دستور extend@
شما اغلب مجموعه ای از استایل ها را خواهید داشت که روی یکدیگر گسترش می یابند و همانطور که دیدیم، mixins یکی از راه های مدیریت آن موقعیت بدون تکرار کد هستند. اما Sass روش دیگری را ارائه می دهد، دستور extend@ که با اجازه دادن به یک استایل برای گنجاندن استایلی دیگر، نوعی ارث بری را ارائه می دهد.
ارث بری با extend@
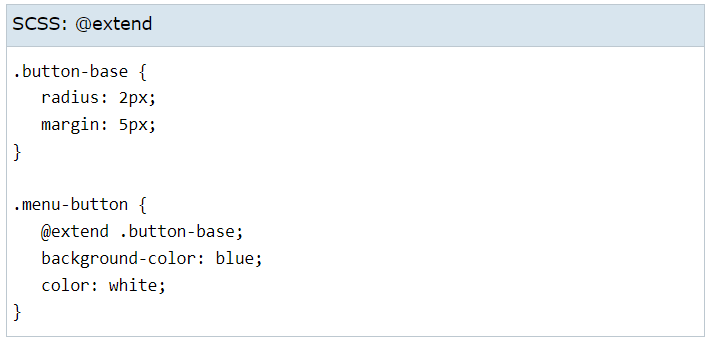
برخلاف میکسین ها، نیازی نیست که یک افزونه را به صراحت اعلام کنید. شما می توانید هر قانون کلاسی را با قوانین کلاس های دیگر گسترش دهید، به سادگی با قرار دادن دستور extend@ در هر کجا که می خواهید کلاس ها گنجانده می شوند. مثال زیر را ببینید:

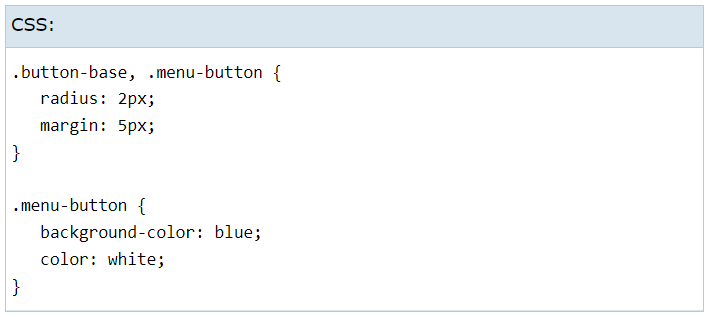
که به صورت زیر اجرا خواهد شد:

اکنون فقط باید menu-button. را به عنوان کلاس مشخص کنید، نه هر دو را، تا هر دو مجموعه styles را انتخاب کنید. مانند mixins ، استفاده از دستور extend@ به این روش شما را از دردسر نوشتن چیزی مانند زیر خلاص می کند:
<a class=".button-base .menu-button">My Button</a>
که به خاطر سپردن آن در HTML شما سخت است.
زنجیره های ارث بری
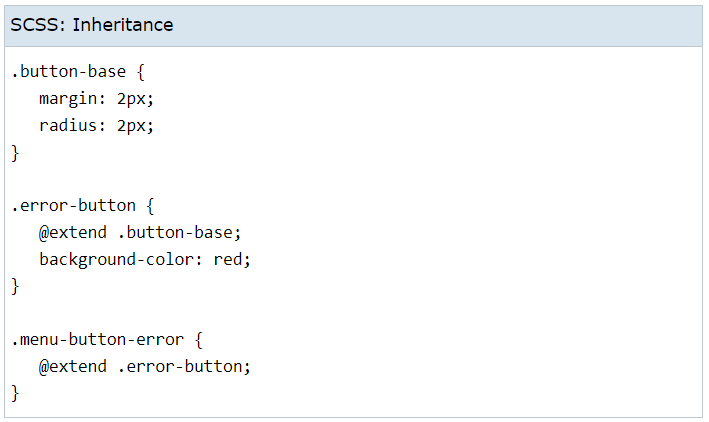
مانند هر زبان برنامه نویسی شی گرا (object-oriented programming)، دستور extend@ را می توان زنجیره ای کرد. یعنی می توانید کلاسی را گسترش دهید که خود کلاس دیگری را گسترش دهد:

که به صورت زیر transpile می شود:

ارث بری چندگانه
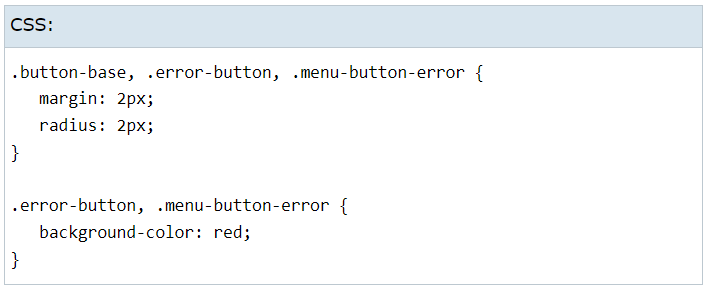
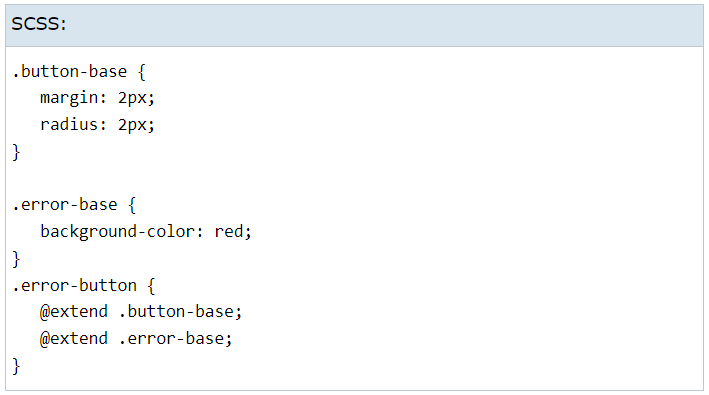
برخلاف بسیاری از زبان های برنامه نویسی شی گرا که فقط از یک کلاس پایه اجازه ارث بری می دهند، می توانید از extend@ به تعداد کلاس های مختلف که نیاز دارید استفاده کنید:

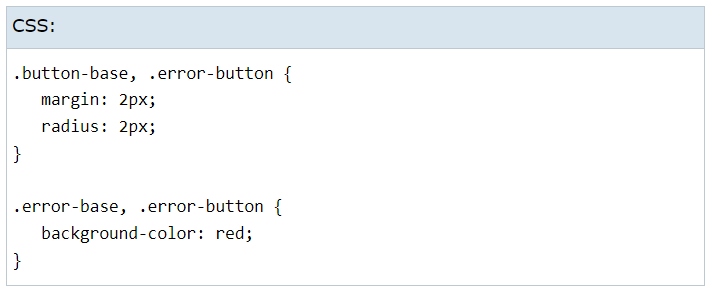
توجه داشته باشید که لازم نیست کلاس فرزند شامل ویژگی های خاص خود باشد. مثال بالا منجر به CSS زیر می شود:

گسترش انتخابگرهای دیگر
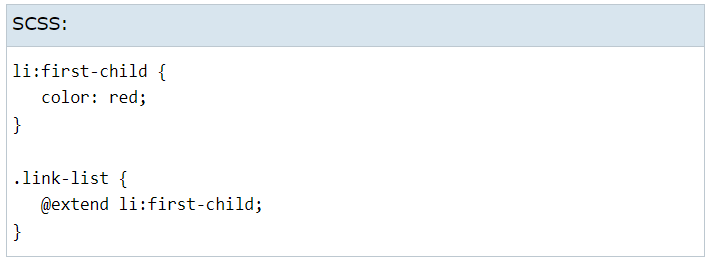
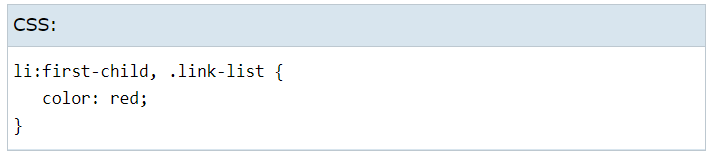
فقط انتخابگرهای single قابل گسترش هستند. برای مثال نمی توانید p.test را گسترش دهید. اما می توانید از دستورالعمل extend@ برای ارث بری استایل هایی از هر single selector استفاده کنید، مهم نیست که چقدر پیچیده باشند. انتخابگرهایی مانند p.error و شبه کلاس هایی مانند first-child: به خوبی کار می کنند. سینتکس یکسان است:

که به صورت زیر transpile می شود:

انتخاب کنندگان مکان (Placeholder Selectors)
آیا متوجه شده اید که در تمام مثال های بالا، کلاس پایه، کلاسی که توسط دستورالعمل extend@ فراخوانی می شود، در CSS حاصل گنجانده شده است؟ این با رفتار میکس ها متفاوت است، که تنها زمانی خروجی می شوند که با دستورالعمل include@ فراخوانی شوند.
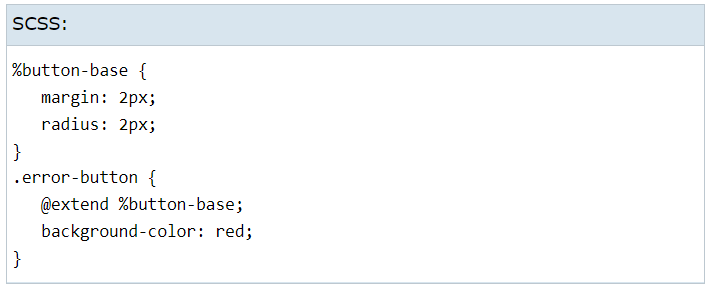
Sass مکانیزمی را برای حذف کلاس پایه از خروجی از طریق انتخابگر مکان نگهدار (placeholder selector) ٪ ارائه می دهد. به سادگی یک نماد % قبل از نام انتخاب کننده اضافه کنید که در خروجی نمایش داده نمی شود:

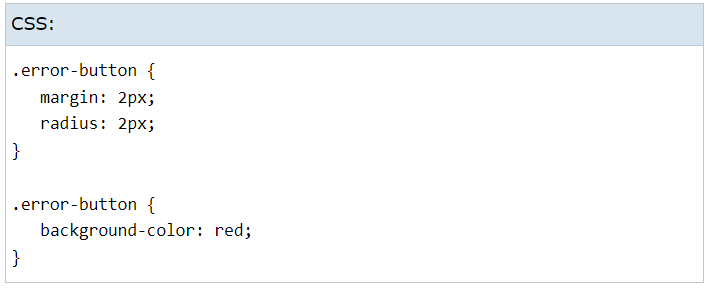
این نتایج در خروجی CSS زیر نشان داده شده است:

البته، این کارآمدترین CSS نیست زیرا انتخابگر error-button. دو بار استفاده شده است. اما این فقط یک مثال است. در یک پروژه واقعی، احتمالاً اعلام placeholder منطقی نخواهد بود، مگر اینکه قرار باشد بیش از یک بار از آن استفاده کنید.
استفاده از extend@ در داخل دستورات
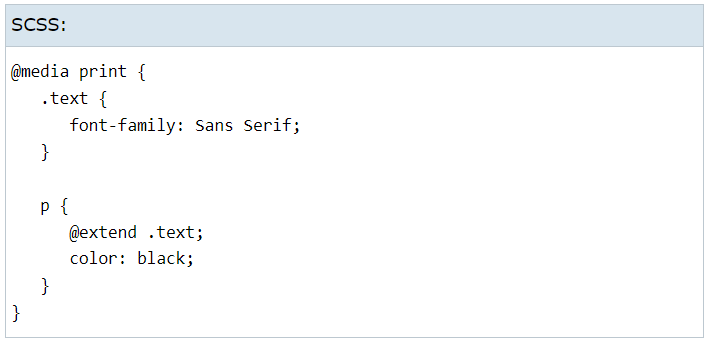
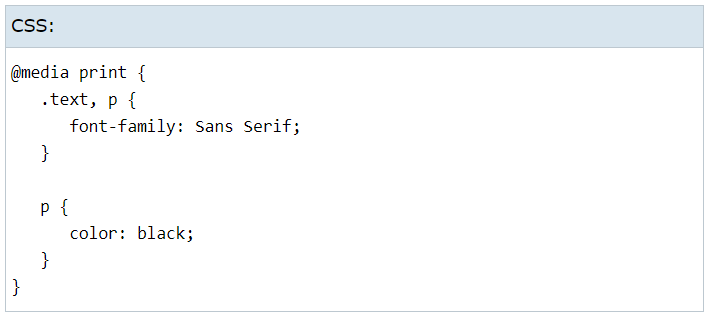
نسخه فعلی کامپایلر Sass نمی تواند به طور موثر کلاس ها را در دستورالعمل هایی مانند media@ گسترش دهد، مگر اینکه کلاس پایه نیز در داخل دستور باشد، بنابراین حداقل در حال حاضر ارجاع به کلاس پایه خارج از دستور با شکست مواجه خواهد شد. با این حال، می توانید به کلاس ها در چارچوب دستور ارجاع دهید، بنابراین این کار به خوبی انجام می شود:

و منجر به CSS زیر می شود:

Extnding در مقایسه با Mixins
اخیراً بحث های زیادی در جامعه Sass در مورد انتخاب mixins نسبت به دستورالعمل extend@ وجود داشته است و در مورد استفاده از دومی یعنی extend@ کمی بحث وجود دارد.
عملکرد دستور extend@ و mixin های Sass بسیار مشابه است. در واقع، نمی توانید کاری را با extend@ انجام دهید که با mixin هم نتوانید انجام دهید،extend@ از متغیرها پشتیبانی نمی کند و همچنین نمی توان از آن در دستورالعمل های media@ استفاده کرد. پس چرا باید از آن استفاده کنید؟
خوب، یک دلیل این است که extend@ در واقع CSS فشرده تری ایجاد می کند. یک mixin قوانین خود را در هر استایلی که شامل آن می شود کپی می کند. استفاده از دستورالعمل extend@ انتخابگرها را طوری تنظیم می کند که هر قانون داده شده فقط یک بار گنجانده شود. از طرف دیگر، میکسین ها تمایل دارند هنگام استفاده از gzip به اندازه کوچکتری فشرده شوند. (Shay Howe تحلیل دقیقی از عملکرد بین mixing و دستورالعمل extend@ انجام داده است. نتایج به دست آمده او را در Sass Mixins vs Extends Data می توانید ببینید).
در نهایت، این امر احتمالاً به نحوه تفکر شما در مورد کدنویسی بستگی دارد. به یاد داشته باشید که Sass برای کارآمدتر و قابل نگهداری کردن CSS وجود دارد. اگر با یک پس زمینه شی گرا می آیید، استفاده از extend@ برای ایجاد روابط ارثی، الگویی راحت برای کار کردن با آن خواهد بود. در بیشتر شرایط، کاهش زمان توسعه ارزش چند بایت اضافی CSS را دارد.
اگر مفهوم شی گرا (object-oriented) برای شما کمی مرموز است، ممکن است با میکسین ها راحت تر باشید و می توانید مطمئن باشید که CSS شما کمی کوچکتر خواهد بود. هیچ پلیسی برای کدگذاری وجود ندارد! این شما هستید که تصمیم می گیرید چه چیزی برای هر مشکل استایل خاص در هر پروژه خاص کار می کند.