روش های مختلفی در زبان جاوا اسکریپت برای نمایش اطلاعات وجود دارد که در این بخش به هر کدام از این روش ها اشاره می کنیم.
استفاده از روش innerHTML
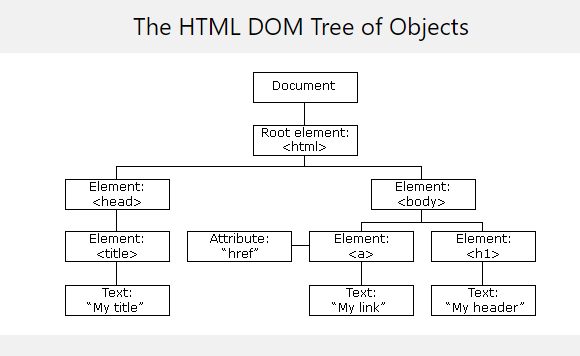
برای دسترسی به عناصر HTML، جاوا اسکریپت می تواند از متدهای مختلفی مانند ()getElementById استفاده کند. در مقالات بعدی ما به طور کامل در رابطه با متدها صحبت خواهیم کرد اما در این لحظه اگر بخواهیم به طور خلاصه متد را معرفی کنیم، متد مجموعه ای از دستورات است که یک وظیفه مشخص را انجام می دهند و تحت یک نام مشخص می شوند. با صدا زدن این نام آن مجموعه از دستورات اجرا می گردد. شما با استفاده از دستور document.getElementById(id) می توانید به یک عنصر HTML با id خاص دسترسی داشته باشید. هنگامی که یک صفحه وب بارگیری می شود، مرورگر یک مدل شیء از صفحه را ایجاد می کند. این مدل در حقیقت یک ساختار درختی از عناصر صفحه HTML است. با استفاده از این ساختار که به DOM نیز معروف است ما می توانیم به عناصر موجود در صفحه HTML دسترسی داشته باشیم. البته در مقالات بعد به طور کامل به مبحث DOM می پردازیم. و در این بخش تنها به جهت اینکه نحوه دسترسی به عناصر HTML را بهتر درک کنید مختصر اشاره ای به مفهوم DOM داشتیم.

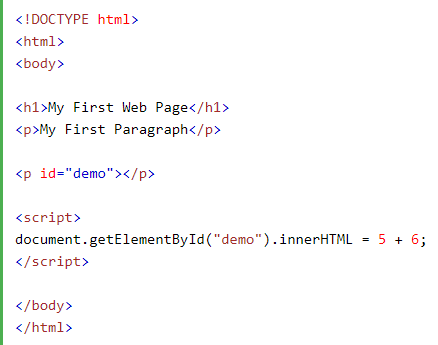
عبارت document در ابتدای دستور document.getElementById(id) اشاره به DOM (ساختار درختی از عناصر HTML) دارد و پس از آن متد ()getElementById متدی هست که می تواند به یک عنصر در صفحه HTML با استفاده از id آن عنصر دسترسی پیدا کند. به مثال زیر دقت نمایید:

در مثال بالا با استفاده از دستور
;document.getElementById("demo").innerHTML=5+6
ما می توانیم محتوای عنصری که id آن در صفحه HTML برابر با “demo” است را برابر با 11 قرار دهیم. پراپرتی innerHTML محتوای یک عنصر HTML را مشخص می کند. خروجی دستور بالا به شکل زیر است:

استفاده از ()document.write
برای اهداف آزمایشی شما می توانید از دستور ()document.write برای نوشتن یک متن در صفحه HTML استفاده کنید. مثال زیر نحوه استفاده از این روش را نشان می دهد:

خروجی مثال بالا به شکل زیر خواهد بود:

فقط دقت داشته باشید که استفاده از ()document.write بعد از بارگزاری کامل صفحه، باعث پاک شدن تمام عناصر HTML در صفحه می شود و تنها متن موردنظر نمایش داده می شود. به مثال زیر دقت نمایید:

