ایجاد یک View نوع دار (Strongly Type View)
در ادامه مقاله قبلی به ایجاد یک view نوع دار (Strongly Type) می پردازیم تا اولین خود با ASP.NET core MVC خود را کامل نماییم.
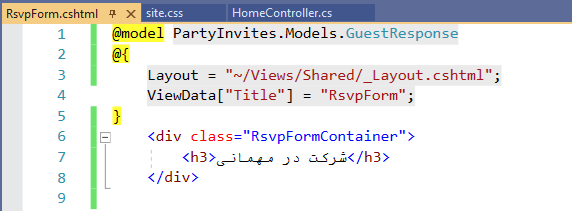
در پوشه Views روی فولدر Home کلیک راست کرده و گزینه Add/View را از پنجره باز شده انتخاب کنید. در قسمت view name نام RsvpForm را وارد نموده و بر روی دکمه Add کلیک کنید. محتویات View ایجاد شده را به شکل زیر تغییر دهید.

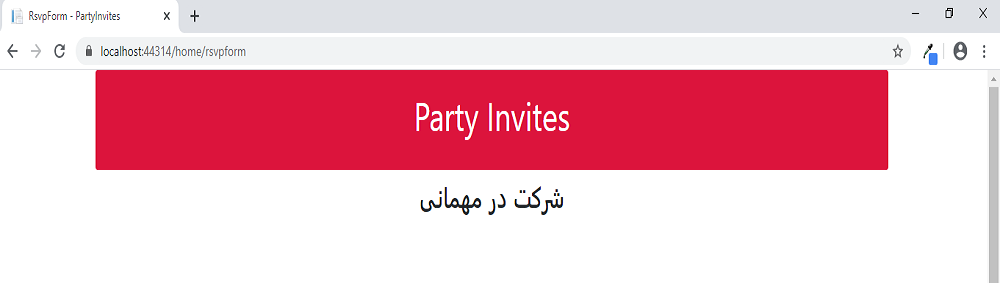
در قسمت بالای این کد از یک عبارت Razor استفاده شده است که مشخص می کند این View از مدل GuestResponse برای نمایش اطلاعات استفاده می کند. اگر برنامه را اجرا کنید خروجی زیر را خواهید دید:

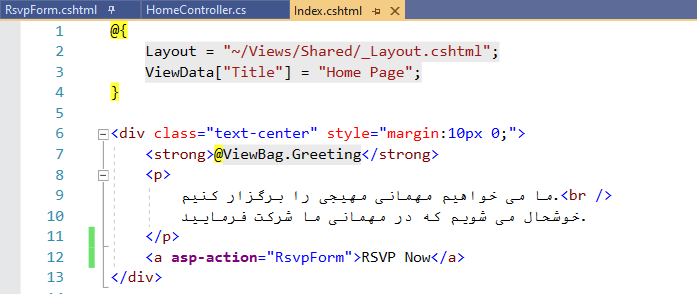
هدف ما این است که در صفحه اصلی سایت، لینکی به صفحه RsvpForm جهت ارسال مشخصات برای شرکت در مهمانی داشته باشیم.بنابراین نیاز است تا لینکی را به صفحه اصلی (index.html) اضافه کنیم:

در این لیست عنصری هست که دارای یک attribute به نام asp-action است. این ویژگی یک TagHelper است که یک دستورالعمل برای Razor است و هنکام نمایش یک View رندر می شود. ویژگی asp-action یک دستورالعمل برای افزودن ویژگی href به عنصری است که حاوی یک آدرس URL برای یک Action Method است و نام action موردنظر را به عنوان ورودی می پذیرد. در اینجا با استفاده از ویژگی asp-action مشخص می کنیم که با کلیک بر روی این لینک اکشن RsvpForm فراخوانی گردد. اکنون اگر برنامه را اجرا کنید و روی لینک RSVP Now کلیک کنید به view ی RsvpForm.cshtml منتقل خواهید شد.
ایجاد فرم ورود اطلاعات با استفاده از Strongly type view
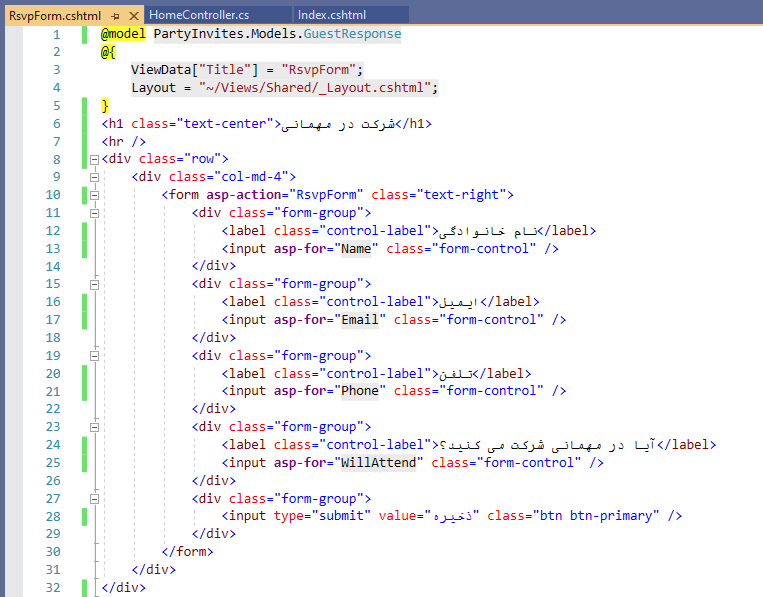
اکنون که ما یک view به صورت strongly type داریم و از صفحه اصلی به آن دسترسی داریم، می توانیم محتویات آن را به فرم دلخواه تغییر دهیم. View ای را که در بخش قبلی به نام RsvpForm ایجاد کردیم را به شکل زیر تغییر دهید:

در اینجا ما برای هر یک از property های کلاس GuestResponse یک Label برای نمایش عنوان و یک عنصر ورودی (input) برای دریافت اطلاعات تعریف کرده ایم. هر عنصر با استفاده از یک Tag Helper با یک پراپرتی از Model در ارتباط است. Tag Helper ها عناصر را برای پیوند دادن آن ها به شیء مدل پیکربندی می کنند. ویژگی asp-for روی عنصر label مقداری را برای ویژگی for تنطیم می کند که این مقدار همان نام پراپرتی است (در این مثال، Name). ویژگی asp-for روی عنصر input تگ input ای تولید می کند که صفت type آن برابر با text و مقدار صفت های id و name آن برابر با نام پراپرتی (در این مثال، phone) خواهند بود.

در حال حاضر شاید این tag Helper ها زیاد مفید به نظر نرسند ولی بعدها در ادامه خواهید دید که ویژگی های کاربردی دارند. در این لحظه شاید استفاده از ویژگی asp-action مفید به نظر برسد که به عنصر فرم اعمال شده و با استفاده از پیکربندی مسیریابی URL برنامه صفت action مربوط به فرم به را به یک action method خاص تنظیم می کند.

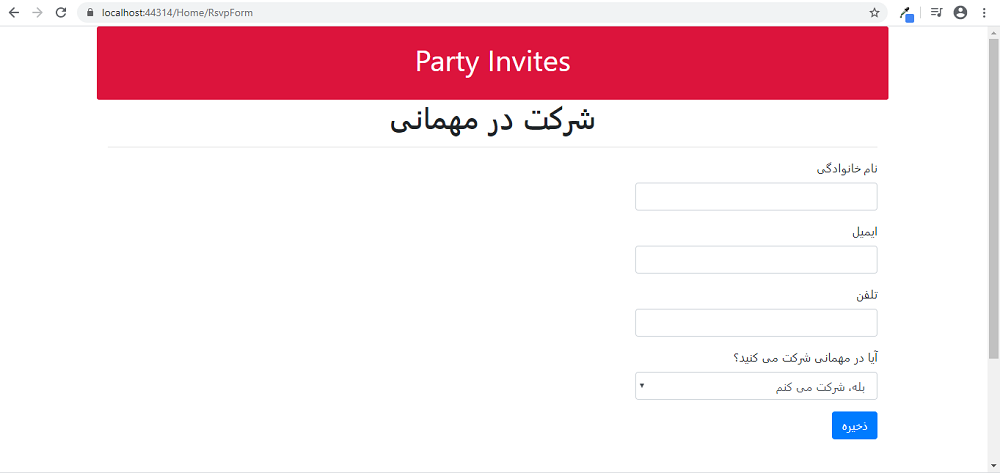
اکنون اگر برنامه را اجرا کنید و در صفحه اصلی روی لینک RSVP Now کلیک کنید باید فرمی شبیه فرم زیر را ببینید:

دریافت اطلاعات از Form ها
تا اینجا هنوز ما به ASP.NET Core نگفته ایم که پس از ارسال داده های فرم به سرور چه کاری با این داده ها انجام دهد. بنابراین اگر الان شما فیلدهای ورودی فرم را پر کنید و روی دکمه ذخیره کلیک کنید، فرم به سمت سرور ارسال می شود و پس از بازگشت خواهید دید که فیلدهای ورودی خالی هستند.! علت این رفتار این است که فرم به اکشن RsvpForm در کنترلر Home ارسال می شود و در این متد گفته ایم که View به شکل ساده به عنوان خروجی نمایش داده شود. برای دریافت و پردازش داده های ارسال شده فرم ، در اینجا ما از یک ویژگی کنترل کننده اصلی استفاده می کنیم. متد دیگری با همان نام متد RsvpForm به کنترلر Home اضافه می کنیم. هدف ما از این کار دو چیز است:
- متدی که به درخواست های HTTP GET پاسخ می دهد: متد Get زمانی رخ می دهد که منبعی توسط کاربر از سرور دریافت می شود. این نسخه از متد Action هنگامی که کاربر روی لینک RSVP Now کلیک می کند، مسئولیت نمایش فرم خالیه اولیه را برعهده دارد.
- متدی که به درخواست های HTTP POST پاسخ می دهد: به طور پیش فرض فرم هایی که با استفاده از BeginForm() ارایه می شوند به عنوان یک درخواست POST توسط مرورگر ارسال می شوند. این نسخه از Action مسئول دریافت داده های ارسالی و تصمیم گیری در رابطه با آن ها خواهد بود.
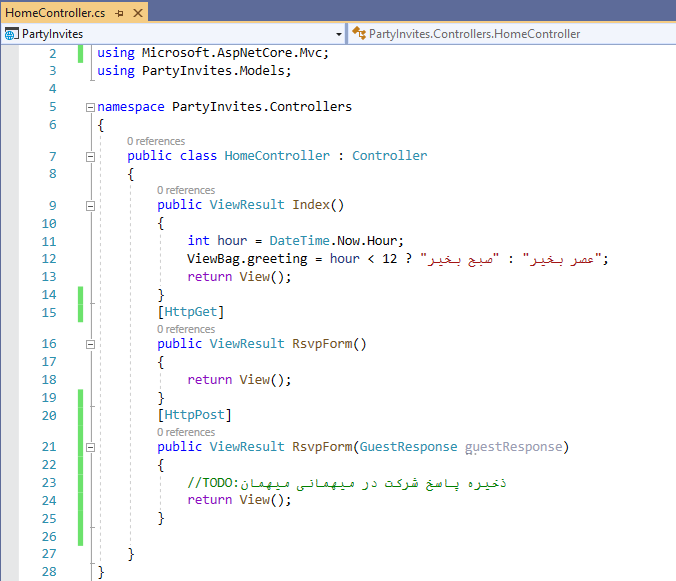
دستيابي به درخواست هاي GET و POST در متدهای C# جداگانه، به زیبایی و مرتب نگه داشتن كد Controller كمك مي كند، زيرا اين دو متد وظايف مختلفي دارند. هر دو متد action توسط یک URL فراخوانی می شوند، اما MVC اطمینان می دهد که متد مناسب، بر اساس اینکه آیا من با یک درخواست GET یا یک درخواست POST سروکار دارم، فراخوانی می گردد. در ادامه تغییرات زیر را به کلاس HomeController اضافه می کنیم: