متد های شیء و "this"
اشیاء (Objects) معمولاً برای نشان دادن موجودیت های دنیای واقعی مانند کاربران، سفارشات و غیره ایجاد می شوند:

و در دنیای واقعی، کاربر می تواند عملی را انجام دهد: به عنوان مثال چیزی را از سبد خرید انتخاب کند، عمل ورود به سیستم و یا خروج از آن را انجام دهد و غیره.
اعمال در جاوا اسکریپت با استفاده از توابع در ویژگی ها (properties) نشان داده می شوند.
نمونه هایی از متد
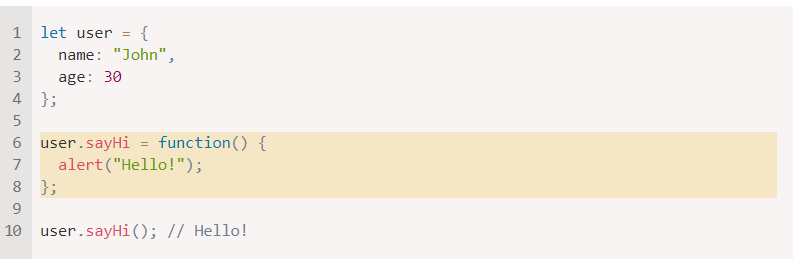
برای شروع، بیایید به user بیاموزیم که سلام کند:

در اینجا ما فقط از یک Function Expression برای ایجاد یک تابع و اختصاص آن به ویژگی user.sayHi مربوط به شیء استفاده کرده ایم.
سپس می توانیم آن را با ()user.sayHi فراخوانی کنیم. کاربر اکنون می تواند صحبت کند!
تابعی که یک ویژگی از ویژگی های یک شیء است، متد آن نامیده می شود (method).
بنابراین، در اینجا ما یک متد sayHi از شیء کاربر داریم.
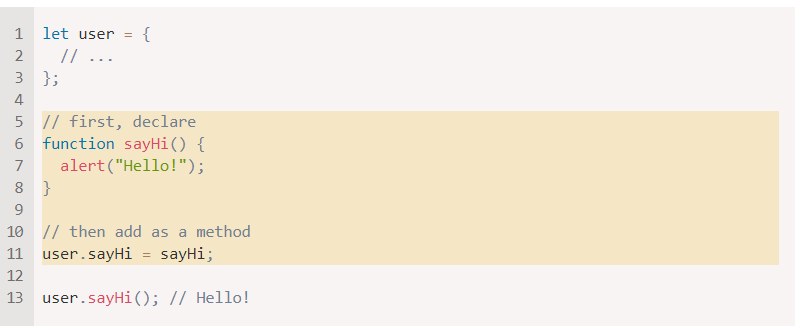
البته، ما می توانیم از یک تابع از پیش تعریف شده به عنوان متد استفاده کنیم، مانند این:

برنامه نویسی شیء گرا (Object-oriented programming)
وقتی کد خود را با استفاده از اشیاء برای نمایش موجودیت ها می نویسیم، به طور خلاصه به آن برنامه نویسی شی گرا می گویند: "OOP".
OOP مفهوم گسترده ای است. چگونه موجودیت های مناسب را انتخاب کنیم؟ چگونه تعامل بین آنها را سازماندهی کنیم؟ این معماری است و کتاب های خوبی در این زمینه وجود دارد، مانند “Design Patterns: Elements of Reusable Object-Oriented Software” نوشته E. Gamma، R. Helm، R. Johnson، J. Vissides یا “Object-Oriented Analysis and Design with Applications” توسط G. Booch .
خلاصه نویسی متد ها (Method shorthand)
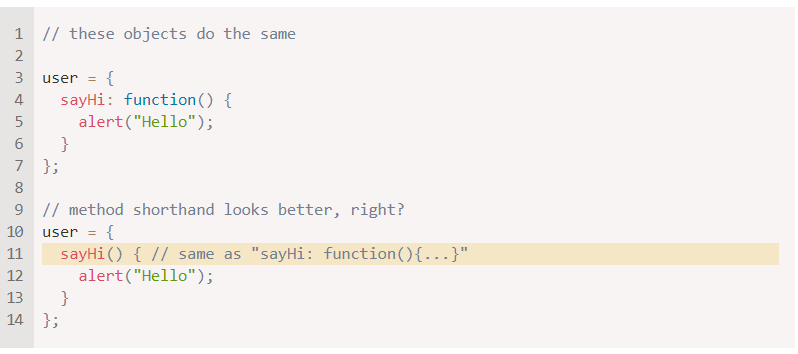
یک سینتکس کوتاه تر برای متدها در object literal وجود دارد:

همانطور که نشان داده شد، می توانیم "function" را حذف کنیم و فقط ()sayHi را بنویسیم.
در واقعیت، نمادها کاملاً یکسان نیستند، تفاوت های ظریفی در رابطه با وراثت شیء وجود دارد که در حال حاضر اهمیتی ندارند. اما تقریباً در همه موارد، سینتکس کوتاه تر ترجیح داده می شود.
"this" در متدها
اینکه یک متد شیء برای انجام کار خود نیاز به دسترسی به اطلاعات ذخیره شده در شیء دارد یک امر عادی است.
به عنوان مثال، کد داخل ()user.sayHi ممکن است به نام user نیاز داشته باشد.
برای دسترسی به شی، یک متد می تواند از کلمه کلیدی this استفاده کند.
مقدار this، شیء "قبل از dot" است، همان چیزی که برای فراخوانی متد استفاده می شود.
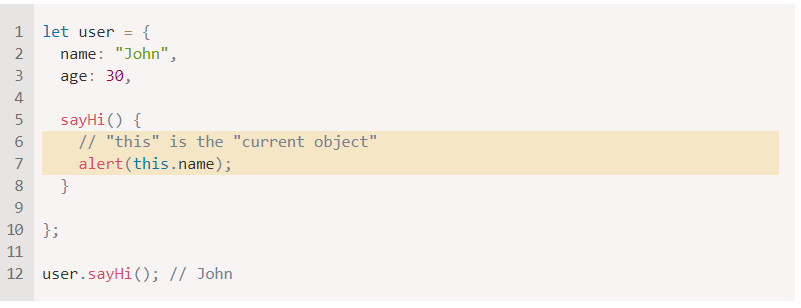
مثال زیر را ببینید:

در اینجا در حین اجرای ()user.sayHi، مقدار this عبارت است از user .
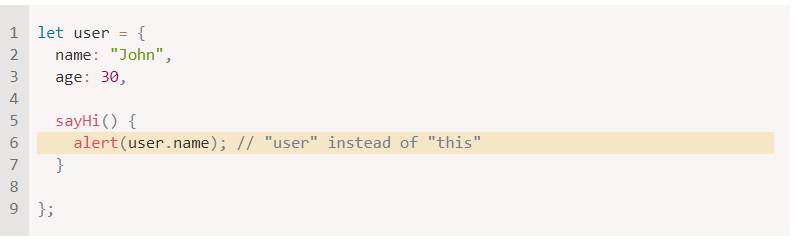
از نظر تکنیکی، دسترسی به شیء بدون this، با ارجاع (referencing) به آن از طریق متغیر بیرونی نیز امکان پذیر است:

اما چنین کدی غیر قابل اعتماد است. اگر تصمیم بگیریم که user را به متغیر دیگری کپی کنیم، به عنوان مثال . admin = user و user را با چیز دیگری بازنویسی کنیم، در این حالت به شیء اشتباه دسترسی پیدا می کنیم.
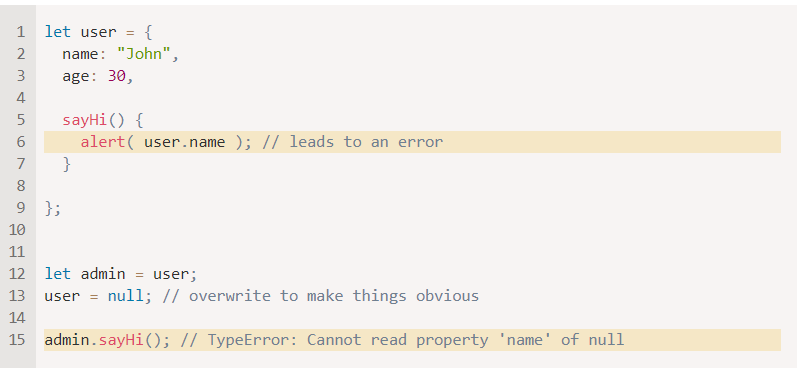
این مطلب در ادامه نشان داده شده است:

اگر از this.name به جای user.name در داخل alert استفاده کنیم، در این حالت کد کار می کند.
"this" محدود نیست!
در جاوا اسکریپت، کلمه کلیدی this برخلاف اکثر زبان های برنامه نویسی دیگر عمل می کند. می توان از آن در هر تابعی استفاده کرد، حتی اگر متد یک شیء نباشد.
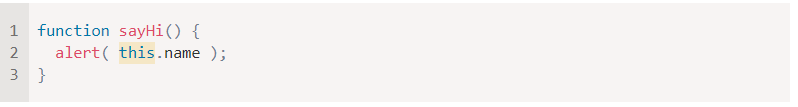
در مثال زیر هیچ خطای نحوی وجود ندارد:

مقدار this در طول زمان اجرا بسته به context ارزیابی می شود.
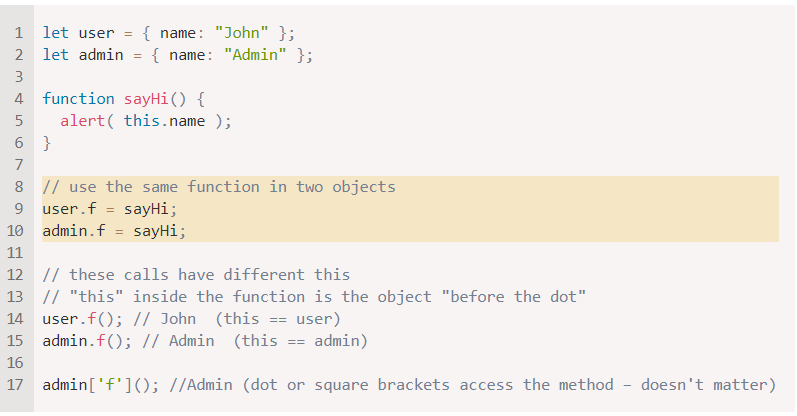
به عنوان مثال، در اینجا یک تابع یکسان به دو شیء مختلف اختصاص داده شده است و "this" متفاوتی در فراخوانی ها دارد:

قانون ساده است: اگر ()obj.f فراخوانی شود، در حین فراخوانی f، this همان obj است. بنابراین در مثال بالا this یا user یا admin است.
فراخوانی بدون شیء: this == undefined
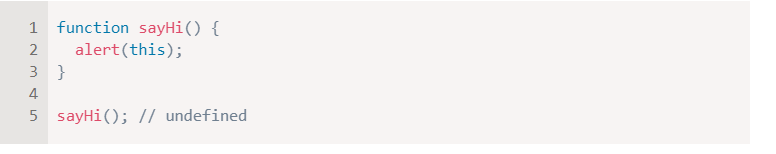
حتی می توانیم تابع را بدون شیء فراخوانی کنیم:

در این حالت، this در حالت دقیق تعریف نشده است. اگر سعی کنیم به this.name دسترسی پیدا کنیم، خطایی رخ می دهد.
در موارد غیر دقیق، مقدار this در چنین حالتی شیء سراسری (global object) خواهد بود.
معمولاً چنین فراخوانی یک خطای برنامه نویسی است. اگر this در داخل یک تابع وجود داشته باشد، انتظار می رود در یک object context فراخوانی شود.
پیامدهای this از نوع نامحدود
اگر از زبان برنامه نویسی دیگری آمده اید، احتمالاً به "bound this" عادت کرده اید، جایی که متدهای تعریف شده در یک شی همیشه دارای this هستند که به آن شیء reference می دهند.
در جاوا اسکریپت this "رایگان" است، مقدار آن در زمان فراخوانی ارزیابی می شود و به جایی که متد تعریف شده است بستگی ندارد، بلکه به این بستگی دارد که "قبل از نقطه" چه شیئی قرار گرفته است.
مفهوم this ارزیابی شده در زمان اجرا، دارای نکات مثبت و منفی است. از یک طرف، یک تابع را می توان برای اشیاء مختلف دوباره استفاده کرد. از سوی دیگر، انعطاف پذیری بیشتر، احتمال اشتباهات بیشتری را ایجاد می کند.
در اینجا موضع ما قضاوت در مورد خوب یا بد بودن تصمیم طراحی زبان this نیست. در واقع ما نحوه کار با آن، نحوه به دست آوردن مزایا و اجتناب از مشکلات را خواهیم فهمید.
Arrow functions دارای"this" نیستند!
Arrow functions خاص هستند: آنها دارای this مختص به خود نیستند. اگر از چنین تابعی به this ارجاع دهیم، این از تابع "normal" بیرونی گرفته شده است.
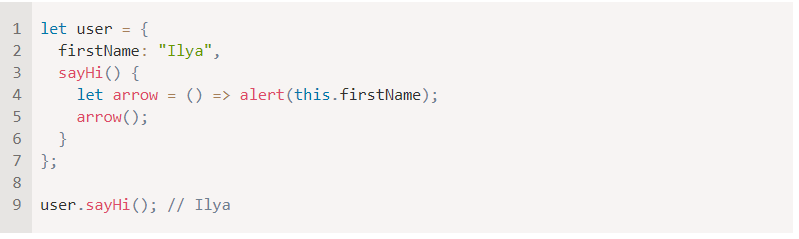
به عنوان مثال، در اینجا ()arrow از this مربوط به متد outer user.sayHi() استفاده می کند:

این یک ویژگی خاص از arrow functions است، زمانی مفید است که ما در واقع نمی خواهیم یک this جداگانه ای داشته باشیم، بلکه آن را از context بیرونی می گیریم.
خلاصه مطالب
1- توابعی که در property های شیء ذخیره می شوند "method" نامیده می شوند.
2- متدها به اشیاء اجازه می دهند مانند ()object.doSomething عمل کنند.
3- متدها می توانند به شیء مانند this ارجاع دهند.
مقدار this در زمان اجرا تعریف می شود.
1- وقتی یک تابع تعریف می شود، ممکن است از this استفاده کند، اما تا زمانی که تابع فراخوانی نشود، آن this مقدار ندارد.
2- یک تابع را می توان بین اشیاء کپی کرد.
3- هنگامی که یک تابع در"method" فراخوانی می شود: ()object.method، مقدار this در طول فراخوانی object است.
توجه داشته باشید که arrow functions خاص هستند: آنها this را ندارند. هنگامی که به this در داخل یک arrow function دسترسی پیدا می شود، از خارج گرفته شده است.





