نحوه نصب Sass
در فصل قبل با Sass و transpiler آن آشنا شدید. در اینجا، راه اندازی محیط توسعه Sass را یاد خواهید گرفت.
ترانسپایلر Sass از Ruby استفاده می کند که به طور پیش فرض در ویندوز نصب نشده است، بنابراین این اولین کاری است که باید انجام دهیم.
نصب Ruby
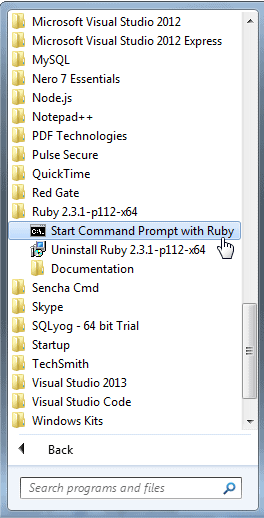
برای نصب Ruby، آخرین نسخه نصب کننده Ruby برای ویندوز را از rubyinstaller.org دانلود و اجرا کنید. به عنوان بخشی از نصب، نصب کننده میانبر "Start Command Prompt with Ruby" را به منوی start شما اضافه می کند (که آن را در پوشه Ruby پیدا خواهید کرد).

از خط فرمان بالا با ruby برای اجرای همه دستورات sass استفاده کنید.
نصب Sass
برای نصب Sass transpiler ، یک پنجره فرمان باز کنید. در ویندوز، از میانبر "Start Command Prompt with Ruby" استفاده کنید. در Mac ، از برنامه Terminal استفاده کنید (که آن را در پوشه Utilities پیدا خواهید کرد).
هنگامی که پنجره command شما باز شد، دستور زیر را اجرا کنید:
در ویندوز، ممکن است یک گفتگوی تأیید (confirmation dialog) دریافت کنید، فقط بگو yes .
در هر دو سیستم، بسته به تنظیمات امنیتی شما، ممکن است یک پیام خطا دریافت کنید. اگر این اتفاق افتاد، به جای آن دستور زیر را امتحان کنید:
تست Sass
بیایید چند چیز را امتحان کنیم تا مطمئن شویم همه چیز کار می کند. ابتدا دستور زیر را اجرا کنید:
بعد از یکی دو لحظه، باید نسخه Sass را نصب شده روی سیستم خود ببینید (این همان چیزی است که v switch - به معنای آن است).
حالا بیایید کدهای Sass واقعی را امتحان کنیم. editor خود را فعال کنید و یک فایل جدید به نام test.scss ایجاد کنید. (پسوند scss. یکی از دو پسوند فایلی است که برای فایل های Sass استفاده می شود. در فصل بعدی در مورد آن با جزئیات بیشتری صحبت خواهیم کرد).
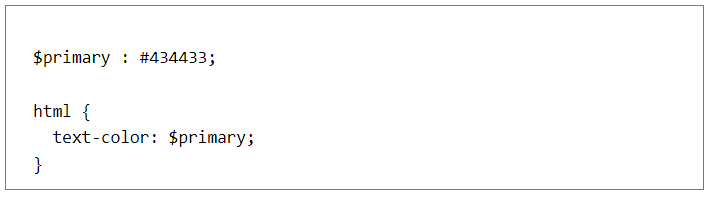
کد زیر را وارد کنید و فایل را ذخیره کنید.

اکنون به پنجره فرمان خود برگردید، مطمئن شوید که در پوشه ای هستید که فایل را ایجاد کرده اید و دستور زیر را اجرا کنید:
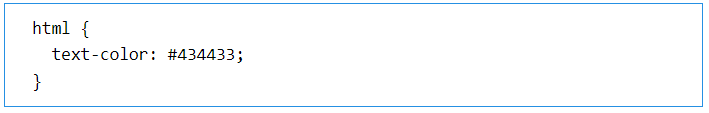
Sass transpiler فایل test.css را ایجاد می کند. اگر آن را در editor خود باز کنید (یا فقط آن را در پنجره فرمان خود تایپ کنید)، باید به شکل زیر باشد:

تبریک می گویم! شما اولین قطعه کد Sass خود را نوشته و آن را به CSS منتقل کرده اید.
دیدن فایل ها و پوشه های SASS
شما همیشه می توانید با استفاده از command syntax که آن را امتحان کردیم ، یک فایل SASS را تغییر دهید:

اما این می تواند سریع خسته کننده شود. اینکه هر ویرایشگر کد مورد استفاده شما ، روند انتقال (transpilation process) را برای شما ، بصورت ذاتی یا از طریق پسوند ویرایشگر (editor extension) انجام دهد شانس خوبی است. Extensions یا پسوندها برای بیشتر ویرایشگرهای محبوب از جمله Visual Studio Code و Atom در دسترس است. این عمل ارزش بررسی کردن را دارد ، زیرا transpilation تعبیه شده کل فرآیند را یکپارچه می کند.
اگر از هر ابزار اتوماسیون گردش کار مانند Grunt یا Gulp استفاده می کنید ، می توانید فرآیند انتقال را در task file خود قرار دهید. باز هم ، این عمل پروسه را یکپارچه می کند ، و هرچه چیزهای کمتری برای فکر کردن در هنگام کدنویسی داشته باشید بهتر است، درست است؟
هر یک از این تکنیک ها برای نمونه ها و تمرینات در این آموزش کار خواهد کرد، اما به خاطر سادگی ، ما از ابتدایی ترین استفاده خواهیم کرد : خط فرمان یا همان command line . فرآیند نصب بسته به اینکه از ویندوز یا مک استفاده می کنید ، کمی متفاوت است ، اما پس از نصب SASS ، همه چیز یکسان خواهد بود ، فرقی نمی کند که از چه editor یا سیستم عاملی استفاده می کنید.
اگر از هیچ یک از ابزار اتوماسیون استفاده نمی کنید ، می توانید به Transpiler نیز بگویید که یک فایل یا یک پوشه کامل را با استفاده از watch flag-- تماشا کنید:
توجه داشته باشید که این سینتکس کمی متفاوت است: مقادیر ورودی و خروجی با یک colon به جای یک space از هم جدا می شوند. بنابراین ، به عنوان مثال ، برای گفتن به transpiler برای ایجاد مجدد test.css هر بار test.scss تغییر می کند ، شما دستور زیر را اجرا می کنید:
البته ، شما معمولاً بیش از یک فایل در پروژه خود خواهید داشت. در این حالت ، داشتن SASS یک پوشه کامل کارآمدتر است. از آنجا که نیازی به استقرار پرونده های SASS ندارید ، بهترین کار قرار دادن فایل های CSS در یک پوشه متفاوت است ، بنابراین در بیشتر موارد ، به Transpiler می گویید که یک پوشه کامل را تماشا کند ، با استفاده از سینتکسی که در زیر می بینید:
جایی که project/sass قرار دارد جایی است که فایل های Sass خود را در طول توسعه قرار می دهید و project/stylesheets جایی است که فایل های CSS خود را برای توسعه قرار می دهید.
اکثر اوقات تنها کاری که شما نیاز دارید که Sass آن را انجام دهد این است که یک فایل یا پوشه ای از فایل ها را transpile کند، اما این سوئیچ های دیگری نیز دارد. می توانید با تایپ sass --help در خط فرمان آنها را بررسی کنید.