ویژگی های عناصر ورودی یا Input Attributes در HTML
در آموزش قبلی طراحی سایت با انواع Input ها و عملکرد آن ها آشنا شدیم. درون هر یک از این Input ها می توان از ویژگی هایی استفاده کرد. در این بخش از آموزش طراحی سایت ویژگی های مختلف عنصر <HTML <input و کارایی آنها توضیح داده می شود. این ویژگی ها به فرم های ما پویایی داده و باعث می شود خطاهای کاربری کمتر شوند، بنابراین یادگیری و استفاده صحیح از آن ها بسیار مهم است.
ویژگی value
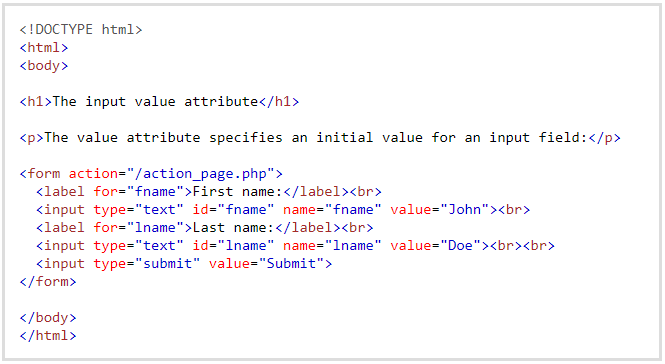
ویژگی value یک مقدار اولیه را برای فیلد ورودی تعیین می کند:
مثال
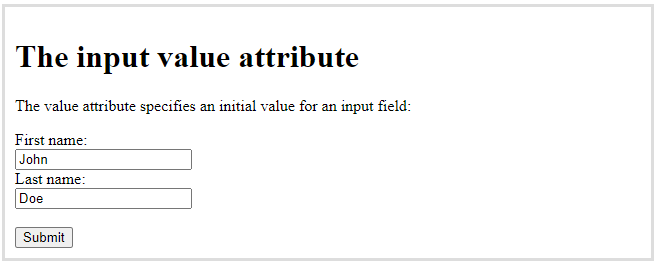
فیلدهای ورودی با مقادیر اولیه (پیش فرض):

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی readonly
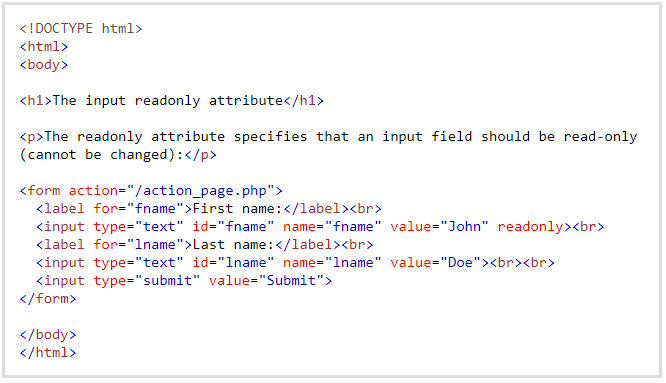
ویژگی readonly مربوط به input مشخص می کند که یک فیلد ورودی فقط خواندنی است.
یک فیلد ورودی فقط خواندنی را نمی توان تغییر داد (با این حال، کاربر می تواند آن را هایلایت کند، و متن را از آن کپی کند).
مقدار یک فیلد ورودی فقط خواندنی هنگام سابمیت فرم ارسال می شود!
مثال
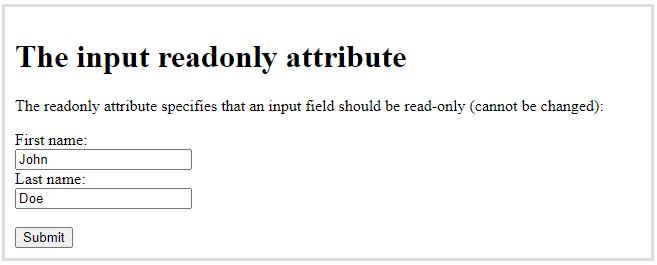
یک فیلد ورودی فقط خواندنی:

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی disabled
ویژگی disabled در input مشخص می کند که یک فیلد ورودی باید غیرفعال شود.
فیلد ورودی غیرفعال غیرقابل استفاده و غیرقابل کلیک است.
مقدار فیلد ورودی غیرفعال شده هنگام ارسال فرم ارسال نخواهد شد!
مثال
یک فیلد ورودی غیرفعال:

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی size
ویژگی size، عرض قابل مشاهده فیلد ورودی را بر حسب کاراکتر مشخص می کند.
مقدار پیش فرض برای size مقدار 20 است.
توجه: ویژگی اندازه با انواع ورودی زیر کار می کند: متن، search، تلفن، آدرس اینترنتی، ایمیل و رمز عبور.
مثال
تعیین عرض برای یک فیلد ورودی:

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی حداکثر طول یا maxlength
ویژگی input maxlength حداکثر تعداد کاراکترهای مجاز در یک فیلد ورودی را مشخص می کند.
توجه: هنگامی که یک حداکثر طول تنظیم می شود، فیلد ورودی بیش از تعداد کاراکترهای مشخص شده را نمی پذیرد. با این حال، این ویژگی هیچ بازخوردی به کاربر سایت نمی دهد. بنابراین، اگر می خواهید به کاربر هشدار دهید، باید کد جاوا اسکریپت بنویسید.
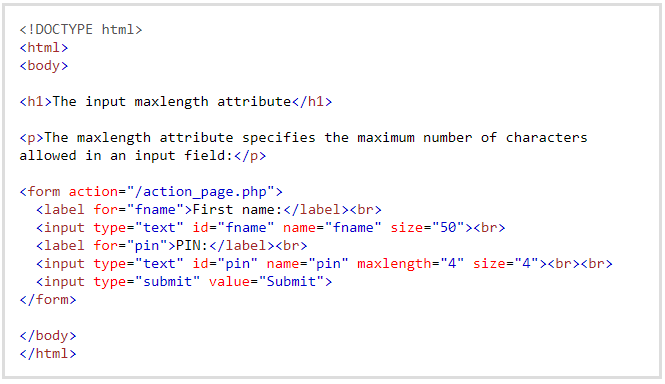
مثال
تعیین حداکثر طول را برای یک فیلد ورودی:

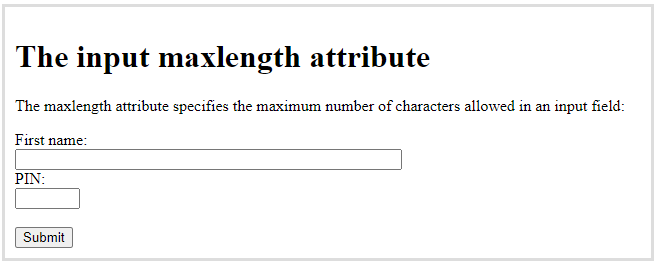
خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی های min و max
ویژگی های min و max مربوط به input مقدار حداقل و حداکثر را برای یک فیلد ورودی مشخص می کند.
ویژگی های min و max با انواع ورودی زیر کار می کنند: عدد، محدوده (range)، تاریخ، datetime-local ، ماه، زمان و هفته.
نکته: از ویژگی های max و min با هم برای ایجاد محدوده ای از مقادیر قانونی (legal) استفاده کنید.
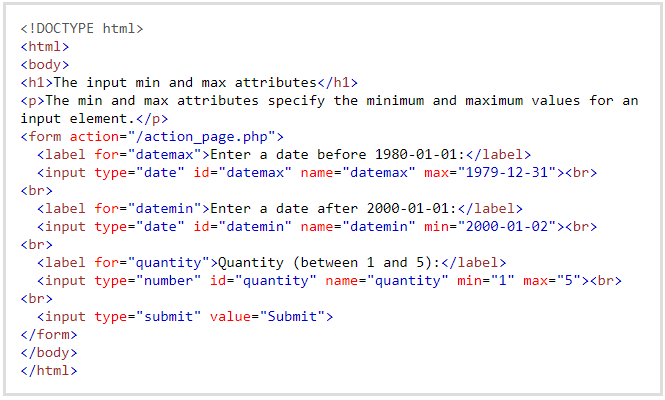
مثال
تعیین max date ، min date و طیفی از مقادیر قانونی:

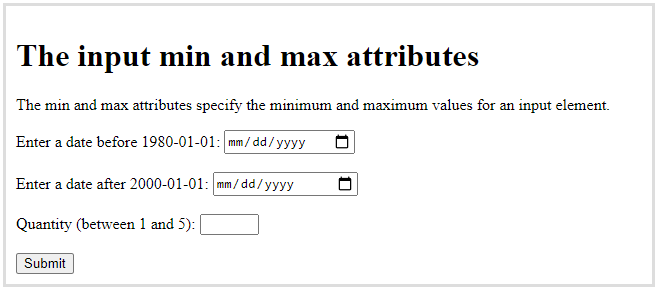
خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی multiple
ویژگی ورودی multiple یا چندگانه مشخص می کند که کاربر مجاز است بیش از یک مقدار را در یک فیلد ورودی وارد کند.
ویژگی چندگانه با انواع ورودی زیر کار می کند: ایمیل و فایل.
مثال
آپلود یک فیلد فایل که چندین مقدار را می پذیرد:

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی pattern
ویژگی الگو برای ورودی یک regular expressions (عبارات با قائده) را مشخص می کند که هنگام ارسال فرم، مقدار فیلد ورودی با آن بررسی می شود.
ویژگی الگو با انواع ورودی زیر کار می کند: متن، تاریخ، جستجو، آدرس اینترنتی، تلفن، ایمیل و رمز عبور.
نکته: از ویژگی عنوان جهانی (global title attribute) برای توصیف الگو برای کمک به کاربر استفاده کنید.
مثال
یک فیلد ورودی که می تواند فقط شامل سه حرف باشد (بدون عدد یا کاراکترهای خاص):

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی placeholder
ویژگی placeholder در input یک راهنمایی یا اشاره کوتاه (short hint) را مشخص می کند که مقدار مورد انتظار یک فیلد ورودی را توصیف می کند (مقدار نمونه یا توضیح کوتاهی از قالب مورد انتظار). به عبارت دیگر این ویژگی متنی کوتاه را در فیلد مورد نظر نشان می دهد تا به کاربر توضیحات خلاصه ای ارائه کند. به طور مثال اگر میخواهید به کاربر بگویید که در این قسمت با حروف فارسی یا انگلیسی تایپ کند می توانید از این ویژگی استفاده کنید.
قبل از اینکه کاربر مقداری را وارد کند، این راهنمایی کوتاه در فیلد ورودی نمایش داده می شود.
ویژگی placeholder با انواع ورودی زیر کار می کند: متن، جستجو، آدرس اینترنتی، تلفن، ایمیل و رمز عبور.
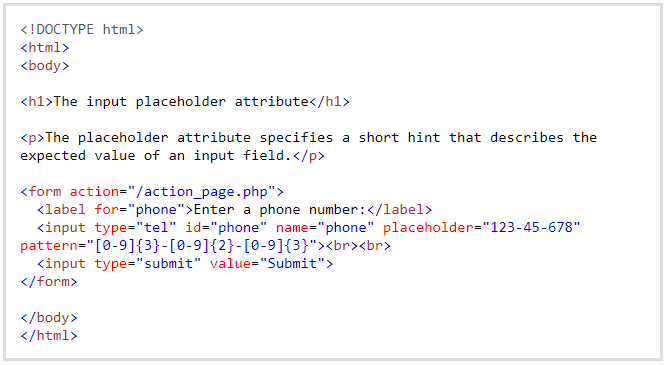
مثال
یک فیلد ورودی با متن placeholder:

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی required
ویژگی required یا اجباری در input مشخص می کند که یک فیلد ورودی باید حتماً قبل از ارسال فرم پر شود.
ویژگیrequired با انواع ورودی زیر کار می کند: متن، جستجو، آدرس اینترنتی، تلفن، ایمیل، رمز عبور، انتخابگر تاریخ، number ، چک باکس، radio و فایل.
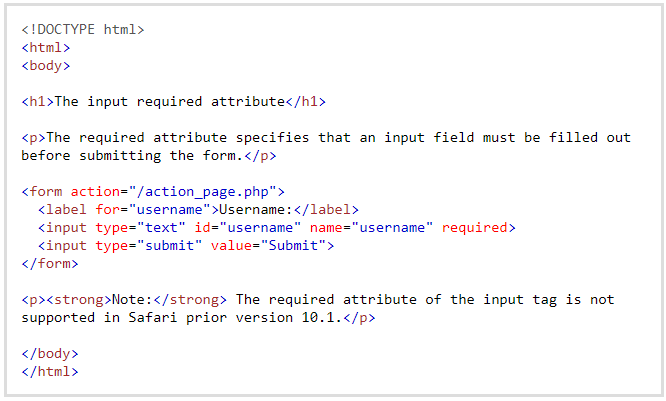
مثال
یک فیلد ورودی از نوع required:

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی step
ویژگی step در input فواصل عددی قانونی را برای یک فیلد ورودی مشخص می کند.
مثال: اگر step="3"، اعداد قانونی می توانند -3، 0، 3، 6 و غیره باشند.
نکته: این ویژگی می تواند همراه با ویژگی های max و min برای ایجاد محدوده ای از مقادیر قانونی استفاده شود.
ویژگی step با انواع ورودی زیر کار می کند: عدد، range، تاریخ، datetime-local ، ماه، زمان و هفته.
مثال
یک فیلد ورودی با فواصل عددی قانونی تعیین شده:

خروجی قطعه کد بالا به صورت زیر می باشد.

توجه: محدودیت های ورودی بی خطا نیستند و جاوا اسکریپت راه های زیادی برای افزودن ورودی غیرقانونی ارائه می کند. برای محدود کردن ورودی به صورت امن و مطمئن، باید توسط گیرنده (سرور) نیز بررسی شود!
ویژگی autofocus
ویژگی autofocus در ورودی مشخص می کند که یک فیلد ورودی باید به طور خودکار هنگام بارگیری صفحه focus شود.
مثال
اجازه دهید فیلد ورودی "نام" به طور خودکار هنگام بارگیری صفحه focus شود:

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی های ارتفاع و عرض
ویژگی های ارتفاع و عرض ورودی، ارتفاع و عرض یک عنصر <"input type="image> را مشخص می کنند.
نکته: همیشه هر دو ویژگی ارتفاع و عرض را برای تصاویر مشخص کنید. اگر ارتفاع و عرض تنظیم شده باشد، فضای مورد نیاز برای تصویر هنگام بارگذاری صفحه رزرو می شود. بدون این ویژگی ها، مرورگر اندازه تصویر را نمی داند و نمی تواند فضای مناسب را برای آن رزرو کند. درنتیجه طرح بندی صفحه در حین بارگذاری (در حین بارگذاری تصاویر) تغییر می کند.
مثال
یک تصویر را به عنوان دکمه ارسال (submit button) ، با ویژگی های ارتفاع و عرض تعریف کنید:

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی list
ویژگی لیست یا فهرست ورودی به عنصر <datalist> اشاره دارد که شامل گزینه های از پیش تعریف شده برای عنصر <input> است.
مثال
یک عنصر <input> با مقادیر از پیش تعریف شده در <datalist>:

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی تکمیل خودکار (autocomplete attribute)
ویژگی autocomplete در input مشخص می کند که آیا یک فرم یا یک فیلد ورودی باید تکمیل خودکار را روشن یا خاموش کند.
در طراحی سایت و ایجاد فرمهای HTML، ویژگی تکمیل خودکار به مرورگر اجازه می دهد تا مقدار را پیش بینی کند. هنگامی که کاربر شروع به تایپ در یک فیلد می کند، مرورگر باید گزینه هایی را برای پر کردن فیلد بر اساس مقادیر تایپ شده قبلی نمایش دهد.
ویژگی تکمیل خودکار با <form> و انواع <input> زیر کار می کند: متن، جستجو، آدرس اینترنتی، تلفن، ایمیل، رمز عبور، انتخابگرهای تاریخ، range و رنگ.
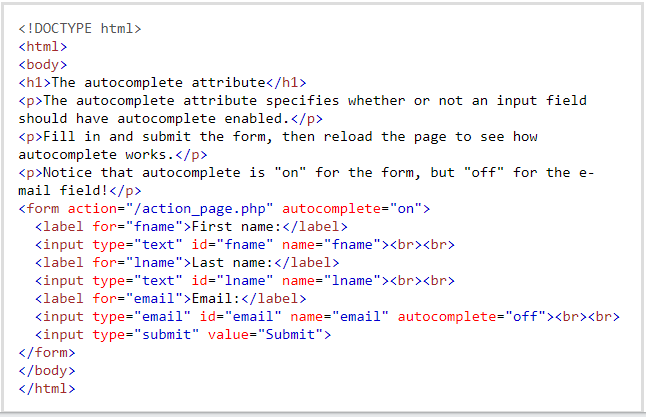
مثال
یک فرم HTML با تکمیل خودکار روشن و خاموش برای یک فیلد ورودی:

خروجی قطعه کد بالا به صورت زیر می باشد.

نکته: در برخی از مرورگرها ممکن است لازم باشد تکمیل خودکار را برای آن فعال کنید تا کار کند (در منوی مرورگر به "Preferences" نگاه کنید).




