HTML Forms
در طراحی یک وب سایت بسته به نیاز برنامه نیاز است تا داده هایی را از کاربران دریافت کنیم. برای این منظور در طراحی سایت از فرم های HTML استفاده می کنیم. فرم های HTML برای جمع آوری ورودی کاربر استفاده می شود. این ورودی ها اغلب برای پردازش به سمت سرور ارسال می شود.
فرم HTML بخشی از یک سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، چک باکس ها،radio buttons، دکمه ارسال، منوها و غیره است. فرم HTML به کاربر کمک می کند تا داده هایی را که قرار است برای پردازش به سرور ارسال شود مانند نام، آدرس ایمیل، رمز عبور، شماره تلفن و غیره وارد کند.

چرا از فرم HTML استفاده کنیم؟
اگر می خواهید اطلاعاتی از بازدیدکنندگان سایت جمع آوری کنید، فرم های HTML مورد نیاز هستند.
به عنوان مثال: اگر کاربر بخواهد برخی از کالاها را از طریق اینترنت خریداری کند، باید فرمی مانند آدرس ارسال و مشخصات کارت اعتباری/حساب را پر کند تا کالا به آدرس داده شده ارسال شود.

خروجی قطعه کد بالا به صورت زیر است.

The <form> Element
عنصر <HTML <form برای ایجاد یک فرم HTML برای ورودی کاربر استفاده می شود:

عنصر <form> محفظه ای برای انواع مختلف عناصر ورودی است، همانطور که گفته شد این ورودی ها شامل: فیلدهای متنی، چک باکس ها، دکمه های رادیویی، دکمه های ارسال و غیره هستند.
تمام عناصر مختلف فرم در فصل های بعدی آموزش طراحی سایت توسط موسسه آموزشی آتریا تحت عنوان (عناصر فرم HTML) پوشش داده شده است.
The <input> Element
عنصر <HTML <input پر استفاده ترین عنصر فرم است.
یک عنصر <input> را می توان به روش های مختلفی، بسته به ویژگی type، نمایش داد.
در اینجا چند نمونه آورده شده است:
1-<"input type="text>
این حالت فیلد ورودی متن تک خطی را نمایش می دهد.
2- <"input type="radio>
این حالت یک radio button برای انتخاب یکی از چندین گزینه را نمایش می دهد.
3- <"input type="checkbox>
این حالت یک چک باکس برای انتخاب صفر یا تعداد بیشتری از میان چندین گزینه را نمایش می دهد.
4- <"input type="submit>
این حالت یک دکمه ارسال برای ارسال فرم نمایش می دهد.
5- <input type="button">
این حالت یک دکمه قابل کلیک را نمایش می دهد.
فیلدهای متنی (Text Fields)
<input type="text"> یک فیلد ورودی تک خطی را برای ورودی متن تعریف می کند.
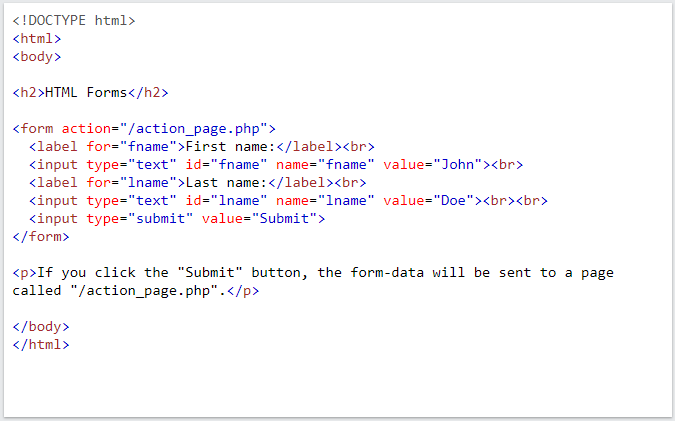
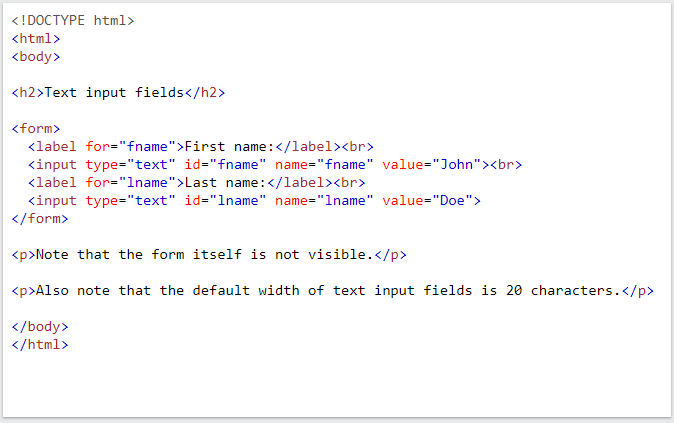
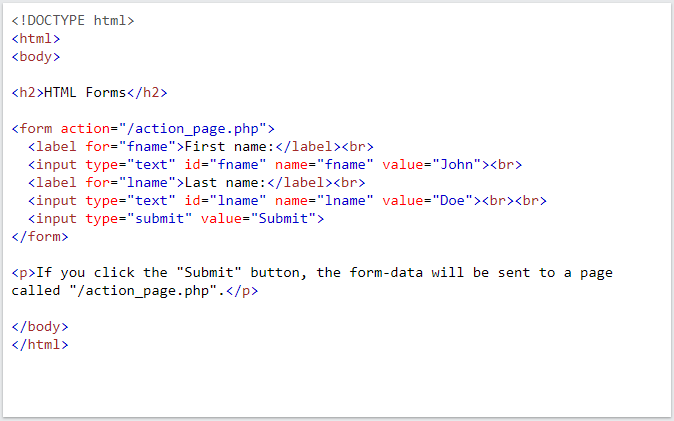
مثال زیر فرمی با فیلدهای ورودی برای متن را نشان می دهد:

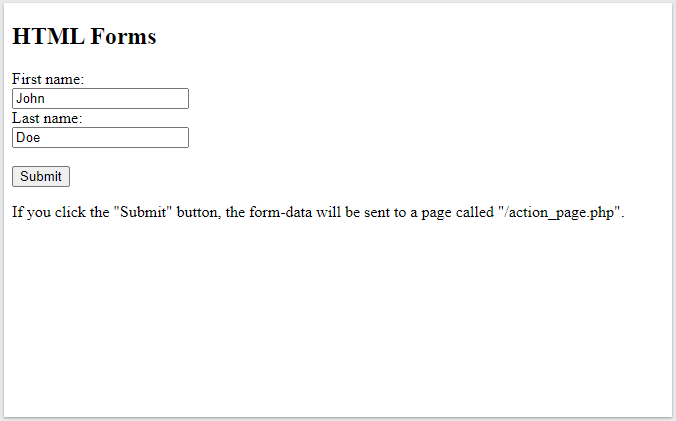
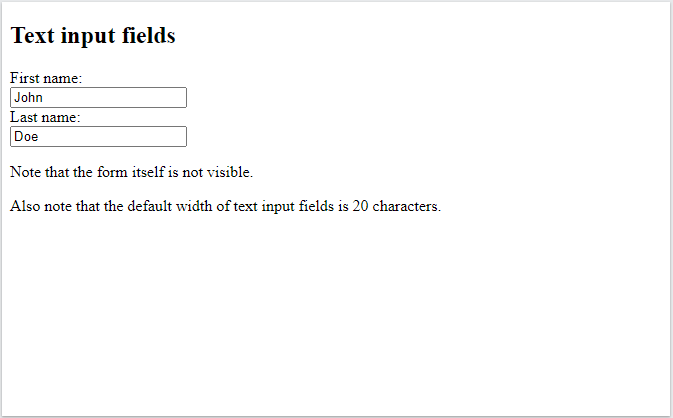
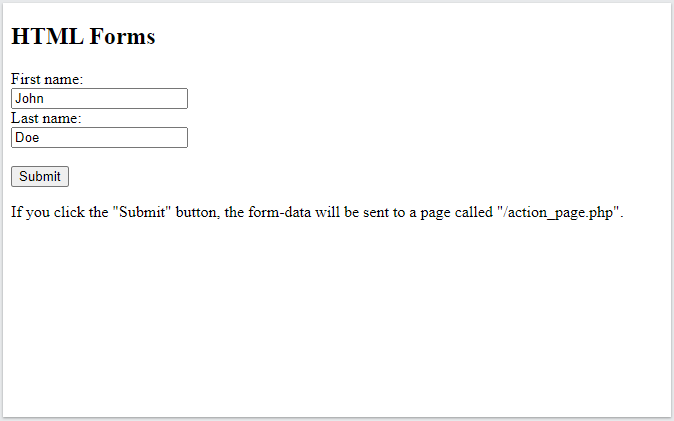
به این ترتیب کد HTML بالا در یک مرورگر به صورت زیر نمایش داده می شود:

توجه داشته باشید که خود فرم قابل مشاهده نیست. همچنین توجه داشته باشید که عرض پیش فرض یک فیلد ورودی 20 کاراکتر است.
The <label> Element
به استفاده از عنصر <label> در مثال بالا توجه کنید.
تگ <label> یک برچسب برای بسیاری از عناصر فرم تعریف می کند.
عنصر <label> برای کاربران صفحه خوان مفید است، زیرا وقتی کاربر روی عنصر ورودی تمرکز می کند، صفحه خوان برچسب را با صدای بلند می خواند.
عنصر <label> همچنین به کاربرانی کمک می کند که در کلیک کردن بر روی مناطق بسیار کوچک (مانند دکمه های رادیویی یا چک باکس ها) مشکل دارند - زیرا وقتی کاربر روی متن موجود در عنصر <label> کلیک می کند، دکمه رادیویی/چک باکس را تغییر می دهد.
ویژگی for تگ <label> باید برابر با ویژگی id عنصر <input> باشد تا آنها را به یکدیگر متصل کند.
Radio Buttons
<input type="radio"> یک دکمه رادیویی را تعریف می کند.
دکمه های رادیویی به کاربر اجازه می دهند فقط یکی از گزینه های محدود را انتخاب کند.
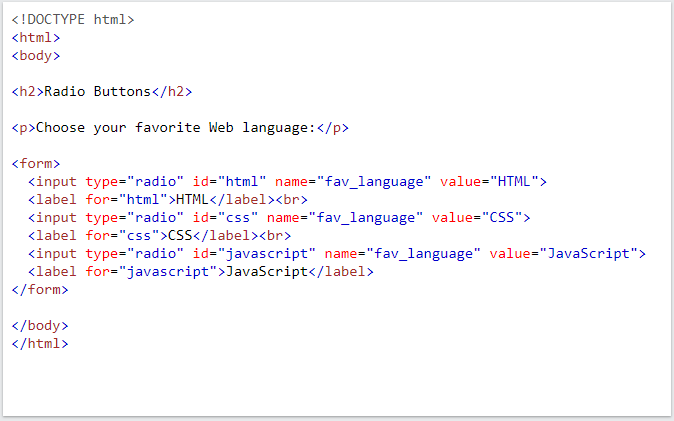
مثال زیر فرمی با دکمه های رادیویی نشان می دهد:

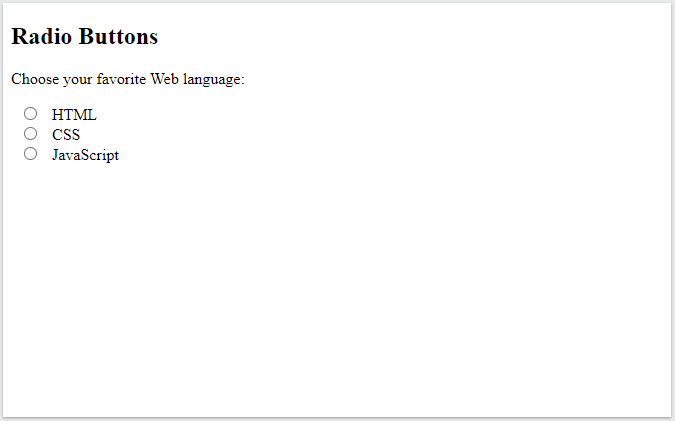
به این ترتیب کد HTML بالا در یک مرورگر به صورت زیر نمایش داده می شود:

Checkboxes
<input type="checkbox"> یک چک باکس را تعریف می کند.
چک باکس ها به کاربر این امکان را می دهند که گزینه های ZERO یا MORE را از تعداد محدودی از گزینه ها انتخاب کند.
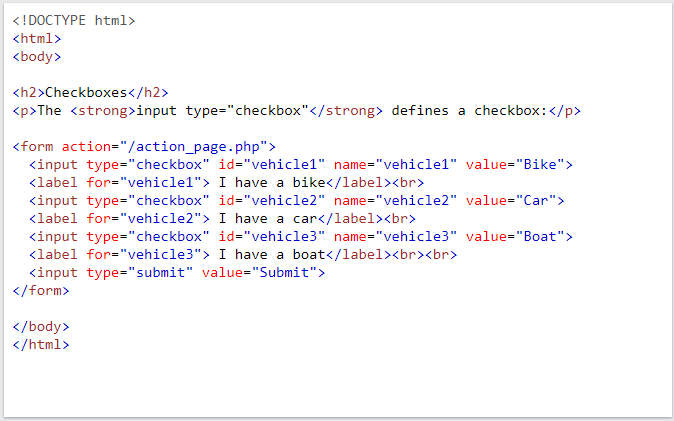
مثال زیر فرمی با چک باکس را نشان می دهد:

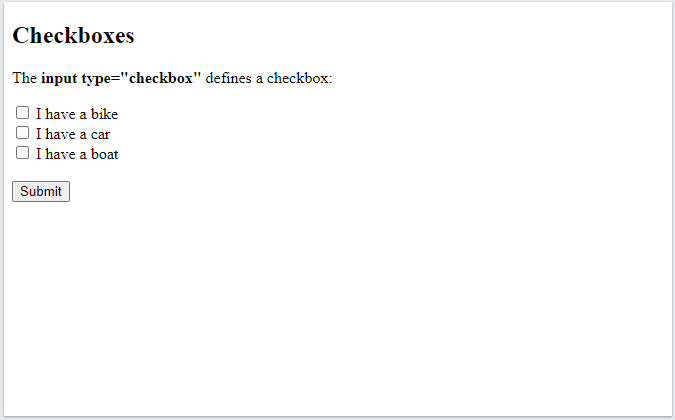
به این ترتیب کد HTML بالا در یک مرورگر به صورت زیر نمایش داده می شود:

The Submit Button
<input type="submit"> دکمه ای را برای ارسال داده های فرم به یک کنترل کننده فرم (form-handler) تعریف می کند.
form-handler معمولاً یک فایل روی سرور با یک اسکریپت برای پردازش داده های ورودی است.
form-handler در ویژگی action فرم مشخص شده است.
مثال زیر فرمی با دکمه ارسال را نشان می دهد:

به این ترتیب کد HTML بالا در یک مرورگر به صورت زیر نمایش داده می شود:

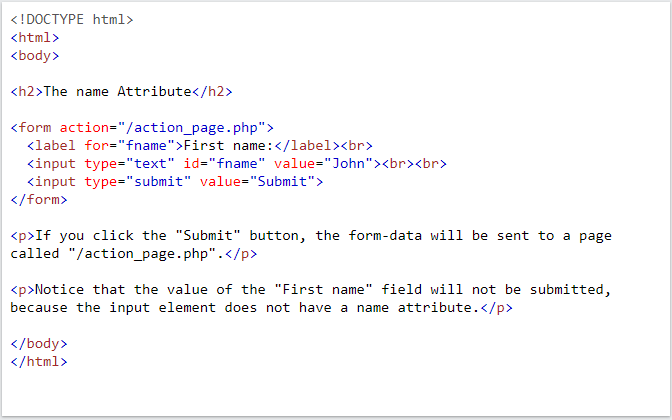
<The Name Attribute for <input
توجه داشته باشید که هر فیلد ورودی باید دارای یک ویژگی نام برای ارسال باشد.
اگر ویژگی name حذف شود، مقدار فیلد ورودی به هیچ وجه ارسال نمی شود.
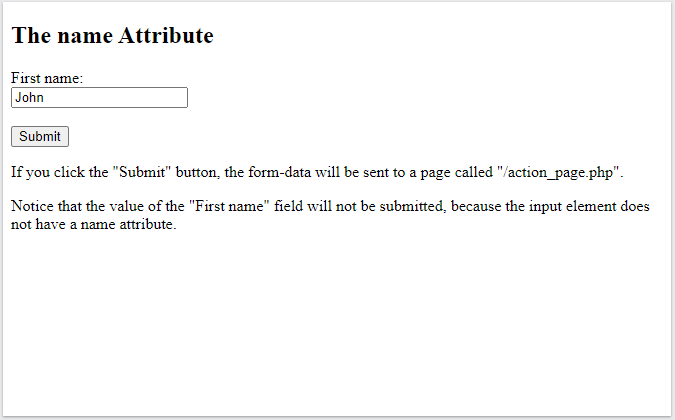
مثال زیر مقدار فیلد ورودی "نام" را ارسال نمی کند:

خروجی قطعه کد بالا به صورت زیر است.