سازنده و عملگر "new"
سینتکس {...} به ما امکان می دهد یک شیء بسازیم. اما اغلب در زبان برنامه نویسی جاوا اسکریپت ما نیاز به ایجاد تعداد زیادی از اشیاء مشابه داریم، مانند چندین user یا آیتم های منو و غیره.
این کار را می توان با استفاده از توابع سازنده (constructor functions) و عملگر "new" انجام داد.
تابع سازنده
توابع سازنده (Constructor functions) از نظر تکنیکی توابعی منظم هستند. در این توابع دو قانون کلی وجود دارد:
1- با حرف بزرگ در ابتدا نامگذاری می شوند.
2- آنها باید فقط با عملگر "new" اجرا شوند.
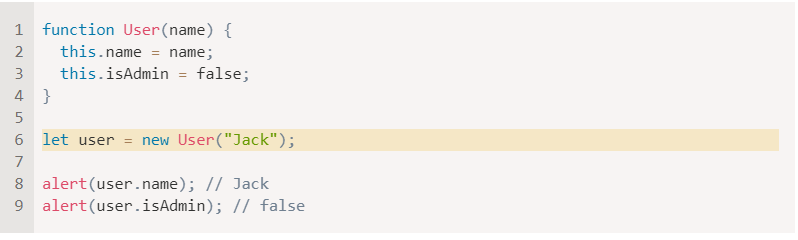
برای مثال:

هنگامی که یک تابع با new اجرا می شود، مراحل زیر انجام می شود:
1- یک شیء خالی جدید ایجاد می شود و به آن اختصاص می یابد.
2- بدنه تابع اجرا می شود. معمولاً this را اصلاح می کند، ویژگی های جدیدی (properties) به آن اضافه می کند.
3- مقدار this برگردانده می شود.
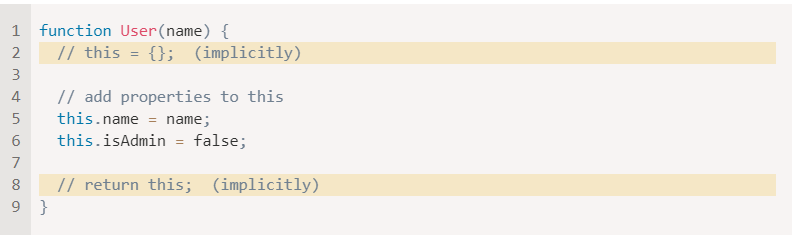
به عبارت دیگر، (...)new User کاری شبیه به آنچه که در زیر مشاهده می کنید را انجام می دهد:

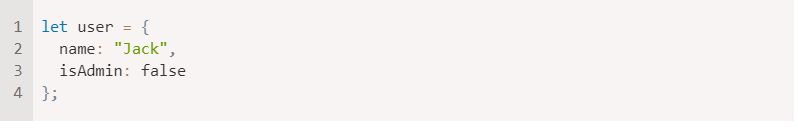
بنابراین اجازه دهید user = new User("Jack") نتیجه مشابهی را ارائه دهد مانند زیر:

حال اگر بخواهیم کاربران (users) دیگری ایجاد کنیم، می توانیم new User("Ann") یا new User("Alice") و غیره را صدا کنیم. بسیار کوتاه تر از هر بار استفاده از literals و همچنین خواندن آسان.
این هدف اصلی سازنده ها است - پیاده سازی کد ایجاد اشیاء قابل استفاده مجدد.
بیایید یک بار دیگر توجه کنیم - از نظر تکنیکی، هر تابعی (به جز arrow functions) می تواند به عنوان constructor استفاده شود که می توان آن را با new اجرا کرد و الگوریتم بالا را اجرا می کند. "حرف اول بزرگ" یک توافق رایج است، تا روشن شود که یک تابع باید با new اجرا شود.
{ … } ()new function
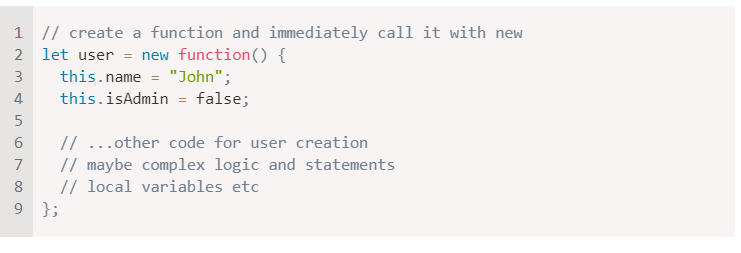
اگر خطوط کد زیادی در مورد ایجاد یک شیء پیچیده داشته باشیم، می توانیم آنها را در یک تابع سازنده قرار دهیم، مانند زیر:

این سازنده را نمی توان دوباره فراخوانی کرد، زیرا سازنده در جایی ذخیره نمی شود، فقط ایجاد و فراخوانی می شود. بنابراین هدف این ترفند کپسوله سازی کدی است که یک شیء را می سازد، بدون استفاده مجدد در آینده.
تست حالت سازنده : new.target
سینتکس این بخش به ندرت استفاده می شود، از آن بگذرید مگر اینکه بخواهید همه چیز را بدانید.
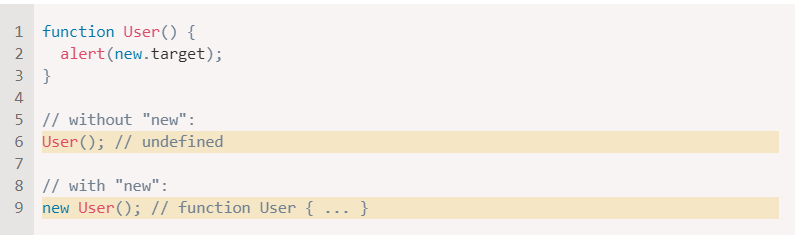
در داخل یک تابع، می توانیم با استفاده از ویژگی new.target بررسی کنیم که آیا با new یا بدون آن فراخوانی شده است.
این مفهوم برای فراخوانی های معمولی تعریف نشده است و اگر با new فراخوانی شود با تابع برابر است:

می توان از آن در داخل تابع استفاده کرد تا بدانیم آیا با new، "در حالت سازنده" (constructor mode) یا بدون آن، "در حالت عادی" (regular mode) فراخوانی شده است.
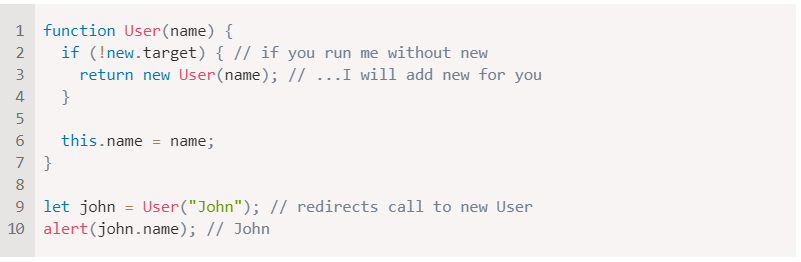
همچنین می توانیم برای انجام همین کار هم فراخوانی های new و هم regular ایجاد کنیم، مانند زیر:

این رویکرد گاهی اوقات در کتابخانه ها برای انعطاف پذیرتر کردن سینتکس استفاده می شود. به طوری که افراد ممکن است تابع را با یا بدون new فراخوانی کنند و همچنان کار می کند.
احتمالاً استفاده از آن در همه جا چیز خوبی نیست، زیرا حذف new باعث می شود کمی ناواضح شود که چه اتفاقی در حال رخ دادن است. با new همه ما می دانیم که شی جدید در حال ایجاد است.
بازگشت از constructors
معمولا سازنده ها دستور بازگشتی ندارند. وظیفه آنها این است که تمام موارد لازم را در this بنویسند و این به طور خودکار نتیجه می شود.
اما اگر دستور بازگشتی وجود داشته باشد، قانون ساده است:
1- اگر return با یک شی فراخوانی شود، در این حالت به جای this، شیء برگردانده می شود.
2- اگر return با یک primitive فراخوانی شود، این نادیده گرفته می شود.
به عبارت دیگر، return با یک شیء، آن شیء را برمی گرداند، در همه موارد دیگر this برگردانده می شود.
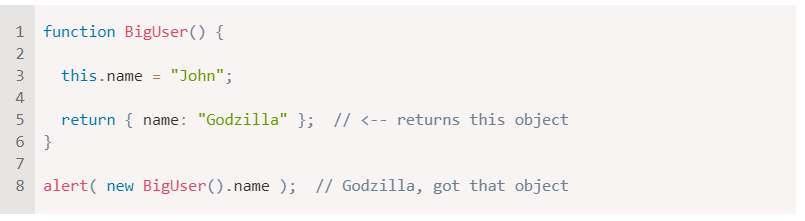
به عنوان مثال در اینجا بازگشت، this را با بازگشت یک شیء override می کند:

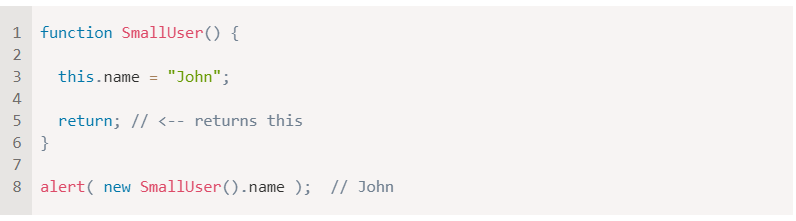
و در اینجا یک مثال با یک بازگشت خالی وجود دارد (یا ما می توانیم یک primitive بعد از آن قرار دهیم، مهم نیست):

معمولا سازنده ها دستور بازگشتی ندارند. در اینجا ما به رفتار خاص با اشیاء برگشتی عمدتاً به خاطر تکامل اشاره می کنیم.
حذف پرانتزها
در زبان جاوا اسکریپت اگر new آرگومان نداشته باشد، می توانیم پرانتزها را بعد از new حذف کنیم:

حذف پرانتز در اینجا یک "سبک خوب" در نظر گرفته نمی شود، اما سینتکس آن مجاز است.
متد ها در سازنده
استفاده از توابع سازنده برای ایجاد اشیا انعطاف پذیری زیادی را به همراه دارد. تابع سازنده ممکن است پارامترهایی داشته باشد که نحوه ایجاد شی را تعریف می کند و چه چیزی را در آن قرار دهد را مشخص می کند.
البته می توانیم به این نه تنها properties، بلکه methods را نیز اضافه کنیم.
به عنوان مثال new User(name) در زیر یک شی با نام داده شده و متد sayHi ایجاد می کند:

برای ایجاد اشیاء پیچیده، سینتکس و کلاس های پیشرفته تر وجود دارد که بعداً به آن خواهیم پرداخت.
خلاصه مطالب
1- توابع سازنده یا به طور خلاصه سازنده، توابع منظمی هستند، اما یک توافق مشترک وجود دارد و آن این است که ابتدای آنها را با حروف بزرگ نامگذاری کنیم.
2- توابع سازنده در جاوا اسکریپت فقط باید با استفاده از new فراخوانی شوند. چنین فراخوانی مستلزم ایجاد یک this خالی در ابتدا و برگرداندن آنچه که پر شده در پایان است.
ما می توانیم از توابع سازنده برای ساختن چندین شیء مشابه استفاده کنیم.
جاوا اسکریپت توابع سازنده را برای بسیاری از اشیاء زبان built-in فراهم می کند: مانند Date برای تاریخ، Set برای مجموعه ها و موارد دیگری که در بخش های آینده زبان جاوا اسکریپت آموزش خواهیم داد.





