ایجاد یک پروژه جدید با استفاده از ASP.NET Core MVC
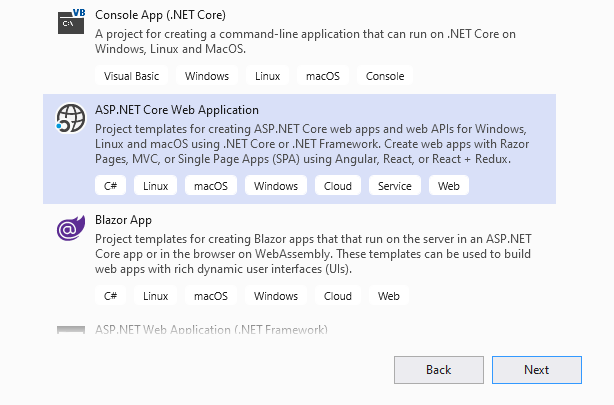
ما قصد داریم با ایجاد یک پروژه جدید ASP.NET Core MVC در ویژوال استودیو شروع کنیم. برای این منظور از منوی File گزینه New Project را انتخاب کنید. در پنل سمت راست الگوی پروژه ASP.NET Core Web Application (.NET Core) را مشاهده خواهید کرد. این گزینه را انتخاب کنید و بر روی دکمه Next کلیک کنید.

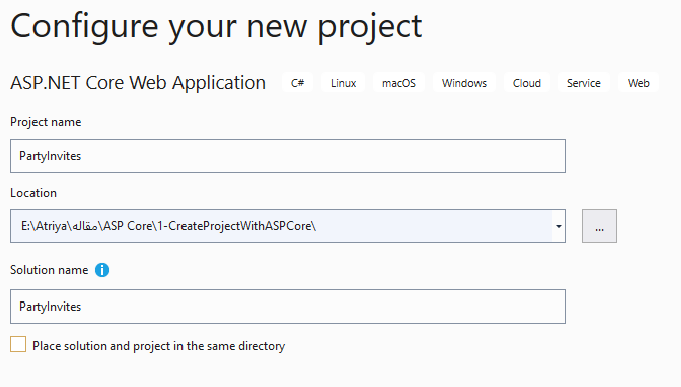
در مرحله بعد برای پروژه نام PartyInvites را در قسمت Project name وارد کنید و در ادامه بر روی دکمه Create کلیک کنید.

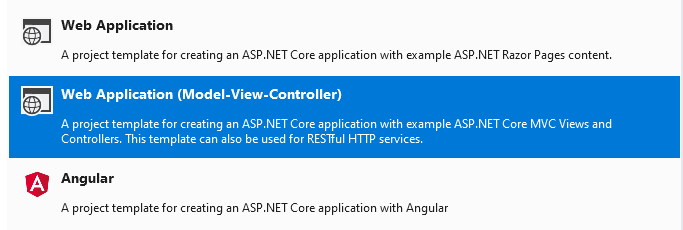
انتخاب الگوی پروژه می تواند کمی گیج کننده باشد زیرا نام آن ها بسیار مشابه است. همانطور که در تصویر زیر مشاهده می کنید چندین گزینه برای انتخاب قالب وجود دارد که هر کدام پروژه ای را با محتوای شروع متفاوت ایجاد می کنند. برای این مرحله گزینه Web Application (Model-View-Controller) را انتخاب کنید ، که یک پروژه MVC با محتوای از پیش تعریف شده برای توسعه راه اندازی می کند.

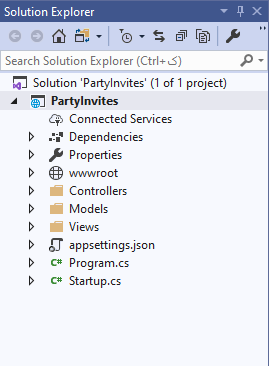
پس از ایجاد پروژه جدید توسط Visual Studio، شما در سمت راست در پنجره Solution Explorer تعدادی فولدر و فایل مشاهده خواهید کرد. این ساختار پروژه پیش فرض برای پروژه MVC جدید است که با استفاده از الگوی برنامه وب (Model-View-Controller) ایجاد شده است ، و شما به زودی هدف از ایجاد هر فولدر و فایلی را که ویژوال استودیو ایجاد می کند درک خواهید کرد.

می توانید برنامه را با انتخاب گزینه Start Debugging از منوی Debug اجرا کنید. وقتی این کار را انجام دادید، ویژوال استودیو برنامه را کامپایل می کند، ویژوال استودیو از یک Application Server به نام IIS Express برای اجرای پروژه استفاده می کند، و یک Web Browser را برای درخواست محتوای برنامه باز می کند.

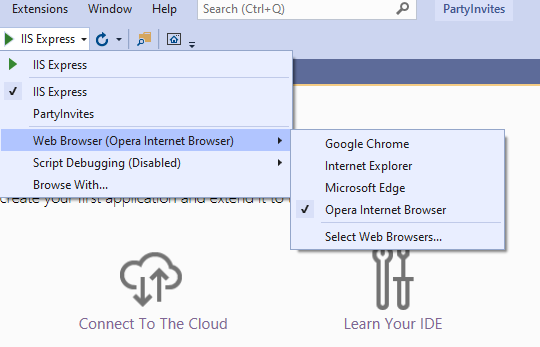
وقتی ویژوال استودیو با الگوی Web Application (Model-View-Controller) یک پروژه ایجاد می کند، آن یکسری کد و محتوا به برنامه اضافه می کند، این همان چیزی است که هنگام اجرای برنامه می بینید. Visual Studio مرورگری را برای نمایش پروژه باز می کند. می توانید با کلیک بر روی فلش در سمت راست دکمه نوار ابزار IIS Express و انتخاب از لیست گزینه های موجود در فهرست مرورگر وب هر مرورگری را که نصب کرده اید و مایل هستید انتخاب کنید.

اضافه کردن یک Controller
در الگوی MVC، درخواست های ورودی توسط controller ها انجام می شود. در ASP.NET Core MVC ، کنترلرها فقط کلاس های C # هستند (معمولاً از کلاس Microsoft.AspNetCore.Mvc.Controller ارث می برند، که کلاس پایه کنترلر MVC است). هر متد public در یک Controller به عنوان یک متد Action شناخته می شود، به این معنی که شما می توانید یک action را از طریق یک آدرس URL برای انجام یک عمل خاص از وب فراخوانی کنید. کنوانسیون پیش فرض MVC قرار دادن کنترلرها در پوشه Controllers است که ویژوال استودیو هنگام راه اندازی پروژه ایجاد کرده است.
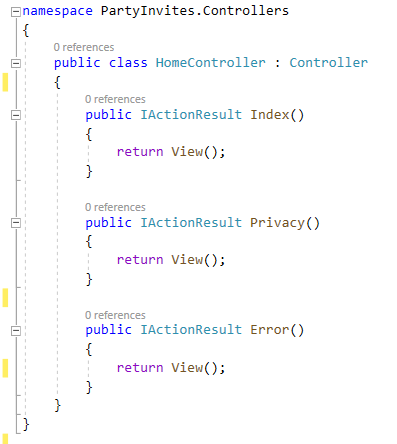
Visual Studio یک کلاس کنترلر پیش فرض را به پروژه اضافه می کند که شما برای دیدن آن می توانید پوشه Controllers را در Solution Explorer گسترش دهید. این فایل HomeController.cs نامیده می شود. کلاس های کنترلر حاوی نامی هستند که به دنبال آن کلمه Controller می آید، بدین معنی که وقتی فایلی با نام HomeController می بینید، می دانید که حاوی یک کنترلر به نام Home است، که این کنترلر یک کنترلر پیش فرض است که در برنامه های MVC استفاده می شود. روی فایل HomeController.cs در پنجره Solution Explorer کلیک کنید تا Visual Studio این کنترلر را برای ویرایش باز کند.

کد بالا را به شکل زیر تغییر دهید.

این تغییرات اثر چشمگیری نمی گذارند ، اما یک نمایش خوبی را ایجاد می کنند. پروژه را با انتخاب Start Debugging از منوی debug اجرا کنید تا خروجی برنامه را ببینید.

توجه کنید که Visual Studio مرورگر را به پورت 44314 هدایت کرده است. شما مطمئناً یک شماره پورت متفاوت را در url مرورگر خود مشاهده خواهید کرد، زیرا Visual Studio هنگام ایجاد پروژه یک پورت تصادفی را اختصاص می دهد.
آشنایی با Route ها در ASP.NET Core MVC
علاوه بر Modelها ، View ها و Controller ها، برنامه های ASP.NET Core MVC از یک سیستم مسیریابی ASP.NET استفاده می کنند. وظیفه این سیستم مسیریابی تطبیق و تناظر آدرس ها با کنترلرها و اکشن های مربوطه است. Route یک قاعده است که برای تصمیم گیری در مورد نحوه رسیدگی به یک request استفاده می شود. هنگامی که ویژوال استودیو پروژه MVC را ایجاد می کند، برخی از route های پیش فرض را برای شروع کار اضافه می کند. شما هرکدام از URL های زیر را که در نوار آدرس مرورگر وارد کنید، متد Index از کنترلر HomeController اجرا خواهد شد.
- /
- /Home
- /Home/Index
بنابراین اگر شما در نوار آدرس مرورگر خود http://yoursite/ یا http://yoursite/Homeرا وارد نمایید مرورگر خروجی را که متد Index از کنترلر Home برگشت داده را نشان می دهد.
این یک مثال خوب برای بهره مندی از کنوانسیون های پیش فرضی است که توسط ASP.NET Core MVC اجرا می شود. این کنوانسیون به این صورت است که هنگام فراخوانی صفحه اول یک سایت، ASP.NET Core MVC متد Index مربوط به کنترلری با نام HomeController را اجرا می کند. پیکربندی پیش فرضی که ویژوال استودیو برای یک پروژه جدید ایجاد می کند فرض می کند که ما این کنوانسیون را دنبال می کنیم. از آنجا که ما از کنوانسیون پیروی کردیم، به طور خودکار از URL های موجود در لیست قبلی پشتیبانی کردیم. اگر ما به دنبال استفاده از این کنوانسیون نباشیم، باید پیکربندی را تغییر دهیم تا به هر Controller ای که مد نظر داریم اشاره کنیم. (در صورت تمایل شما می توانید پیکربندی پیش فرض سیستم مسیریابی را تغییر دهید.)
Rendering Web Pages
نتیجه حاصل از مثال قبلی HTML نبود و تنها یک رشته متنی Hello World!!!! بود. برای تولید یک صفحه HTML در پاسخ به یک درخواست از مرورگر، ما نیاز به یک View داریم که به MVC می گوید چگونه پاسخی را برای یک درخواست ارسال شده از مرورگر تولید کند.
ایجاد View
برای اینکه به MVC بگوییم در پاسخ به یک درخواست از سمت مرورگر یک View را تولید کند و برگرداند باید اکشن Index از کنترلر Home مثال قبلی را ویرایش کنیم و مقدار بازگشتی آن را به ViewResult تغییر دهیم. با فراخوانی متد View درون اکشن Index ما شی ViewResult را ایجاد می کنیم و نام View موردنظر را به عنوان ورودی متد View مشخص می کنیم.

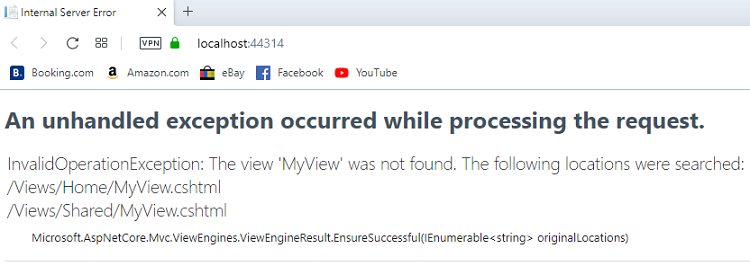
زمانی که مقدار برگشتی متدی که در نقش یک action است از نوع ViewResult باشد، در حقیقت به ASP.NET Core MVC می گویید که این متد باید یک View را به عنوان خروجی برگشت بدهد. با فراخوانی متد View بدون پارامتر، View پیش فرض متد جاری که همنام با نام متد یعنی Index است به عنوان خروجی معرفی می شود. وقتی شما برنامه را اجرا می کنید MVC تلاش می کند که یک View با نام MyView را پیدا نماید و چون موفق به پیدا کردن View ای با نام MyView نمی شود یک error را در مرورگر نشان می دهد.

این یک پیام خطای مفید است و توضیح می دهد که MVC نمی تواند View ای را که ما برای اکشن Index مشخص کردیم پیدا کند و همچنین موقعیت هایی را که برای پیدا کردن آن دنبال گشته است را نشان می دهد.
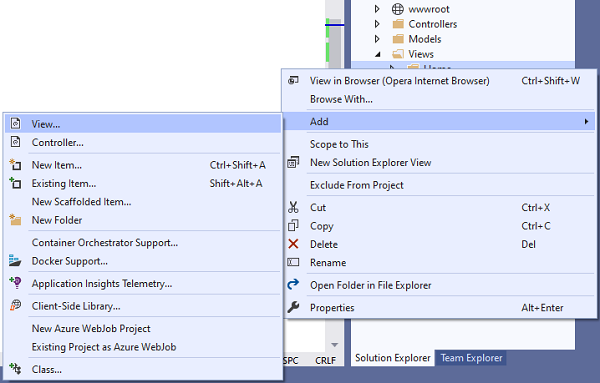
View ها در پوشه Views ذخیره می شوند ، که در Subfolder ها سازماندهی شده اند. View هایی که به عنوان مثال با کنترلر Home مرتبط هستند در پوشه ای به نام Views / Home ذخیره می شوند. دقت داشته باشید که View هایی که مخصوص یک کنترلر خاص نیستند در پوشه ای به نام Views / Shared ذخیره می شوند. زمانی که شما از الگوی Web Application (Model-View-Controller) استفاده می کنید ویژوال استودیو به صورت خودکار پوشه های Home و Shared را ایجاد می کند. برای ایجاد View مورد نیاز پوشه Views را در Solution Explorer گسترش دهید و بر روی پوشه Home کلیک راست کرده و از فهرست ظاهر شده گزینه Add ➤ View… را انتخاب کنید.

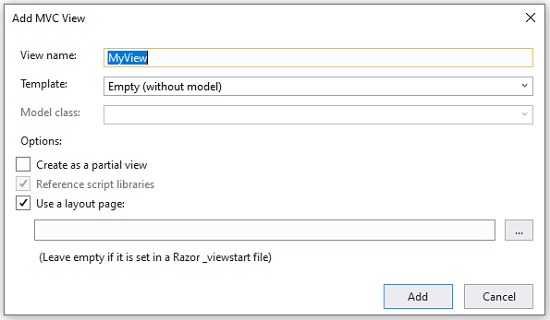
در قسمت View name نام View ;(MyView)را وارد نمایید و بر روی دکمه Add کلیک کنید تا View ایجاد شود. ویژوال استودیو View مورد نظر را در مسیر Views / Home / MyView.cshtml ایجاد کرده و آن را جهت ویرایش باز می کند.

