Partial View یک فایل Razor با پسوند .cshtml است که همانند View ها، قابلیت Render کردن HTML و کدهای C# را دارد و درون یک View دیگر صدا زده می شود. از Partial View در برنامه های MVC و همچنین Razor Pages استفاده می شود. چه زمانی از Partial View استفاده کنیم:
Partial View ها راه حل های مناسبی برای موارد زیر هستند:
- شکستن View ها با کدهای HTML زیاد به تکه های کوچکتر
- Partial View این امکان را به ما می دهد که در یک View بزرگ با کدهای HTML پیچیده که هرکدام منطق کاری خودشان را دارند، هر یک از این قطعه کد ها را به قسمت های کوچکتری بشکنیم. بنابراین، View اصلی، تنها به Partial View ها Reference خواهد داشت و بهتر می توان آن را مدیریت کرد.
- کاهش تکرار کدهای رایج بین بخش های مختلف برنامه درون View ها
- Partial View کمک می کند تا کدهای HTML تکراری که بین View های گوناگون استفاده شده اند را در یک نقطه مدیریت کنیم و هرگاه که آنها را تغییر دادیم، نتیجه View ها نیز تاثیر بگیرند. با این کار، تکرار در سرتاسر برنامه کاهش پیدا می کند.
نکته: از Partial View برای کدهایی که منطق پیچیده دارند استفاده نکنید، به جای آن باید از View Component استفاده کنیم.
شما می توانیم مقاله مربوط به آموزش View Component را در اینجا بخوانید.
تعریف Partial View
Partial View یک فایل .cshtml است که درون فولدر View در MVC یا Pages در Razor Pages قرار دارد. در ASP.NET Core MVC ، View Result یک کنترلر هم می تواند View و هم Partial View را بازگرداند(Return کند). در Razor Pages نیز یک PageModel می تواند Partial View را به عنوان PartialViewResult برگرداند. نام فایل های Partial View معمولا با پیشوند(_) شروع می شوند. این مدل نامگذاری اجباری نیست، اما تفاوت Partial View ها را از View های اصلی مشخص می کند.
ساختن Partial View در Razor Pages
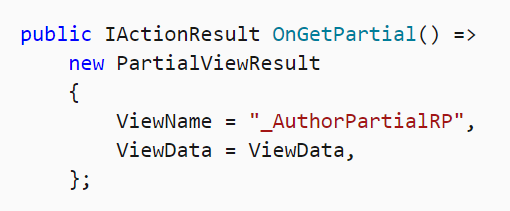
در Razor Pages به صورت زیر می توان Partial View را از طریق PageModel برگرداند:

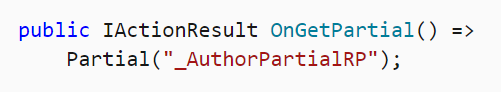
اما یک متد کمکی (Helper Method) جدید که در .NET Core 2.2 به بعد وجود دارد، این عملیات را آسانتر و کوتاهتر می کند:

استفاده از Partial View
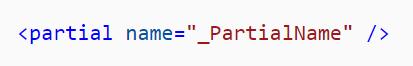
Partial View را می توان با استفاده از Tag Helper فراخوانی کرد. فقط دقت کنید که برای استفاده از Tag Helper نیاز به ASP.NET Core 2.1 به بعد است. Partial Tag Helper به صورت همزمان و موازی (Async) یک Partial View را Render می کند و نحوه استفاده از آن به این شکل است:

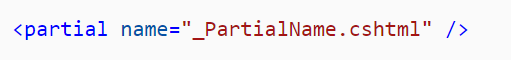
دقت کنید، زمانی که پسوند Partial View را ذکر می کنیم، Tag Helper به دنبال Partial View در همین فولدر می گردد، پس Partial View باید در فولدر همان View ای که درون آن صدا زده شده، قرار داشته باشد:

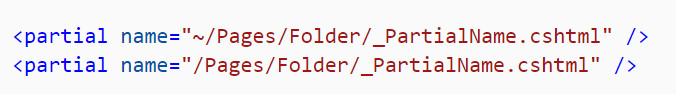
در مثال های زیر، ما به دنبال Partial View در Root برنامه می گردیم. مسیرهایی که با (/) یا (~/) شروع می شوند، اشاره به Root برنامه دارند. به مثال های زیر در حالت Razor Pages و MVC دقت کنید.
در Razor Pages :

و در MVC :

مثال زیر Reference به یک Partial View با استفاده از Relative Path نمایش می دهد:

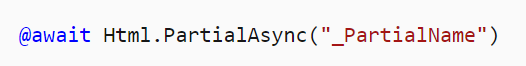
همچنین Partial View را می توانیم با استفاده از Async HTML Helper نیز فراخوانی کنیم. زمانی که می خوایم از HTML Helper استفاده کنیم، بهترین راهکار این است که از متد PartialAsync استفاده کنیم. به این صورت:

دقت کنید، زمانی که پسوند Partial View را ذکر می کنیم، HTML Helper به دنبال Partial View در همین فولدر می گردد، پس Partial View باید در فولدر همان View ای که درون آن صدا زده شده، قرار داشته باشد:

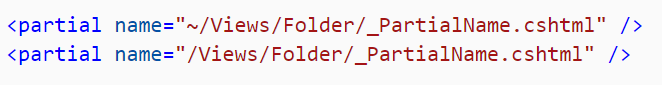
در مثال های زیر، ما به دنبال Partial View در Root برنامه می گردیم. مسیرهایی که با (/) یا (~/) شروع می شوند، اشاره به Root برنامه دارند. به مثال های زیر در حالت Razor Pages و MVC دقت کنید.
در Razor Pages :

در MVC :

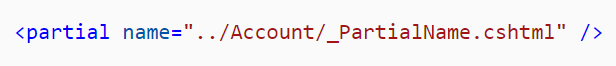
مثال زیر Reference به یک Partial View با استفاده از Relative Path نمایش می دهد:

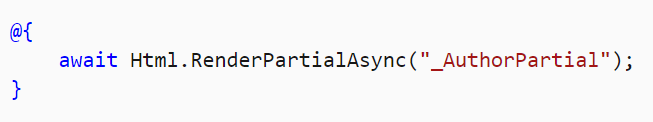
به طور مشابه، شما می توانید از متد RenderPartialView برای لود کردن Partial View ها استفاده کنید. این متد نتیجه Partial View را به طور مستقیم به Response ارسال می کند و چون پاسخی به صفحه برنمیگرداند پس باید درون Razor Code Block صدا زده بشود. به این صورت:

چون این متد، نتیجه را مستقیم به Response استریم می کند، و چیزی برنمیگرداند، در بعضی شرایط و سناریوها عملکرد و Performance بهتری از خود به نمایش می گذارد. در شرایطی که Performance برایتان خیلی مهم است، هر دو حالت ذکر شده در مثال های بالا را بررسی کنید و بین آنها انتخاب کنید.
ASP.NET Core کجا به دنبال Partial View می گردد
در Razor Pages :
- همین فولدری که Partial View در آن صدا زده می شود.
- دایرکتوری بالایی فولدری که Partial View در آن صدا زده می شود.
- /Shared
- /Pages/Shared
- /Views/Shared
در MVC :
- /Areas/<Area-Name>/Views/<Controller-Name>
- /Areas/<Area-Name>/Views/Shared
- /Views/Shared
- /Pages/Shared
ارسال اطلاعات به Partial View
شما می توانید یک مدل را به Partial View ارسال کنید. حال این مدل می تواند هر Object از هر جنسی باشد. اما دقت کنید که مدل درون Partial View نیز از همین جنس تعریف شده باشد. ارسال مدل به Partial View به این صورت زیر انجام می پذیرد.
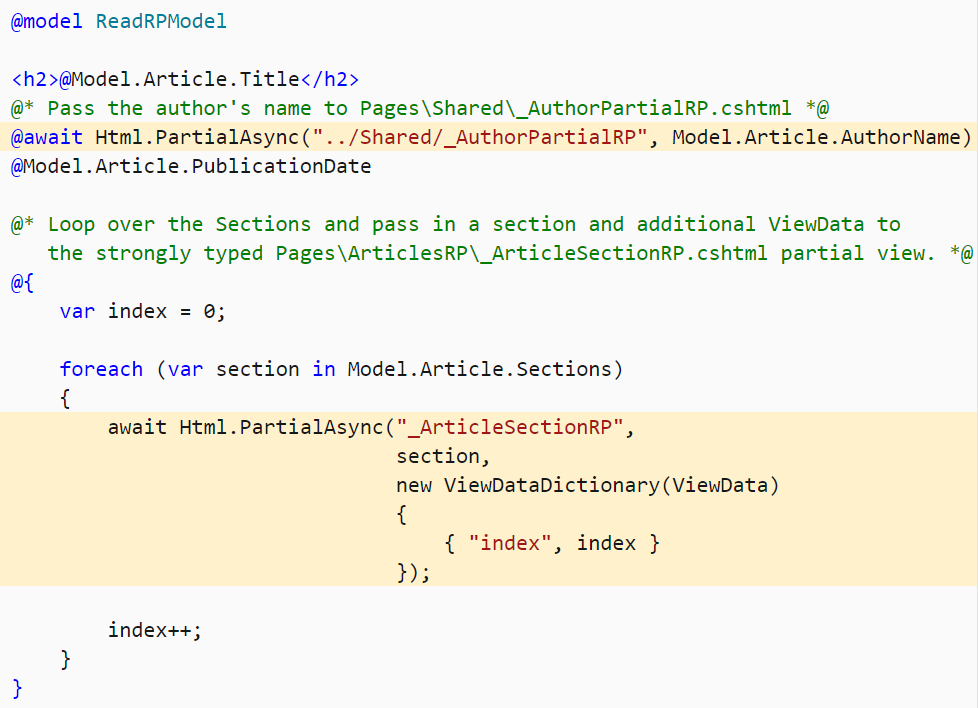
در Razor Page :

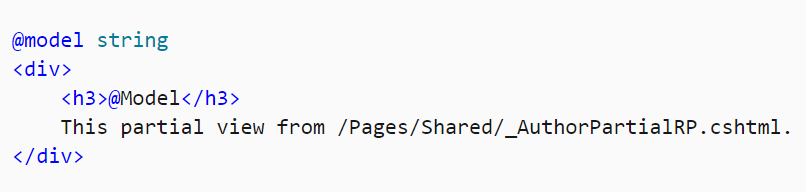
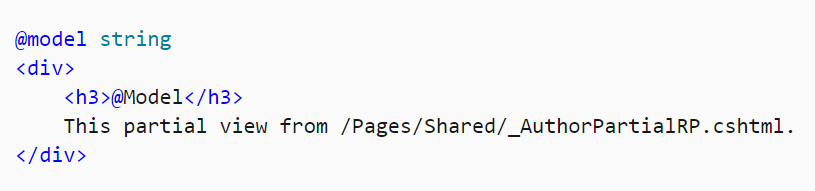
و فایل Partial View اول به این شکل خواهد بود:

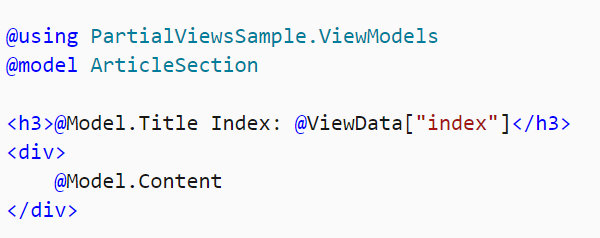
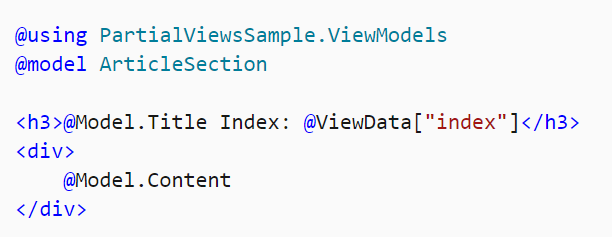
و در حالت دوم، فایل Partial View به شکل زیر است:

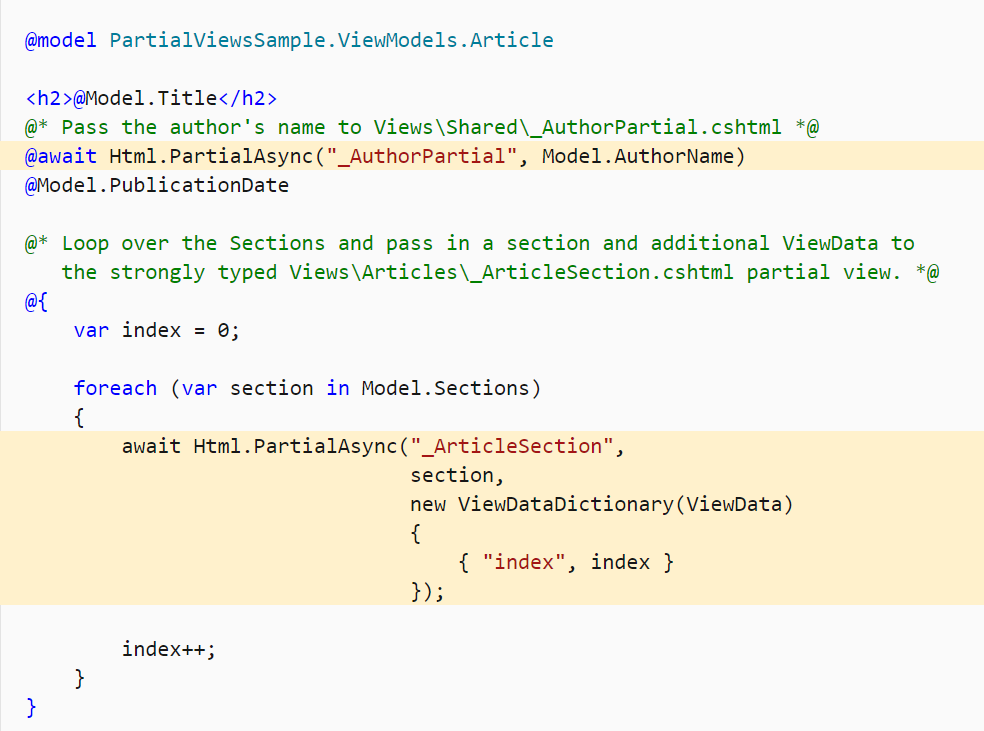
در MVC :

و فایل Partial View اول به این شکل خواهد بود:

و در حالت دوم، فایل Partial View به شکل زیر است:

در بالا توضیحات خوبی نسبت به Partial View ارائه شد. اما در موارد زیادی شما وقتی می خواهید اطلاعات Partial View را به صورت جداگانه از دیتابیس فراخوانی کنید یا منطق کسب و کار پیچیده ای را برای آن داشته باشید، استفاده از Partial View گزینه مناسبی نخواهد بود و باید مشکل را از طریق View Component حل کرد. در مقاله ASP.NET Core View Component توضیحات خوبی درباره View Component و ماهیت و چگونگی استفاده از آن ذکر شده است که خواندن آن را به شما دوستان عزیز پیشنهاد می کنم.




