CSS Media Queries
media queries می توانند ظاهر (و حتی رفتار) یک وبسایت یا برنامه را بر اساس مجموعه ای از شرایط منطبق با دستگاه کاربر، مرورگر یا تنظیمات سیستم تغییر دهند.

CSS Media queries راهی برای هدف قرار دادن مرورگر بر اساس ویژگی ها، فیچرها و تنظیمات دلخواه کاربر، سپس اعمال سبک ها یا اجرای کدهای دیگر بر اساس آن چیزها است. شاید رایج ترین media queries در جهان آنهایی باشند که محدوده های نمایشی خاص را هدف قرار می دهند و سبک های سفارشی را اعمال می کنند، که کل ایده طراحی واکنش گرا (responsive design) را به وجود آورد.

بسیاری از موارد دیگر وجود دارد که می توانیم در کنار عرض ویوپورت هدف قرار دهیم، مانند رزولوشن صفحه نمایش، جهت گیری دستگاه، اولویت سیستم عامل یا حتی بیشتر در میان مجموعه ای از چیزهایی باشد که می توانیم برای استایل دادن به محتوا جستجو و استفاده کنیم.
استفاده از media queries
media queries معمولاً با CSS مرتبط هستند، اما می توانند در HTML و جاوا اسکریپت نیز استفاده شوند.
HTML
چند راه وجود دارد که می توانیم از media queries به طور مستقیم در HTML استفاده کنیم.
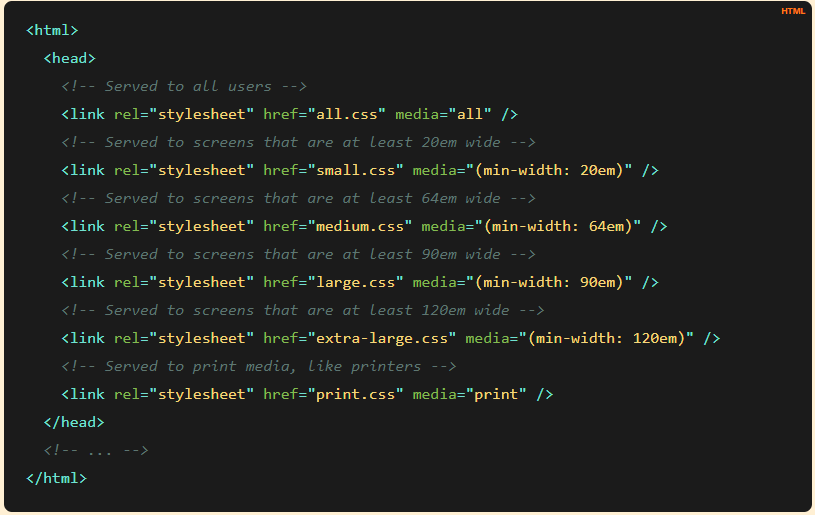
عنصر <link> در بخش <head> قرار می گیرد. در این مثال. ما به مرورگر می گوییم که می خواهیم از stylesheet های مختلف در اندازه های ویوپورت مختلف استفاده کنیم:

چرا می خواهید این کار را انجام دهید؟ این می تواند راه خوبی برای تنظیم دقیق عملکرد سایت شما با تقسیم سبک ها به گونه ای باشد که توسط دستگاه هایی که به آنها نیاز دارند دانلود و ارائه شوند.
برای وضوح بیشتر باید بدانید که این عمل همیشه از دانلود stylesheet هایی که با آن درخواست های رسانه مطابقت ندارند جلوگیری نمی کند، بلکه فقط سطح اولویت بارگیری پایینی را به آنها اختصاص می دهد.
بنابراین، اگر دستگاهی با صفحه نمایش کوچک مانند تلفن از سایت بازدید کند، تنها stylesheet را در media queries دانلود می کند که با اندازه ویوپورت آن مطابقت دارند. اما یک صفحه دسکتاپ بزرگ تر، کل دسته را دانلود می کند زیرا با تمام آن query ها مطابقت دارد (به استثنای درخواست چاپ در این مثال خاص).
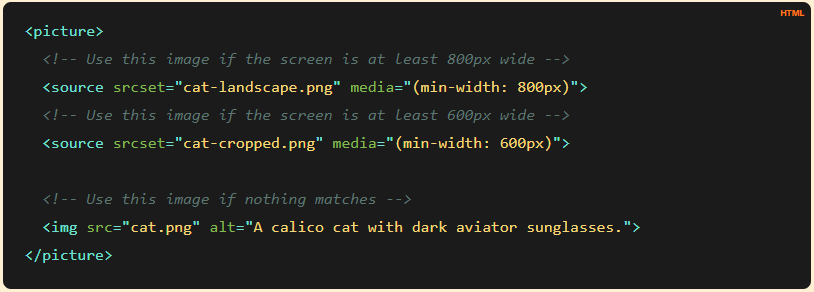
همانطور که در مورد تصاویر واکنش گرا (responsive images) می دانیم، می توانیم از query های رسانه ای در عنصر <source> استفاده کنیم، که به عنصر <picture> اطلاع می دهد که مرورگر چه نسخه ای از تصویر را باید از مجموعه ای از گزینه های تصویر استفاده کند.

این عمل می تواند یک قدم بزرگ در بهبود کارایی باشد زیرا می توانیم تصاویر کوچک تر را به دستگاه های کوچک تر ارائه کنیم - که احتمالاً (اما نه همیشه) دستگاه هایی با انرژی کم هستند که ممکن است به یک طرح داده محدود شوند.
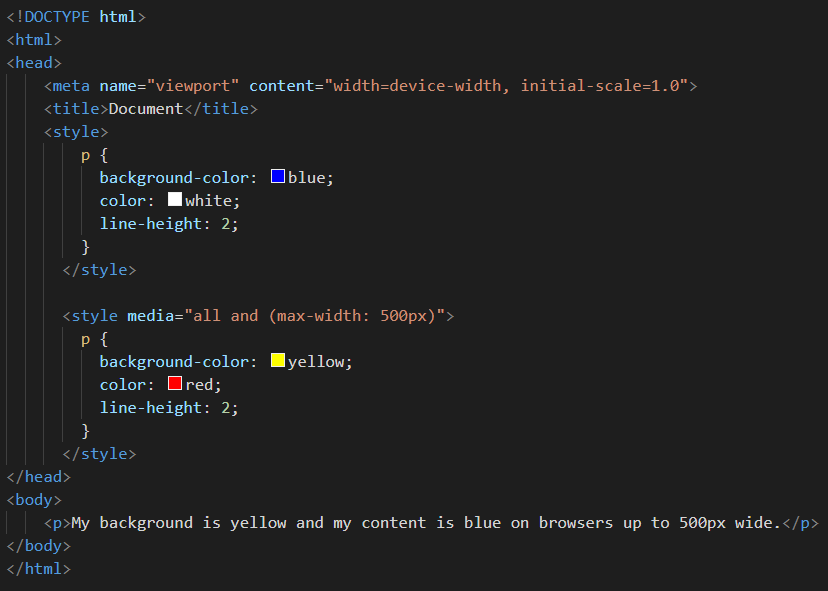
و فراموش نکنیم که می توانیم از media queries مستقیماً در عنصر <style> نیز استفاده کنیم:

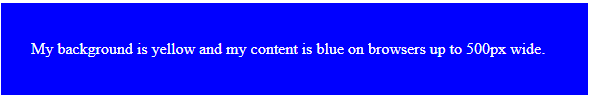
خروجی کد بالا در حالتی که width بیشتر از px 500 است به صورت زیر می باشد.

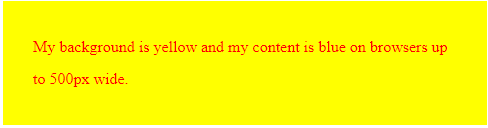
در حاتی که width برابر با px 500 و یا کمتر باشد، خروجی کد به صورت زیر می باشد.

CSS
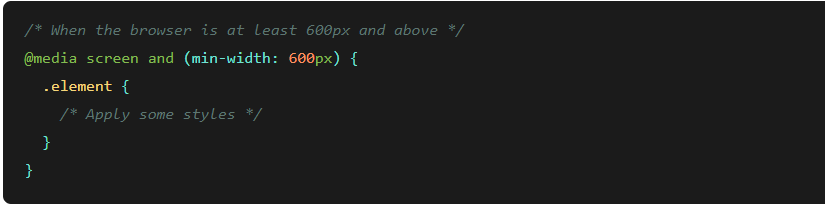
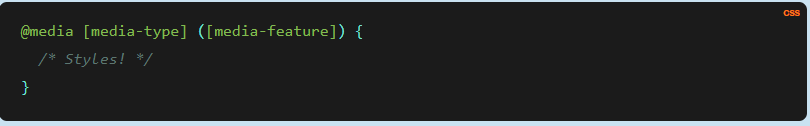
CSS رایج ترین مکان برای یک media query است. آنها در stylesheet در یک قاعده@media قرار می گیرند که عناصر را با شرایطی برای زمان و مکان اعمال مجموعه ای از سبک ها در زمانی که یک مرورگر با آن شرایط مطابقت دارد، قرار می دهد.

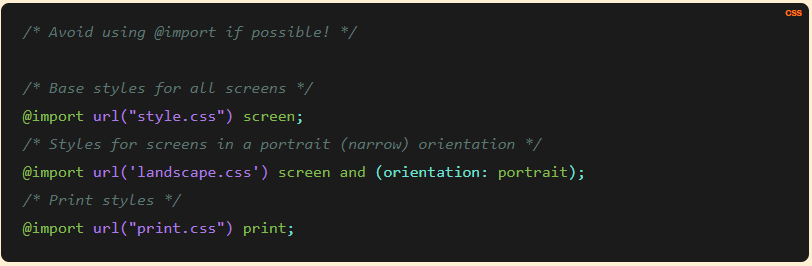
همچنین می توان صفحه استایل وارد شده (imported style sheet) را محدوده بندی کرد، اما به عنوان یک قاعده کلی از استفاده از import@ اجتناب کنید زیرا عملکرد ضعیفی دارد.

JavaScript
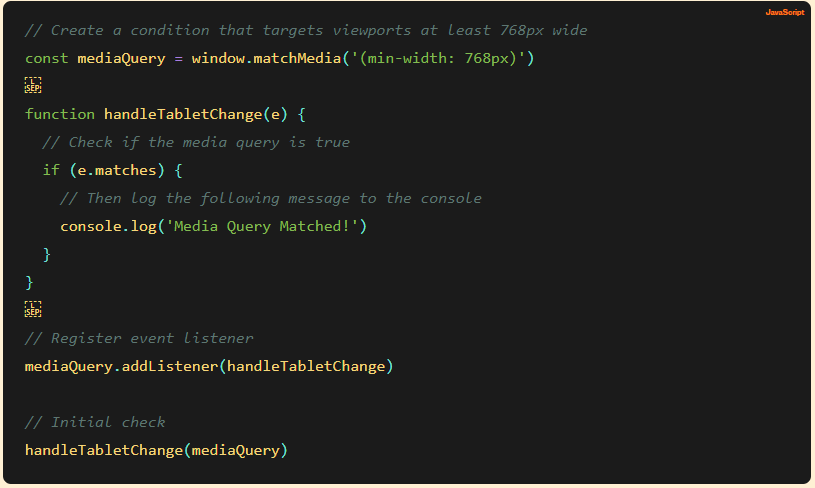
ما می توانیم از media queries در جاوا اسکریپت نیز استفاده کنیم! و آنها مانند CSS کار می کنند. تفاوت در چیست؟ ابتدا با استفاده از متد ()window.matchMedia شروع می کنیم تا ابتدا شرایط را تعریف کنیم.
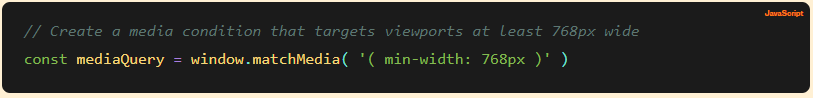
بنابراین، می خواهیم زمانی که مرورگر حداقل ۷۶۸ پیکسل عرض دارد، پیامی را به کنسول وارد کنیم. ما می توانیم ثابتی (constant) ایجاد کنیم که ()matchMedia را فراخوانی کند و عرض آن صفحه را تعریف کند:

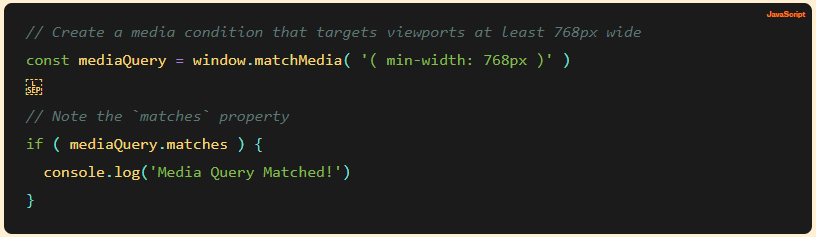
سپس زمانی که آن شرط مطابقت داشت، می توانیم لاگ را به کنسول وارد کنیم:

متأسفانه، این فقط یک بار فعال می شود، بنابراین اگر هشدار نادیده گرفته شود، اگر عرض صفحه را تغییر دهیم و دوباره بدون refreshing تلاش کنیم، دوباره فعال نمی شود. به همین دلیل استفاده از شنونده ای که updates را بررسی می کند، ایده خوبی است.

Anatomy of a Media Query
اکنون که چندین نمونه از موارد استفاده از query های رسانه ای را دیدیم، بیایید آنها را از هم جدا کنیم و ببینیم واقعاً چه می کنند.
media@

اولین عنصر در دستور العمل media query، خود قانون media@ است که یکی از بسیاری از قوانین CSS at-rule است. چرا media@ همه توجه را به خود جلب می کند؟ زیرا به نوع رسانه ای که یک سایت با آن مشاهده می شود (Media types)، ویژگی هایی که آن نوع رسانه پشتیبانی می کند (Media Features) و عملگرهایی که می توانند برای ترکیب و مطابقت با شرایط ساده و پیچیده به طور یکسان ترکیب شوند (Operators)، تنظیم می شود.
انواع رسانه (Media types)

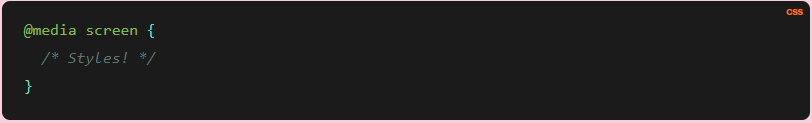
چه نوع رسانه ای را هدف قرار می دهیم؟ در بسیاری از موارد (اگر نه در بیشتر موارد)، یک مقدار صفحه نمایش استفاده شده را در اینجا مشاهده خواهید کرد، که منطقی است زیرا بسیاری از انواع رسانه ای که ما سعی می کنیم مطابقت دهیم، دستگاه هایی هستند که صفحه نمایش به آنها متصل است.
اما صفحه نمایش (screens) تنها نوع رسانه ای نیست که می توانیم هدف قرار دهیم. چندتا داریم از جمله:
1- همه: همه دستگاه ها را مطابقت می دهد.
2- چاپ (print): اسنادی را که در یک پیش نمایش چاپ مشاهده می شوند یا هر رسانه ای که محتوا را به صفحات در نظر گرفته شده برای چاپ تقسیم می کند، مطابقت می دهد.
3-صفحه نمایش (screen): دستگاه های دارای صفحه نمایش را مطابقت می دهد.
4-گفتار (speech): با دستگاه هایی مطابقت دارد که محتوا را به صورت شنیداری می خوانند، مانند screenreader. این جایگزین نوع شنیداری (aural) منسوخ شده از زمان Media Queries Level 4 می شود.
برای پیش نمایش سبک های چاپ در یک صفحه، همه مرورگرهای اصلی می توانند خروجی یک stylesheet چاپ را با استفاده از DevTools تقلید کنند. انواع رسانه های دیگر مانند tty ،tv ،projection ،handheld ،braille ،embossed و aural منسوخ شده اند. اگر از یکی از این موارد استفاده می کنید، آن را با یک رویکرد مدرن جایگزین کنید.
ویژگی های رسانه (Media Features)
وقتی نوع رسانه ای را که می خواهیم مطابقت دهیم تعریف کردیم، می توانیم شروع کنیم به تعریف ویژگی هایی که می خواهیم آن را با آن مطابقت دهیم. ما نمونه های زیادی را بررسی کرده ایم که صفحه ها را با عرض تطبیق می دهند، جایی که صفحه نمایش type است و حداقل عرض (min-width) و حداکثر عرض (max-width) ویژگی هایی (features) با مقادیر خاص هستند.
اما «ویژگی های» بسیار دیگری وجود دارد که می توانیم با آنها مطابقت دهیم. چند نمونه از پرکاربردترین feature ها در ادامه نشان داده شده است.
عرض (Width)
این ویژگی عرض های viewport را مشخص می کند. این می تواند یک عدد خاص (به عنوان مثال 400 پیکسل) یا یک محدوده (با استفاده از min-width و max-width) باشد.
ارتفاع (Height)
این ویژگی ارتفاع viewport را مشخص می کند. این می تواند یک عدد خاص (به عنوان مثال 400 پیکسل) یا یک محدوده (با استفاده از min-height و max-height) باشد.
جهت (Orientation)
این ویژگی نحوه جهت گیری صفحه را نشان می دهد، مانند بلند (portrait) یا عریض (landscape) بر اساس نحوه چرخش دستگاه.
عملگرها (Operators)
مدیا کویری از عملگرهای منطقی مانند بسیاری از زبان های برنامه نویسی پشتیبانی می کنند تا بتوانیم انواع رسانه ها را بر اساس شرایط خاص مطابقت دهیم. قانون media@ خود یک عملگر منطقی است که اساساً بیان می کند که «اگر» انواع و ویژگی های زیر مطابقت دارند، سپس کارهایی را انجام دهید.
and
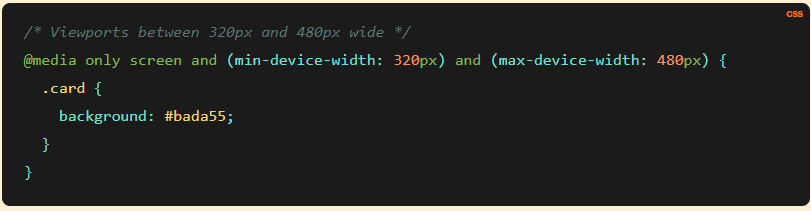
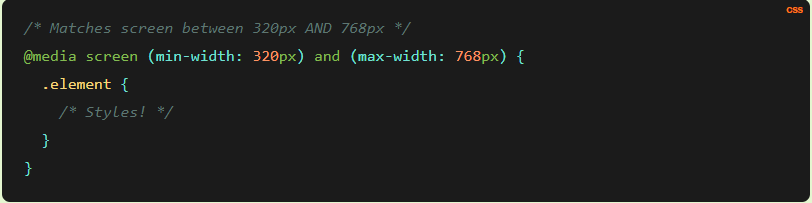
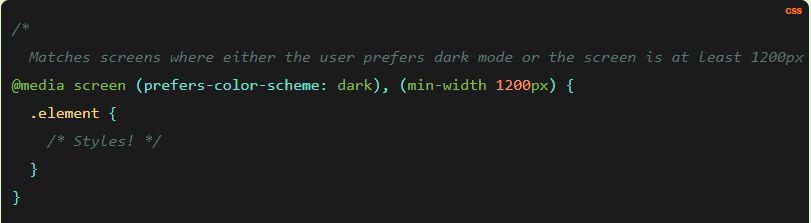
اما اگر بخواهیم صفحه هایی را در محدوده ای از widths هدف قرار دهیم، می توانیم از عملگر and استفاده کنیم:

or (or comma-separated)
همچنین می توانیم ویژگی ها را با کاما جدا کنیم تا از یک عملگر or برای مطابقت با موارد مختلف استفاده کنیم:

not
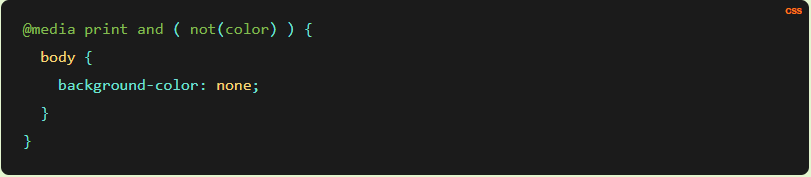
شاید بخواهیم دستگاه ها را با چیزی که پشتیبانی نمی کنند یا مطابقت ندارند هدف قرار دهیم. اعلان not رنگ پس زمینه بدنه را زمانی که دستگاه چاپگر است حذف می کند و فقط می تواند یک رنگ را نشان دهد.

آیا واقعاً به CSS media queries نیاز داریم؟
media queries ابزار قدرتمندی در جعبه ابزار CSS هستند. اما اگر طراحی خود را با هر موقعیت ممکن تطبیق دهید، در نهایت به یک پایگاه کدی خواهید رسید که برای نگهداری بسیار پیچیده است و همانطور که همه ما می دانیم CSS مانند یک توله خرس است: زیبا و بی آزار اما وقتی بزرگ شود شما را زنده می خورد.
به همین دلیل است که من توصیه می کنم از مفهوم طراحی جهانی Ranald Mace پیروی کنید که : طراحی محصولات قابل استفاده برای همه افراد، تا حد امکان، بدون نیاز به انطباق یا طراحی تخصصی است.
در "Accessibility for Everyone"، لاورا توضیح می دهد که تفاوت بین طراحی در دسترس و جهانی ظریف اما مهم است. یک طراح در دسترس، درب بزرگی را برای افراد روی صندلی چرخدار ایجاد می کند، در حالی که یک طراح جهانی، ورودی هایی را ایجاد می کند که برای هرکسی بدون توجه به توانایی هایش مناسب است.
من می دانم که صحبت در مورد طراحی جهانی در وب سخت است، اما فکر کنید، حدود 150 مرورگر مختلف، حدود 50 ترکیب مختلف از اولویت های کاربر وجود دارد، و بیش از 24000 دستگاه اندرویدی مختلف و منحصر به فرد وجود دارد.
این به این معنی است که حداقل 18 میلیون مورد احتمالی وجود دارد که ممکن است محتوای شما نمایش داده شود. به قول Miriam Suzanne، CSS در اینجا تلاش می کند تا طراحی گرافیکی محتوای ناشناخته را بر روی بوم ناشناخته، در سیستم عامل ها، رابط ها و زبان ها انجام دهد. هیچ راهی برای هیچ یک از ما وجود ندارد که بدانیم داریم چه کار می کنیم.
به همین دلیل است که فرض کردن واقعاً خطرناک است، بنابراین زمانی که محصولات خود را طراحی، توسعه و در مورد آنها فکر می کنید، فرضیات را پشت سر بگذارید و از media queries استفاده کنید تا مطمئن شوید که محتوای شما به درستی در هر contact و قبل از هر کاربری نمایش داده می شود.
استفاده از حداقل (min) و حداکثر (max) برای مطابقت با محدوده های مقدار
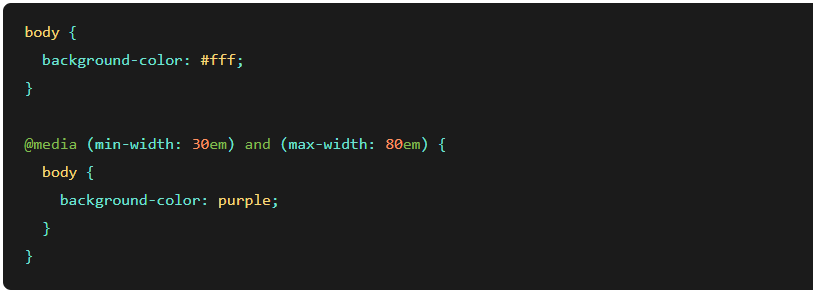
بسیاری از ویژگی های رسانه ای (media features) که در بخش قبلی بیان شد - از جمله عرض، ارتفاع، رنگ و شاخص رنگ - می توانند با min یا max برای بیان محدودیت های حداقل یا حداکثر پیشوند شوند. ما قبلاً این موارد را در بسیاری از مثال ها مشاهده کرده ایم، اما نکته اینجاست که می توانیم به جای اعلام مقادیر خاص، محدوده ای از مقادیر را برای مطابقت ایجاد کنیم.
در قطعه زیر، پس زمینه بدنه را زمانی به رنگ بنفش در می آوریم که viewport از 30 میلی متر و باریکتر از 80 میلی متر باشد. اگر عرض viewport با محدوده مقادیر مطابقت نداشته باشد، به رنگ سفید بر می گردد.

Media Queries سطح 4 یک سینتکس جدید و ساده تر را با استفاده از عملگرهای کمتر از (<)، بزرگتر از (>) و برابر با (=) معرفی می کند. متأسفانه، در زمان نگارش، فقط توسط فایرفاکس پشتیبانی می شود.
تصمیم گیری های پیچیده و تو در تو
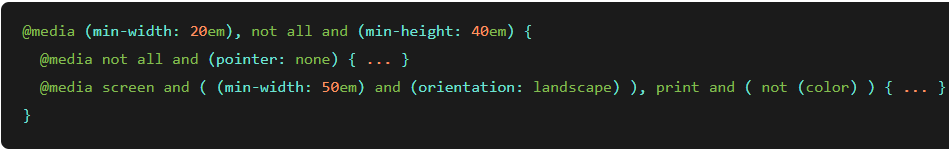
CSS به شما این امکان را می دهد که با استفاده از پرانتز، قوانین و عبارات گروهی را در درون خود قرار دهید، و این امکان را فراهم می کند تا به عمقی که برای ارزیابی عملیات پیچیده میخواهیم برسیم.

اگرچه امکان ایجاد عبارات قدرتمند و پیچیده وجود دارد، ممکن است در نهایت با یک query بسیار سخت مواجه شوید. همانطور که براد فراست می گوید: "هرچه رابط های ما پیچیده تر باشند، بیشتر باید برای نگهداری و مراقبت درست از آنها فکر کنیم."