در کنار هم است. این یک واحد "unit" منفرد از grid است. در مثال زیر grid cell بین خطوط ردیفی شماره های 1 و 2 شبکه و خطوط ستونی شماره های 2 و 3 شبکه قرار دارد.

به طور خلاصه و با توجه به اصطلاحات گفته شده می توان گرید را اینگونه تعریف کرد: گرید مجموعه ای از یک سری خطوط گرید عمودی و افقی است که این خطوط نگهدارنده گرید را به ناحیه های گرید تقسیم می کنند تا آیتم های گرید درون این نواحی جای بگیرند.
در ادامه نحوه ایجاد و عملکرد تمامی بخشهای grid به همراه تمامی ویژگی ها، کد و آنچه که در خروجی انتظار می رود توضیح داده می شود.
مقداردهی Grid Container
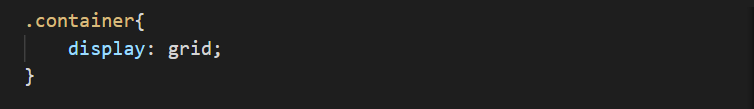
با تنظیم ویژگی display با مقدار grid یا inline-grid یک grid container ایجاد کنید. همه فرزندان مستقیم ظروف شبکه (grid containers) به آیتم های شبکه (grid items) تبدیل می شوند.
grid : ساخت یک گرید از نوع بلاک
inline-grid : اگر نیاز دارید تا مثلا چند سیستم گرید کنار هم بصورت خطی داشته باشید از این گزینه می توانید استفاده کنید.

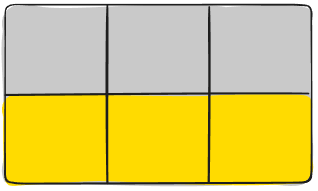
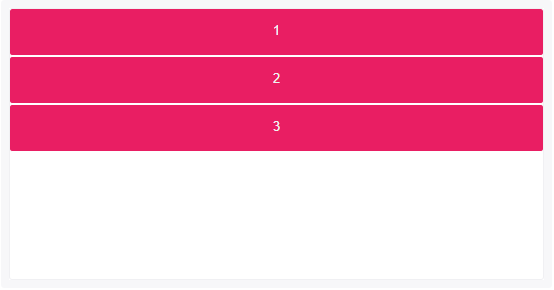
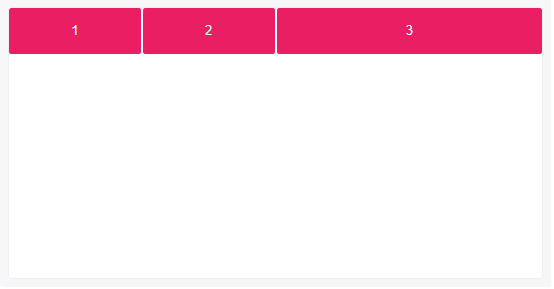
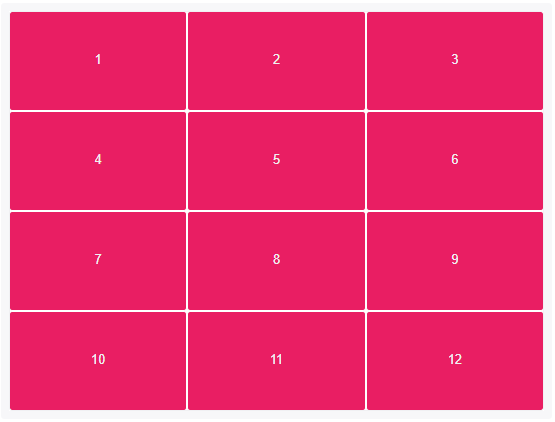
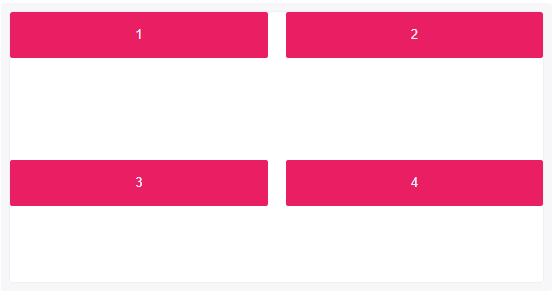
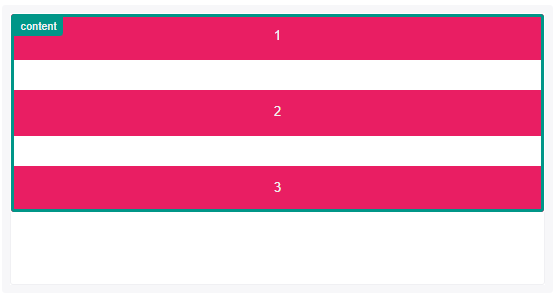
خروجی کد بالا در ادامه نشان داده شده است.

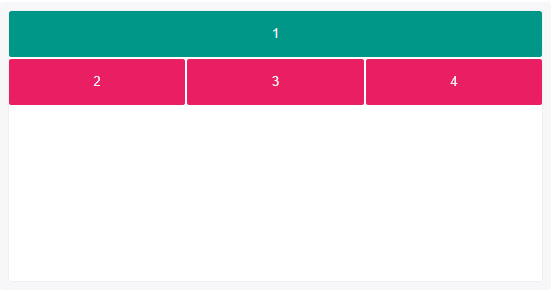
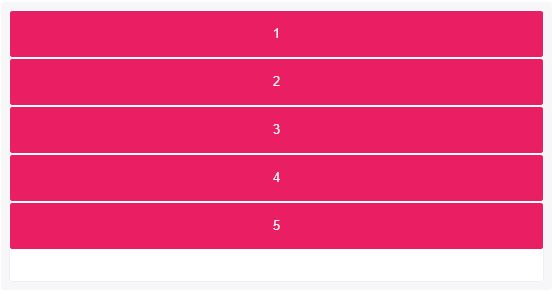
همانطور که در بالا مشاهده می کنید آیتم های گرید به طور پیش فرض در ردیف ها قرار می گیرند و تمام عرض ظرف شبکه را در بر می گیرند.

خروجی کد بالا در ادامه نشان داده شده است.

Explicit Grid
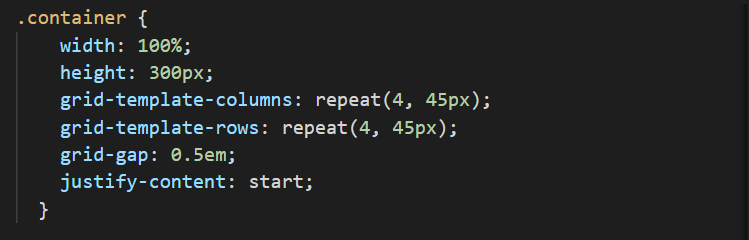
با ایجاد ستون ها و ردیف هایی با ویژگی های grid-template-columns و grid-template-rows یک grid به صراحت تنظیم می شود. با استفاده از این دو ویژگی اندازه ستون ها و ردیف ها را تعیین می کنیم. مقدار دهی به این ویژگی ها بصورت لیستی از مقادیر هست که مقادیر مختلف اندازه هر ترک را مشخص می کند و فاصله بین مقادیر نشان دهنده خطوط گرید می باشد.

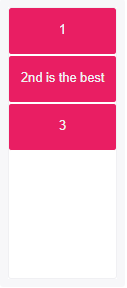
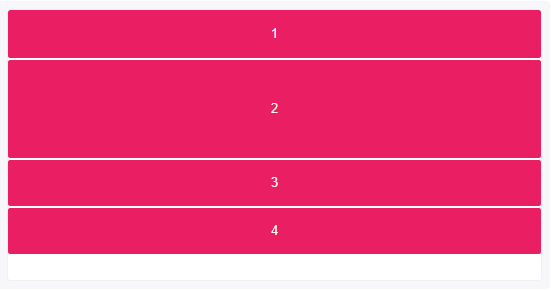
یک row track برای هر مقدار مشخص شده برای ردیف های grid-template ایجاد می شود. مقادیر Track size می تواند هر مقدار غیر منفی باشد (px, %, em, etc.)
آیتم های 1 و 2 دارای ارتفاع ثابت 50 پیکسل و 100 پیکسل هستند.
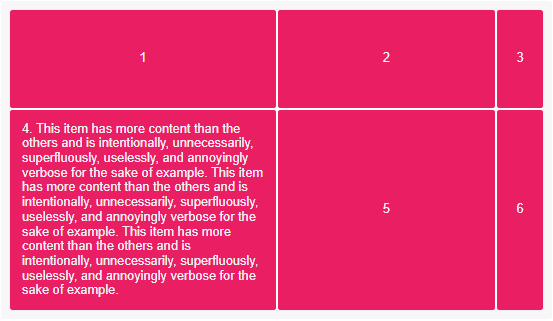
از آنجایی که فقط 2 تا row tracks تعریف شده است، ارتفاع آیتم های 3 و 4 با توجه به محتوای هر کدام تعریف می شوند.

