لطفا خودتان را تکرار نکنید! (Don’t repeat yourself)
یکی از اصول اصلی طراحی در DRY ، MVC (خودتان را تکرار نکنید!) می باشد . ASP.NET Core MVC شما را ترغیب می کند تا هر عملکردی را فقط یک بار بنویسید، سپس از آن در تمام بخش های برنامه استفاده کنید. این کار مقدار کدهایی که باید بنویسید را کاهش داده و احتمال خطا در کد را نیز کم می کند و کد را برای تست و ذخیره سازی آسان تر می کند.
قابلیت اعتبارسنجی فراهم شده توسط MVC و Entity Framework Core Code First مثال خوبی برای اصل DRY است. شما می توانید قوانین اعتبارسنجی را در یک مکان معین بنویسید (در model class) و سپس از این قوانین در تمام قسمت های برنامه استفاده می شود.
اضافه کردن قوانین اعتبارسنجی به یک movie model
Namespace متعلق به DataAnnotations تعدادی از اعتبارسنجی های از پیش نوشته شده را فراهم می کند که به یک کلاس (Class) یا ویژگی از کلاس (Property) اعمال می شوند. DataAnnotation ها همچنین شامل خصوصیات فرمت کردن مانند DataType می باشند که به فرمت کردن کمک کرده و هیچ اعتبارسنجی ای را فراهم نمی کنند.
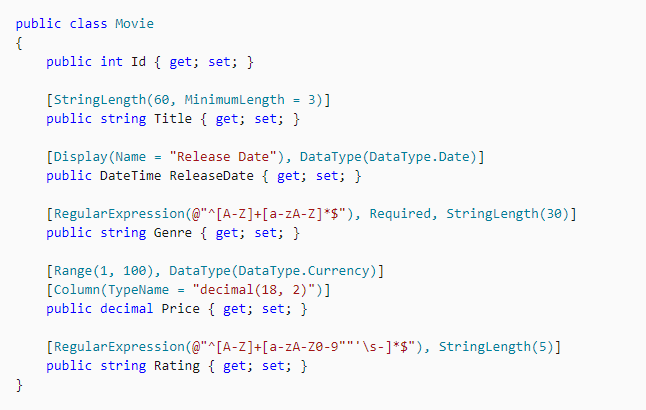
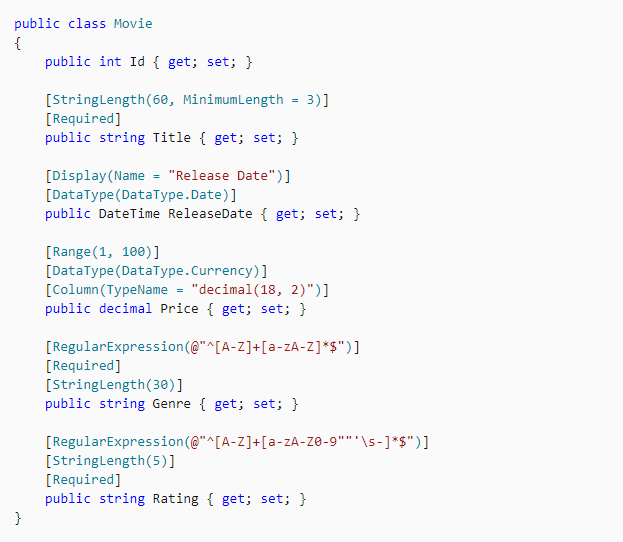
کلاس Movie را به منظور استفاده از خصوصیت های اعتبار سنجی از پیش نوشته شده در فریمورک Asp.net Core مانند Required, StringLength, RegularExpression و Range ویرایش کنید.

Attribute های اعتبارسنجی، عملکردی را که شما برای اجرا روی Property های مدلی نیاز دارید را مشخص می کنند:
- ویژگی های Required و MinimumLength این رفتار را که یک property باید مقدار داشته و خالی نباشد را نشان می دهد.
- برای ویژگی Rating از RegularExpression برای محدود کردن کارکتری های ورودی به کار می رود. در کد بالا ژانر (Genre):
- باید فقط از جنس حروف باشد.
- اولین حرف باید حرف بزرگ باشد. فضای خالی، اعداد و کاراکترهای خاص مجاز نیستند.
- RegularExpression در ویژگی Rating:
- اولین حرف باید حرف بزرگ باشد.
- کاراکترهای خاص و اعداد در فضاهای بعدی مجاز می باشند. "PG-13" برای Rating معتبر است، اما بعنوان ژانر قابل قبول نیست.
- ویژگی Range یک مقدار را درون یک محدوده ی مشخص تعیین می کند.
- ویژگی StringLength به شما این امکان را می دهد تا کمترین و بیشترین طول یک property از جنس رشته (string) را تنظیم کنید.
- مقادیری مانند (decimal, int, float, DateTime) اساسا اجباری بوده و به ویژگی [Required] نیازی ندارند. در حقیقت مقدار پیشفرض آن ها 0 درنظر گرفته شده است.
به کاربردن قوانین اعتبارسنجی که بصورت اتوماتیک توسط ASP.NET Core اجرا می شوند، به شما کمک می کند تا برنامه ی خود را استوار تر کنید. همچنین به شما اطمینان خاطر می دهد که اعتبارسنجی چیزی را فراموش نکرده اید و یا سهوا اطلاعات بدی را وارد دیتابیس نکرده اید.
نمایش خطا اعتبارسنجی UI (client-side validation)
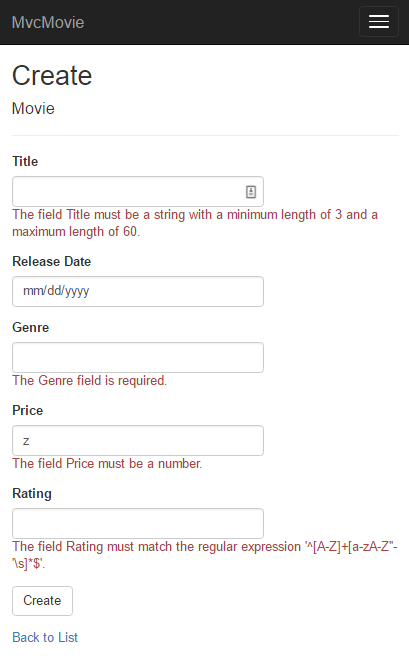
برنامه را اجرا کرده و سپس به MoviesController بروید. روی لینک Create New کلیک کرده و یک فیلم جدید اضافه کنید. فرم را با تعدادی از مقادیر نامعتبر پر کنید. به محض اینکه jQuery client side validation خطا را تشخیص دهد، یک پیغام خطا نمایش می دهد.

به خاطر داشته باشید که چگونه فرم بصورت خودکار خطاهای اعتبار سنجی مناسب را در هر فیلدی که دارای مشکل بود نمایش داد. خطاها هم در client-side (با استفاده از JavaScript و jQuery) و هم server-side (برای وقتی که یک کاربر JavaScript را غیرفعال کرده است) بررسی می شوند.
یک مزیت قابل توجه این است که شما نیازی به عوض کردن حتی یک خط کد در کلاس MoviesController و یا در صفحه Create.cshtml به منظور فعال کردن این اعتبارسنجی در سمت کاربری یا همان UI ندارید. کنترلر و view هایی که شما قبل تر در این آموزش ساختید بصورت اتوماتیک قوانین اعتبارسنجی ای که روی Property های کلاس Movie است را دریافت کرده اند و خطاهای مناسب نمایش می دهند. اعتبارسنجی را با اکشن متد Edit تست کنید و مشاهده کنید که همان اعتبار سنجی مشابه اعمال می شود.
تا زمانی که خطاهای اعتبارسنجی سمت کاربر (client side validation) همگی رفع نشده باشند، اطلاعات فرم به سرور ارسال نمی شود. شما می توانید با قرار دادن یک break point در متد HTTP Post این موضوع را بررسی کنید.
اعتبارسنجی چگونه کار می کند
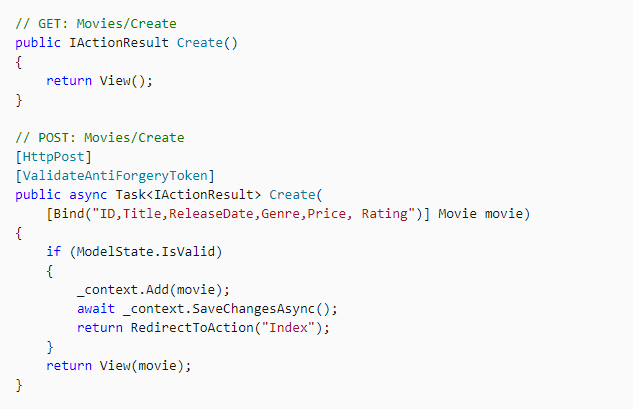
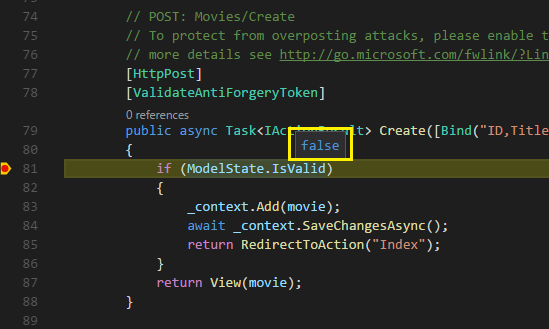
شاید برایتان عجیب باشد که چگونه اعتبار سنجی UI بدون هیچ گونه آپدیتی روی کد در کنترلر یا views بوجود آمد. کد زیر دو متد Create را نشان می دهد.

اولین اکشن متد ([HTTPGet] Create) ، فرم Create اولیه را به کاربر نشان می دهد. دومین ورژن ([HttpPost]) ، فرمی که کاربر به سرور ارسال کرده و شامل اطلاعات وارد شده می باشد را مدیریت می کند. این متد، ModelState.IsValid را به منظور بررسی خطاهای اعتبارسنجی کلاس Movie و اطلاعات پر شده توسط کاربر، فراخوانی می کند. فراخواندن این متد هر کدام از ویژگی های اعتبارسنجی که روی کلاس Movie اعمال شده اند را ارزیابی می کند. اگر شی خطا اعتبارسنجی داشته باشد، متد Create فرم را به همراه خطاهای موجود مجددا نمایش می دهد. اگر خطا در کار نباشد این متد شی Movie جدید را در دیتابیس ذخیره می کند. در این مثال، تا زمانی که در client side خطاهای اعتبارسنجی وجود داشته باشد، فرم به سمت سرور ارسال نمی شود. دومین متد Create وقتی که خطاهای اعتبارسنجی client side وجود دارند فراخوانده نمی شود. اگر شما جاوا اسکریپت را در مرورگر خود غیرفعال کنید، اعتبارسنجی client غیرفعال شده و شما می توانید متد ModelState.IsValid را تست کرده و هر گونه خطا اعتبارسنجی را تشخیص دهید.
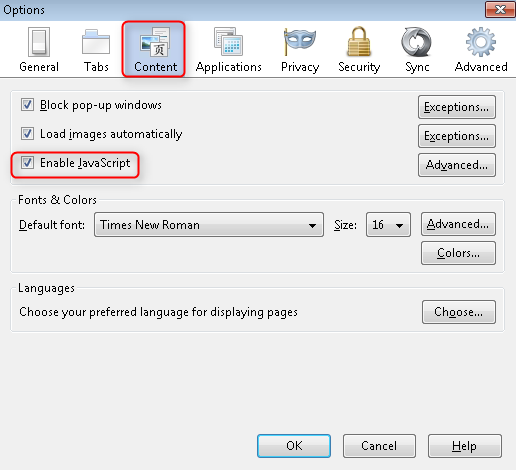
شما می توانید یک break point در متد [HttpPost] Create تنظیم کنید و مشاهده کنید که این متد فراخوانی نمی شود، اعتبارسنجی client side، اطلاعات فرم را هنگامی که خطاهای اعتبار سنجی تشخیص داده شده باشند ارسال نمی کند. اگر جاوا اسکریپت را در مرورگر خود غیرفعال کنید و سپس فرم را با خطا ارسال کنید، به break point می رسید و مشخص می شود که متد [HttpPost] Create فراخوانی شده است. شما هنوز هم اعتبارسنجی کامل را بدون جاوا اسکریپت در سمت سرور دریافت می کنید. عکس زیر نشان می دهد که چطور جاوا اسکریپت را در فایرفاکس غیرفعال کنید:

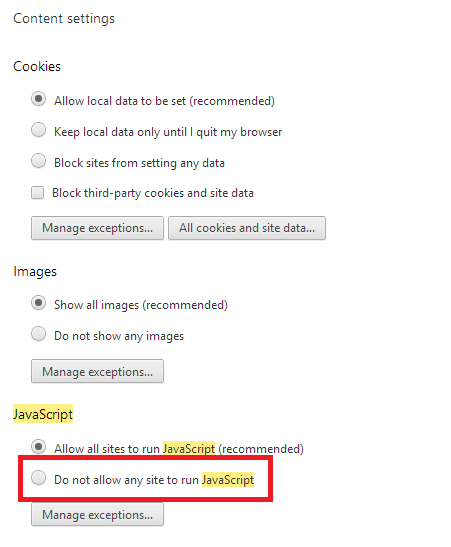
و همچنین می توانید جاوااسکریپت را به شکل زیر در گوگل کروم غیرفعال کنید:

بعد از اینکه جاوا اسکریپت را غیرفعال کردید، دیتای نامعتبر را ارسال کنید و وارد debugger شوید.

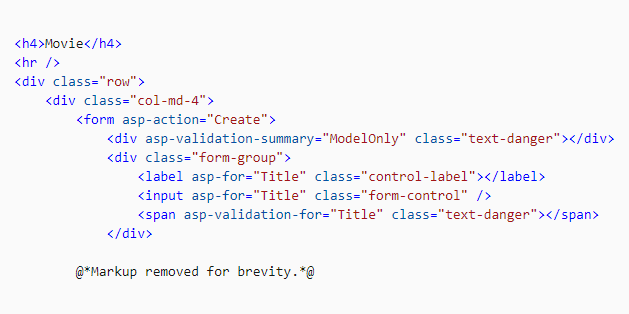
بخشی از کد صفحه Create.cshtml در زیر پایین نشان داده شده است:

کد بالا توسط اکشن متدها و برای نمایش فرم اولیه و نمایش مجدد آن در زمان یک خطا به کار می رود.
Input Tag Helper از ویژگی های DataAnnotation ها استفاده کرده و روی کدهای صفحه ویژگی های HTML مورد نیاز برای اعتبارسنجی از طریق jquery را تولید می کند. Validation Tag Helper خطاهای اعتبارسنجی را نشان می دهد. نکته جالب در این روش این است که، نه کنترلر و نه صفحه چیزی در مورد قوانین اعتبارسنجی در حال اجرا و خطاهای نمایش داده شده نمی دانند. این قوانین اعتبارسنجی بصورت خودکار بر روی این صفحه و یا هر صفحه دیگری که ممکن است برای ویرایش مدل خود درست کنید، اعمال می شوند.
وقتی که شما می خواهید منطق اعتبارسنجی را تغییر دهید، می توانید اینکار را با اضافه کردن ویژگی های اعتبارسنجی به مدل خود انجام دهید. نیازی نیست که راجع به منتاقض بودن بخش های مختلف اپلیکیشن با چگونگی اجرای قوانین نگران باشید. تمام منطق های اعتبارسنجی در یک مکان تعریف شده و در همه جا استفاده خواهند شد. این نوع رفتار کد را خیلی تمیز نگه داشته و کد را برای نگه داری و تکامل دادنش آسان تر می کند. و این به این معناست که شما با تمام وجود اصل DRY افتخار خواهید کرد!
استفاده از ویژگی های DataType
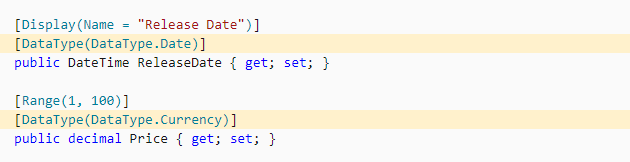
فایل Movie.cs را باز کنید و کلاس Movie را بررسی کنید. System.ComponentModel.DataAnnotations ویژگی های فرمت کردن را برای تعبیه تعدادی ویژگی های اعتبارسنجی فراهم می کند. ما قبلا یک مقدار عددی DataType را روی release date و فیلدهای قیمت اعمال کرده ایم. کد زیر مشخصه های ReleaseDate و Price را با ویژگی DataType مناسب نمایش می دهد.

ویژگی های DataType فقط به موتور تولید کننده صفحه (View Engine) به منظور فرمت کردن اطلاعات اشاره می کند و ویژگی هایی را مانند mailto:email.com برای تگ a فراهم می کند. شما می توانید از ویژگی RegularExpression برای اعتبارسنجی فرمت اطلاعات استفاده کنید. ویژگی DataType برای مشخص کردن یک اطلاعات که خاص تر از نوع حقیقی دیتابیس می باشد استفاده می شود، آن ها ویژگی های اعتبارسنجی نمی باشند. در این مورد ما فقط می خواهیم تاریخ را دنبال کنیم، نه زمان، شماره ی تلفن، واحد پولی، آدرس ایمیل و.. .. ویژگی DataType همچنین می تواند اپلیکیشن را قادر کند تا بصورت خودکار ویژگی های type-specific را فراهم کند. برای مثال، یک لینک mailto: می تواند برای DataType.EmailAddress ساخته شود، و یک date selector می تواند برای DataType.Date در مرورگرهایی که HTML5 را پشتیبانی نمی کنند فراهم شود. ویژگی های DataType ، HTML 5 data- را خارج می کند. ویژگی های DataType هیچ گونه اعتبارسنجی ای را فراهم نمی کنند.
DataType.Date فرمت تاریخی که نمایش داده می شود را تایین نمی کند. بصورت پیش فرض، فیلد دیتا طبق فرمت های پیش فرض بر اساس CultureInfo سرور نمایش داده می شود.
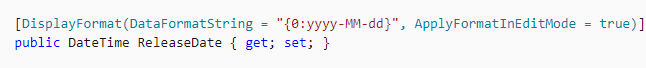
ویژگی DisplayFormat برای مشخص کردن فرمت تاریخ بصورت واضح می باشد:

تنظیمات ApplyFormatInEditMode مشخص می کند که در زمان ویرایش هم نیاز به تامین این فرمت از اطلاعات است (ممکن است برای بعضی از فیلدها نیاز نباشد) برای مثال برای مقادیر پولی، ممکن است نیازی به سمبل واحد پولی در متن برای ویرایش نداشته باشید.
می توانید از ویژگی DisplayFormat استفاده کنید، اما بهتر است که از DataType استفاده کنید. ویژگی DataType معانی اطلاعات را به طوری که باید روی یک صفحه نمایش ارائه شود، انتقال می دهد و مزایای زیر را که شما با DisplayFormat به آن دسترسی ندارید به شما می دهد:
- مرورگر می تواند ویژگی های HTML5 را فعال کند (برای مثال برای نشان دادن calendar control، نشانه ی واحد پولی مناسب، لینک های ایمیل و...)
- به طور پیش فرض، مرورگر، اطلاعات را با استفاده از فرمت درست طبق محل شما ارائه می دهد.
- ویژگی DataType می تواند قابلیت انتخاب فیلد درست برای ارائه ی اطلاعات را در موتور MVC فعال کند.
توجه داشته باشید که اعتبارسنجی از طریق jquery روی Range و DateTime اعمال نمی شود. به عنوان مثال کد زیر همیشه خطا می دهد:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
شما نیاز خواهید داشت که اعتبارسنجی jQuery date را به منظور استفاده از ویژگی Range با DateTime غیر فعال کنید. این معمولا کار خوبی نیست که hard dates را در مدل هایتان compile کنید، در نتیجه استفاده از ویژگی Range و DateTime مایوس کننده می باشد. کد پایین ترکیب ویژگی ها را در یک خط نشان می دهد: