انواع داده در Sass
SassScript شامل هفت نوع داده مختلف است: اعداد، رشته ها، رنگ ها، Booleans، null، لیست ها و maps. در ادامه به جزئیات و ویژگی های هر یک می پردازیم.
عددی (Number)
SassScript یک نوع داده عددی منفرد را تشخیص می دهد، بنابراین لازم نیست نگران این باشید که آیا عملیات داده شده یک integer یا یک real را نتیجه می دهد. همچنین، SassScript واحدهای استاندارد مانند em یا px را تشخیص می دهد و هنگام انجام عملیات روی مقادیر عددی، واحد باید یکسان یا سازگار باشد.
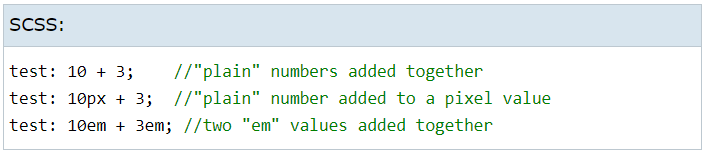
به عنوان مثال، عملیات زیر معتبر و درست هستند:

اما تست عملیات (;10px + 2em) منجر به خطا می شود زیرا پیکسل ها و ems سازگار نیستند.
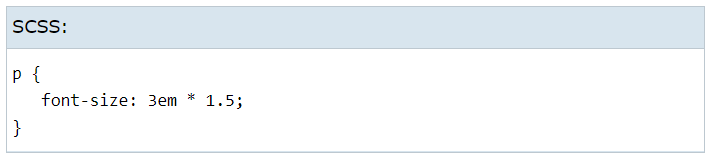
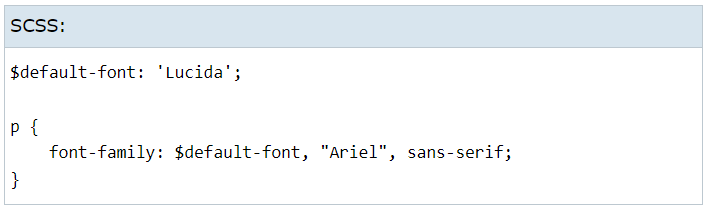
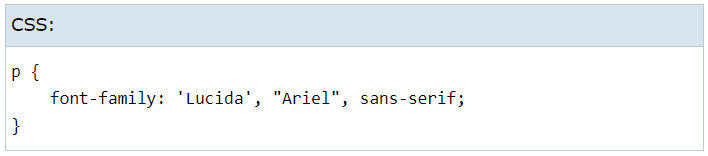
با فرض معتبر بودن عملیات (مثلاً پیکسل ها و پیکسل ها)، SassScript واحد را در خروجی خود حفظ می کند. برای مثال کد زیر را ببینید:

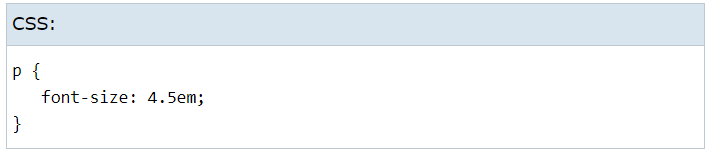
کد بالا منجر به CSS زیر می شود:

همانطور که می بینید واحد "em" حفظ شده است.
رشته (String)
می توانید رشته هایی را در SassScript با نقل قول های دوگانه "string"، نقل قول های تکی 'string' یا اصلاً بدون نقل قول string ایجاد کنید. به طور کلی، از هر فرمی که استفاده می کنید مستقیماً به CSS منتقل می شود. بدین ترتیب :

خروجی بالا به صورت زیر می باشد.

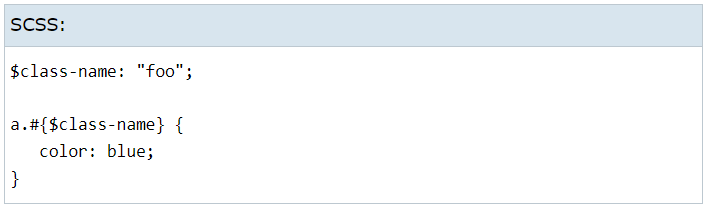
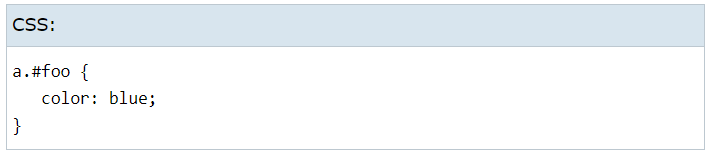
تنها استثنای این قانون زمانی است که از الحاق یا درج (interpolation) برای ارسال یک متغیر به یک selector استفاده می کنید. interpolation از یک سینتکس خاص،{<var>}# برای "باز کردن" محتویات متغیر استفاده می کند و به عنوان بخشی از آن، هرگونه علامت نقل قول را حذف می کند. بیایید به یک مثال نگاه کنیم:

که نتیجه زیر را می دهد:

اگر این هنوز خیلی منطقی نیست نگران نباشید. درج یا interpolation اصولاً با میکسین ها (mixins) استفاده می شود و ما در فصل میکسین ها کل فرآیند را با جزئیات بیشتری بررسی خواهیم کرد.
رنگ (Color)
SassScript از همان عبارات رنگی پشتیبانی شده توسط CSS پشتیبانی می کند: مقادیر هگزا مانند #0000، مقادیر نامگذاری شده مانند قرمز (red)، عبارات rgb مانند rgb(100, 39, 153)، عبارات rgba مانند rgba(100, 39, 153, 75) عبارات hsl مانند hsl(0, 30%, 100%) و عبارات hsla مانند hsla(0, 30%, 100%, 0.3).
به عبارت دیگر، دقیقاً به همان روشی که برای CSS انجام می دهید، رنگ ها را برای SassScript مشخص می کنید. (اما شما چند توابع رنگی بسیار کاربردی دارید که در فصل توابع رنگ بررسی خواهیم کرد.)
لیست (List)
یک لیست SassScript مجموعه ای از مقادیر است که با فاصله یا کاما از هم جدا شده اند. محتویات هر دو متغیر زیر توسط SassScript به عنوان لیست در نظر گرفته می شود:

لیست ها حتماً نباید حاوی مقادیر ساده باشند. آنها می توانند شامل لیست های دیگری باشند:

این حالت، شامل سه آیتم است، نه چهار آیتم که ممکن است انتظار داشته باشید. آیتم دوم یک لیست دوم است، SassScript عبارت 10 0 را به عنوان یک آیتم لیست تودرتو در نظر می گیرد زیرا با یک فاصله (space) از هم جدا می شود، در حالی که مقادیر در لیست اصلی، random-list$، با کاما از هم جدا می شوند.
این مقداری گیج کننده است، اینطور نیست؟ اشتباه گرفتن آسان است. به همین دلیل بهترین روش قرار دادن لیست های تو در تو در پرانتز است:

این سینتکس مشخص می کند که آیتم دوم یک لیست تودرتو است. همچنین می توانید از پرانتز به عنوان مکان نما برای کل فهرست یا برای عناصر جداگانه استفاده کنید:

از آنجایی که CSS آنها را درک نمی کند، ترانسپایلر Sass پرانتزها را از CSS خروجی آن حذف می کند. اگر مراقب نباشید این می تواند منجر به عوارض جانبی غیرمنتظره شود. برای مثال، missing-list$ در مثال بالا به صورت 10px 30px 0 خروجی می شود، که احتمالاً آن چیزی نیست که می خواهید.
نقشه (Map)
در SassScript، نقشه ها جفت های کلید-مقدار هستند. سینتکس آنها کمی با لیست متفاوت است: آنها باید با کاما از هم جدا شوند و کل نقشه باید در پرانتز قرار داده شود:

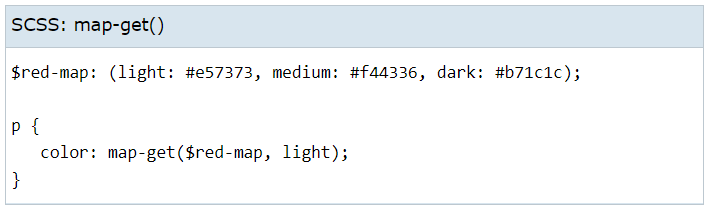
نقشه ها یا maps هرگز مستقیماً به CSS خروجی نمی شوند، نمی داند با آنها چه کند. در عوض، از توابع نقشه (map functions) برای بازیابی مقادیر استفاده خواهید کرد. ما توابع نقشه را به طور مفصل در فصل توابع Sass بررسی خواهیم کرد، اما در اینجا یک مثال سریع آورده شده است:

تابع ()map-get یک map و یک کلید (key) می گیرد و مقدار آن کلید را برمی گرداند. در این مورد، CSS به صورت زیر خواهد بود:

Booleans و Nulls
SassScript از دو مقدار Boolean پشتیبانی می کند : true و false و همچنین از مقدار null پشتیبانی می کند. اینها هیچ معنای مستقیمی در CSS ندارند، اما در ترکیب با دستورالعمل های کنترلی که در فصل بعد مورد بحث قرار گرفته اند، مفید هستند.