در این حالت زمانی که شما بر روی دکمه Try it در صفحه مرورگر کلیک کنید، از آنجا که بعد از بارگزاری کامل صفحه این کار صورت می گیرد، تمام محتویات صفحه پاک شده و تنها عبارت Try it در صفحه نمایش داده خواهد شد. بنابراین از ()document.write صرفا جهت آزمایش استفاده نمایید.
استفاده از ()window.alert
شما می توانید از دستور alert برای نمایش داده به کاربران استفاده نمایید. این کار به راحتی با استفاده از متد ()alert امکان پذیر است. مثال زیر نحوه انجام این کار را نمایش می دهد:

خروجی کد بالا به شکل زیر خواهد بود:

شما می توانید از کلمه کلیدی window صرف نظر کنید. شیء window یک شیء سراسری است ، به این معنی که متغیرها ، خصوصیات و متدها به طور پیش فرض متعلق به شیء window است. بنابراین استفاده کردن از عبارت window قبل از پراپرتی ها و متدها اختیاری است.
استفاده از دستور ()console.log
یکی دیگر از روش های نمایش داده ها در مرورگر استفاده از دستور ()console.log است. شما می توانید از این روش به منظور انجام خطایابی جهت نمایش دیتایی در مرورگر استفاده نمایید.

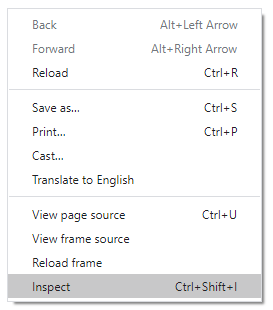
دقت داشته باشید که خروجی مثال بالا در صفحه مرورگر نمایش داده نمی شود و برای مشاهده log شما می بایست در صفحه مرورگر راست کلیک کرده و گزینه Inspect را انتخاب نمایید.

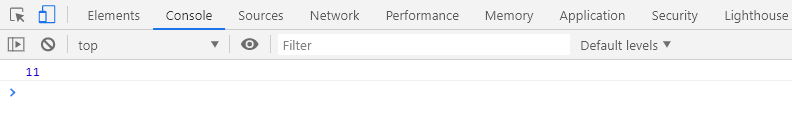
سپس از طریق پنجره ای که در پایین صفحه مرورگر ظاهر می شود، می بایست تب Console را انتخاب نمایید تا log موردنظر را ببینید.

استفاده از دستور print
جاوا اسکریپت هیچ نوع چاپ یا روش چاپی ندارد. شما نمی توانید از JavaScript به دستگاه های خروجی دسترسی پیدا کنید.
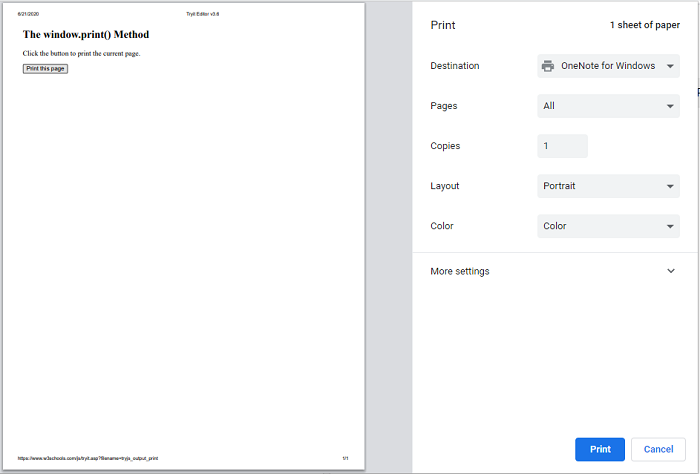
تنها استثنا این است که می توانید با استفاده از متد ()print در مرورگر، محتوای پنجره فعلی را چاپ کنید.

خروجی برنامه بالا به شکل زیر خواهد بود: