HTML Form Attributes
در این بخش از آموزش طراحی وب سایت ویژگی های مختلف عنصر <HTML <form شرح داده می شود.
The Action Attribute
ویژگی action یا action attribute عملی که باید هنگام ارسال فرم انجام شود را تعریف می کند.
معمولاً زمانی که کاربر بر روی دکمه ارسال کلیک می کند، داده های فرم به فایلی در سرور ارسال می شود.
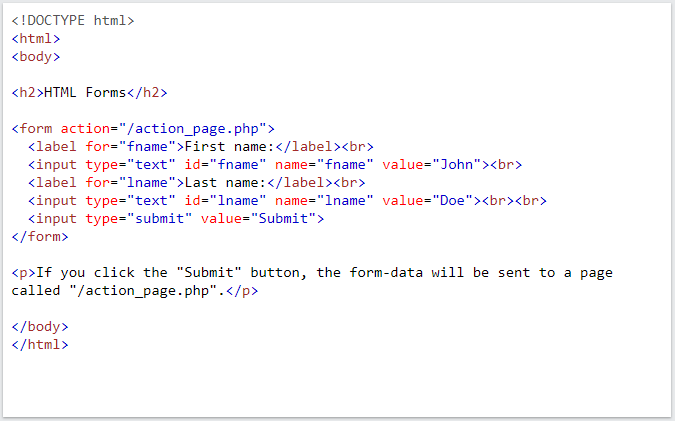
در مثال زیر، داده های فرم به فایلی به نام "action_page.php" ارسال می شود. این فایل حاوی یک اسکریپت سمت سرور (server-side script) است که داده های فرم را مدیریت می کند:

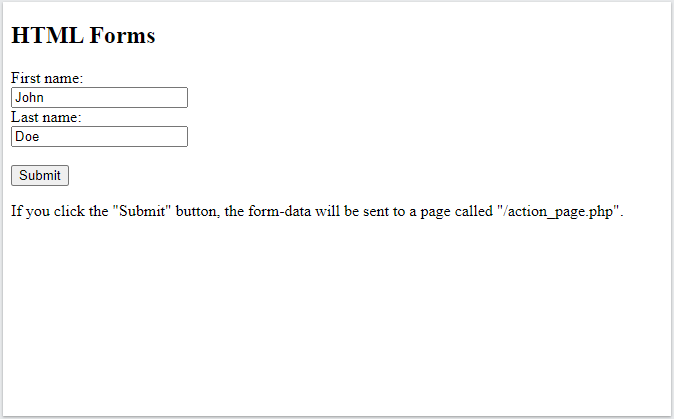
خروجی قطعه کد بالا به صورت زیر می باشد.

نکته: اگر ویژگی action حذف شود، action روی صفحه فعلی تنظیم می شود.
The Target Attribute
ویژگی target مشخص می کند که پاسخی که پس از ارسال فرم دریافت می شود کجا نمایش داده شود.
ویژگی target می تواند یکی از مقادیر زیر را داشته باشد:
1- blank_
در این حالت پاسخ در یک پنجره یا تب جدید نمایش داده می شود.
2- self_
در این حالت پاسخ در پنجره فعلی نمایش داده می شود.
3- parent_
در این حالت پاسخ در قاب والد نمایش داده می شود.
4- top_
در این حالت پاسخ در تمام بدنه پنجره نمایش داده می شود.
5- framename
در این حالت پاسخ در یک iframe با نام نمایش داده می شود.
مقدار پیش فرض _self است که به این معنی است که پاسخ در پنجره فعلی باز می شود.
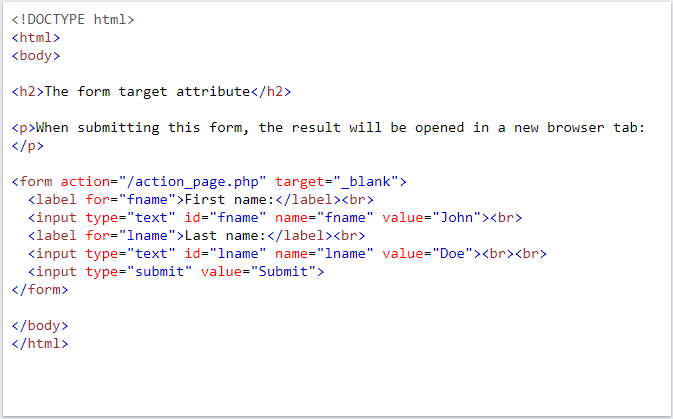
در مثال زیر، نتیجه ارسال شده در یک تب جدید مرورگر باز می شود:

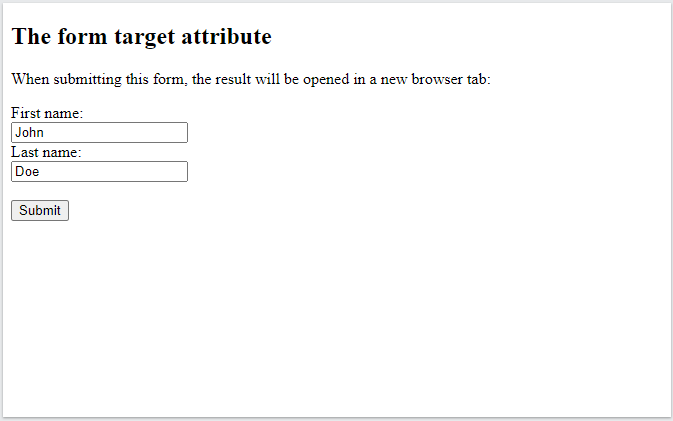
خروجی قطعه کد بالا به صورت زیر می باشد.

The Method Attribute
ویژگی Method ، متد HTTP را که در هنگام ارسال داده های فرم استفاده می شود تعیین می کند.
داده های فرم را می توان به عنوان متغیرهای URL (با "method="get) یا به عنوان تراکنش HTTP post (با "method="post) ارسال کرد.
متد پیش فرض HTTP هنگام ارسال داده های فرم به سمت سرور متد GET است.
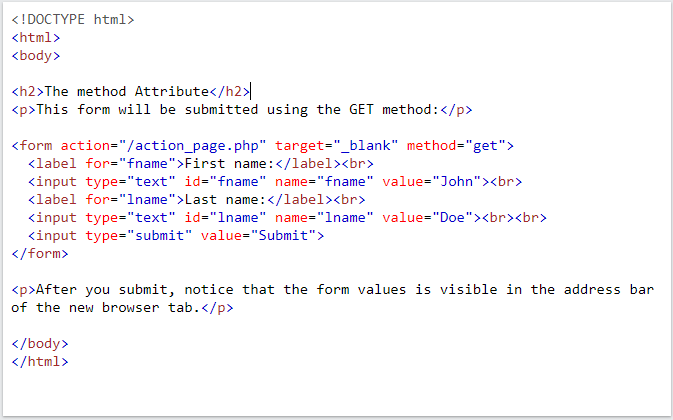
مثال زیر هنگام ارسال داده های فرم از متد GET استفاده می کند:

خروجی قطعه کد بالا به صورت زیر می باشد.

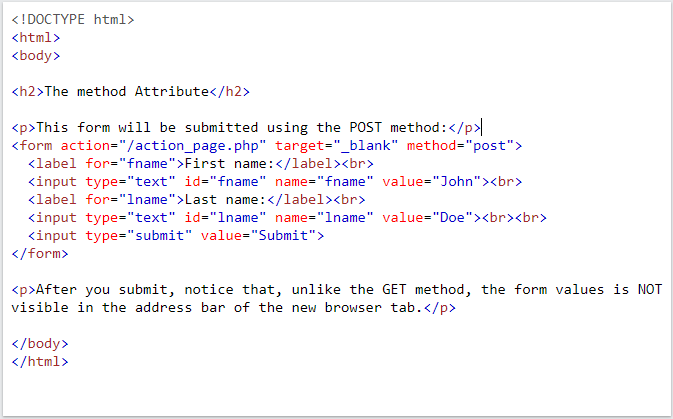
مثال زیر هنگام ارسال داده های فرم به سمت سرور از متد POST استفاده می کند:

خروجی قطعه کد بالا به صورت زیر می باشد.

نکات مربوط به GET:
1- داده های فرم را به صورت جفت نام/مقدار به URL اضافه می کند.
2- هرگز از GET برای ارسال داده های حساس استفاده نکنید (داده های فرم ارسال شده در URL قابل مشاهده است).
3- طول یک URL محدود است (2048 کاراکتر).
4- برای ارسال فرم ها که در آن کاربر می خواهد نتیجه را نشانه گذاری کند (bookmark) مفید است.
4- GET برای داده های غیر ایمن، مانند رشته های query در Google، خوب است.
نکات مربوط به POST:
1- متد POST داده های فرم را داخل بدنه HTTP request اضافه می کند (داده های فرم ارسال شده در URL نشان داده نمی شوند).
2- POST هیچ محدودیتی در اندازه ندارد و می توان از آن برای ارسال مقادیر زیادی داده استفاده کرد.
3- فرم های ارسالی با POST را نمی توان نشانه گذاری کرد.
نکته: اگر اطلاعات فرم حاوی اطلاعات حساس یا شخصی است، همیشه از POST استفاده کنید!
The Autocomplete Attribute
ویژگی تکمیل خودکار (autocomplete attribute) مشخص می کند که آیا فرم باید تکمیل خودکار را روشن یا خاموش کند.
وقتی تکمیل خودکار روشن است، مرورگر به طور خودکار مقادیر را بر اساس مقادیری که کاربر قبلا وارد کرده است تکمیل می کند.
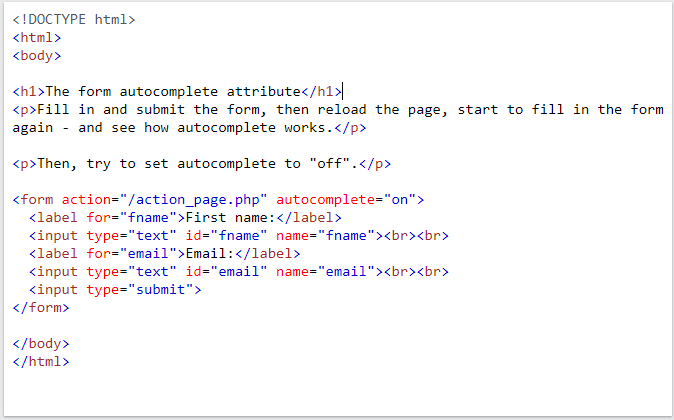
مثال زیر فرمی با تکمیل خودکار را نشان می دهد:

خروجی قطعه کد بالا به صورت زیر می باشد.

The Novalidate Attribute
ویژگی novalidate یک ویژگی بولی است.
در صورت وجود، این ویژگی مشخص می کند که form-data (ورودی) نباید در هنگام ارسال اعتبارسنجی شود.
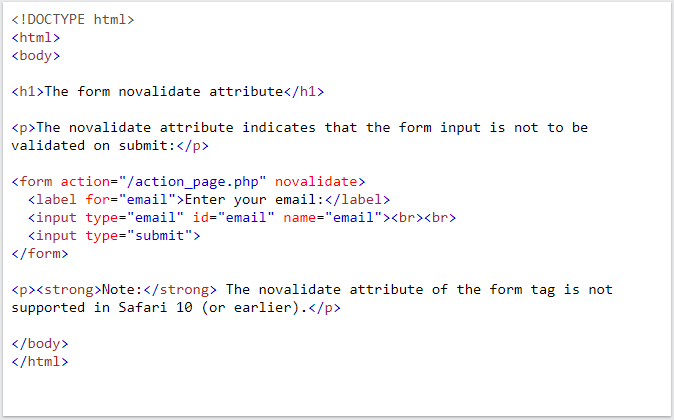
در مثال زیر فرمی با ویژگی novalidate نشان داده شده است.

خروجی قطعه کد بالا به صورت زیر می باشد.

لیست کلی form> Attributes>
1-accept-charset
رمزگذاری کاراکترهای مورد استفاده برای ارسال فرم را مشخص می کند.
2-action
مشخص می کند که هنگام ارسال فرم، داده های فرم به کجا ارسال شود.
3- autocomplete
مشخص می کند که آیا فرم باید تکمیل خودکار (autocomplete) را روشن یا خاموش کند.
4-enctype
نحوه کدگذاری داده های فرم هنگام ارسال آن به سرور را مشخص می کند (فقط برای وقتی که method="post" است).
5-method
متد HTTP را برای استفاده هنگام ارسال فرم حاوی داده مشخص می کند.
6-name
نام فرم را مشخص می کند.
7-novalidate
مشخص می کند که فرم هنگام ارسال نباید اعتبار سنجی شود.
8-rel
رابطه بین یک منبع مرتبط و سند جاری را مشخص می کند.
9- target
محل نمایش پاسخی که پس از ارسال فرم دریافت می شود را مشخص می کند.





