توابع در Sass
در کنار متغیرها، توابع Sass شاید مفیدترین جنبه زبان باشند که در این بخش بررسی خواهیم کرد.
علاوه بر توابعی که Sass ارائه می کند، می توانید توابع خود را نیز در Ruby بنویسید. اما از آنجایی که این یک دوره آموزش Sass است، نه یک دوره Ruby، ما در اینجا در مورد آن صحبت نخواهیم کرد.
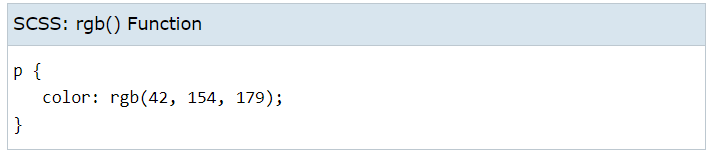
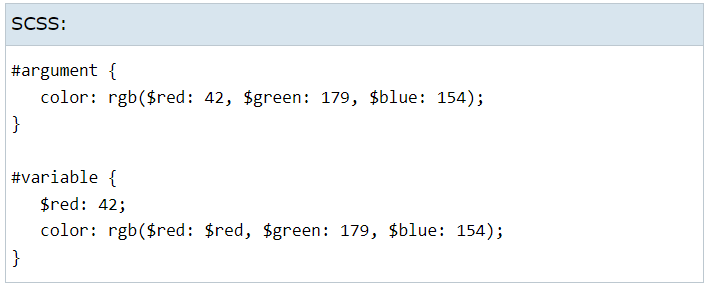
می توانید از سینتکس تابع استاندارد CSS برای فراخوانی توابع Sass استفاده کنید:

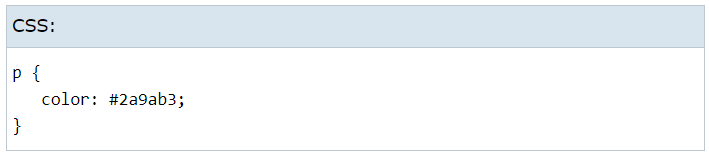
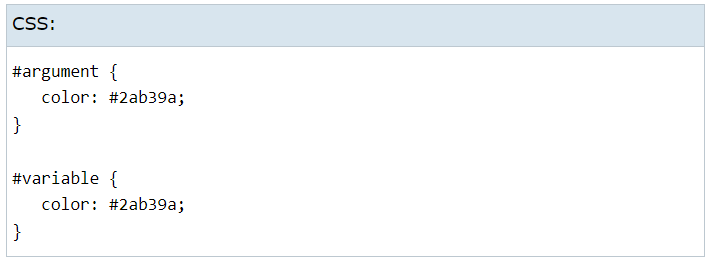
که خروجی آن به صورت زیر خواهد بود:

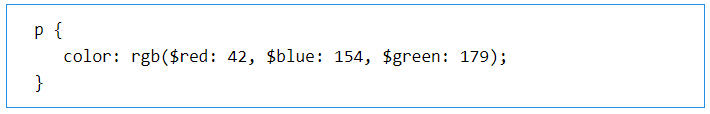
Sass همچنین به شما امکان می دهد آرگومان های تابع را با نام آنها مشخص کنید. اکثر زبان های برنامه نویسی اینها را به عنوان "پارامترهای نامگذاری شده" یا "named parameters" معرفی می کنند، اما اسناد Sass اینها را "آرگومان های کلمه کلیدی صریح" یا "explicit keyword arguments" می نامند. این آرگومان ها را می توان به هر ترتیبی مشخص کرد:

توجه داشته باشید که نام آرگومان ها دارای علامت دلار ($) به عنوان پیشوند هستند، یعنی همان سینتکسی که برای شناسایی متغیرها استفاده می شود.

خروجی به صورت زیر خواهد شد:

نام گذاری آرگومان های شما نیاز به تایپ کردن بیشتری دارد، اما هدف شما را روشن و واضح می کند و نیاز به حفظ کردن (یا جستجوی) ترتیب پارامترها را از بین می برد.
همه تعاریف تابع همیشه از نام پارامترها در این آموزش Sass استفاده می کنند، با توجه به اعلان str-insert($string, $insert, $index) .
پارامترهای نامگذاری شده (که می توانند به هر ترتیبی مشخص شوند) عبارتند از string ، $insert$ و index$ . در این حالت str-insert($insert: "hello, ", $string: "world", $index: 1) عبارت "hello, world" را بر می گرداند.
Sass شامل توابع مختلفی برای رشته، عدد، لیست، map، انتخابگر و الحاق یا introspection است. همه این توابع را در این بخش بررسی خواهیم دید.
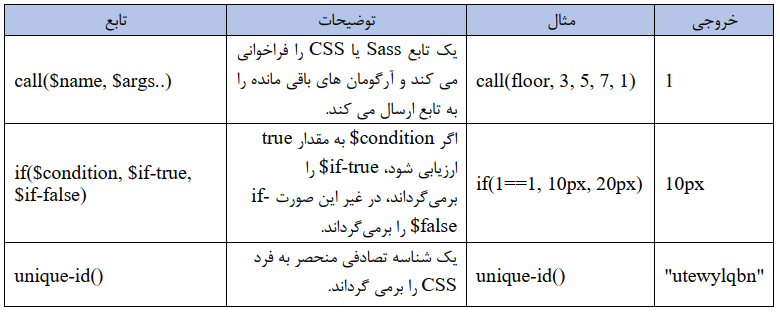
توابع متفرقه
Sass سه تابع دیگر را ارائه می دهد که در هیچ یک از دسته بندی های بالا قرار نمی گیرند. این توابع در جدول زیر لیست شده اند.

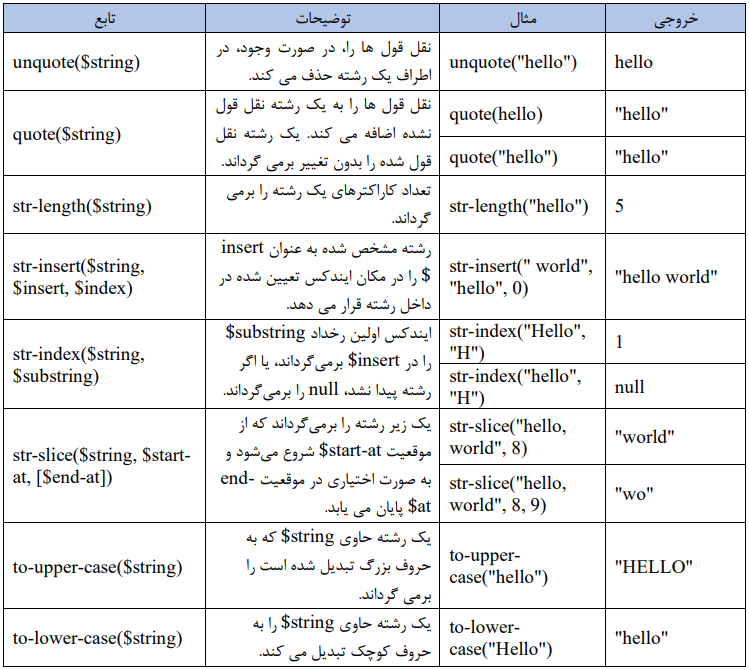
توابع رشته در Sass
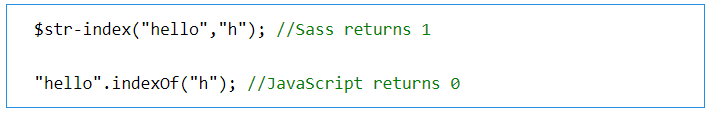
اگر در یک زبان برنامه نویسی روی رشته ها کار کرده اید، با توابع رشته Sass یا String Functions کاملا راحت خواهید بود، فقط یک استثنا وجود دارد: رشته های Sass آرایه های مبتنی بر صفر نیستند. اولین کاراکتر در یک رشته Sass در ایندکس 1 است نه 0.
مثلا تابع Sass به صورت str-index($string, $substring) موقعیت اولین رخداد substring$ را در $string برمی گرداند. تابع جاوا اسکریپت معادل آن متد indexOf(<substring>) است. اما با وجود آرگومان های یکسان، مقادیر یکسانی را بر نمی گردانند:

جدول زیر تمام توابع رشته در Sass را فهرست می کند.

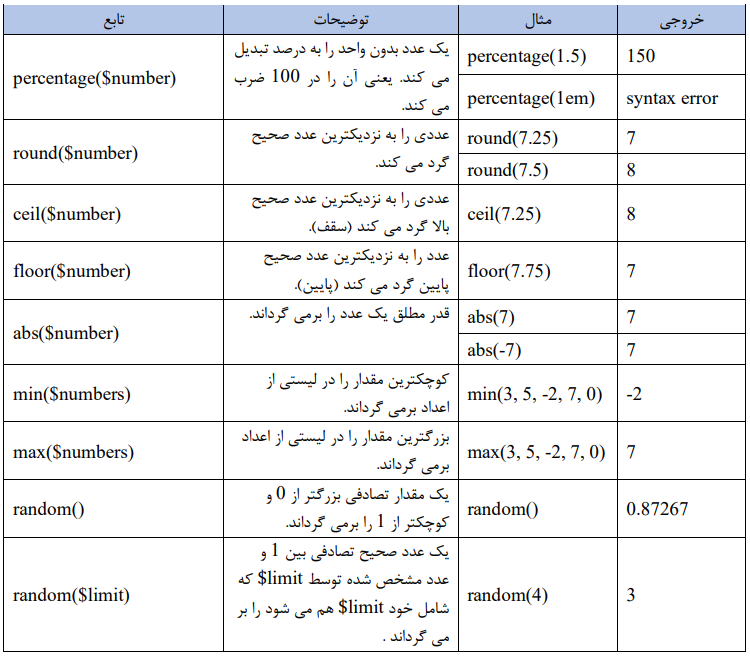
توابع عددی در Sass
مانند توابع رشته ای،Sass مجموعه ای اساسی از توابع به نام Numeric Functions را برای دستکاری مقادیر عددی ارائه می دهد، و آنها همانطور که شما انتظار دارید کار می کنند. توجه داشته باشید که می توانید توصیف کننده های مقدار CSS مانند "px" یا "rem" را برای همه توابع به جز ()percentage ارائه دهید. Sass واحدها را نادیده می گیرد و آنها را در نتیجه شامل نمی شود.

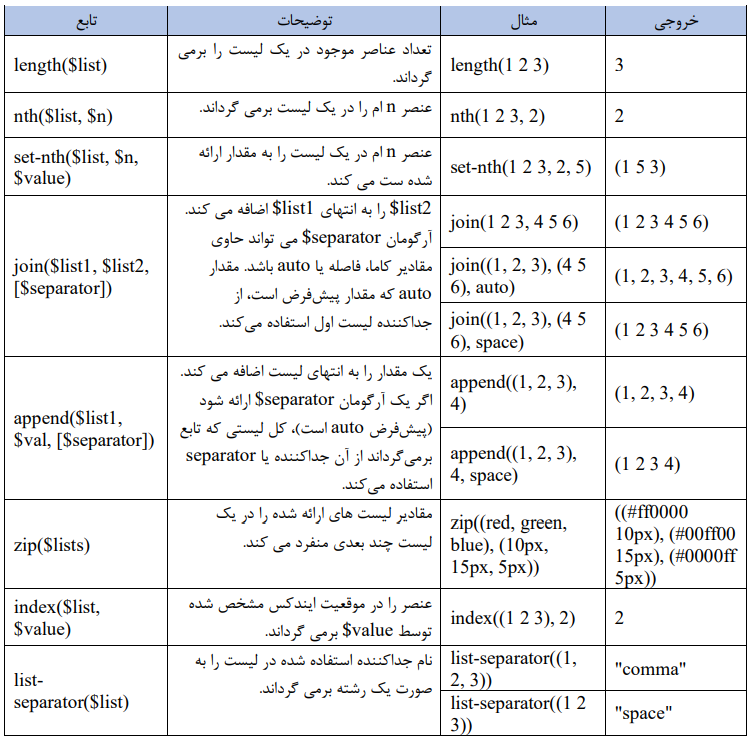
توابع لیست در Sass
توابع لیست Sass یا Sass List Functions به شما امکان می دهد لیست ها را به روش های مورد انتظار بررسی، دستکاری و ترکیب کنید. لیست ها را می توان با استفاده از هر یک از گزینه های توضیح داده شده در فصل SassScript مشخص کرد، اما باید آنها را با پرانتز احاطه کنید تا مشخص شود که لیست یک آرگومان واحد است.
لیست های Sass تغییر ناپذیر هستند یعنی آنها را نمی توان تغییر داد. بنابراین تمام توابع لیست که یک لیست را برمی گرداند، برای مثال ()join یک لیست جدید برمی گرداند. آنها لیست اصلی را تغییر نمی دهند.
مانند توابع رشته ای، تنها مشکل در مورد لیست های Sass این است که آنها به جای صفر مبتنی بر یک هستند. (به عنوان مثال تابع ()nth را در جدول زیر ببینید).

توابع Map در Sass
به یاد داشته باشید که در Sass نوع داده map یک یا چند جفت مقدار کلید را نشان می دهد. علاوه بر توابع خاص map در جدول زیر، می توانید از هر یک از توابع لیست با map ها نیز استفاده کنید. map به عنوان مجموعه ای از لیست های دو عنصری در نظر گرفته می شود:
nth(("red": #ff0000, "green": #00ff00), 2) مقدار ("green" #00ff00) را برمی گرداند.
مانند لیست ها، map های Sass غیر قابل تغییر هستند. توابع map که یک map را برمی گرداند، یک map جدید را برمی گرداند. آنها آرگومان های اصلی را تغییر نمی دهند.

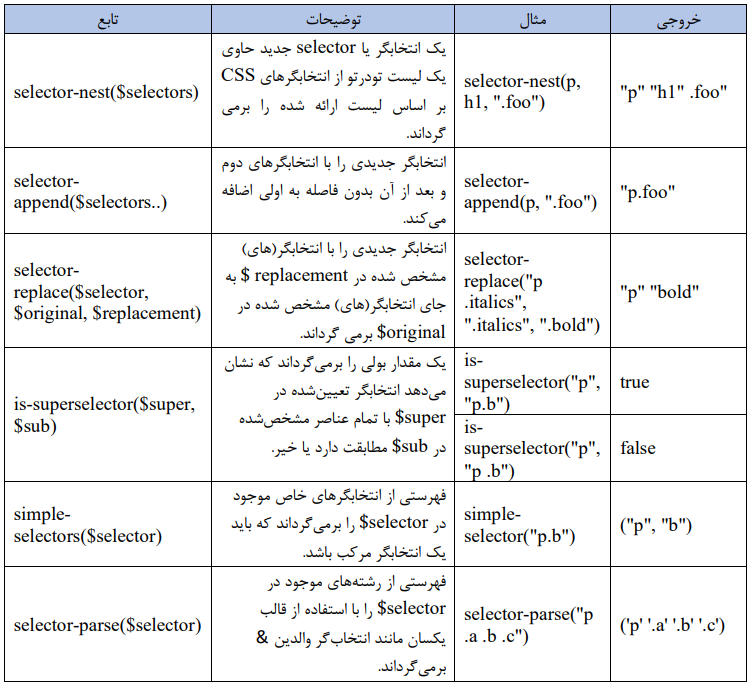
توابع Selector در Sass
توابع انتخابگر یا selector به شما امکان می دهند انتخابگرهای CSS را در یک stylesheet دستکاری کنید. همه توابع به جز ()selector-nest استفاده از انتخابگر والد & را ممنوع می کنند.

توابع Introspection در Sass
توابع موجود در این گروه به شما امکان می دهد حالت و وضعیت خود Sass را بررسی کنید. هنگامی که در حال ساختن stylesheets هستید، اغلب از آنها استفاده نمی کنید، اما برای فهمیدن اینکه چه اتفاقی می افتد وقتی چیزی کاملاً آنطور که انتظار داشتید کار نمی کند بسیار ارزشمند هستند.