گزینشگرهای jQuery یکی از مهمترین بخش های کتابخانه jQuery هستند. گزینشگرهای jQuery به شما امکان می دهند عناصر HTML را پیدا و دستکاری کنید.
از گزینشگرهای jQuery برای انتخاب عناصر HTML بر اساس name ، id ، class ، type ، attributes ، مقادیر attribute ها و موارد دیگر استفاده می شود. این ها مبتنی بر انتخابگرهای موجود در CSS هستند و علاوه بر این JQuery گزینشگرهای دلخواه خود را نیز دارد.
همه گزینشگرها در jQuery با علامت دلار و پرانتزها شروع می شوند: $() .
Element selector in JQuery
گزینشگر عنصر در jQuery عناصر را بر اساس نام عنصر انتخاب می کند. می توانید تمام عناصر < p > در صفحه را به شکل زیر انتخاب کنید:

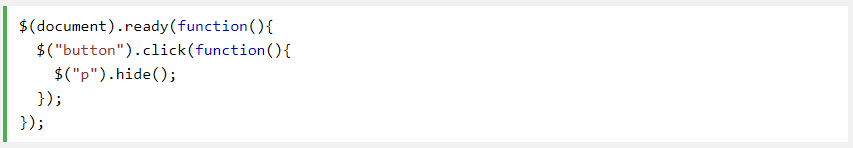
مثال: وقتی کاربر روی یک دکمه کلیک می کند ، همه عناصر < p > پنهان می شوند:

id selector in JQuery
گزینشگر id در JQuery از ویژگی id یک تگ HTML برای پیدا کردن عنصر خاص استفاده می کند. یک id باید در یک صفحه منحصر به فرد باشد ، بنابراین وقتی می خواهید یک عنصر واحد و منحصر به فرد را پیدا کنید، باید از #id استفاده کنید. برای یافتن عنصر با id خاص ، یک کاراکتر # بنویسید و به دنبال آن id عنصر HTML را قرار دهید.

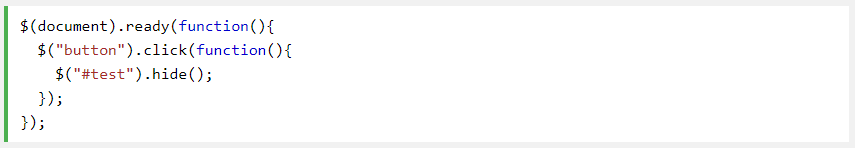
مثال: وقتی کاربر روی یک دکمه کلیک می کند ، عنصر با شناسه test پنهان می شود:

Class selector in JQuery
گزینشگر کلاس در JQuery عناصر با کلاس خاصی را پیدا می کند. برای پیدا کردن عناصر با یک کلاس خاص ، یک کاراکتر . بنویسید و به دنبال آن نام کلاس را بنویسید.

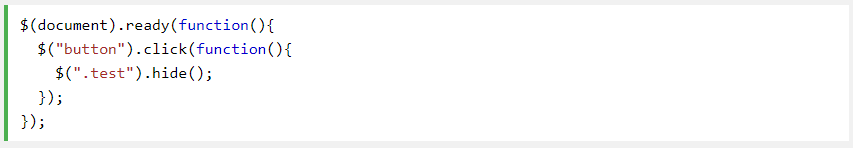
مثال: هنگامی که کاربر روی یک دکمه کلیک می کند، عناصر با کلاس test پنهان می شوند:

در جدول زیر نمونه های بیشتری از گزینشگرهای JQuery آورده شده است:
توضیحات | سینتکس |
همه عناصر HTML را انتخاب می کند. | $("*") |
عنصر HTML جاری را انتخاب می کند. | $(this) |
همه تگ های < p > که کلاس intro دارند را انتخاب می کند. | $("p.intro") |
اولین تگ < p > را انتخاب می کند. | $("p:first") |
اولین تگ < li > از اولین <ul> را انتخاب می کند. | $("ul li:first") |
اولین تگ < li > از هر تگ < ul > را انتخاب می کند. | $("ul li:first-child") |
همه تگ ها با صفت “href” را انتخاب می کند. | $("[href]") |
همه تگ های < a > که مقدار صفت target آن ها برابر “_blank” است را انتخاب می کند. | $("a[target='_blank']") |
همه تگ های < a > که مقدار صفت target آن ها مخالف “_blank” است را انتخاب می کند. | $("a[target!='_blank']") |
همه تگ های < button > و همه تگ های < input > که type آنها برابر “button” است را انتخاب می کند. | $(":button") |
همه تگ های زوج < tr > را انتخاب می کند. | $("tr:even") |
همه تگ های فرد < tr > را انتخاب می کند. | $("tr:odd") |