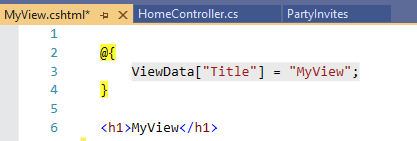
محتوای اولیه View ایجاد شده به شکل زیر است:

اولین عبارتی که شما در تصویر بالا می بینید یک عبارت Razor است که توسط موتور View Razor تفسیر می شود، که محتویات View ها را پردازش می کند و HTML ارسال شده به مرورگر را تولید می کند. این یک بیان ساده Razor است و به Razor می گوید که title این صفحه را “MyView” قرار بده. برای این لحظه Razor را نادیده می گیریم و بعدا به آن بر می گردیم و مفصل به توضیح آن خواهیم پرداخت.
نکته: پسوند .cshtml بیانگر یک View است که از زبان C# برای نوشتن کد در آن استفاده می شود و از موتور Razor استفاده می کند.
پروژه را اجرا کنید تا خروجی برنامه خود را ببینید.

هنگامی که برای اولین بار اکشن Index را ایجاد کردیم، اکشن Index فقط یک مقدار رشته ای را برگرداند. در واقع در این حالت MVC هیچ کاری جز انتقال یک مقدار رشته ای به مرورگر انجام نداد. اما اکنون که متد Index یک ViewResult را برمی گرداند، MVC در این حالت View را تفسیر (render) می کند و HTML تولید شده را برمی گرداند. از آنجایی که ما به MVC گفتیم که کدام View باید استفاده شود، MVC از این کنوانسیون نامگذاری برای یافتن خودکار View استفاده کرد. ما می توانیم علاوه بر رشته ها و اشیاء ViewResult نتایج دیگری را نیز از action ها برگردانیم. به عنوان مثال، اگر مقدار برگشتی یک متد action از نوع RedirectResult باشد، مرورگر به URL دیگری هدایت می شود. یا اگر مقدار برگشتی از نوع HttpUnauthorizedResult باشد، می توانیم کاربر را وادار به لاگین کنیم. به مجموعه ای از تمامی نوع هایی که می توانند توسط یک متد اکشن برگشت داده شوند action results گفته می شود. Action result به ما امکان می دهد تا پاسخ های متداول را در action ها محصور کنیم و از آن ها استفاده مجدد کنیم. در این لحظه وارد بحث action result ها نمی شویم ولی بعدا مفصل در این باره توضیح می دهیم.
نکته: قرارداد پیش فرض این است که نام View باید همنام با نام متد فراخوانی شده باشد و اولویت مکان قرارگیری آن در پوشه ای همنام با نام کنترلر بدون وجود کلمه ی Controller در آن است.
اضافه کردن خروجی پویا
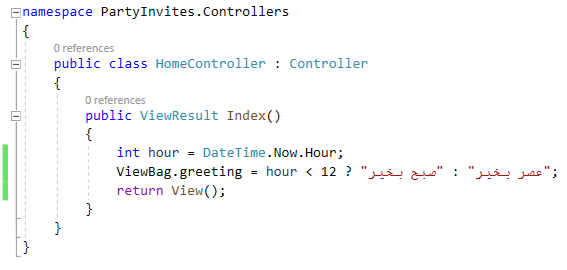
همه جذابیت های یک برنامه وب، نمایش خروجی پویا است. در ASP.NET Core MVC ، فراهم کردن برخی از داده ها و انتقال آن ها به View ، وظیفه Controller است و وظیفه View ها نیز نمایش داده ها با یک فرمت مناسب HTML است. یکی از راه های انتقال داده ها از Controller به View، استفاده از شی ViewBag است که این شی عضو کلاس پایه Controller است. ViewBag یک شیء پویا است که می توانید هر تعداد خصیصه با مقدارهایشان را برای آن ها تعریف کنید و از این مقادیر در View ها استفاده کنید. در مثال زیر نحوه استفاده از ViewBag را می بینید:

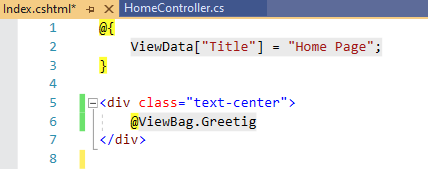
من با اختصاص دادن یک مقدار به ویژگی ViewBag.Greteting داده ای را برای View فراهم می کنم. این به من اجازه می دهد تا بدون این که لازم باشد کلاس هایی را از قبل تعریف کنم، داده ها را از Controller به View منتقل کنم. در View به ViewBag برای دریافت مقدار داده مراجعه می کنم. همانطور که در تصویر زیر نشان داده شده است.

همانطور که در تصویر بالا می بینید ما از یک عبارت Razor استفاده کرده ایم که زمانی که MVC از View برای تولید یک پاسخ استفاده می کند، ارزیابی می شود.
هنگامی که ما از متد View اکشن Index استفاده می کنیم، MVC فایل MyView.cshtml را پیدا می کند و از موتور Razor می خواهد محتوای فایل را تجزیه کند. Razor به دنبال عباراتی مانند جمله ای است که ما در لیست اضافه کردیم و آن ها را پردازش می کند.
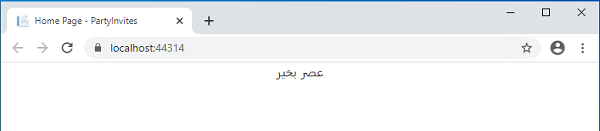
در این مثال، پردازش عبارت به معنای قرار دادن مقدار اختصاص داده شده به ViewBag است. دقت داشته باشید که نام خصیصه ای که در کنترلر استفاده می کنید با نامی که در View استفاده می کنید مطابقت داشته باشد. با اختصاص مقادیر بیش از یک خاصیت می توانید مقادیر داده های مختلف را از کنترلر خود به View منتقل کنید. با اجرای پروژه می توانید اثر این تغییرات را مشاهده کنید.

ایجاد یک برنامه ساده برای کار با داده ها
آماده سازی
فرض کنید که دوست شما تصمیم دارد یک مهمانی برای شب عید تدارک دهد. او از شما می خواهد تا سایتی برای او ایجاد کنید تا با ارسال آدرس این سایت به افراد مدنظر، از آمدن و نیامدن آن ها اطلاع پیدا کند.
قابلیت های این وب سایت به صورت زیر می باشد:
- صفحه آغازین سایت که اطلاعاتی را در رابطه با مهمانی نشان می دهد.
- فرمی برای ارسال درخواست شرکت در مهمانی توسط بازدیدکننده.
- تایید اعتبار فیلدهای ورودی که باید در فرم ارسال درخواست پر شوند. در صورت درست بودن اطلاعات ورودی، فرم سپاسگزاری نمایش داده شود.
- ارسال ایمیل به فردی که فرم را پر کرده است.
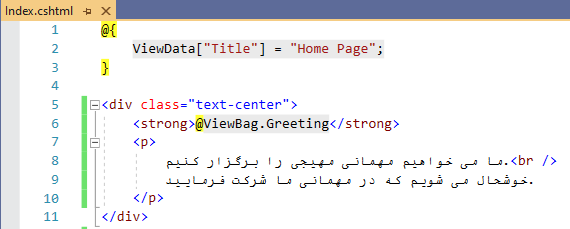
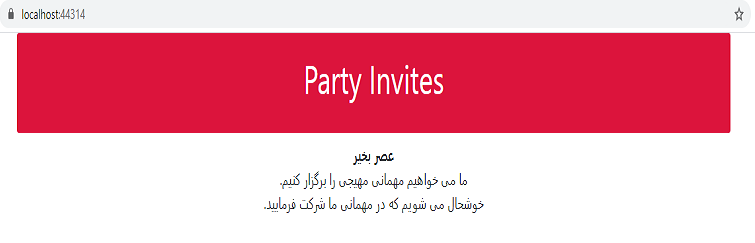
در ادامه همان پروژه قبلی را تغییر و گسترش می دهیم. در ابتدا View مربوط به اکشن Index را به صورت زیر تغییر می دهیم:

برنامه را اجرا کنید تا خروجی برنامه را ببینید.

طراحی Data Model
در الگوی MVC ، M مخفف Model است و مهمترین قسمت برنامه است. این مدل ، که اغلب به عنوان Domain Model از آن یاد می شود، کلاس های C# هستند که ویژگی ها و رفتار اشیاء را در برنامه تعریف می کنند. View ها و Controller ها Domain Model را به شکلی قابل فهم به مشتری نشان می دهند.
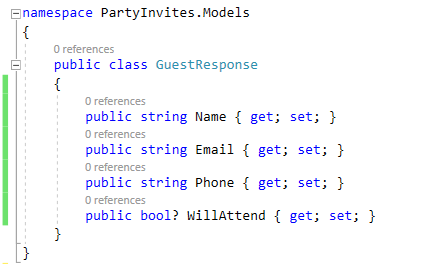
ما برای پروژه PartyInvites به یک مدل پیچیده احتیاج نداریم، زیرا این یک برنامه ساده است و ما فقط به یک کلاس در Model خود نیاز داریم که نام آن را GuestResponse می گذاریم. این کلاس مسئول ذخیره سازی اطلاعات افرادی که در مهمانی شرکت می کنند و اعتبارسنجی خواهد بود. قرارداد پیش فرض MVC این است که کلاس هایی که یک مدل را تشکیل می دهند، در پوشه ای به نام Models قرار می گیرند، که Visual Studio هنگام استفاده از الگوی برنامه وب (Model-View-Controller) به طور خودکار ایجاد می کند. برای ایجاد فایل کلاس ، روی پوشه Models در Solution Explorer کلیک راست کرده و از فهرست ظاهر شده ، گزینه Add ➤ Class را انتخاب کنید. نام کلاس جدید را GuestResponse.cs بگذارید و روی دکمه Add کلیک کنید. کلاس ایجاد شده را به شکل زیر ویرایش کنید.

در کلاس GuestResponse نوع داده WillAttend از نوع nullable bool است و مقصود این است که این پراپرتی می تواند مقدار true ، false یا null را بپذیرد.
ایجاد یک اکشن جدید و یک View نوع دار (Strongly Type)
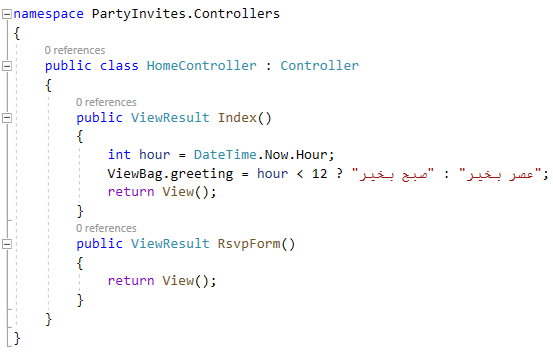
یکی از اهداف این برنامه شامل بودن فرم RSVP است، به این معنی که باید یک متد اکشن تعریف کنیم که بتوانیم درخواست هایی را برای آن فرم دریافت کنیم. یک کلاس Controoler می تواند چندین متد اکشن را تعریف کند و کنوانسیون پیش فرض این است که اقدامات مرتبط با یکدیگر را در یک Controller گروه بندی کنید. تصویر زیر اضافه شدن یک اکشن جدید به نام RsvpForm را به کنترلر Home نشان می دهد.

اکشن RsvpForm ، متد View را بدون آرگومان ورودی فراخوانی می کند که به MVC می گوید View پیش فرض مرتبط با همین اکشن را ارائه دهد که این View یک View همنام با اکشن است. در این مورد RsvpForm.cshtml
در مقاله بعدی به تکمیل این برنامه با استفاده از ASP.NET Core MVC می پردازیم.