Layout ها در ASP.NET Core
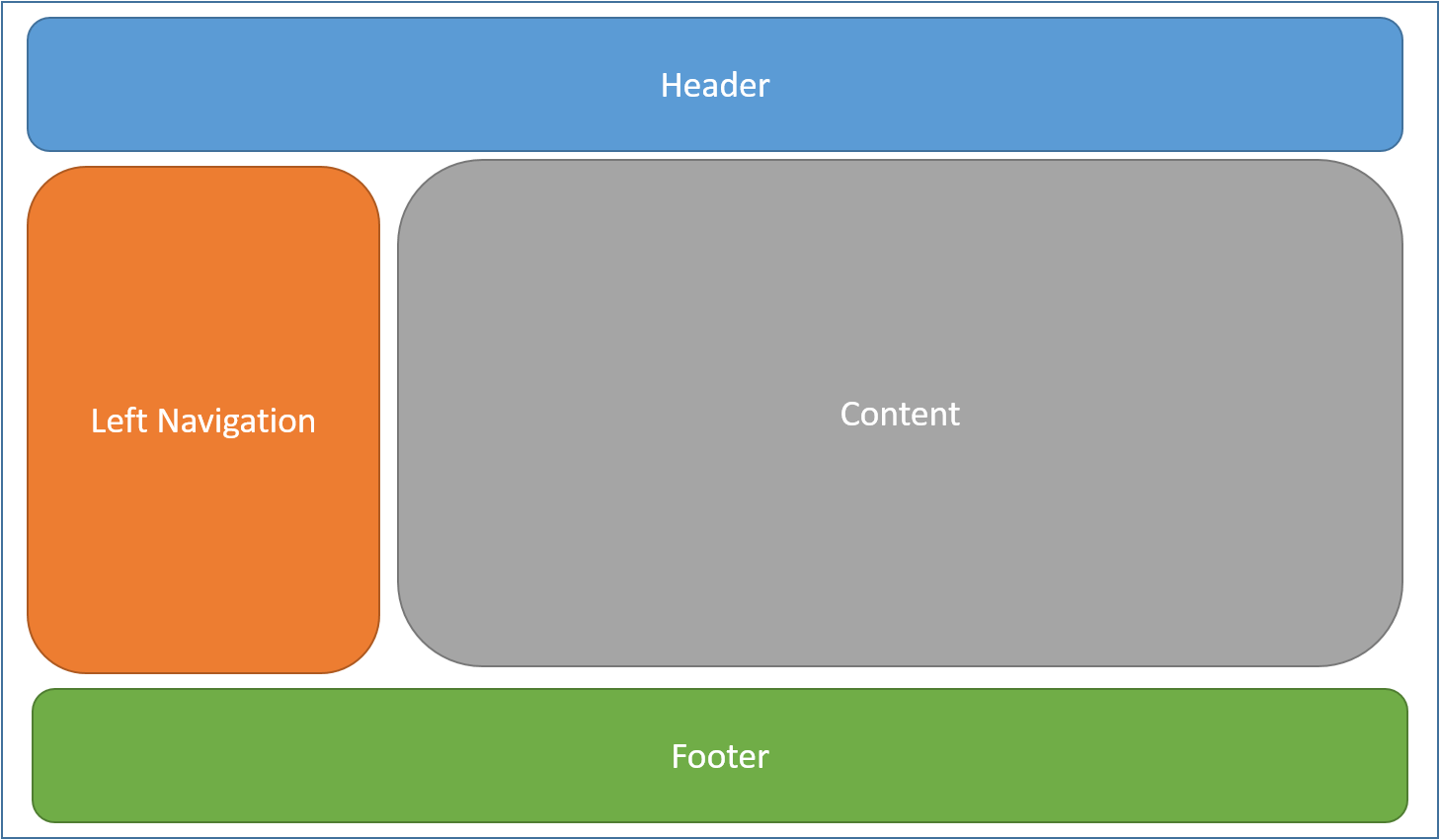
بیشتر برنامه های وب دارای یک قالب مشترک هستند که در هنگام حرکت از یک صفحه به صفحه دیگر، یک چارچوب یکسان یا به عبارتی یک تجربه مداوم را در اختیار کاربر قرار می دهند. هر قالب به طور معمول شامل بخش های مشترکی مانند header ، navigation یا menu و footer است.

