افزودن jQuery به صفحات وب
برای استفاده از کتابخانه JQuery شما ابتدا باید JQuery را از سایت JQuery.com دانلود نمایید. دو نسخه از jQuery برای دانلود وجود دارد:
نسخه تولید (Production version) : این نسخه برای زمانی که می خواهید وب سایت خود را بر روی host آپلود کنید مناسب است زیرا فشرده و کم حجم می باشد.
نسخه توسعه (Development version) : این نسخه برای آزمایش و توسعه مناسب تر می باشد، چون فشرده نیست و خواندن آن راحت تر می باشد.
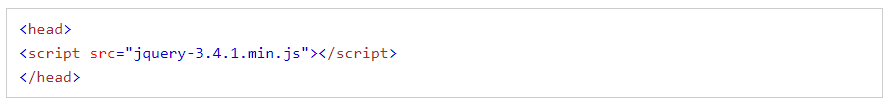
کتابخانه JQuery یک فایل JavaScript تنها است که شما باید این فایل را با استفاده از تگ < script > به صفحه HTML ارجاع دهید. توجه داشته باشید که تگ < script > باید در قسمت < head > باشد.

نکته: صفت src به آدرس محل قرارگیری فایل JQuery در دایرکتوری ای که قرار داده اید اشاره دارد.
JQuery Syntax
با JQuery شما عناصر HTML را انتخاب می کنید و اعمالی را روی آنها انجام می دهید. JQuery از قاعده نوشتاری CSS برای انتخاب عناصر استفاده می کند.
نحو اساسی JQuery عبارت است از: $(selector).action()
- یک علامت $ برای تعریف / دسترسی به jQuery
- یک گزینشگر (selector) برای پیدا کردن عناصر HTML
- یک اکشن که باید بر روی عناصر HTML اعمال گردد.
مثال:
- hide().(this)$ : عنصر جاری را مخفی می کند.
- $(“p”).hide() : تمام عناصر < p> را مخفی می کند.
- $(“.test”).hide() : تمام عناصری که کلاس "test" دارند را مخفی می کند.
- $(“#test”).hide() : عنصری با شناسه “test” را مخفی می کند.
رویداد Document Ready
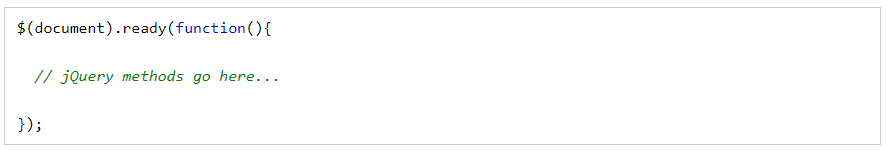
شاید توجه کرده باشید که تمام متدهای jQuery در مثال های ما ، در یک رویداد document ready هستند:

این کار برای جلوگیری از اجرای هر کد jQuery قبل از اتمام بارگذاری سند HTML است.
خوب است قبل از کار با JQuery منتظر بمانید تا سند HTML کاملاً بارگیری و آماده شود. این همچنین به شما امکان می دهد تا در قسمت head، کد JavaScript خود را قبل از بدنه سند HTML داشته باشید.
در زیر دو نمونه از کارهایی را ذکر کردیم که اگر متدها قبل از بارگیری کامل سند HTNL اجرا شوند، می توانند شکست بخورند:
- تلاش برای مخفی کردن عنصری که هنوز ایجاد نشده است.
- تلاش برای به دست آوردن اندازه تصویری که هنوز بارگیری نشده است .
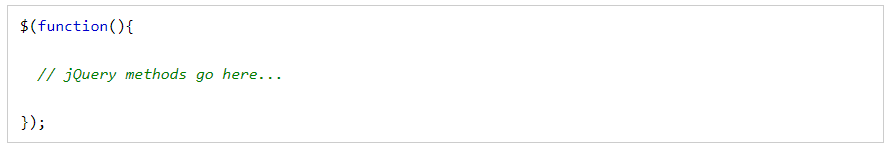
نکته: تیم jQuery همچنین یک روش کوتاه تر برای رویداد document ready ایجاد کرده است:

|