View Component
View Component ها بسیار شبیه به partial View هستند، اما از قدرت بیشتری برخوردارند. partial view ها از Model Binding استفاده نمی کنند و تنها وابسته به اطلاعاتی اند که به آن ها پاس داده می شود. در این مقاله از Controller و View استفاده شده، اما View Component در Razor page ها نیز کاملا قابل استفاده است و هیچ مشکلی ندارد.
یک View Component:
- قسمتی از Response به کاربر را به جای تمام آن Render می کند.
- همان قابلیت های جداسازی نگرانی ها (Separation-Of-Concerns) و تست پذیری (Testability) را که Controller و View ها وجود دارد را ارائه می دهد.
- می تواند پارامتر ورودی یا منطق کسب و کار (Business Logic) خودش را داشته باشد.
- معمولا از صفحه Layout صدا زده می شود.
هدف اصلی از View Component این است که هرگاه قرار شد یک قسمت از View که قابلیت استفاده مجدد دارد و تولید آن با استفاده از Partial View پیچیده باشد را تولید کند. مثل:
- منوی داینامیک
- تگ های مقالات (که نیازمند دریافت از دیتابیس است)
- پنل Login
- سبد خرید در سایت های فروشگاهی
- قسمت آخرین مقالات ( که معمولا در صفحه اصلی سایت ها قرار دارد)
- محتوای موجود در منوی کناری (Sidebar) سایت ها
View Component از 2 قسمت اصلی تشکیل شده است: یک کلاس که معمولا از کلاس ViewComponent ارث بری شده است و نتیجه ای که آن کلاس برمیگرداند (که معمولا یک View است). مانند Controller ها، View Component نیز می تواند کلاسی POCO باشد اما بیشتر توسعه دهندگان به جهت امکانات، متدها و پراپرتی های موجود در کلاس ViewComponent علاقه مند به ارث بری از آن هستند.
کلاس View Component
کلاس View Component می تواند به هر یک از روش های زیر ایجاد شود:
- ارث بری از کلاس ViewComponent
- دادن [ViewComponent] به کلاس مدنظر
- ایجاد کلاسی که انتهای نام آن پسوند ViewComponent باشد.
همانند Controller ها، View Component نیز باید کلاسی Public, non-nested و non-abstract باشد.
کلاس های View Component:
- کاملا از Dependency-Injection پشتیبانی می کنند.
- نمی توان از Filter ها در آنها استفاده کرد.
متدهای موجود در ViewComponent
منطق کسب و کاری View Component در متد InvokeAsync تعریف می شود و این متد Task<IViewComponentResult> را به عنوان نتیجه برمیگرداند. در حالت غیرهمزمان (Synchronous) متد Invoke وجود دارد که IViewComponentResult را به عنوان نتیجه برمی گرداند. بالاتر گفتیم که می توان به View Component پارامتری را ارسال کرد. این پارامتر به طور مستقیم از محل صدا زدن View Component به آن پاس داده می شود و به بیان دیگر نمی تواند در View Component ها از Model Binding استفاده کرد. View Component به صورت مستقیم به Request رسیدگی نمی کند و فقط قسمتی از View را ایجاد می کند.
کلاس View Component کجا به دنبال View مربوط به خود می گردد؟
می دانیم که نتیجه متد Invoke یا InvokeAsync باید یک View باشد. اما Net Core. کجا به دنبال این View می گردد. به عبارت دیگر، View مربوط به View Component در چه مسیرهایی می تواند ساخته شود؟ پاسخ این است:
- /Views/{Controller Name}/Components/{View Component Name}/{View Name}
- /Views/Shared/Components/{View Component Name}/{View Name}
- /Pages/Shared/Components/{View Component Name}/{View Name}
این مسیر برای پروژه هایی که با استفاده از Controller و View و همچین Razor Page ساخته شده است، کاربرد دارد.
نام پیش فرض برای View Component ها، Default است. یعنی نام View به صورت پیش فرض باید Default.cshtml باشد. شما می توانید نام اختصاصی خود را برای View در نظر بگیرید.
نحوه صدا زدن و اجرای view Component ها
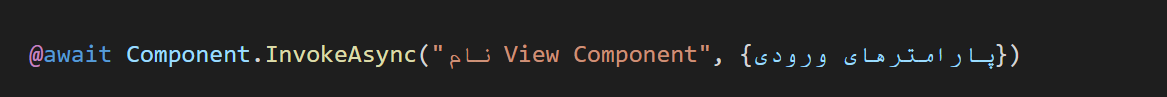
برای اجرای View Component کد زیر را داخل یکی از View های برنامه اجرا کنید:

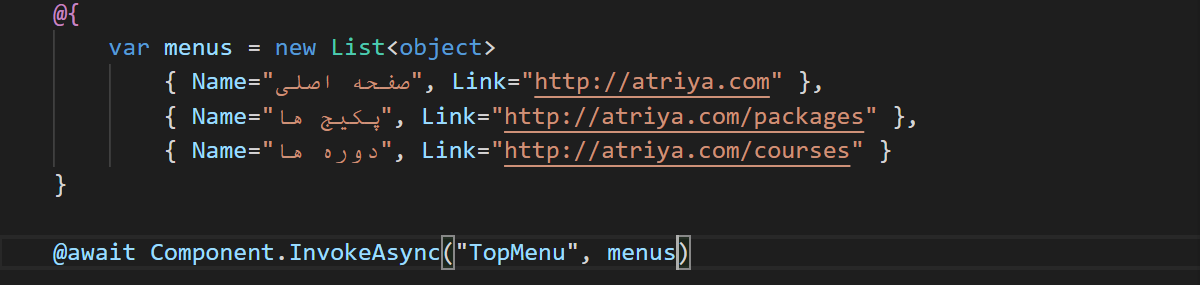
به عنوان مثال اگر بخواهیم منوی بالای سایت را به View Component انتقال بدهیم تا بتوانیم Dynamic Menu داشته باشیم، می توانیم یک View Component به نام TopMenu بسازیم و اطلاعات منوی Dynamic را اینگونه به آن ارسال کنیم:

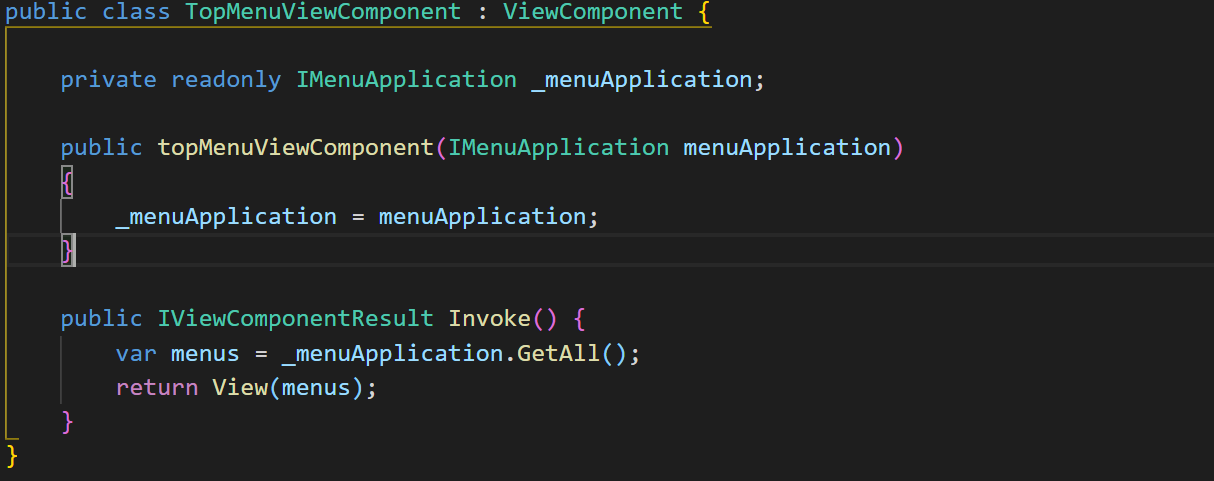
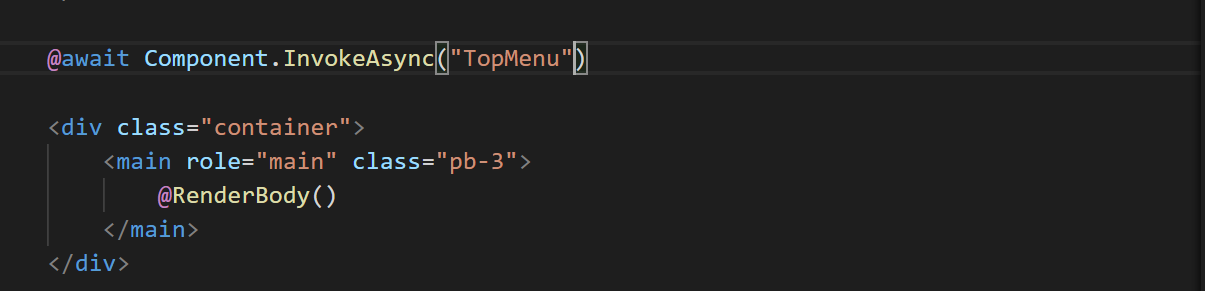
حتی می توانیم به صورت زیر کلاس View Component را با نام TopMenuViewComponent تعریف کنیم و اطلاعات لازم را با استفاده از تکنیک Dependency Injection و فراخوانی اطلاعات از Database به View ارسال کنیم و در نهایت View Component را در _Layout.cshtml فراخوانی کنیم:


در این حالت دیگر نیازی به ارسال اطلاعات در هنگام فراخوانی نیست و View Component اطلاعات مورد نیاز خود را از Database فراهم می کند و به کاربر نمایش می دهد.
درباره تکنیک Dependency Injection می توانید از طریق لینک زیر اطلاعات بیشتری کسب کنید:




