کلیه اقدامات مختلف بازدید کننده که یک صفحه وب می تواند به آنها پاسخ دهد ، رویدادها (Events) خوانده می شوند.
مانند:
حرکت دادن یک ماوس بر روی یک عنصر
انتخاب یک دکمه رادیویی
کلیک روی یک عنصر
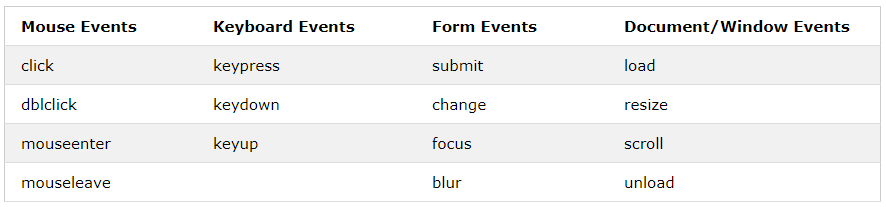
در جدول زیر نمونه هایی از رویدادهای رایج DOM آورده شده است:

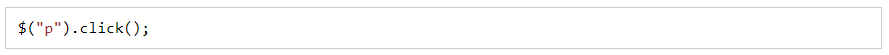
در jQuery بیشتر رویدادهای DOM از یک متد JQuery مشابه استفاده می کنند. برای اختصاص یک رویداد click به همه پاراگراف های یک صفحه ، می توانید این کار را انجام دهید:

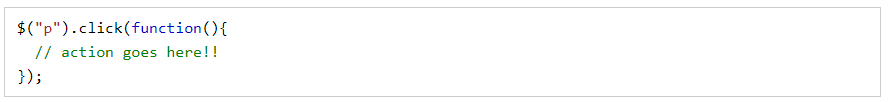
در گام بعد باید تعریف کنید هنگامی که این رویداد اتفاق افتاد چه عملی انجام بگیرد. شما باید عملکردی را به رویداد منتقل کنید:

رویدادهای رایج JQuery
$(Document).Ready()
این متد به ما امکان می دهد وقتی یک سند HTML به طور کامل بارگیری شد ، یک عملی را انجام دهیم.
()click
این متد یک تابع یا عملکردی را به یک عنصر HTML متصل می کند. این تابع هنگامی اجرا می شود که کاربر روی عنصر HTML کلیک کند.
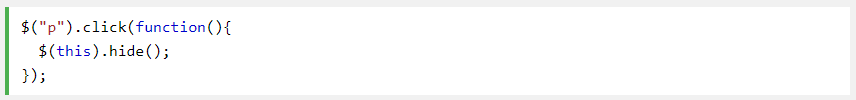
مثال زیر نشان می دهد هنگامی که کاربر بر روی یک عنصر p کلیک می کند، عنصر p جاری مخفی می گردد:

()dblclick
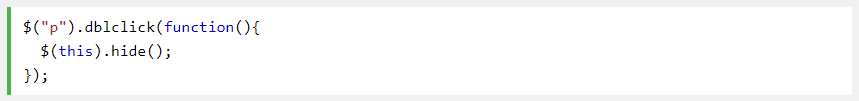
این متد نیز مشابه متد ()click یک تابع یا عملکردی را به یک عنصر HTML متصل می کند. این تابع هنگامی اجرا می شود که کاربر روی عنصر HTML دابل کلیک کند.

()mouseenter
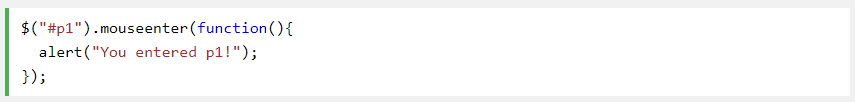
متد ()mouseenter یک تابع یا عملکردی را به یک عنصر HTML متصل می کند.این تابع هنگامی که نشانگر ماوس وارد عنصر HTML می شود ، اجرا می شود.

()mouseleave
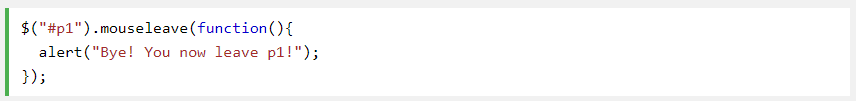
متد ()mouseleave یک تابع یا عملکردی را به یک عنصر HTML متصل می کند. این تابع هنگامی که نشانگر ماوس عنصر HTML را ترک می کند، اجرا می شود.

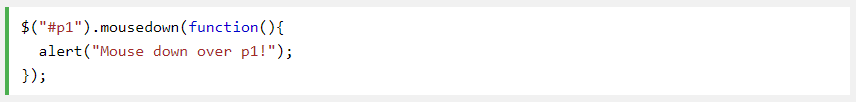
()mousedown
متد ()mousedown یک تابع یا عملکردی را به یک عنصر HTML متصل می کند. وقتی دکمه سمت چپ، وسط یا راست ماوس را فشار دهید، در حالی که ماوس بالای عنصر HTML قرار دارد، این تابع اجرا می شود.

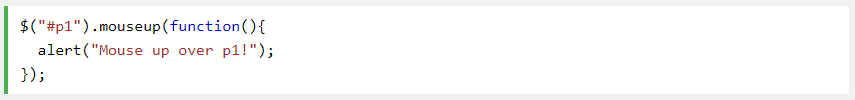
()mouseup
متد ()mouseup یک تابع یا عملکردی را به یک عنصر HTML متصل می کند. وقتی دکمه سمت چپ، وسط یا راست ماوس آزاد شد، در حالی که ماوس روی عنصر HTML قرار دارد، ین تابع اجرا می شود.

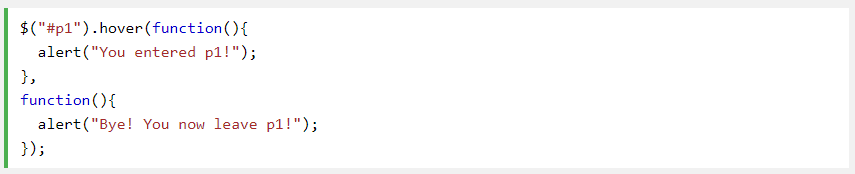
()hover
این متد دو عملکرد انجام می دهد و در واقع ترکیب دو متد ()mouseenter و ()mouseleave می باشد. اولین عملکرد هنگامی که ماوس وارد عنصر HTML می شود و عملکرد دوم هنگام خروج ماوس از عنصر HTML اجرا می شود.

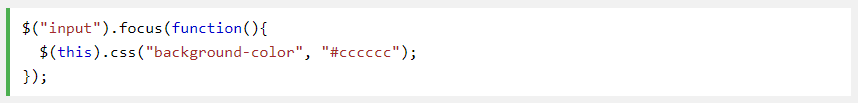
()focus
متد ()focus یک عملکرد یا تابعی را به یک فیلد فرم HTML متصل می کند. این عملکرد هنگامی انجام می شود که نشانگر وارد فیلد می شود.

()Blur
متد ()blur یک عملکرد یا تابعی را به یک فیلد فرم HTML متصل می کند. این عملکرد هنگامی انجام می شود که فیلد نشانگر را از دست می دهد.

on() Method
متد ()on یک یا چند عملکرد را به عناصری که انتخاب شده اند، متصل می کند. کد زیر یک رویداد click را به یک تگ p وصل می کند:

اتصال چند عملکرد به یک عنصر p :