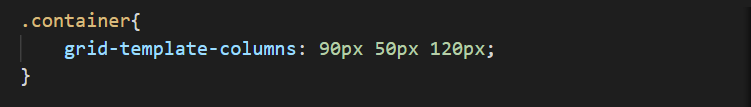
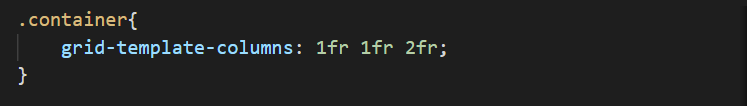
مانند سطرها، یک مسیر ستونی (column track) برای هر مقدار مشخص شده برای grid-template-columns ایجاد می شود.

آیتم های 4، 5 و 6 در یکrow track جدید قرار گرفتند زیرا فقط اندازه 3 تا column track تعریف شده بود. و چون آنها درcolumn track های 1، 2 و 3 قرار گرفتند، اندازه ستون آنها برابر با آیتم های 1، 2 و 3 است.
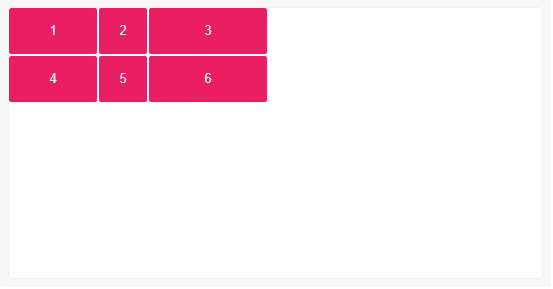
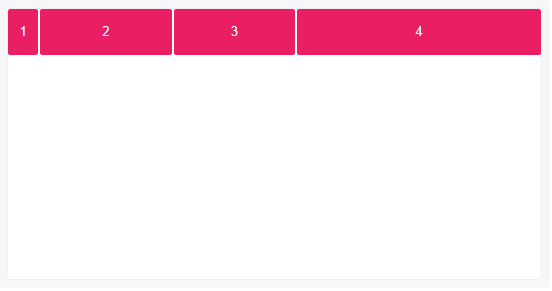
آیتم های گرید 1، 2 و 3 به ترتیب دارای عرض ثابت 90 px، 50 px و 120 px هستند.

fr بخش اول کلمه fraction به معنی تکه یا بخش است که این واحد قدرت گرید را چند برابر می کند. با استفاده از آن می توان فضای خالی گرید را بصورت های مختلف تقسیم بندی کرد و به راحتی فضای گرید را بصورت انعطاف پذیر مدیریت کرد. واحد fr به ایجاد مسیرهای انعطاف پذیر grid کمک می کند. این نشان دهنده کسری از فضای موجود درgrid container است (مثل مقادیر بدون واحد Flexbox عمل می کند).

در این مثال، آیتم های 1 و 2 دو بخش اول (از چهار) را در بر می گیرند در حالی که آیتم 3 دو بخش آخر را اشغال می کند.

fr بر اساس فضای باقیمانده هنگام ترکیب با مقادیر طول دیگر محاسبه می شود.

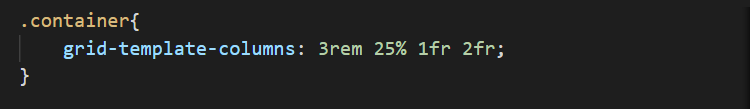
در این مثال، قبل از محاسبه اندازه fr، 3rem و 25% از فضای موجود کم می شود.
1fr = ((width of grid) - (3rem) - (25% of width of grid)) / 3

بیشترین و کمترین اندازه های گرید
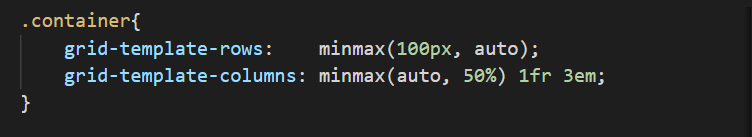
اندازه track ها را می توان به گونه ای تعریف کرد که دارای حداقل و/یا حداکثر اندازه با تابع ()minmax باشد.

تابع ()minmax دو آرگومان را می پذیرد: اولی حداقل اندازه track و دومی حداکثر اندازه است. در کنار مقادیر طول، مقادیر نیز می توانند auto باشند، که به track اجازه می دهد بر اساس اندازه محتوا رشد/کشش کند.
در این مثال، track ردیف اول با مقدار حداقل ارتفاع 100 پیکسل تنظیم شده است، اما حداکثر اندازه auto آن به track ردیف اجازه می دهد تا آن را بلندتر از 100 پیکسل کند.
اولین column track دارای حداقل اندازه خودکار است، اما اندازه حداکثر 50٪ آن مانع از آن می شود که بیش از 50٪ عرض کانتینر شبکه (grid container) نباشد.

تکرار ترک های گرید (Grid Tracks)
اگر مقادیر ما برای تعریف ستون ها و ردیف ها تکراری هستند می توانیم از تابع تکرار استفاده کنیم. با کمک تابع ()repeat مسیرهای grid تکراری را تعریف می کنیم. این برای grid هایی با آیتم هایی با اندازه های مساوی یا تعداد زیادی آیتم مفید است.

نماد ()repeat دو آرگومان را می پذیرد: اولی تعداد دفعاتی را که track های تعریف شده باید تکرار شوند و دومی تعریف track را نشان می دهد.

()repeat همچنین می تواند در لیست های track استفاده شود.

در این مثال، اولین و آخرین تراک های ستون (column tracks) دارای عرض 30 پیکسل هستند، و 3 تراک ستون بین آنها، که توسط ()repeat ایجاد شده اند، هر کدام دارای عرض fr1 هستند.

Grid Gaps (Gutters)
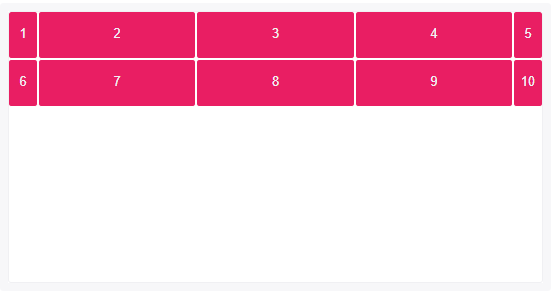
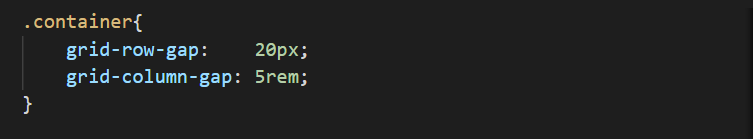
معمولا گاهی در طراحی ها به ایجاد فاصله بین ستون ها و ردیف ها نیاز است. گرید برای این کار از ویژگی گپ استفاده می کند که بین ترک های گرید فاصله می اندازد. ویژگی های grid-column-gap و grid-row-gap ناودان هایی بین ستون ها و ردیف ها ایجاد می کند.
شکاف های grid فقط در بین ستون ها و ردیف ها ایجاد می شود و در امتداد لبه ظرف شبکه (grid container) ایجاد نمی شوند.

مقادیر اندازه شکاف می تواند هر مقدار غیر منفی باشد (px، ٪، em، و غیره)

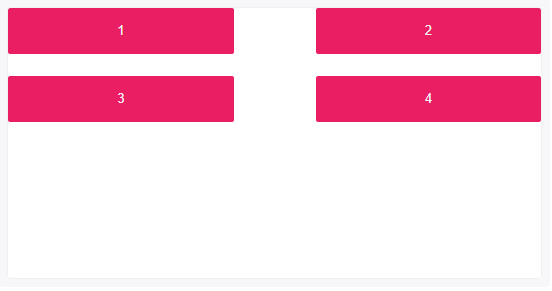
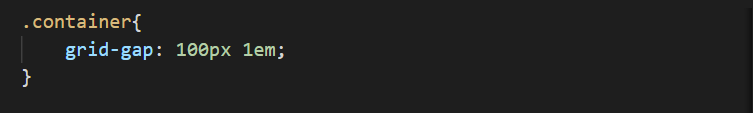
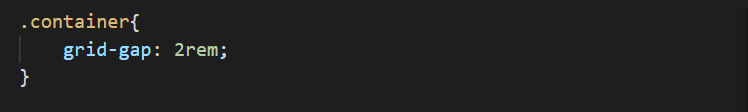
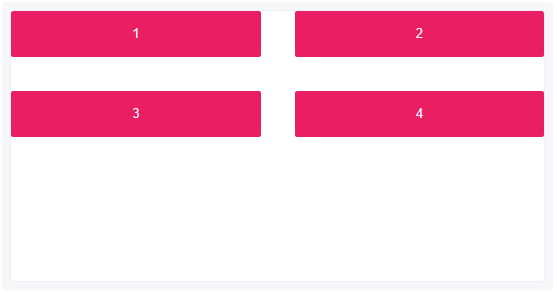
grid-gap مخفف grid-row-gap و grid-column-gap است.

اگر دو مقدار مشخص شده باشد، اولی نشان دهنده grid-row-gap و دومی grid-column-gap است.

یک مقدار شکاف های مساوی ردیف و ستون را ایجاد می کند.

خروجی کد بالا در ادامه نشان داده شده است.

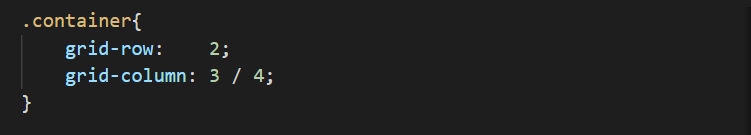
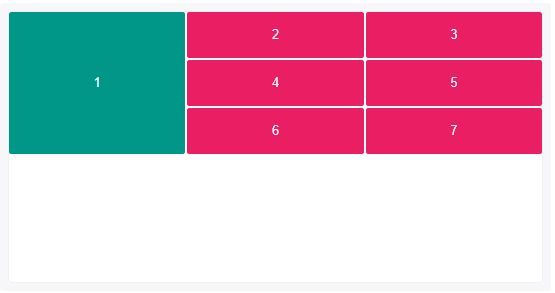
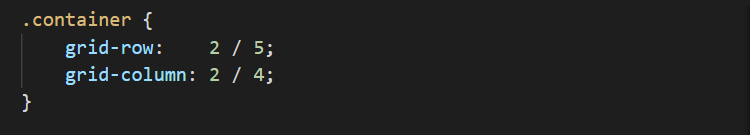
تعیین مکان آیتم ها با استفاده از شماره های Grid line
خطوط شبکه (Grid lines) اساساً خطوطی هستند که شروع، پایان یا بین track های ستون و ردیف را نشان می دهند.
هر خط، از ابتدای track و در جهت شبکه، به صورت افزایشی از 1 شماره گذاری می شود.

این شبکه 2 ستونی در 3 ردیف منجر به 3 خط ستون و 4 خط سطر می شود. آیتم شماره 1 با شماره خطوط ردیف و ستون تغییر مکان داد.
اگر آیتمی فقط یک سطر یا ستون را در بر می گیرد،grid-row/column-end ضروری نیست.

grid-row مخفف grid-row-start و grid-row-end است.
grid-column مخفف grid-column-start و grid-column-end است.

اگر یک مقدار تعیین شود، آن grid-row/column-start را مشخص می کند.
اگر دو مقدار تعیین شده باشد، مقدار اول مربوط به grid-row/column-start و دومین grid-row/column-end است و باید با یک اسلش / از هم جدا شود.

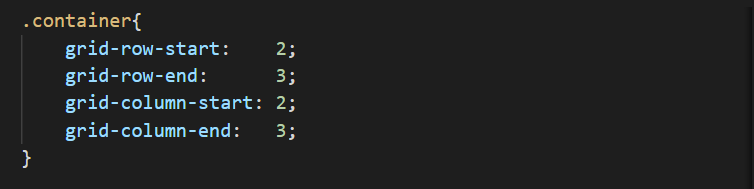
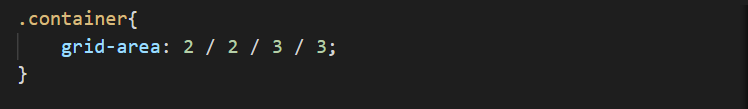
grid-area مخفف grid-row-start، grid-column-start،grid-row-end و grid-column-end است.

اگر چهار مقدار مشخص شده باشد، اولی مربوط به grid-row-start، دومی grid-column-start، سومی grid-row-end و چهارمی grid-column-end است.

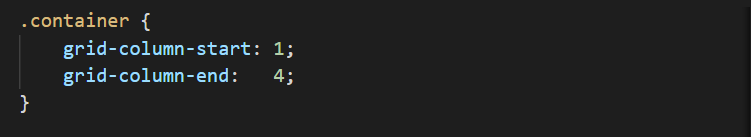
Spanning Items Across Rows and Columns
آیتم های grid به طور پیش فرض فقط یک track ستون و ردیف را در بر می گیرند، اما می توانند چندین track ردیف و/یا ستون را با استفاده از ویژگی های یکسان در بر گیرند.

با تنظیم grid-column-end روی شماره خط ستونی که بیش از یک ستون با grid-column-start فاصله دارد، یک آیتم grid را طوری تنظیم کنید که بیش از یک track ستون را در بر بگیرد.

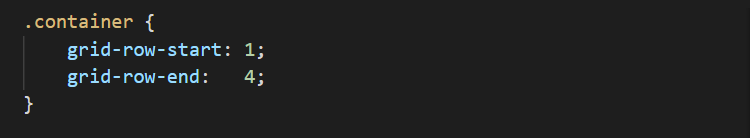
آیتم های گرید همچنین می توانند در چندین track ردیف با تنظیم grid-row-end با فاصله بیش از یک track ردیف گسترش یابند.

خروجی کد بالا در ادامه نشان داده شده است.

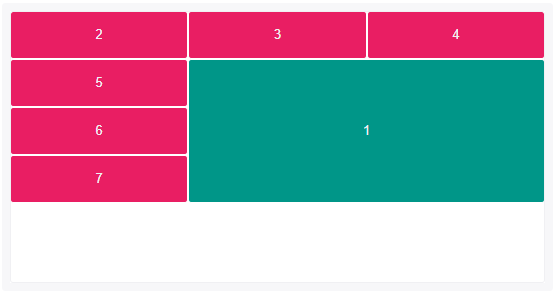
از ویژگی های مخفف grid-row و grid-column نیز می توان برای قرار دادن و گستردگی آیتم های شبکه به بیش از یک سطر یا ستون استفاده کرد.

خروجی کد بالا در ادامه نشان داده شده است.

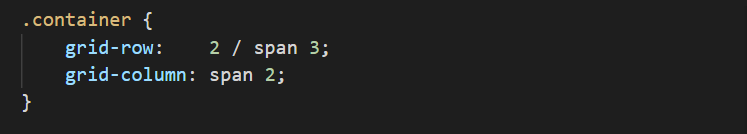
همچنین می توان از کلمه کلیدی span و به دنبال آن # ستون یا ردیف برای span استفاده کرد.

خروجی کد بالا در ادامه نشان داده شده است.

نامگذاری Grid Lines
خطوط شبکه (grid lines) را می توان هنگام تعریف شبکه با ویژگی های grid-template-rows و grid-template-columns نامگذاری کرد. سپس نام خطوط را می توان به موقعیت آیتم های شبکه ارجاع داد.

هنگام تعریف grid خود با ویژگی های grid-template-rows و grid-template-columns، نام هایی را به خطوط شبکه اختصاص دهید.
در نامگذاری خطوط، از کلمات کلیدی (به عنوان مثال span) اجتناب کنید تا باعث سردرگمی نشود.
نام خطوط اختصاص داده شده باید در براکت های مربعی [نام خط] قرار داده شود و نسبت به track های شبکه قرار گیرد.

با افزودن نام ها در داخل پرانتز و جدا کردن هر یک با یک فضای خالی، می توان نام های متعددی را به خطوط شبکه اختصاص داد.

سپس هنگام تعیین موقعیت آیتم های شبکه با نام خطوط می توان به نام هر خط ارجاع داد.

