توابع رنگ در Sass
در این فصل، آخرین مجموعه از توابع Sass را بررسی خواهیم کرد، توابعی که برای کار با رنگ استفاده می شوند. توابع رنگ Sass کار با رنگ دیجیتال را تقریباً به اندازه مخلوط کردن رنگ روی یک پالت ساده می کند. اما آنها جایگزین ابزار رنگ مورد علاقه شما برای انتخاب یک پالت رنگ اولیه نمی شوند.
اجزای رنگ در Sass
قبل از اینکه در مورد توابع رنگ Sass صحبت کنیم، بیایید یک لحظه وقت بگذاریم تا مطمئن شویم که با عناصر یا اجزای رنگی که دستکاری می کنیم آشنایی و آگاهی کامل داریم. تئوری سنتی رنگ هر رنگ را به سه جزء تقسیم می کند: hue ، saturation و مقدار یا value.
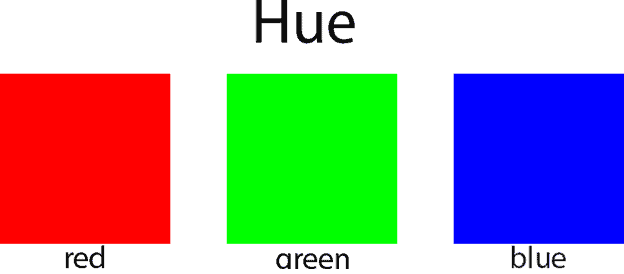
Hue (که گاهی «رنگ محلی» یا local color نامیده می شود) به طور کلی همان منظور ما است وقتی می پرسیم «چه رنگی است؟» مثلاً ماشین آبی است، سیب قرمز است:

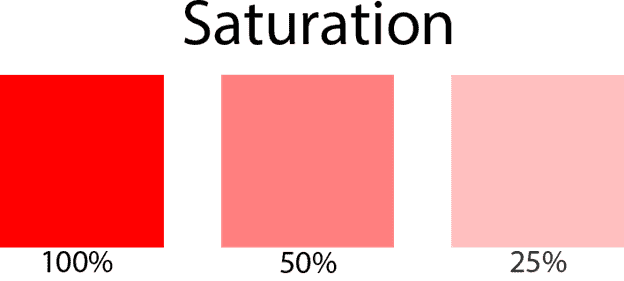
Saturation معیاری است که نشان می دهد چه مقدار از رنگ در شدت رنگ وجود دارد. به این فکر کنید که در غروب خورشید چه اتفاقی برای رنگ ها می افتد. هرچه رنگ خالص تر باشد، Saturation آن بیشتر است.

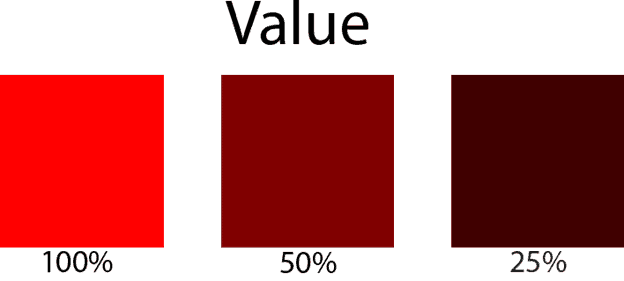
آخرین جزء، مقدار یا همان value است که معیاری برای روشنی یا تیرگی یک رنگ است. درختی را در نظر بگیرید که برخی از برگ هایش در نور روشن و برخی در سایه است:

مدل های رنگ در Sass
به صورت دیجیتالی، رنگ ها به صورت RGB یا HSL نشان داده می شوند. (مدل های دیگری از جمله CMYK و LAB وجود دارد، اما فقط RGB و HSL مربوط بهSass هستند).
مقادیر RGB معیاری از مقدار قرمز ، سبز و آبی موجود در یک رنگ است. هر جزء مقداری بین 0 (هیچ مقداری از آن رنگ) و 255 (همه آن رنگ) است. رنگ های RGB معمولاً به صورت هگزادسیمال بیان می شوند: برای مثال 00ff00# یا #2abd35.
HSL مخفف "Hue, Saturation and Lightness" است. همچنین می توانید مدل های HSV (که در آن V به معنای «مقدار» یا value است و HSB (که در آن B مخفف «روشنایی» یا brightness است) را استفاده کنید. برای مثال فتوشاپ از HSB استفاده می کند. توجه کنید که اینها با هم یکسان نیستند.
HSL یک expression معمولی ندارد. حتی زمانی که در Sass کار نمی کنید، HSL معمولاً به عنوان یک تابع بیان می شود:
hsl($hue, $saturation, $value)
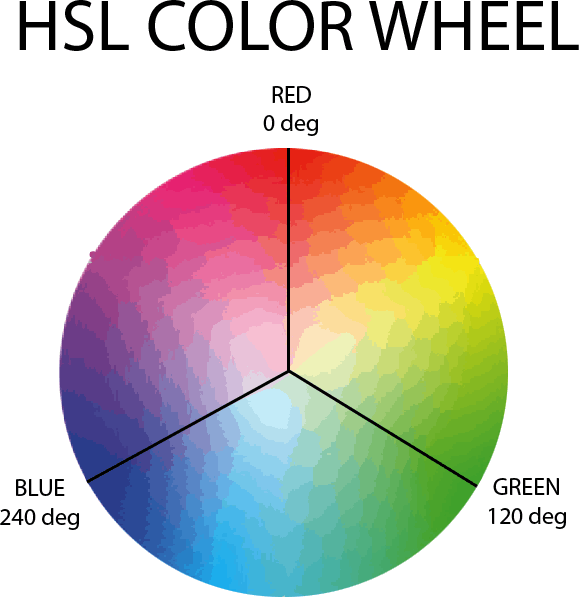
Hue به صورت یک درجه در چرخه رنگ بیان می شود (قرمز خالص در 0، سبز خالص در 120، و آبی خالص در 240)، در حالی که saturation و value به صورت درصد بیان می شوند.

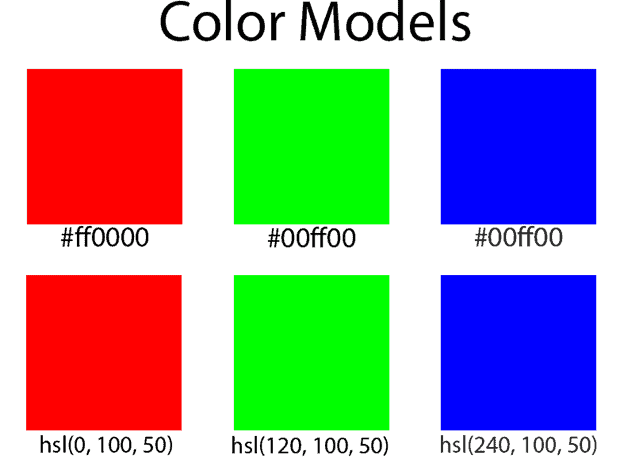
هر رنگی را که می توان بر روی مانیتور نمایش داد (و برخی که نمی توان نمایش داد) را می توان با استفاده از هر یک از مدل ها بیان کرد:

البته این تصویر یک مثال ساده است. هنگام ترجمه بین RGB و HSL، مولفه hue گاهی اوقات می تواند کمی زشت شود. برای مثال Hue مربوط به ac4138# به مقدار 4.65517 درجه است.
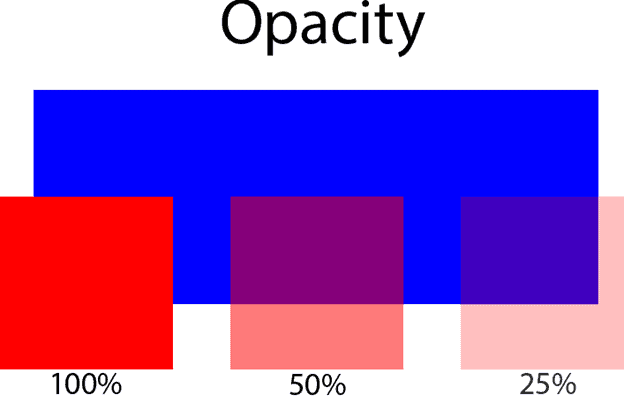
یک جنبه دیگر از رنگ دیجیتال وجود دارد که در تئوری رنگ سنتی وجود ندارد: opacity یا تاری. در هر دو مدل رنگی RGB و HSL ، opacity از طریق یک مقدار آلفا بین 0 تا ٪100 بیان می شود که 0 کاملاً واضح و شفاف و ٪100 کاملاً مات و غیرشفاف است:

توابع ایجاد رنگ در Sass
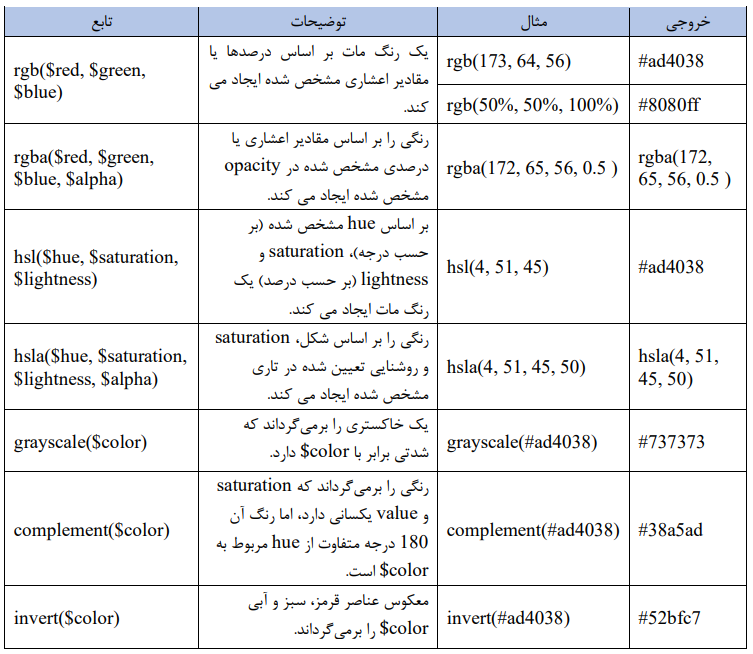
اکنون که می دانیم با چه اجزای رنگی کار می کنیم، اجازه دهید به توابعی که Sass ارائه می دهد نگاهی بیندازیم. ما با توابعی شروع می کنیم که یک رنگ را بر اساس یکی از دو مدل رنگ ایجاد می کنند. ()rgb و ()hsl برای تولید CSS کوتاهتر و مختصرتر مفید هستند. اکنون که همه مرورگرهای مدرن از توابع CSS مربوط به ()rgba و ()hsla پشتیبانی می کنند، بنابراین Transpiler Sass این توابع را همانطور که در CSS هستند نگه می کند.
سه تابع باقیمانده، ()grayscale()، invert و ()complement یک رنگ جدید بر اساس رنگ موجود ایجاد می کنند. همانطور که در تصویر می بینید ()invert که هر مقدار قرمز، سبز و آبی را معکوس می کند و ()complement که رنگ را 180 درجه می چرخاند، نتایج بسیار مشابه اما نه یکسان را نشان می دهد.

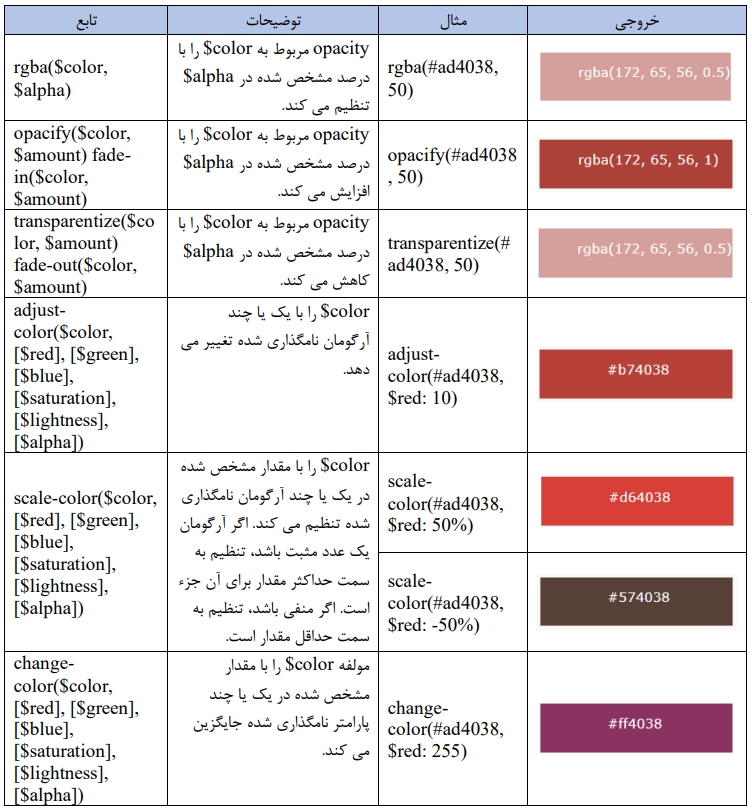
توابع استخراج عنصر در Sass در جدول زیر لیست شده اند.

دستکاری کردن رنگ ها در Sass
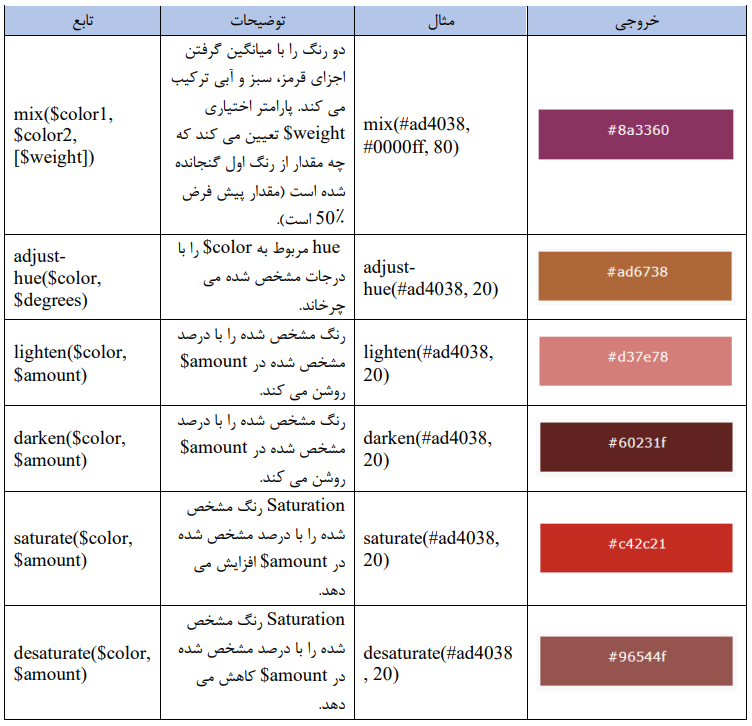
تمام توابع این گروه به شما امکان می دهد رنگ را به روش های مختلف تغییر دهید. رنگ پایه استفاده شده در مثال ها ad4038# است:

سایر توابع در جدول زیر لیست شده اند.