ساختارهای متداول HTML مانند script ها و stylesheet ها اغلب توسط بسیاری از صفحات در یک برنامه وب استفاده می شوند. همه این عناصر مشترک ممکن است در یک فایل layout تعریف شوند، که از این پس می تواند توسط هر View ای که در برنامه ایجاد می شود، استفاده شود. استفاده از Layout ها کدهای تکراری را در Viewها کاهش می دهد. طبق کنوانسیون، Layout پیش فرض یک برنامه ASP.NET با نام _Layout.cshtml نامگذاری شده است.

زمانی که شما View ای را ایجاد می کنید می توانید با استفاده از سینتکس razor یک layout برای View مشخص کنید.

برای مشخص کردن layout برای یک View شما می توانید از آدرس دهی کامل مانند /Views/Shared/_Layout.cshtml)) یا از یک partial name مانند _Layout استفاده کنید.
به طور پیش فرض، هر Layout باید یک RenderBody را فراخوانی کند. هر جا که فراخوانی RenderBody قرار گرفته باشد، محتوای view در آن موقعیت قرار می گیرد.
Section ها
موتور Razor از مفهومی با عنوان section پشتیبانی می کند. Section ها به شما اجازه می دهند تا قسمت های مختلفی را در یک view به صورت مستقل با اختصاص یک نام به آن ها ایجاد کنید و سپس آن ها را در Layout فراخوانی کنید. به این ترتیب می توان کنترل دقیقی بر روی مکان قرارگیری محتویات view در Layout داشت.
Layout ها می توانند با فراخوانی RenderSection به صورت اختیاری به یک یا چند Section ارجاع داشته باشند.
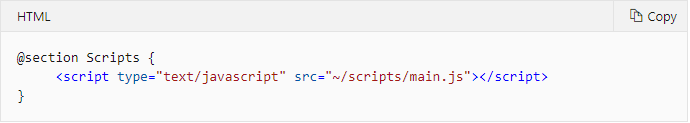
در شکل زیر View ای را می بینید که یک section در آن تعریف شده است:

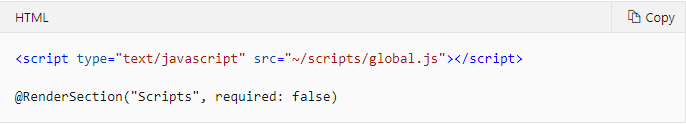
Section ها با دستور section@ موتور Razor ایجاد می شوند و پس از آن، یک نام دلخواه برای section در نظر گرفته می شود. در تصویر بالا ما یک section به نام scripts در View ایجاد کردیم. بدنه یک section، ادغامی از دستورات Razor و محتویات ثابت است. در تصویر زیر Layout ای را می بینید که از section ای که در View قبل ایجاد کردیم استفاده می کند:

محتویات section با استفاده از یک helper به نام RenderSection در Layout قرار می گیرد. این helper دو پارامتر می گیرد. پارامتر اول نام section هست که برای صدا زدن در صفحات پیرو ( view هایی که از این Layout استفاده می کنند ) استفاده می شود. پارامتر دوم یک مقدار true/false هست که می گوید آیا این section باید در تمامی صفحات پیرو استفاده شود یا خیر. مقدار پیش فرض برای این پارامتر true هست و درصورتی که مقداری برای این پارامتر مشخص نکنید true منظور می شود. اگر این پارامتر را برابر با مقدار true قرار دهید در صورتی که در صفحات پیرو این section را صدا نزنید با خطا مواجه می شوید. بنابراین اگر true باشد حتی اگر خالی هم باشد باید حتما صدا زده شود. ولی اگر مقدار این پارامتر برابر با false باشد اختیاری می باشد و در صورتی که در صفحات پیرو این Layout صدا زده نشود مشکلی پیش نخواهد آمد.
توجه داشته باشید که قسمت هایی از view که در یک section تعریف نشده اند با استفاده از helper ای به نام RenderBody در صفحه قرار می گیرند.
در یک view تنها section هایی می توانند تعریف شوند که در Layout با استفاده از RenderSection فراخوانی شده اند. اگر section هایی را در یک view فراخوانی کنید و آن section در Layout فراخوانی نشود، خطایی رخ خواهد داد.
نکته دیگری که باید به آن توجه داشت این است که ادغام section ها و محتویات ثابت در یک view کار مناسبی نیست. بهتر است همه section ها را در آغاز یا انتهای view تعریف کرد و بخش هایی که در section ها قرار نمی گیرند را پیش یا پس از section ها قرار داد تا به این صورت تشخیص اینکه کدام قسمت های view به عنوان section در نظر گرفته می شوند و کدام قسمت با استفاده از RenderBody پردازش می شود آسان تر باشد.
Importing Shared Directives
View ها می توانند از دستورالعمل های Razor برای import کردن namespace ها استفاده کرده و از تزریق وابستگی بهره بگیرند. به عنوان مثال شما می توانید فایل های مشترکی را که در اکثر view ها استفاده می شوند را در فایل _ViewImports.cshtml مشخص کنید. بدین ترتیب دیگر نیازی به import کردن فایل ها به صورت مجزا در هر View ای که از این فایل ها استفاده می کند ندارید و بنابراین از کپی کدهای تکراری در View ها جلوگیری می شود.
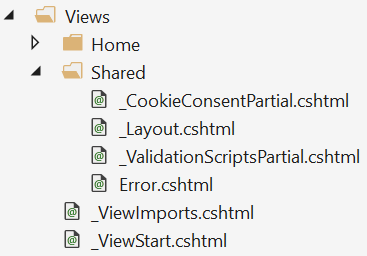
فایل _ViewImports.cshtml برای یک برنامه ASP.NET Core MVC معمولاً در پوشه Views قرار می گیرد. البته فایل _ViewImports.cshtml را می توان در هر فولدری قرار داد، در این صورت فقط به view های داخل همان پوشه و زیر پوشه های آن اعمال می شود. تنظیمات _ViewImports مشخص شده در سطح root ممکن است در سطح فولدر override شوند. به عبارتی فایل _ViewImports به صورت سلسه مراتبی است به این معنا که اگر یک فایل _ViewImports در سطح root تعریف شده باشد و یک فایل _ViewImports دیگر در یک فولدر دیگر تعریف شده باشد، ابتدا فایل _ViewImports ای که در سطح root تعریف شده است اجرا می شود.
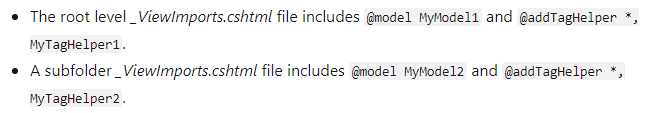
در مثال زیر View های موجود در subfolder به هر دو Tag Helper ها و مدل MyModel2 دسترسی خواهند داشت.

Running Code Before Each View
کدی که باید قبل از یک view اجرا شود باید در فایل _ViewStart.cshtml قرار گیرد. طبق قرارداد، فایل _ViewStart.cshtml در پوشه Views قرار دارد و عبارات ذکر شده در _ViewStart.cshtml قبل از نمایش کامل هر view (غیر از layout یا partial view) اجرا می شود. مانند _ViewImports.cshtml ، _ViewStart.cshtml سلسله مراتبی است. به عبارتی اگر یک فایل _ViewStart.cshtml در فولدر Views تعریف شده باشد، این فایل پس از اجرای فایل تعریف شده در سطح root اجرا می شود (در صورت وجود).
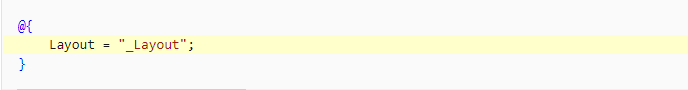
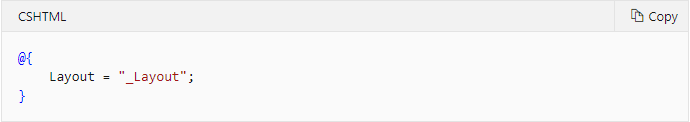
به عنوان مثال فایل _ViewStart.cshtml زیر مشخص می کند که تمام view ها باید از قالب _Layout.cshtml استفاده کنند.

معمولا فایل های _ViewImports و _ViewStart در مسیر /Views/Shared قرار نمی گیرند و محل قرارگیری این فایل ها در فوادر Views است.