تعیین مکان آیتم ها با Line Names
با استفاده از خطوط grid نامگذاری شده، آیتم ها را می توان با نام خطوط و اعداد جاگذاری کرد.

نام خطوط ارجاع شده نباید در پرانتز قرار گیرد.

ویژگی های مخفف grid-row و grid-column نیز از استفاده از نام خطوط شبکه هنگام تعیین موقعیت آیتم ها پشتیبانی می کنند.

خروجی کد بالا در ادامه نشان داده شده است.

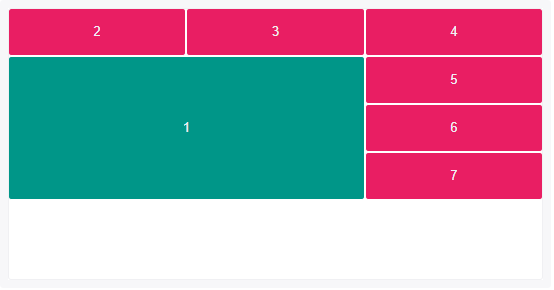
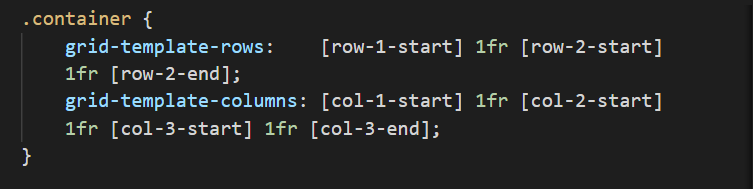
نامگذاری و تعیین مکان آیتم ها با Grid Lines با نام یکسان
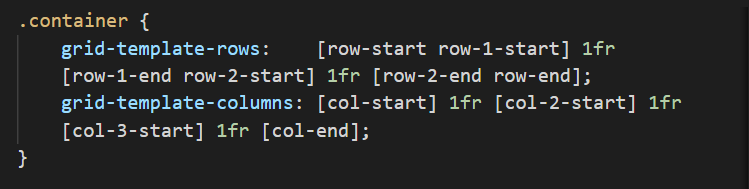
با استفاده از تابع ()repeat می توان به خطوط نام یکسانی اختصاص داد. این امر می تواند باعث صرفه جویی در زمان شما با جلوگیری از نامگذاری هر خط در تعاریف track شود.

همچنین تخصیص نام خط می تواند در تابع ()repeat گنجانده شود. این امر منجر به چندین خط شبکه با نام های مشابه می شود.
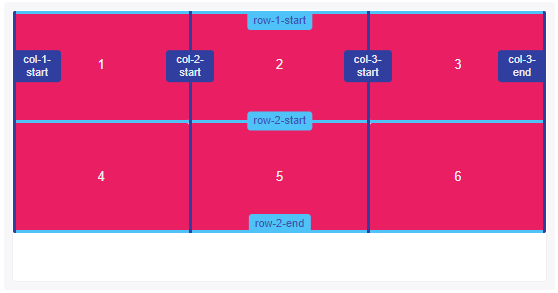
به خطوطی با نام یکسان، موقعیت یا شماره رخداد یک خط اختصاص داده می شود، که به آن اجازه می دهد به طور منحصربه فرد از خط دیگری با همان نام شناسایی شود.

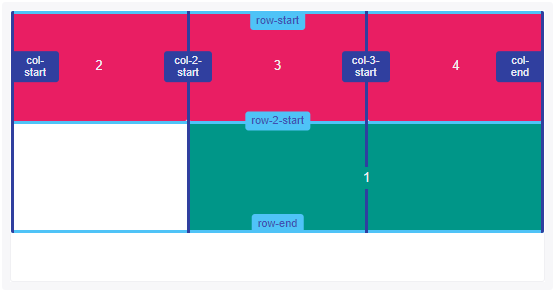
برای قرار دادن آیتم ها بر اساس خطوطی با نام یکسان، به نام خط و موقعیت/شماره رخداد نام خط ارجاع دهید نام و شماره باید با یک فضای خالی از هم جدا شوند.

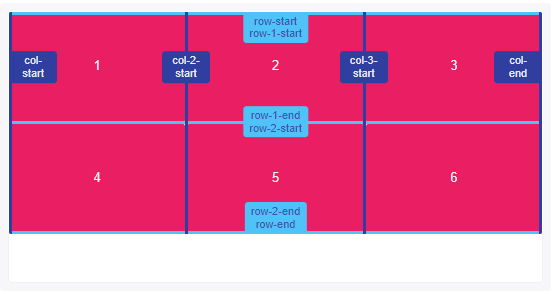
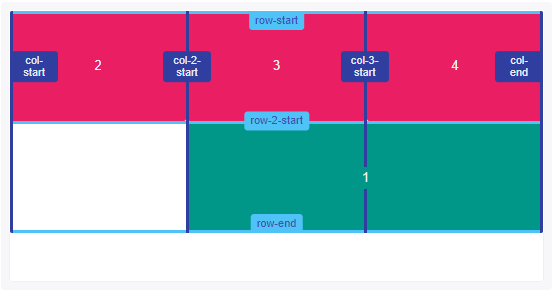
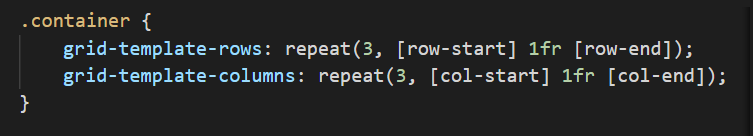
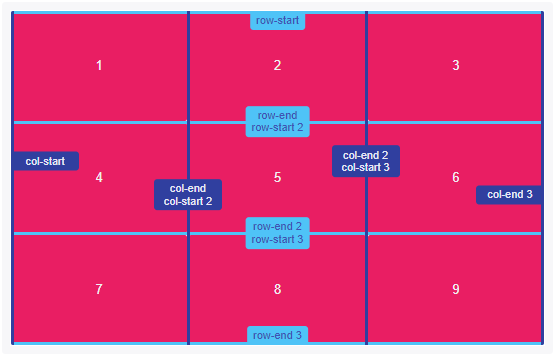
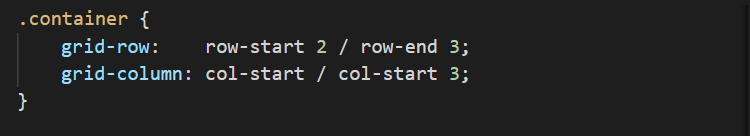
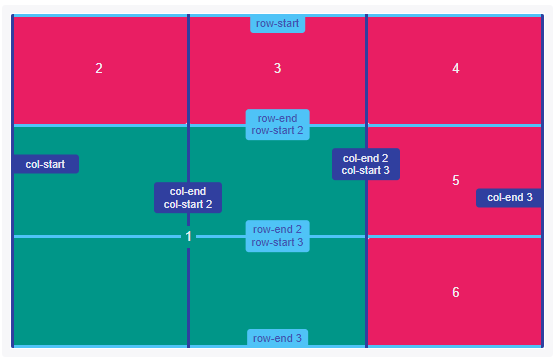
در این مثال، موقعیت ردیف آیتم 1 از خط شبکه 2 با نام row-start شروع می شود و به خط شبکه 3 به نام row-end ختم می شود. و موقعیت ستون آن از خط شبکه 1 به نام col-start شروع می شود و به خط شبکه 3 به نام col-start ختم می شود.

نامگذاری و تعیین مکان آیتم ها با Grid Areas
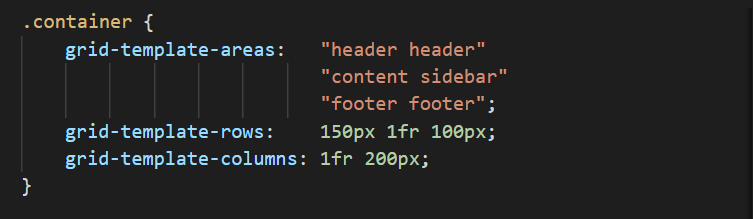
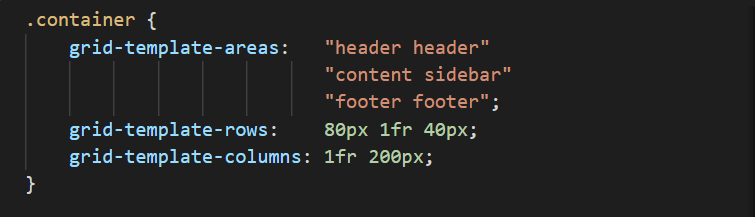
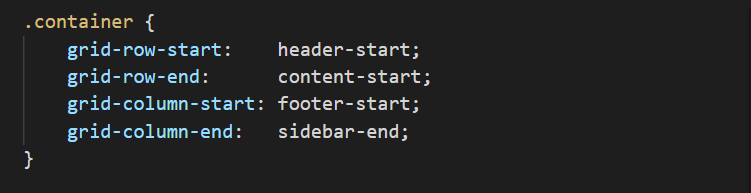
مانند نام خطوط شبکه (grid lines)، grid areas را نیز می توان با ویژگی grid-template-areas نامگذاری کرد. سپس این نام ها را می توان برای مکان یابی آیتم های شبکه ارجاع داد.

مجموعه نام ها باید با گیومه های تک یا دوتایی احاطه شوند و هر نام با یک فضای خالی از هم جدا شوند.
هر مجموعه ای از نام ها یک ردیف را تعریف می کند و هر نام یک ستون را تعریف می کند.

نام هایgrid area را می توان با همان ویژگی ها برای قرار دادن آیتم های شبکه ارجاع داد : grid-row-start، grid-row-end،grid-column-start و grid-column-end

خروجی کد بالا در ادامه نشان داده شده است.

ویژگی های مخفف grid-row و grid-column همچنین می توانند به نام grid area اشاره کنند.

خروجی کد بالا در ادامه نشان داده شده است.

ویژگی مخفف grid-area همچنین می تواند برای ارجاع به نام grid area استفاده شود.

خروجی کد بالا در ادامه نشان داده شده است.

Implicit Grid
یک شبکه ضمنی (implicit grid) زمانی ایجاد می شود که شبکه نیاز دارد که آیتم ها را خارج از شبکه صریح (explicit grid) قرار دهد، زیرا فضای کافی برای آیتم ها در مسیرهای مشخص شده وجود ندارد یا تصمیم می گیرید چیزی را خارج از شبکه صریح قرار دهید. سپس آن آیتم ها به طور خودکار در شبکه ضمنی قرار می گیرند.
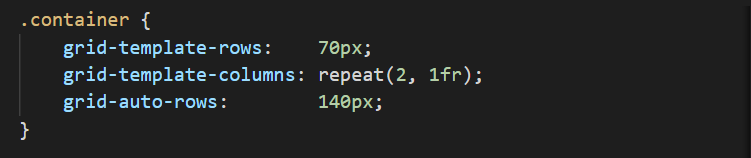
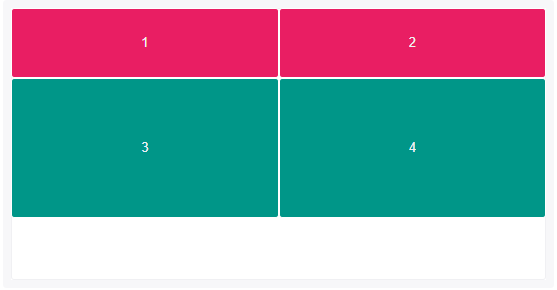
explicit grid را می توان با استفاده از ویژگی های grid-auto-rows، grid-auto-columns و grid-auto-flow تعریف کرد.

در این مثال ما فقط یک row track را تعریف کرده ایم، بنابراین آیتم های 1 و 2 در شبکه 70 پیکسل ارتفاع دارند.
row track دوم به طور خودکار ایجاد شد تا جایی برای آیتم های 3 و 4 ایجاد شود. grid-auto-rows اندازه های ترک ردیف را در شبکه ضمنی تعریف می کند که با ارتفاع 140 پیکسل آیتم های 3 و 4 منعکس می شود.

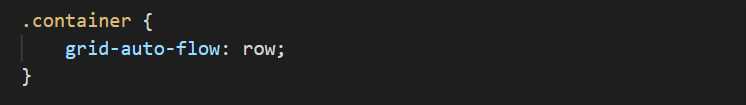
جریان (جهت) پیش فرض یک شبکه row است.

خروجی کد بالا در ادامه نشان داده شده است.

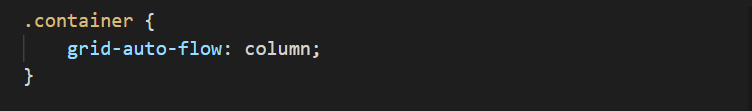
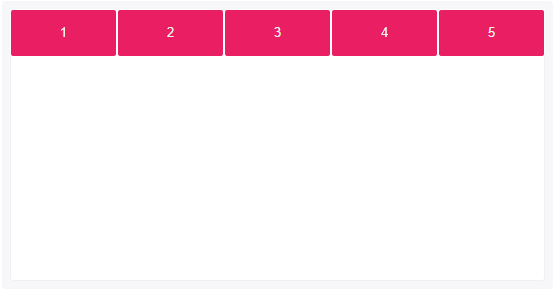
جریان یک شبکه را می توان به ستون تغییر داد.

خروجی کد بالا در ادامه نشان داده شده است.

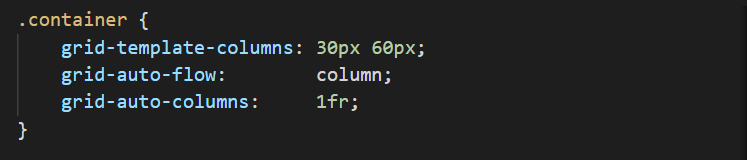
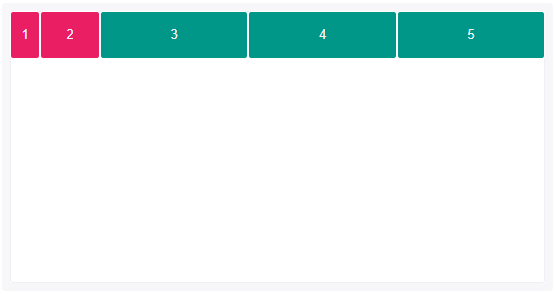
در این مثال، ما فقط اندازه های دو مسیر ستون اول را تعریف کرده ایم - عرض آیتم 1 برابر با 30 پیکسل و آیتم 2 برابر با 60 پیکسل است.

مسیرهای ستون به طور خودکار در شبکه ضمنی ایجاد می شوند تا جایی برای آیتم های 3، 4 و 5 ایجاد شود. و اندازه های مسیر (track) توسط grid-auto-columns تعریف می شود.

Implicitly Named Grid Areas
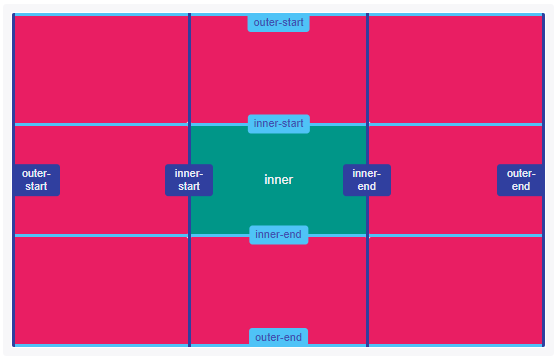
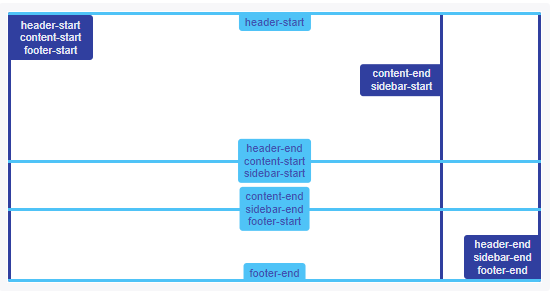
خطوط گرید را می توانید به طور کلی هر طور که می خواهید نامگذاری کنید، اما اختصاص نام هایی که به -start و - end ختم می شوند، مزایای اضافه تری به همراه دارد - آنها به طور ضمنی grid area های نام گذاری شده ای را ایجاد می کنند که می توان به آنها برای موقعیت یابی ارجاع داد.

در این مثال، هر دو سطر و ستون دارای خطوط شروع داخلی (inner-start) و انتهای داخلی (inner-end) هستند که به طور ضمنی به grid area عنوان inner اختصاص می دهد.
سپس آیتم های گرید را می توان با نام ناحیه شبکه به جای نام خطوط قرار داد.

Implicitly Named Grid Lines
خطوط شبکه ای (grid lines) که به طور ضمنی نامگذاری شده اند برعکس مناطق شبکه ای (grid areas) با نام ضمنی کار می کنند - نامگذاری مناطق شبکه ای به طور ضمنی نام هایی را به خطوط شبکه اختصاص می دهد.

grid area های نامگذاری شده به طور ضمنی خطوط شبکه را در امتداد لبه های area نامگذاری می کنند. این خطوط شبکه بر اساس نام area نامگذاری می شوند و پسوند -start یا -end دارند.

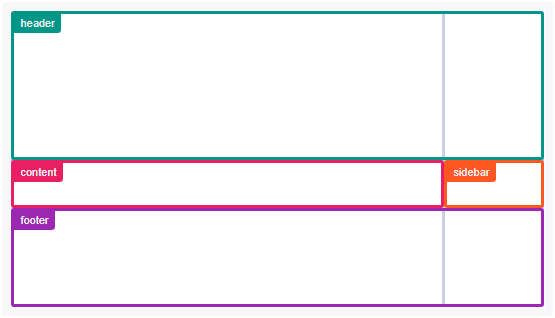
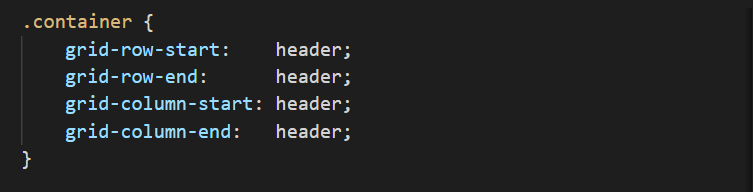
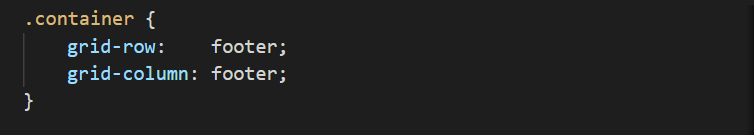
در این مثال، هدر با استفاده از نام خطوط شبکه ضمنی قرار گرفته است.

خروجی کد بالا در ادامه نشان داده شده است.

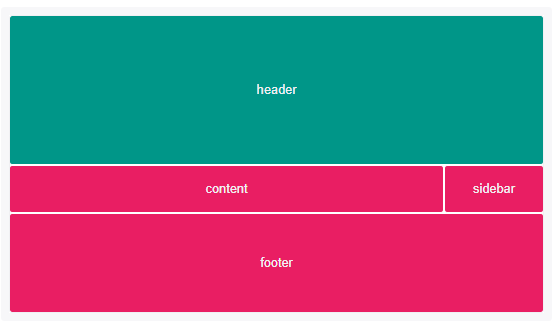
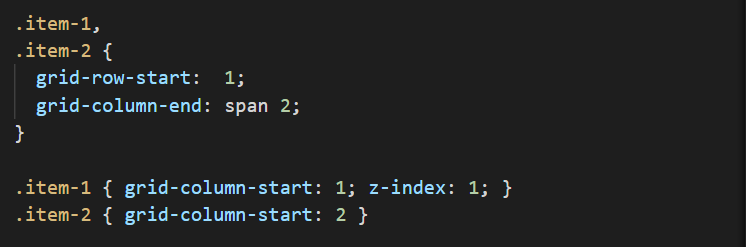
Layering Grid Items
آیتم های گرید را می توان با قرار دادن صحیح آنها و اختصاص z-index در صورت لزوم لایه بندی یا stack کرد.

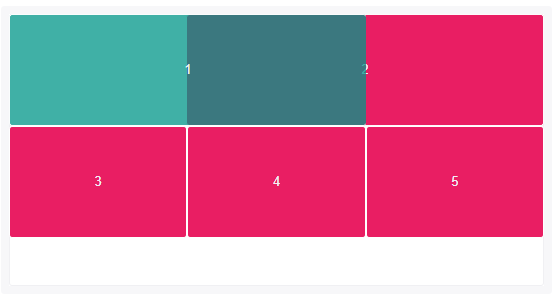
در این مثال، آیتم های 1 و 2 به گونه ای قرار می گیرند که از سطر 1 شروع شوند و در 2 ستون گسترش یابند.
هر دو آیتم با شماره خطوط شبکه قرار می گیرند. آیتم 1 تنظیم شده است که از خط ستون 1 شروع شود و آیتم 2 در خط ستون 2 شروع شود که منجر به همپوشانی هر دو آیتم در track ستون مرکزی می شود.
به طور پیش فرض، آیتم 2 در بالای آیتم 1 قرار می گیرد. با این حال، ما با اختصاص z-index: 1 به آیتم 1، stacking context را ایجاد کرده ایم و در نتیجه در بالای آیتم 2 قرار می گیرد.

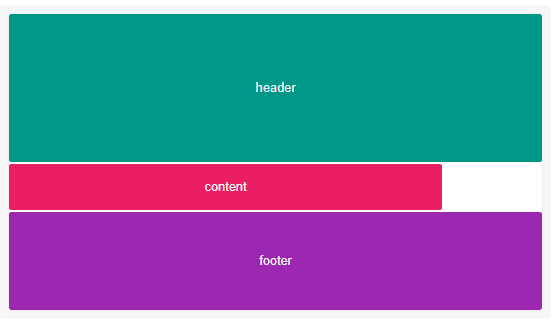
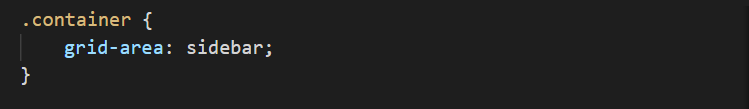
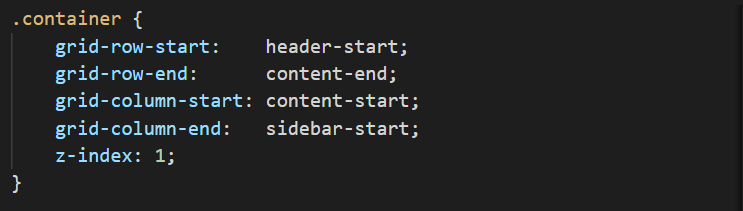
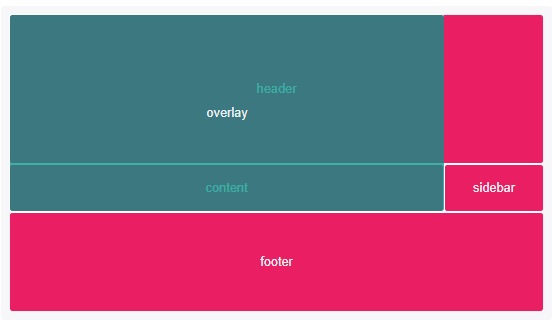
در این مثال، یک آیتم گرید با استفاده از نام خطوط شبکه ضمنی با grid-template-areas تعریف شده، در بالای صفحه قرار گرفته و لایه بندی شده است.

خروجی کد بالا در ادامه نشان داده شده است.

ترازبندی آیتم های گرید (Box Alignment)
ماژول CSS’s Box Alignment مکمل CSS Grid است تا اجازه دهد آیتم ها در امتداد ردیف محور column تراز شوند.
justify-item و justify-self آیتم ها را در امتداد محور row (row axis) تراز می کنند و align-items و align-self آیتم ها را در امتداد محور column (column axis) تراز می کنند.
justify-items و align-item بر روی ظرف شبکه (grid container) اعمال می شوند و مقادیر زیر را پشتیبانی می کنند:
- auto
- normal
- start
- end
- center
- stretch
- baseline
- first baseline
- last baseline

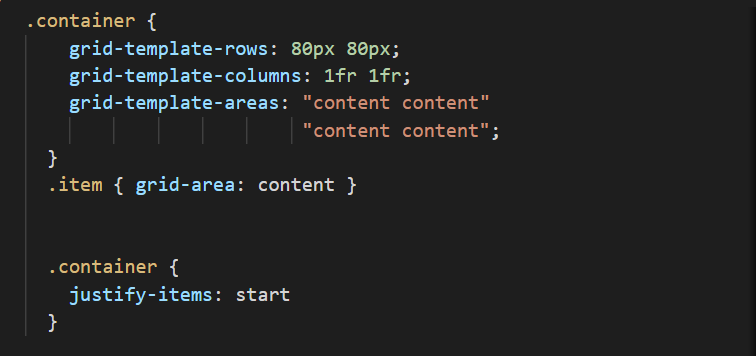
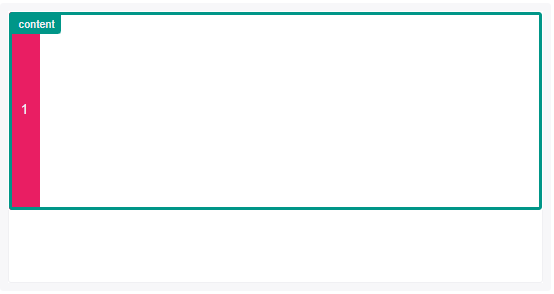
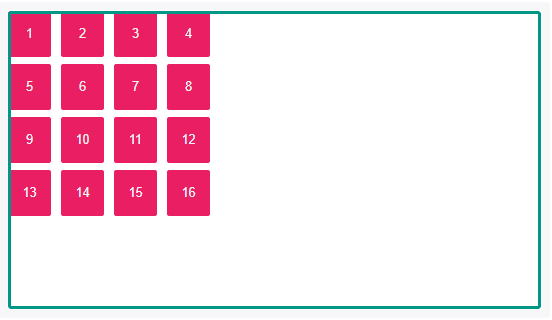
در حالت (justify-items: start) آیتم ها در ابتدای محور row قرار می گیرند (خط ردیف شماره 1).

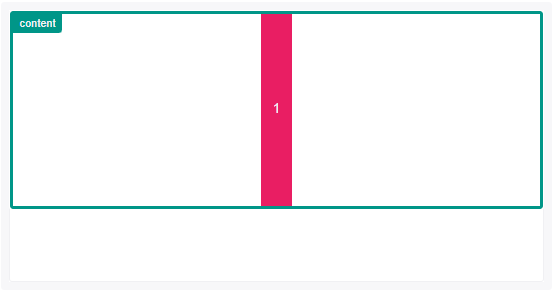
در حالت (justify-items: center) آیتم ها در مرکز محور row قرار می گیرند.

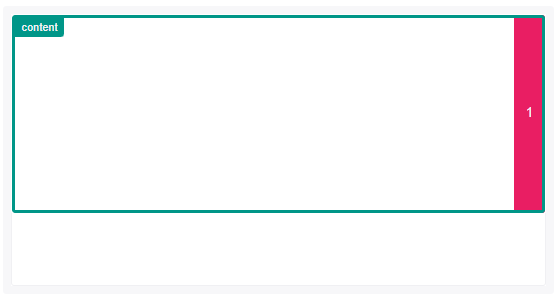
در حالت (justify-items: end) آیتم ها در انتهای محور row قرار می گیرند .

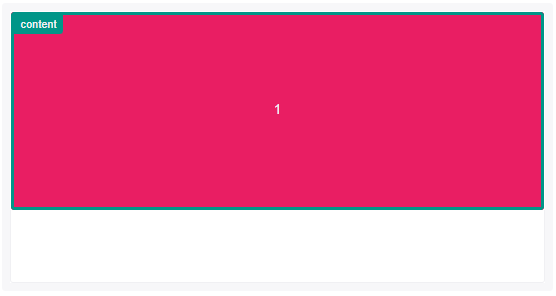
در حالت (justify-items: stretch) آیتم ها در سراسر مرکز محور row کشیده می شوند stretch مقدار پیش فرض است.

در حالت (align-items: start) آیتم ها در ابتدای محور column قرار می گیرند (خط ستون شماره 1).

در حالت (align-items: center) آیتم ها در مرکز محور column قرار می گیرند.

در حالت (align-items: end) آیتم ها در انتهای محور column قرار می گیرند.

در حالت (align-items: stretch) آیتم ها در سراسر محور column کشیده می شوند.

در حالتی که (justify-items: center) و (align-items: center) آیتم ها در مرکز محورهای افقی و عمودی قرار می گیرند.

آیتم های فردی را می توان با ویژگی های align-self و justify-self همسو کرد. این ویژگی ها از مقدار زیر پشتیبانی می کنند:
- auto
- normal
- start
- end
- center
- stretch
- baseline
- first baseline
- last baseline

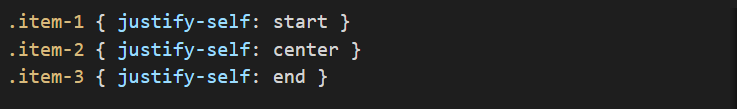
justify-self آیتم های فردی را در امتداد محور row تراز می کند.

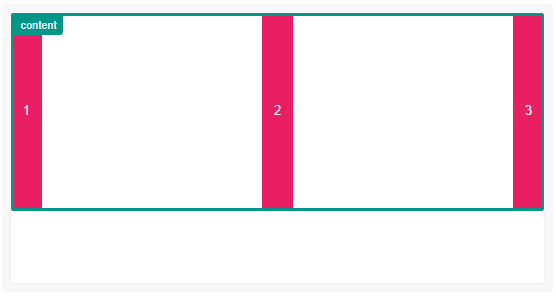
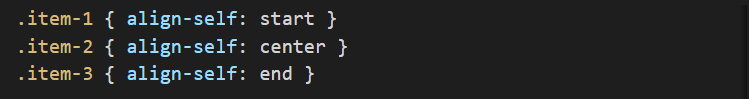
align-self آیتم ها را در امتداد محور column تراز می کند.

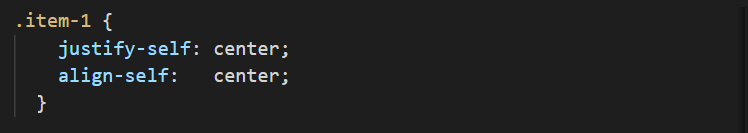
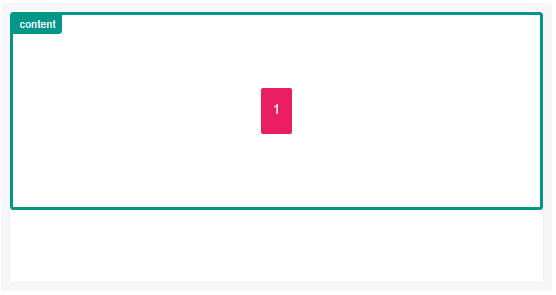
خروجی کد بالا در ادامه نشان داده شده است.

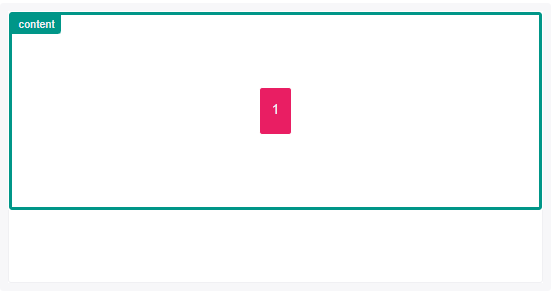
آیتم 1 در مرکز محورهای ردیف و ستون قرار دارد.

خروجی کد بالا در ادامه نشان داده شده است.

ترازبندی Grid Tracks
مسیرهای شبکه را می توان نسبت به ظرف شبکه در امتداد محورهای ردیف و ستون تراز کرد.
align-content مسیرها را در امتداد محور row و justify-content مسیرها را در امتداد محور column تراز می کند. آنها از ویژگی های زیر پشتیبانی می کنند:
- normal
- start
- end
- center
- stretch
- space-around
- space-between
- space-evenly
- baseline
- first baseline
- last baseline

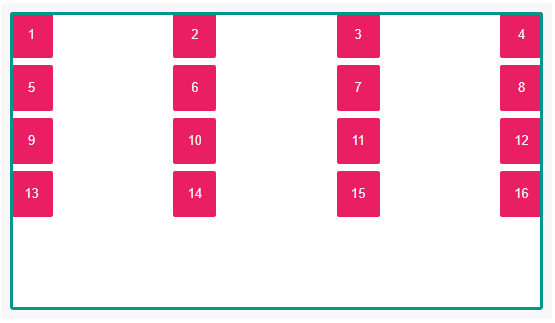
start مسیرهای ستون را در امتداد و در ابتدای محور row تراز می کند - این مقدار پیش فرض است.

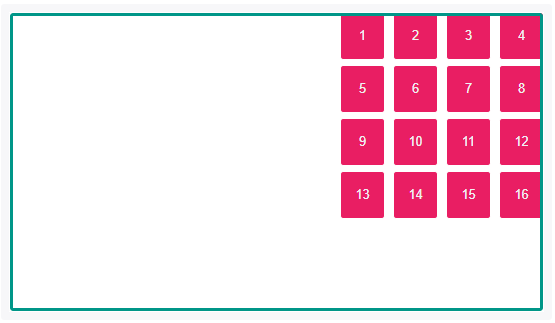
در حالت justify-content: end ستون ها در انتهای row axis تراز می شوند.

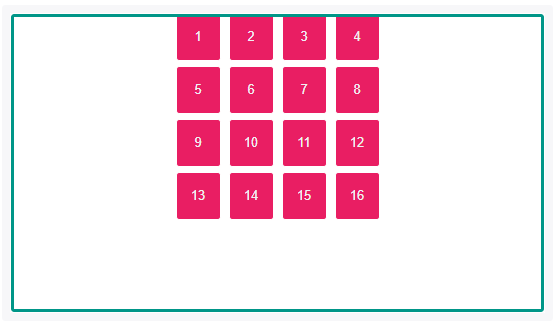
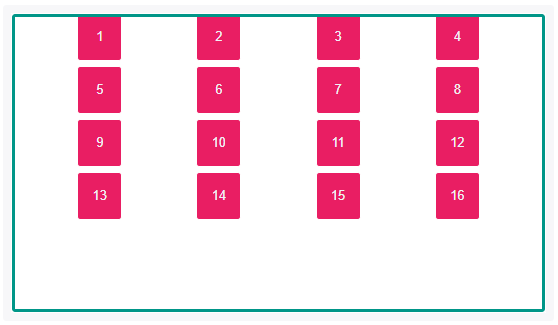
در حالت justify-content: center ستون ها در انتهای row axis تراز می شوند.

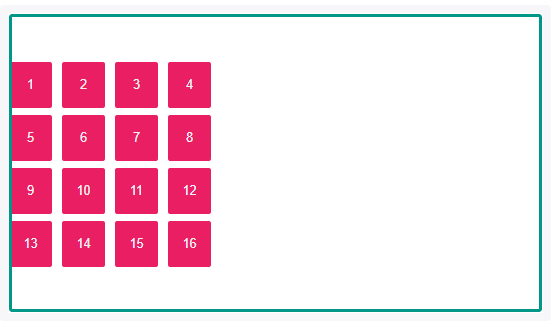
در حالت justify-content: space-around فضای باقی مانده از ظرف شبکه توزیع می شود و به شروع و انتهای هر مسیر ستون اعمال می شود.

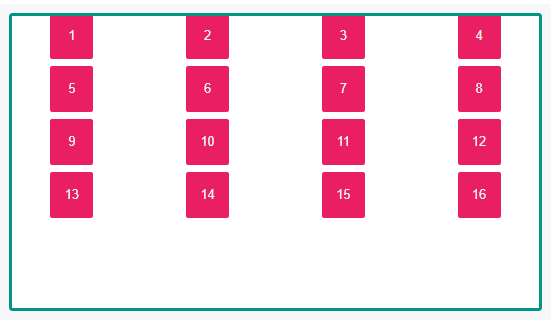
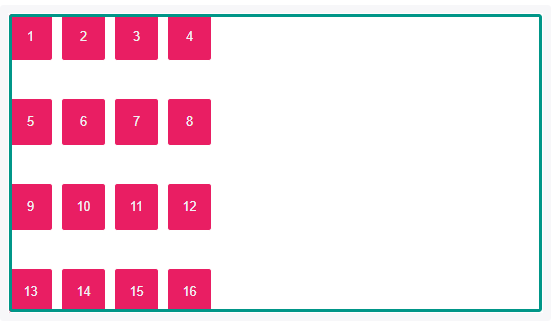
در حالت justify-content: space-between فضای باقی مانده بین مسیرهای ستون توزیع می شود.

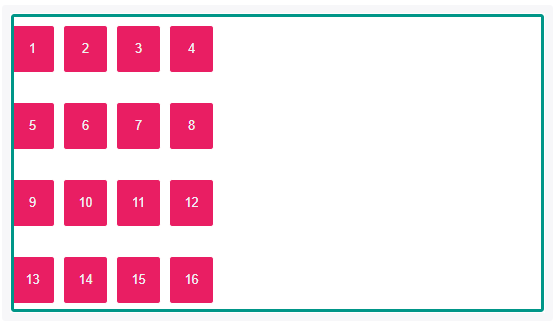
در حالت justify-content: space-evenly فضای باقی مانده در جایی توزیع می شود که فضای بین ستون ها برابر با فضای شروع و انتهای row track باشد.

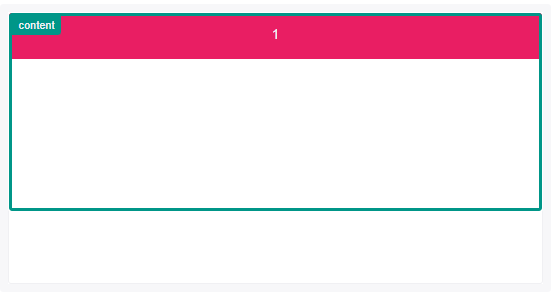
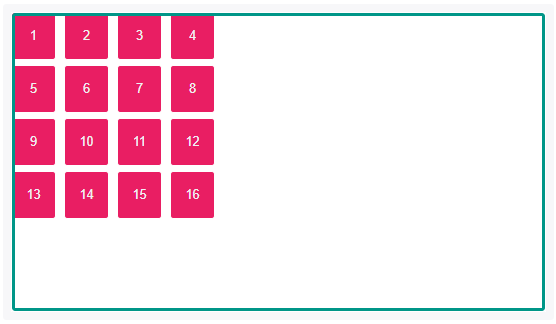
در حالت align-content: start ، start ردیف ها را در ابتدای محور column تراز می کند و مقدار پیش فرض است.

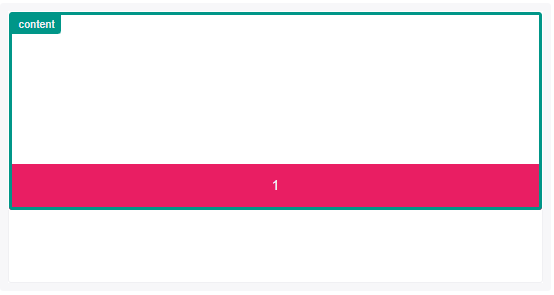
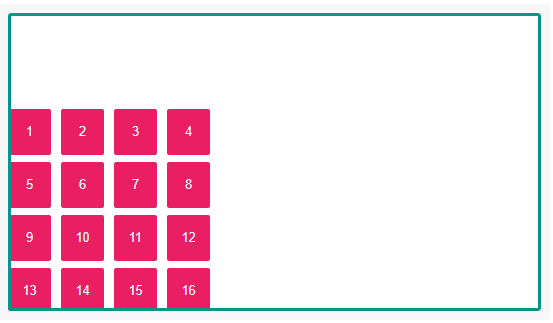
در حالت align-content: end سطرها در انتهای محور column تراز می شوند.

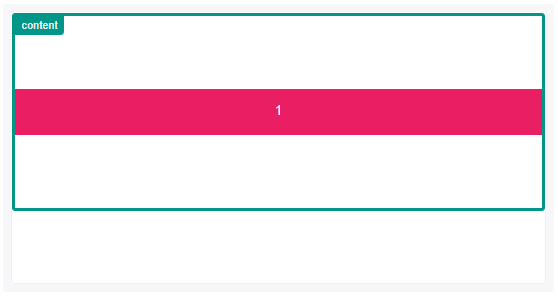
در حالت align-content: center سطرها در مرکز column axis تراز می شوند.

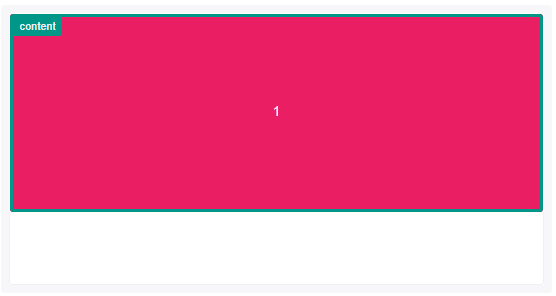
در حالت align-content: space-around فضای باقی مانده از ظرف شبکه توزیع می شود و در ابتدا و انتهای هر مسیر ردیف اعمال می شود.

در حالت align-content: space-between فضای باقی مانده بین مسیرهای ردیف توزیع می شود.

در حالت align-content: space-evenly فضای باقی مانده در جایی توزیع می شود که فضای بین ردیف ها برابر با فضای شروع و انتهای مسیر ستون باشد.