در طراحی سایت، طرح و نوع تقسیم بندی و چیدمان عناصر در صفحات سایت یکی از مهم ترین مراحل طراحی سایت می باشد. برای اینکه کاربران به نوع چیدمان و طراحی صفحات وب سایت شما جذب شوند، نیاز دارید تا وقت قابل توجهی را صرف طراحی Layout وب سایت خود کنید. صفحات وب سایت ها معمولا محتوا را در ستون ها و سطرهای مختلفی نشان می دهند (مانند مجله ها و یا روزنامه ها).

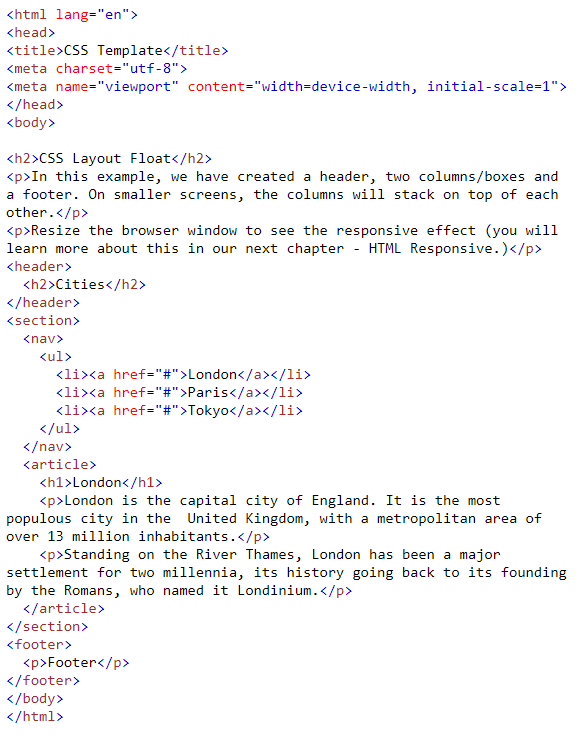
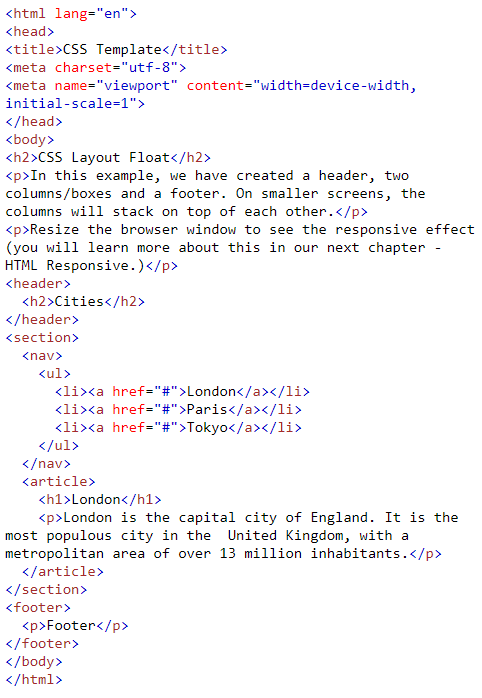
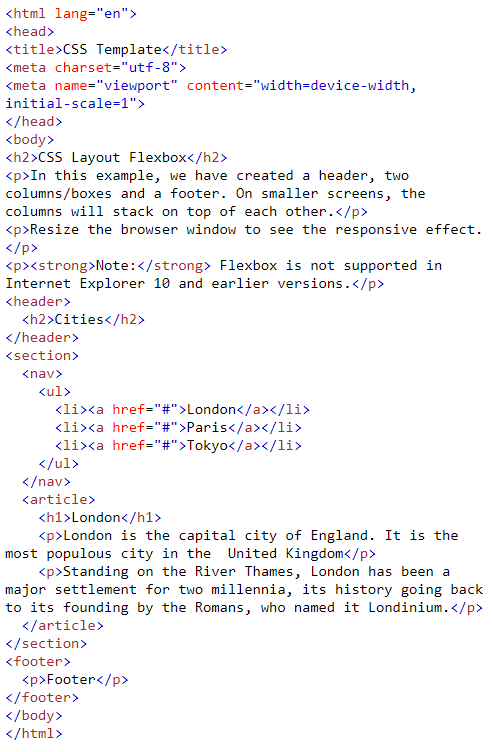
تصویر بالا شامل کدهای HTML است که ساختار صفحه را مشخص می کند. این ساختار در حقیقت همان layout صفحه را مشخص می کنند.

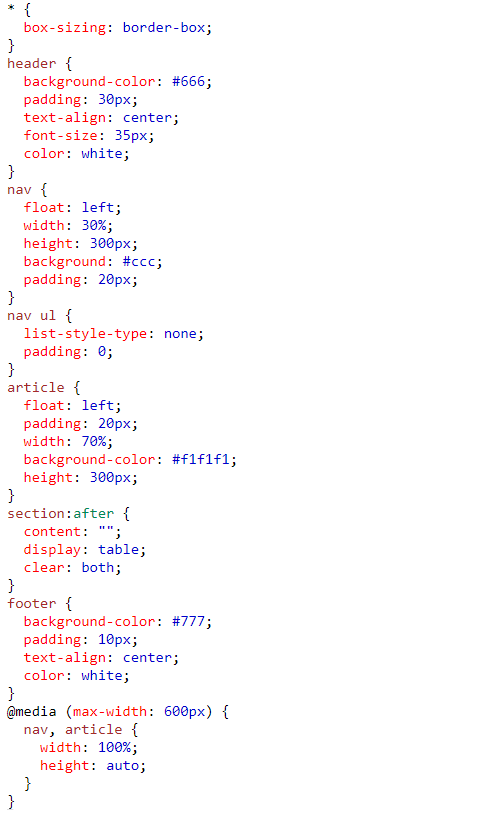
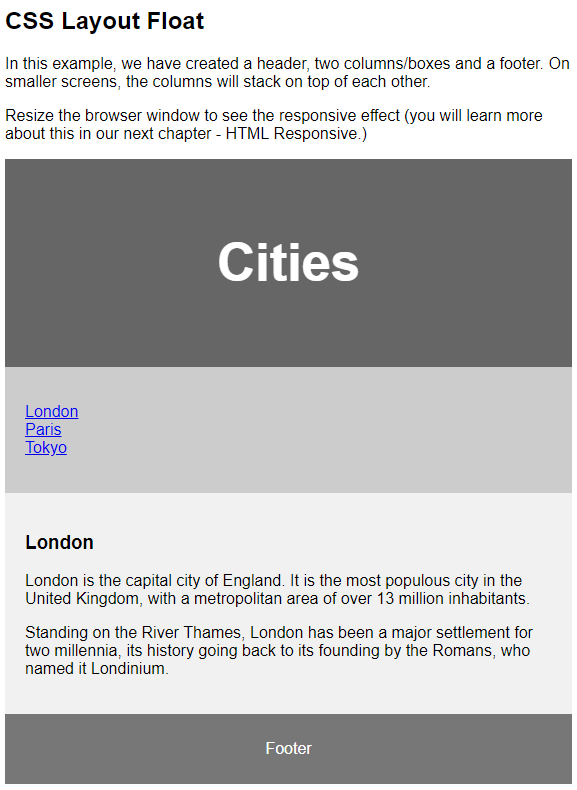
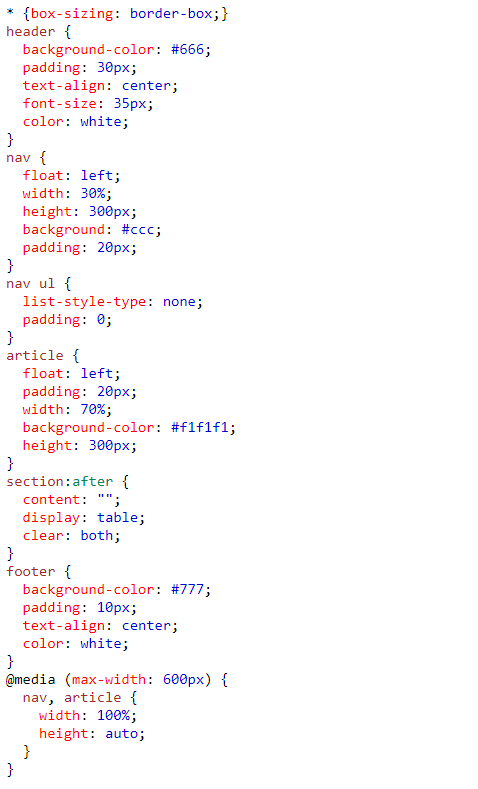
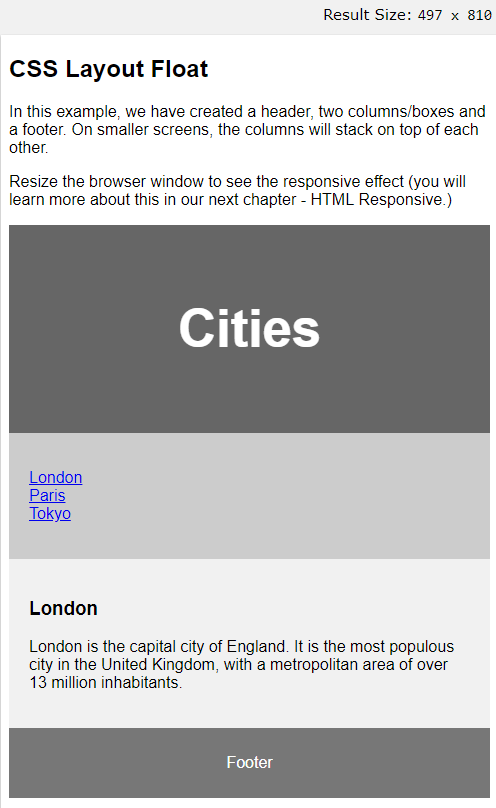
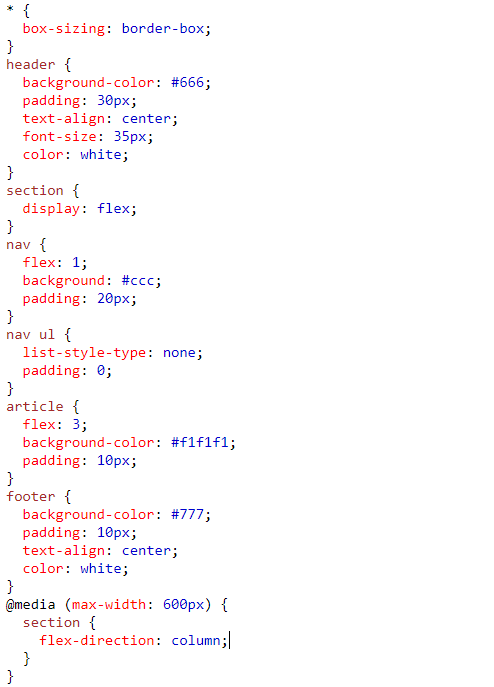
تصویر بالا شامل کدهای CSS صفحه است که استایل های خاصی را به هریک از عناصر صفحه اختصاص می دهند. که در زیر نتیجه ترکیب کدهای HTML و CSS مشخص شده است:

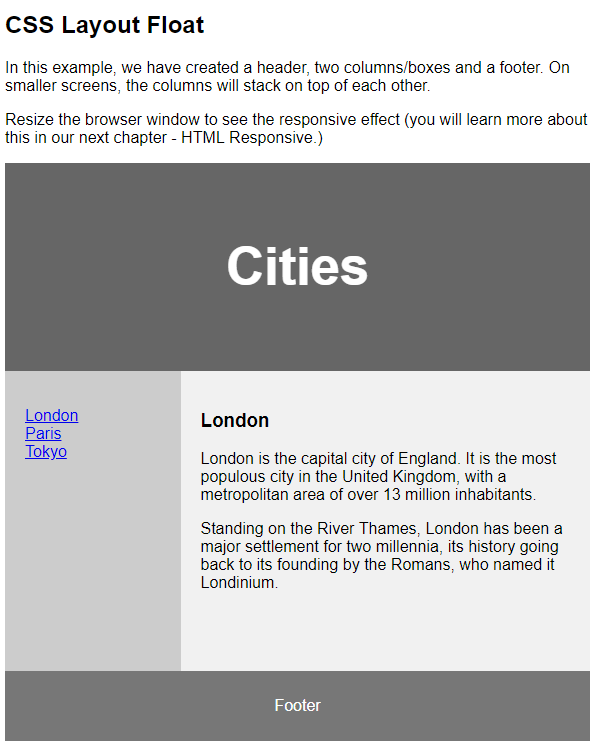
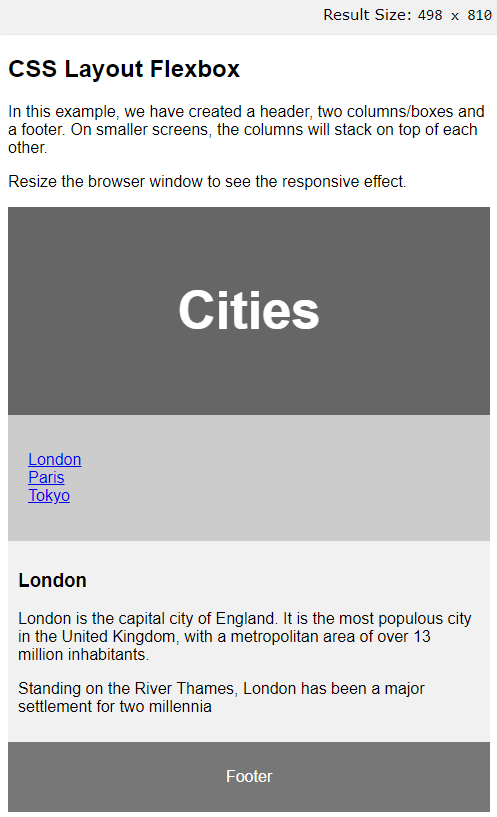
و سپس حالت دوم در حالت صفحه با عرض بزرگتر از 600px را در زیر مشاهده می کنیم که نحوه چینش صفحه تغییر می کند:

عناصر Layout در HTML
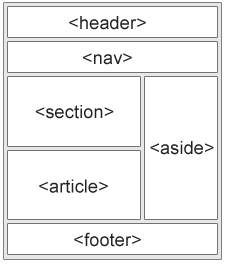
HTML دارای چندین عنصر معنا دار می باشد که بخش های مختلف یک وب سایت را توصیف می کنند. استفاده از این عناصر هم برای شناسایی بهتر ساختار سایت برای دیگر توسعه دهندگان و هم برای موتورهای جستجو پیشنهاد می شود. در زیر ساختار استاندارد یک صفحه به همراه عناصر معنی دار در HTML را مشاهده می کنید:

- < header > - یک عنوان را برای یک سند یا یک بخشی از صفحه تعریف می کند.
- < nav > - لیستی از لینک های هدایت کننده به بخش های مختلف سایت را تعریف می کند (می تواند همان منوی سایت باشد).
- < section > - یک قسمت در صفحه را تعریف می کند.
- < aside > - قسمتی جدا از محتوا را تعریف می کند. مانند یک منوی کناری (sidebar).
- < footer > - یک فوتر (پایین ترین بخش صفحه) را برای یک صفحه یا بخشی از صفحه تعریف می کند.
- < details > - توضیحات اضافی را که کاربر به خواست خودش بتواند آن را باز کند یا ببندد تعریف می کند.
- < summary > - یک سر تیتر برای عنصر < details > تعیین می کند.
تکنیک های Layout (لایه بندی) در HTML
چهار تکنیک برای ایجاد کردن layout ها و طرح های چند ستونه وجود دارد. هر کدام از این تکنیک ها مزایا و معایب خود را دارند:
- CSS framework
- CSS float property
- CSS flexbox
- CSS grid
فریمورک CSS
اگر نیاز دارید تا طرح سایت خود را سریع ایجاد کنید، می توانید از یک CSS framework مانند W3.CSS یا Bootstrap استفاده کنید، . این فریمورک ها در حقیقت یک سری کلاس های آماده css و توابع آماده javascript را در اختیار قرار می دهند و دیگر نیازی به بازنویسی این کلاس ها نیست.
Float Layout در CSS
استفاده از مشخصه float برای لایه بندی و طراحی تمام صفحات وب بسیار متداول است. یادگیری Float آسان است و برای اینکار فقط نیاز دارید تا نوع کارکرد مشخصه های float و clear را یاد بگیرید.
معایب : شناور کردن عناصر با استفاده از مشخصه Float به شناور شدن صفحه وابسته است که این ویژگی ممکن است به انعطاف پذیری صفحه آسیب بزند.

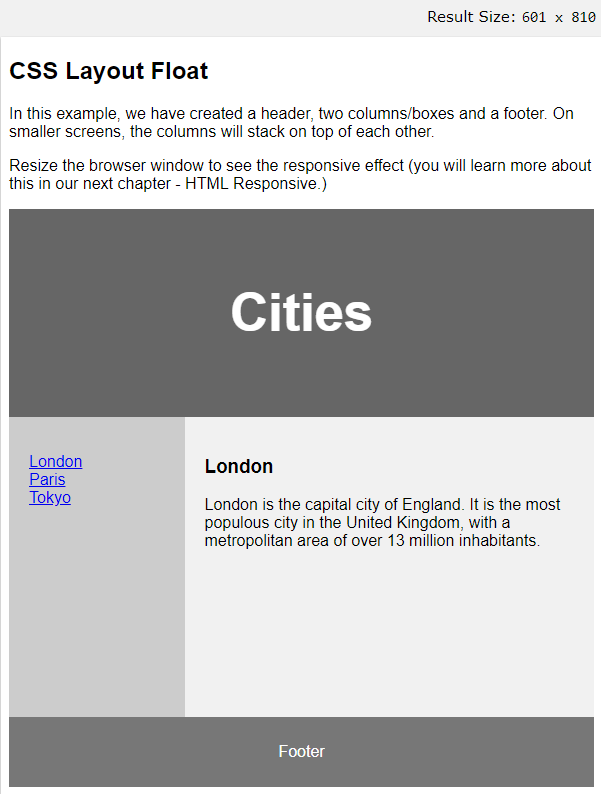
در این مثال ساختار اصلی صفحه با استفاده از کدهای HTML تعریف شده است.

سپس با استفاده از ویژگی float عناصر صفحه جانمایی شده اند که در زیر مشخص است:

و سپس حالت دوم در صفحه با عرض بزرگتر از 600px :

Flexbox Layout در CSS
با استفاده از flexbox می توانید مطمئن باشید که عناصر صفحه هنگام سازگاری با صفحه نمایش ها در اندازه های متفاوت، غیر قابل پیشبینی عمل نمی کنند.

در این مثال ساختار اصلی صفحه با استفاده از کدهای HTML تعریف شده است.

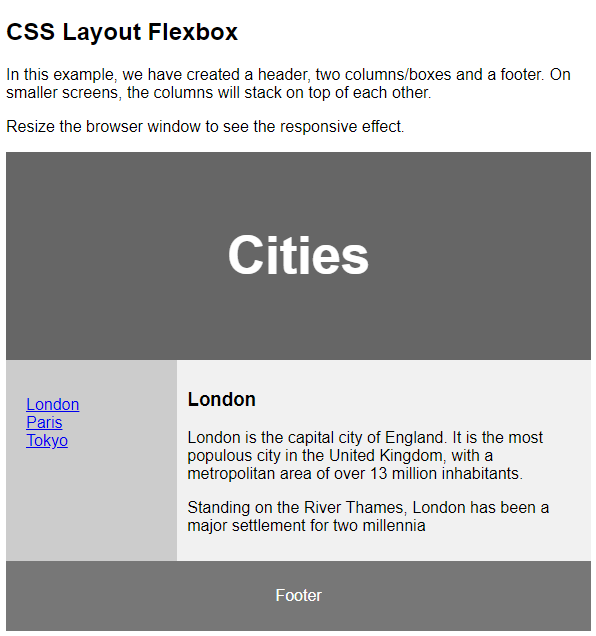
اما در کدهای css جانمایی عناصر با استفاده از flexbox انجام شده است که در زیر نتیجه آن را مشاهده می کنید:

و سپس حالت دوم در حالت صفحه با عرض بزرگتر از 600px:

Grid در CSS
برای آشنایی با Grid در CSS به مقالات آموزش CSS مراجعه کنید.





