HTML Form Elements
در این بخش از آموزش طراحی سایت تمام عناصر مختلف فرم HTML توضیح داده می شود.
<HTML <form می تواند شامل یک یا چند عنصر فرم زیر باشد:
1- <input>
2- <label>
3- <select>
4- <textarea>
5- <button>
6- <fieldset>
7- <legend>
8- <datalist>
9- <output>
10- <option>
11- <optgroup>
The <input> Element
یکی از پرکاربردترین عناصر فرم، عنصر <input> است.
عنصر <input> بسته به ویژگی type می تواند به روش های مختلفی نمایش داده شود.

خروجی قطعه کد بالا در مرورگر به صورت زیر است.

The <label> Element
عنصر <label> یک برچسب برای چندین عنصر فرم تعریف می کند.
عنصر <label> برای کاربران صفحه خوان مفید است، زیرا وقتی کاربر روی عنصر ورودی تمرکز می کند، صفحه خوان برچسب را با صدای بلند می خواند.
عنصر <label> همچنین به کاربرانی کمک می کند که در کلیک کردن بر روی مناطق بسیار کوچک (مانند دکمه های رادیویی یا چک باکس ها) مشکل دارند - زیرا وقتی کاربر روی متن موجود در عنصر <label> کلیک می کند، دکمه رادیویی/چک باکس را تغییر می دهد.
ویژگی for تگ <label> باید برابر با ویژگی id عنصر <input> باشد تا آنها را به یکدیگر متصل کند.
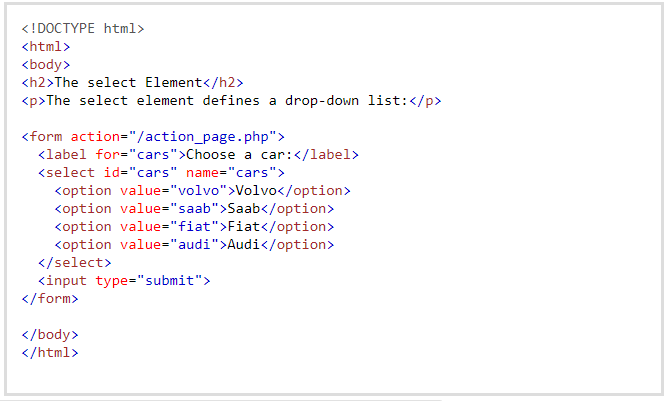
The <select> Element
عنصر <select> یک لیست کشویی (drop-down list) را تعریف می کند:

خروجی قطعه کد بالا در مرورگر به صورت زیر است.

عناصر <option> گزینه ای را تعریف می کند که می تواند انتخاب شود.
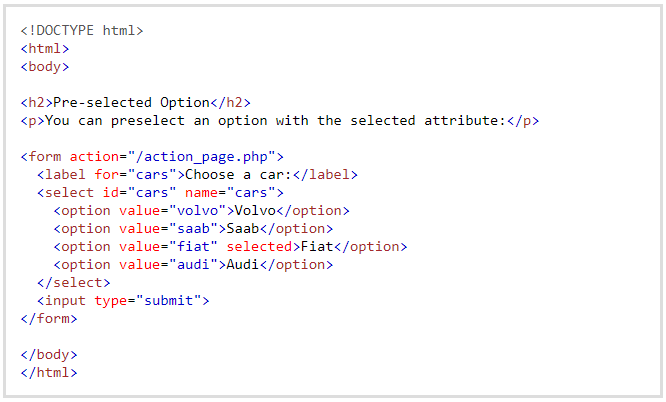
به طور پیش فرض، اولین آیتم در لیست کشویی انتخاب شده است.
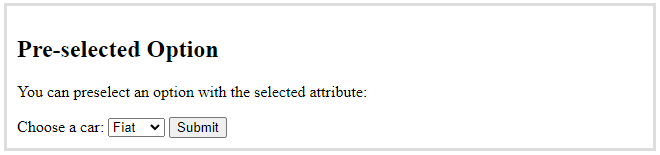
برای تعریف یک گزینه از پیش انتخاب شده، ویژگی انتخاب شده را به گزینه اضافه کنید:

خروجی قطعه کد بالا در مرورگر به صورت زیر است.

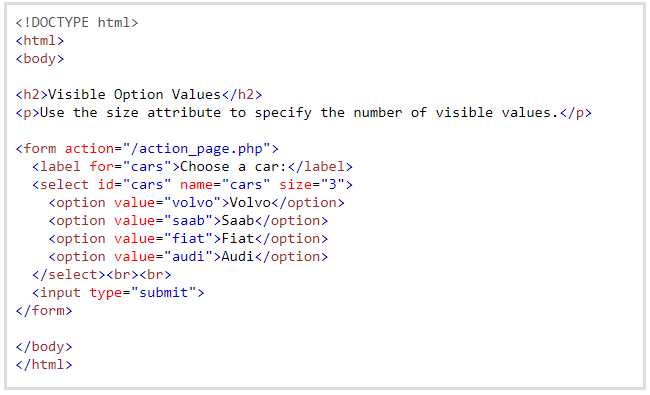
مقادیر قابل مشاهده:
از ویژگی size برای تعیین تعداد مقادیر قابل مشاهده استفاده کنید:

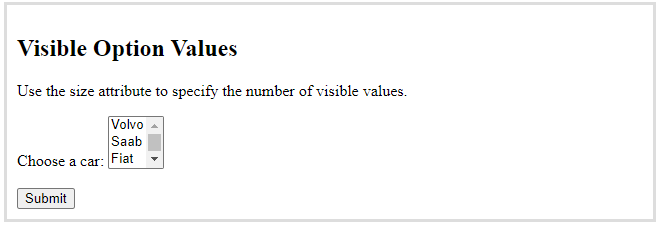
خروجی قطعه کد بالا در مرورگر به صورت زیر است.

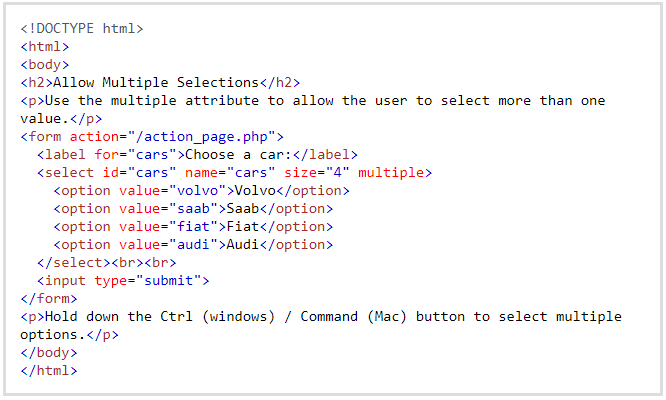
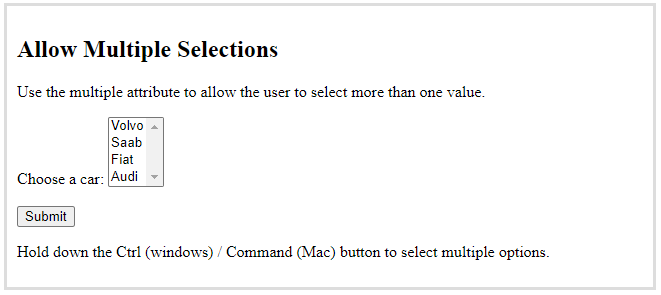
ایجاد امکان چندین انتخاب:
از ویژگی چندگانه (multiple attribute) استفاده کنید تا به کاربر اجازه دهید بیش از یک مقدار را انتخاب کند:

خروجی قطعه کد بالا در مرورگر به صورت زیر است.

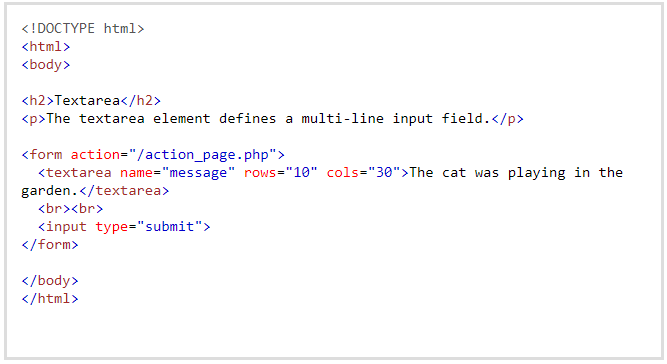
The <textarea> Element
عنصر <textarea> یک فیلد ورودی چند خطی (یک ناحیه متنی) را تعریف می کند:

ویژگی rows تعداد قابل مشاهده خطوط را در یک ناحیه متنی مشخص می کند.
ویژگی cols عرض قابل مشاهده یک ناحیه متنی را مشخص می کند.
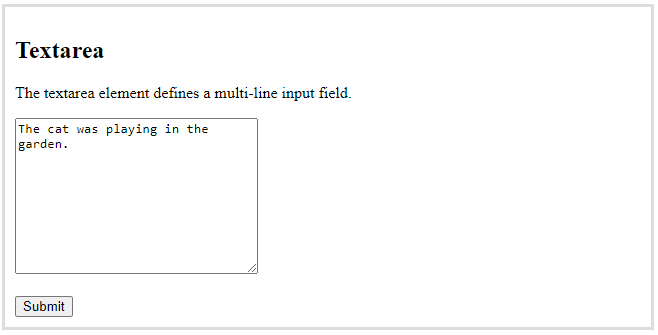
به این ترتیب کد HTML بالا در یک مرورگر به صورت زیر نمایش داده می شود:

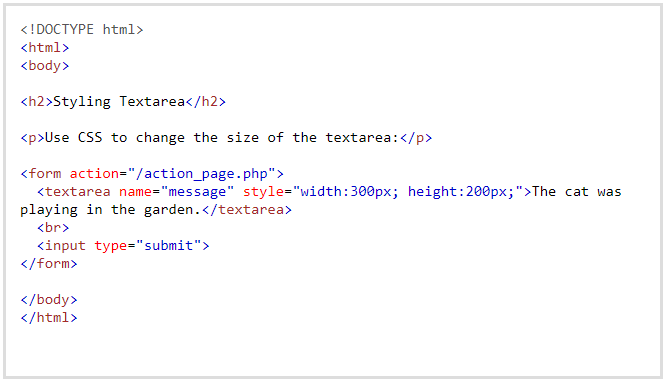
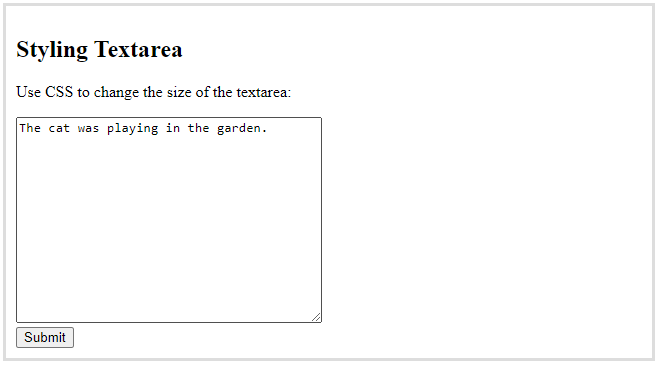
همچنین می توانید اندازه ناحیه متن را با استفاده از CSS تعریف کنید:

خروجی قطعه کد بالا در مرورگر به صورت زیر است.

The <button> Element
عنصر <button> یک دکمه قابل کلیک را تعریف می کند:

به این ترتیب کد HTML بالا در مرورگر به صورت زیر نمایش داده می شود:

توجه: همیشه ویژگی type را برای عنصر button مشخص کنید. مرورگرهای مختلف ممکن است از انواع مختلف پیش فرض برای عنصر button استفاده کنند.
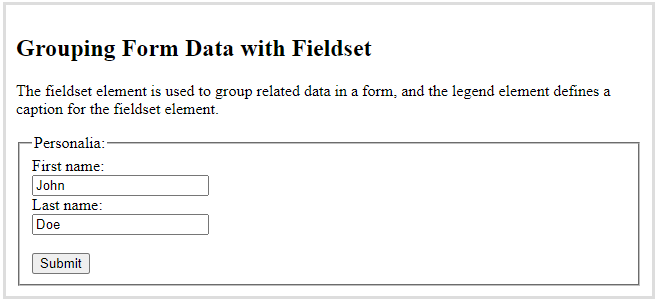
عناصر <fieldset> و <legend>
عنصر <fieldset> برای گروه بندی داده های مرتبط در یک فرم استفاده می شود.
عنصر <legend> یک عنوان برای عنصر <fieldset> تعریف می کند.

به این ترتیب کد HTML بالا در یک مرورگر به صورت زیر نمایش داده می شود:

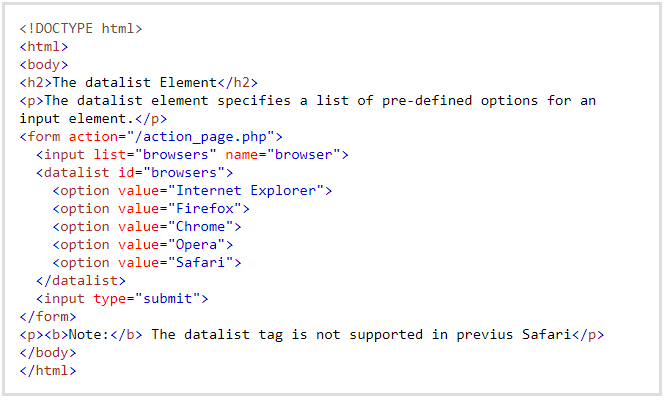
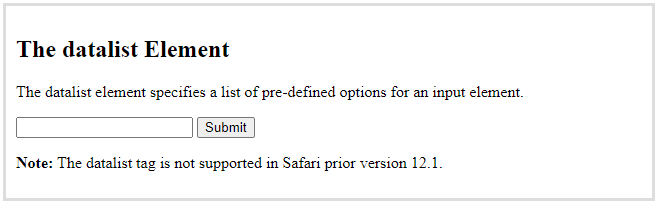
The <datalist> Element
عنصر <datalist> لیستی از گزینه های از پیش تعریف شده را برای عنصر <input> مشخص می کند.
کاربران با وارد کردن داده ها، فهرست کشویی از گزینه های از پیش تعریف شده را مشاهده خواهند کرد.
ویژگی لیست (list attribute) عنصر <input>، باید به ویژگی id عنصر <datalist> اشاره کند.

خروجی قطعه کد بالا در مرورگر به صورت زیر است.

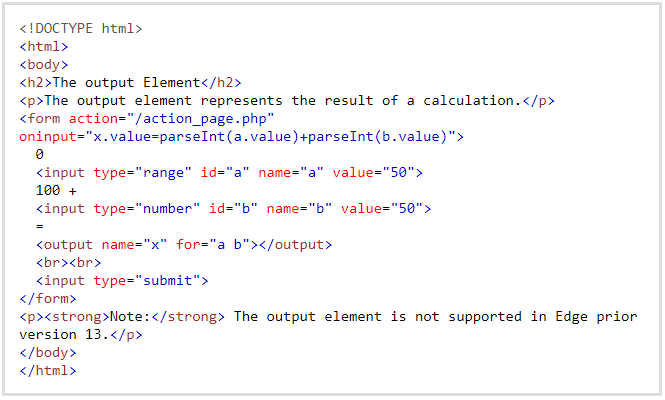
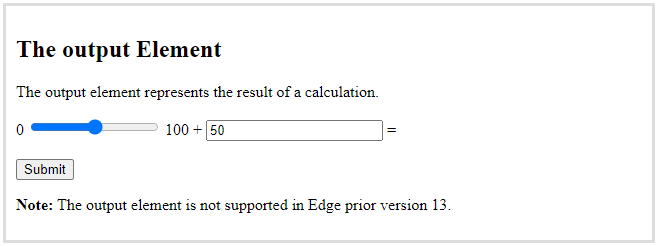
The <output> Element
عنصر <output> نشان دهنده نتیجه یک محاسبه است (مانند محاسبه ای که توسط یک اسکریپت انجام می شود).
مثال زیر یک محاسبه انجام می دهد و نتیجه را در عنصر <output> نشان می دهد:

خروجی قطعه کد بالا در مرورگر به صورت زیر است.

HTML Form Elements
1- <form>
یک فرم HTML برای ورودی کاربر تعریف می کند.
2- <input>
یک کنترل ورودی را تعریف می کند.
3- <textarea>
یک کنترل ورودی چند خطی (منطقه متن) را تعریف می کند.
4- <label>
یک برچسب برای عنصر <input> تعریف می کند.
5- <fieldset>
عناصر مرتبط را در یک فرم گروه بندی می کند.
6- <legend>
یک عنوان برای عنصر <fieldset> تعریف می کند.
7- <select>
یک لیست کشویی (drop-down list) را تعریف می کند.
8- <optgroup>
گروهی از گزینه های مرتبط را در یک لیست کشویی تعریف می کند.
9- <option>
یک گزینه را در یک لیست کشویی تعریف می کند.
10- <button>
یک دکمه قابل کلیک را تعریف می کند.
11- <datalist>
فهرستی از گزینه های از پیش تعریف شده برای کنترل های ورودی را مشخص می کند.
12- <output>
نتیجه یک محاسبه را مشخص می کند.





