باسلام خدمت شما کاربر عزیز سایت آتریا! در این مقاله سعی شده تا به سریعترین و راحت ترین شکل ممکن، یک وبسایت ساده و شخصی سازی شده را با استفاده از ASP.NET Core پیاده سازی کنیم. پس از مطالعه کامل این مقاله و فراگیری نکات مهم آن، شما قادر خواهید بود تا وبسایت خود را در ASP.NET Core بسازید و آن را شخصی سازی کنید. سورس وبسایت نهایی را می توانید در انتهای همین مقاله دانلود کنید.
در این مقاله خواهید خواند:
1) مقدمه: درباره .Net
2) نصب پیشنیازهای ASP.NET Core
3) طراحی سایت با ASP.NET Core
4) انجام مراحل بالا با Visual Studio Code
5) افزودن قالب به سایت
مقدمه: درباره .Net
زبان برنامه نویسی سی شارپ یک زبان سطح بالا است که برای اهداف گوناگونی طراحی شده. این زبان توسط شرکت بزرگ ماکروسافت ساخته شده است و ماکروسافت امکانات جدید را به سرعت به آن اضافه می کند.
ماکروسافت در زبان برنامه نویسی سی شارپ برای توسعه برنامه های گوناگون مانند Windows Application, Web Application, Mobile Application, IoT, AI و ...، پلتفرم جامع و قدرتمند .NET را در اختیار توسعه دهندگان این زبان قرار داده است.
خبر خوب اینکه .NET متن باز و Cross Platform است.. بنابراین کاربران سایر سیستم عامل ها مانند مک یا لینوکس نیز می توانند از این پلفترم بالغ و جامع استفاده کنند.
Asp.net core یک فریمورک قدرتمند برای توسعه برنامه های تحت وب است که جزئی از پلفترم .Net می باشد و بر پایه زبان برنامه نویسی سی شارپ (C#) نوشته شده است. در زبان برنامه نویسی سی شارپ، مانند تمام زبان های برنامه نویسی مدرن، امکان توسعه نرم افزارهای تحت وب وجود داشته و این مهم، از طریق asp.net core امکان پذیر است. با استفاده از asp.net core می توانید در کمترین زمان ممکن، یک وبسایت سریع، توسعه پذیر، مقیاس پذیر و آماده برای استقرار را تولید کنید. اگر با asp.net core و مزایای آن آشنایی ندارید، پیشنهاد می شود مقالات زیر را مطالعه کنید:
2-تفاوت های .Net Core و .Net Framework
نصب پیشنیازهای ASP.NET Core
حال می خواهیم مراحل طراحی سایت از طریق ASP.NET Core را به صورت قدم به قدم به شما آموزش بدهیم.
در این آموزش قصد داریم تا از آخرین تکنولوژی تولید صفحات وب در سمت سرور یعنی Razor Pages استفاده کنیم.
برای دریافت دوره آموزش رایگان Razor Pages لینک زیر را مشاهده کنید:
آموزش رایگان Razor Pagesقبل از ادامه این آموزش، آخرین نسخه Visual Studio را دانلود کرده و روی سیستم خود نصب کنید. اگر به هر دلیل، امکان نصب Visual Studio را ندارید، از Visual Studio Code استفاده کنید.
VS Code کاملا رایگان است و با استفاده از آن می توانید غیر از سی شارپ، سایر زبان های برنامه نویسی مانند Js, PHP, Python و ... را نیز توسعه دهید. کافی افزونه های مربوط به آن زبان را نصب کنید تا امکان توسعه برای شما فراهم گردد.
برای آنکه بتوانید از .Net استفاده کنید و برنامه های مبنی بر آن را بنویسید، باید .Net Core SDK را روی سیستم خود نصب کرده باشید. .NET Core SDK امکان استفاده از تمام قابلیت های .NET و همچنین ASP.NET Core را به شما می دهد. همچنین .NET CORE CLI نیز به همراه آن روی سیستم شما نصب می شود بنابراین شما می توانید از دستوران CLI برای تولید، Build و اجرای برنامه های .NET استفاده کنید. حال از نصب آخرین نسخه .Net Core SDK روی سیستم عامل خود اطمینان حاصل کنید. برای دانلود .NET Core SDK لینک زیر را بررسی کنید:
طراحی سایت با Asp.net core
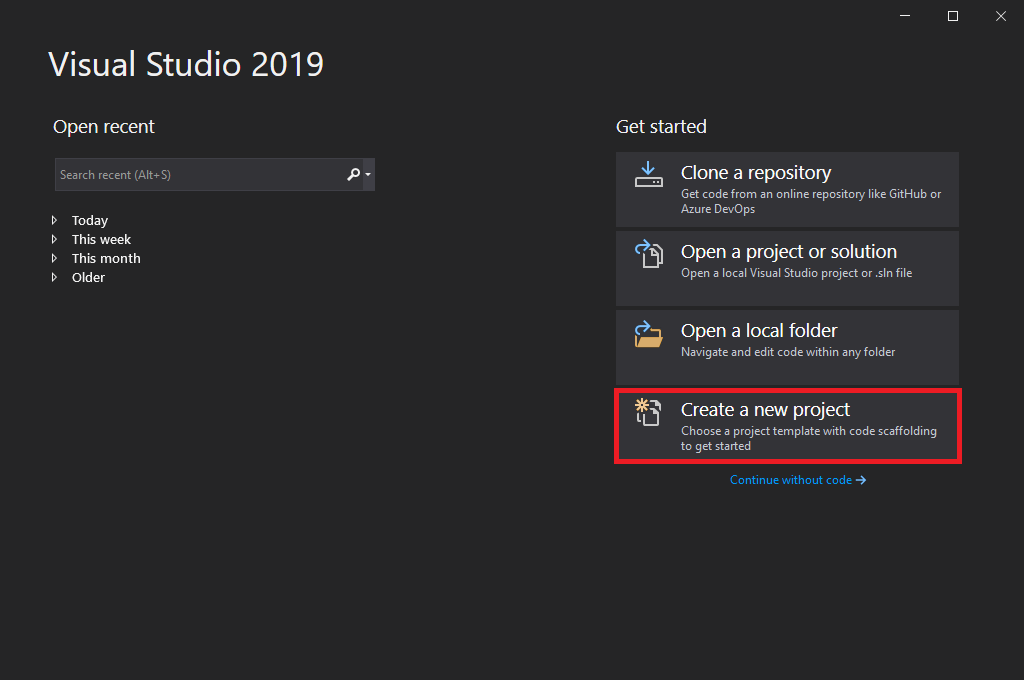
پس از نصب Visual Studio و اجرای آن، با همچین تصویری مواجه خواهید شد، در این قسمت VS از شما می خواهد تا یک پروژه را برای ادامه کار انتخاب کنید یا اینکه یک پروژه جدید بسازید:

برای ادامه کار، روی Create a New Project کلیک کنید تا یک پروژه جدید از صفر بسازیم و سپس دکمه Next را بزنید تا به مرحله بعدی منتقل شویم.
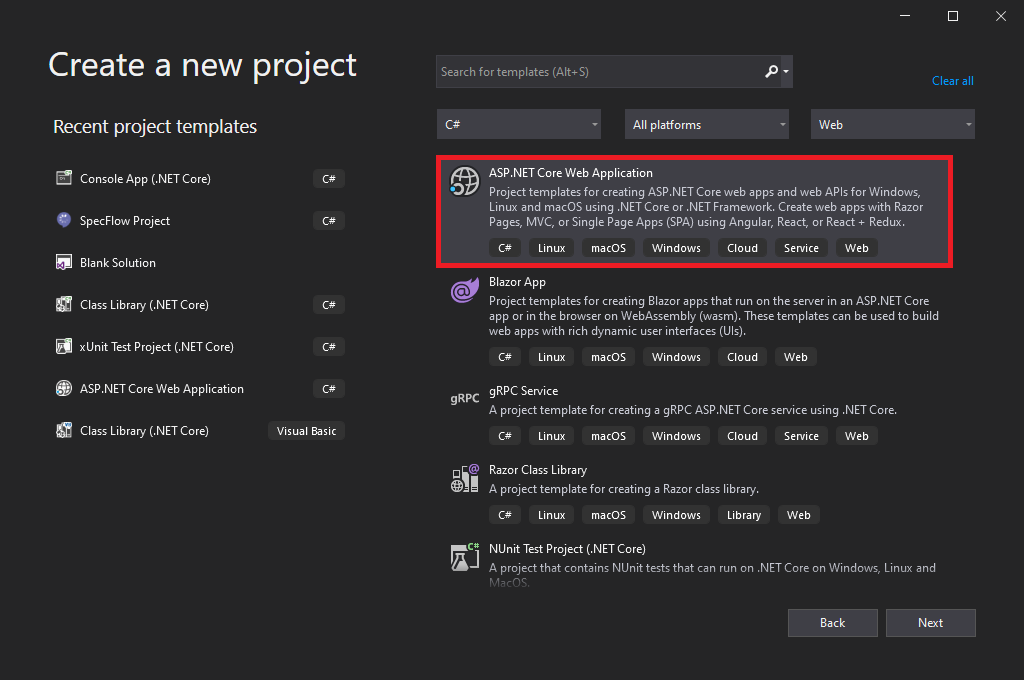
در مرحله بعدی، باید نوع برنامه ای که می خواهید بسازید را مشخص کنید. همانطور که در تصویر زیر مشاهده می کنید، قالب های زیادی برای انتخاب وجود دارد:

با استفاده از قالب ASP.NET Core Web Application می توانید برنامه های تحت وب با تکنلوژی های MVC یا Razor Pages بسازید. تکنولوژی های MVC و Razor Page کاربرد مشترکی دارند: تولید صفحات وب در سمت سرور و انتقال آن به کلاینت یا همان Browser. اما این دو تکنولوژی، تفاوت های زیادی در نحوه انجام این کار دارند که صحبت در مورد آن، فراتر از محدوده این مقاله است.
اما بهتر است بدانید که Razor Pages تکنولوژی جدیدتری است و استفاده از آن بیشتر پیشنهاد می شود زیرا کار با آن آسانتر است و حجم کد را کاهش می دهد.
با انتخاب گزینه ASP.NET Core Web Application، امکان ساخت SPA یا همان Single Page Application نیز وجود دارد تا با استفاده از Reactjs و یا Angular برنامه های تحت وب تک صفحه ای بسازید.
در حال حاضر ما می خواهیم با استفاده از asp.net core یک وبسایت بسازیم، پس برنامه را از جنس ASP.NET Core Web Application انتخاب می کنیم. از طریق Search می توانید این گزینه را پیدا کنید. سپس روی دکمه Next کلیک کنید.
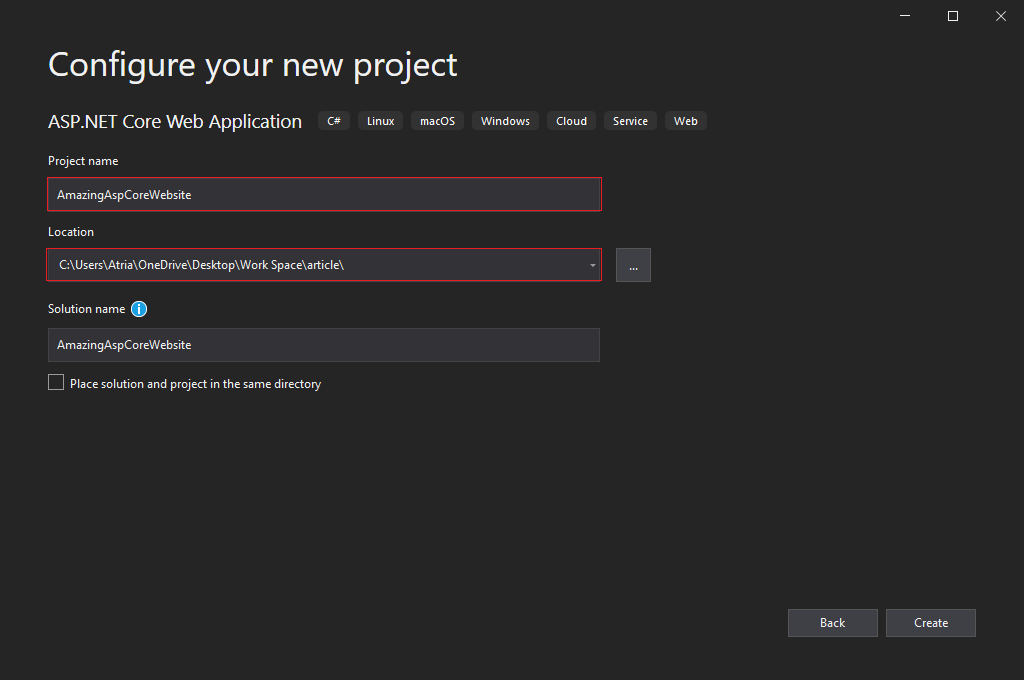
در این مرحله، باید نام پروژه و مسیر ذخیره سازی آن را مشخص کنید. پس از انجام این تنظیمات، روی دکمه Create کلیک کنید:

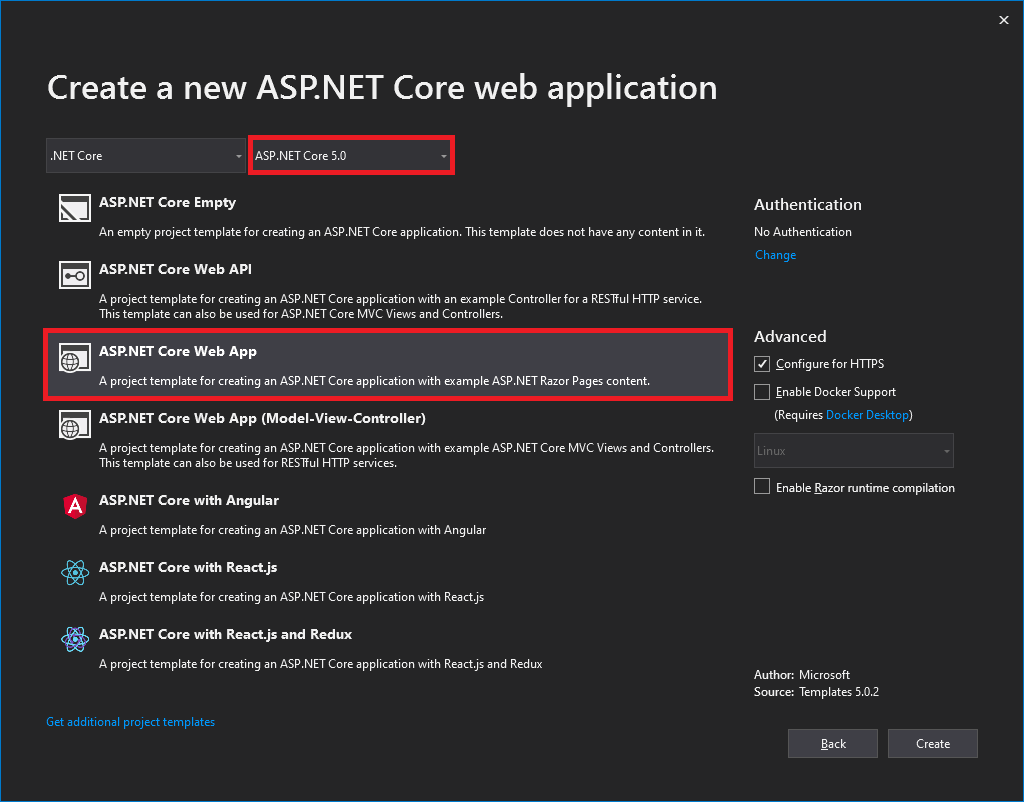
در مرحله بعدی، باید نوع Application را انتخاب کنیم و از میان انواع برنامه هایی که می توان با ASP.NET Core Web Application ساخت، یکی را انتخاب کنیم:

در این پنجره می توانید ورژن ASP.NET Core را نیز انتخاب کنید. در این آموزش ما از ورژن 5 استفاده می کنیم.
جنس برنامه را نیز روی ASP.NET Core Web App که با استفاده از Razor Pages ساخته می شود، قرار دهید و سپس روی دکمه Create کلیک کنید. دقت نمایید که اگر می خواهید برنامه شما از جنس MVC باشد، باید گزینه ASP.NET Core Web App (Model-View-Controller) را انتخاب نمایید. همچنین می توانید برنامه از جنس Web API نیز بسازید.
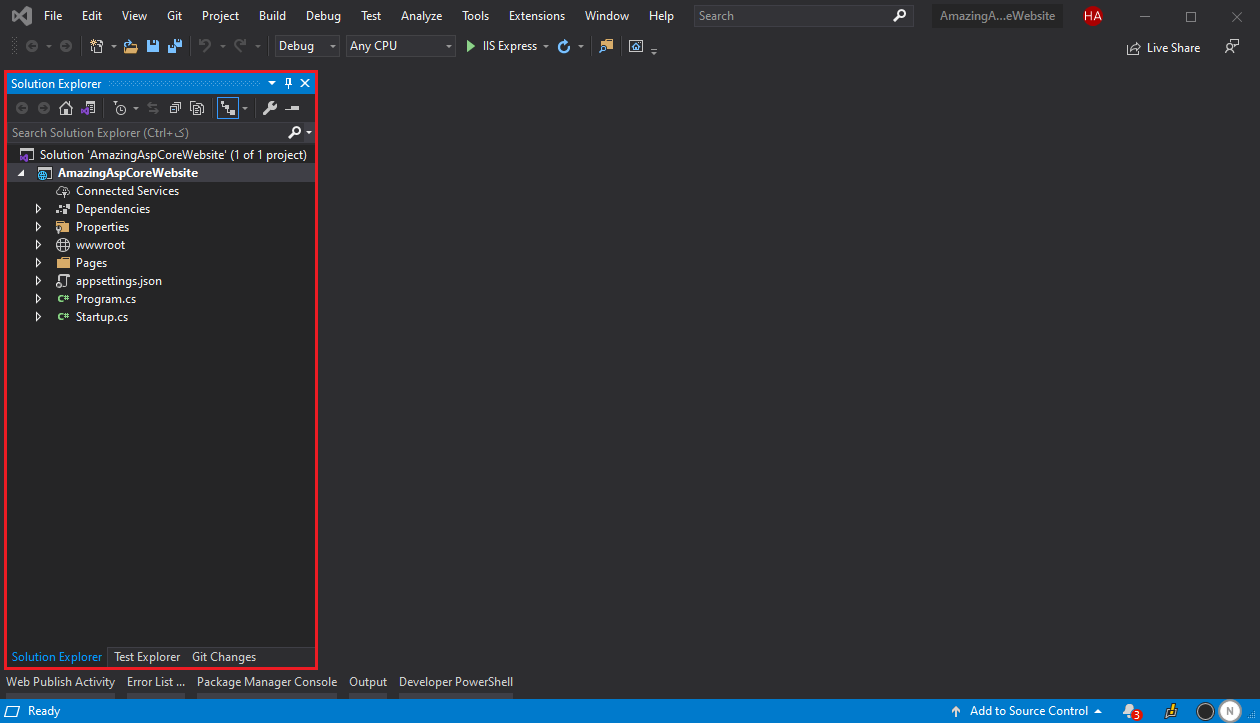
در این مرحله، Visual Studio با استفاده از یک Template آماده، وبسایت ما را می سازد. سپس وبسایت ساخته شده آماده اجرا می باشد. شما می توانید با اسفاده از تب Solution Explorer فایل های ساخته شده برای این پروژه را مشاهده نمایید.

اگر Solution Explorer را پیدا نمی کنید، از طریق منوی View > Solution Explorer را انتخاب کنید تا این تب برای شما نمایان شود.
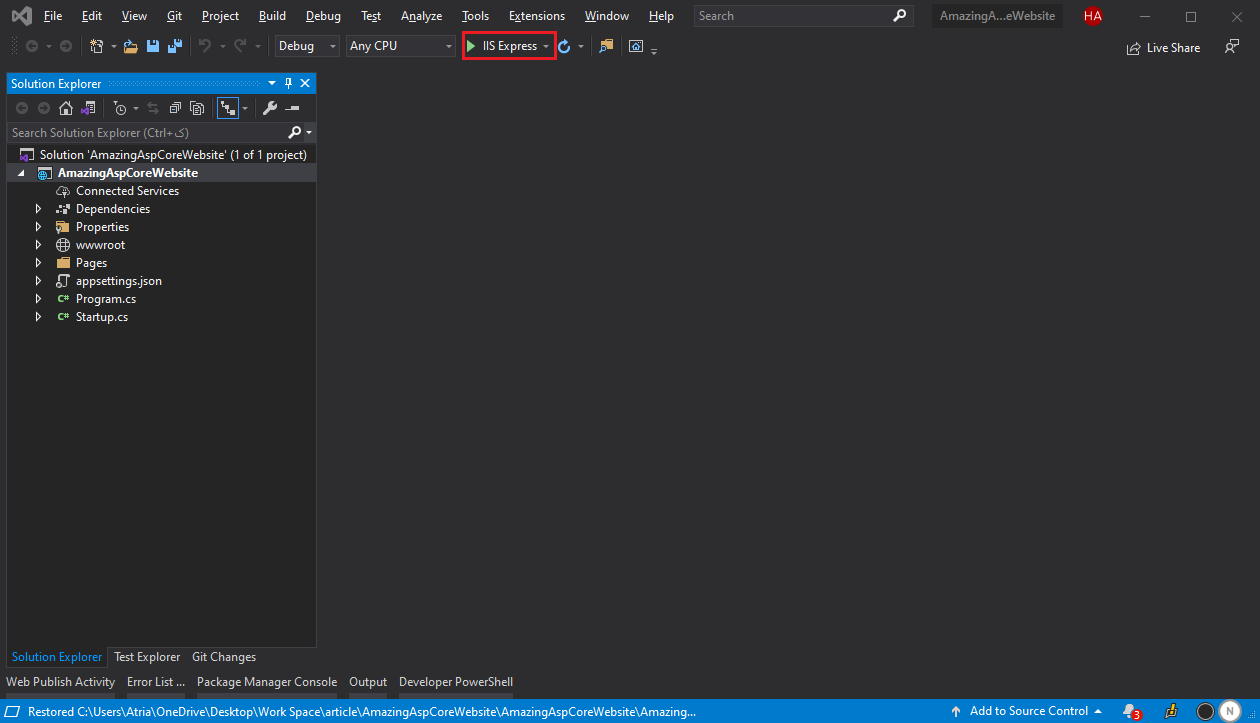
بدون هیچ تغییری در ساختار فایل ها و سایت، از نوار بالا، روی دکمه اجرا کلیک کنید تا برنامه اجرا شود.

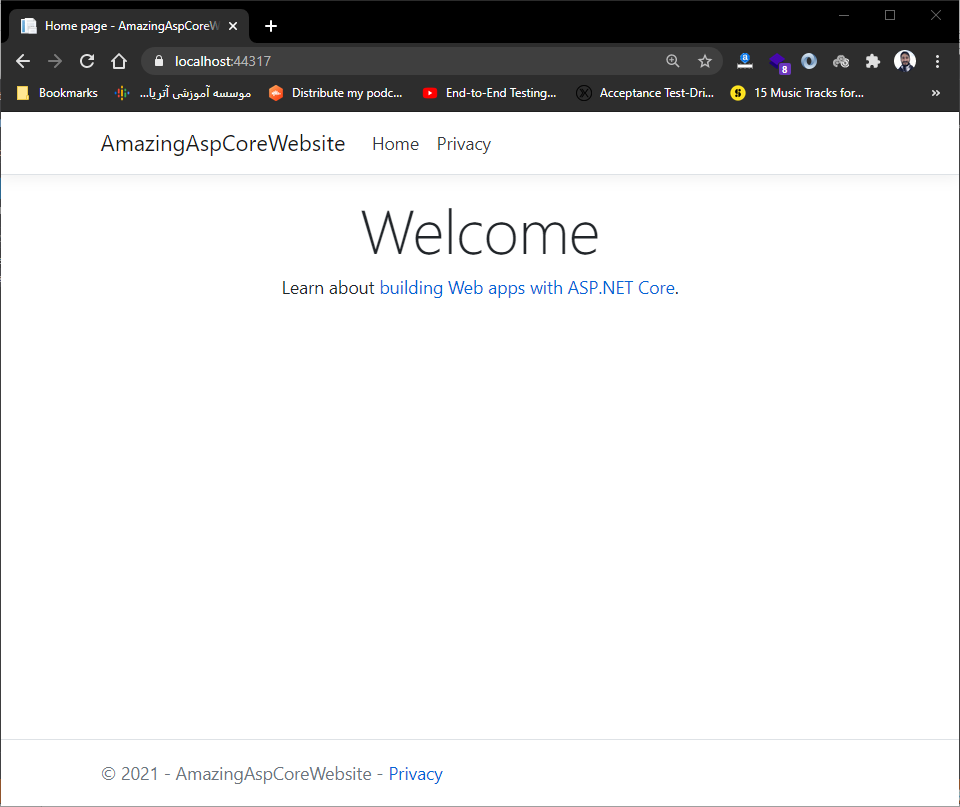
مشاهده می کنید که با چند کلیک توانستیم وبسایت خود را به وسیله ASP.NET Core و با ابزار Visual Studio راه اندازی کنیم.

طراحی سایت در ASP.NET Core با Visual Studio Code
درصورتی که قادر به نصب Visual Studio روی سیستم عامل خود نیستید، یا از سیستم عاملی هایی غیر از Windows استفاده می کنید، بهتر است از Visual Studio Code استفاده کنید.
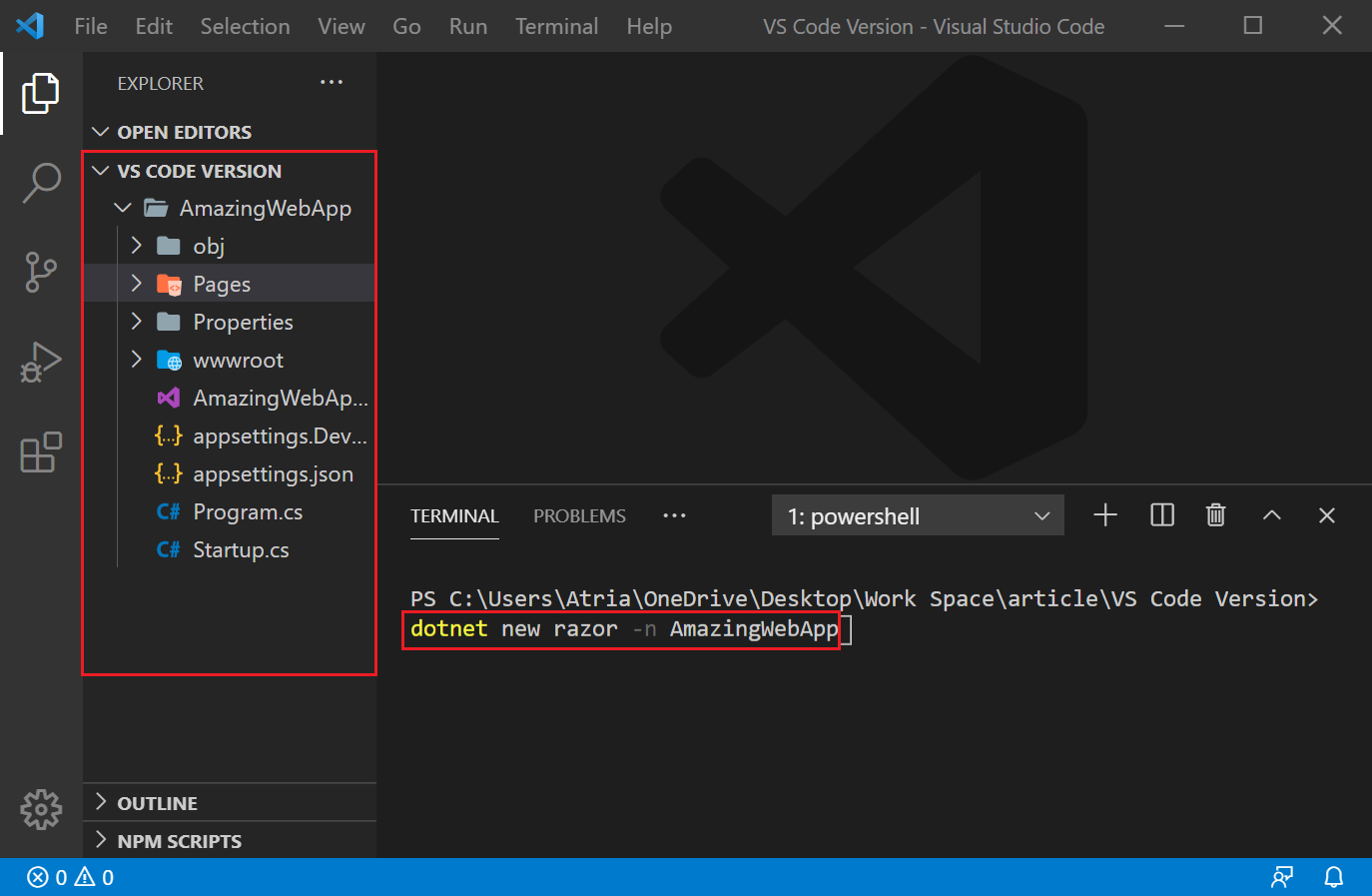
در Visual Studio Code شما قادر خواهید بود تا با استفاده از دستورات .NET Core CLI، برنامه خود را بسازید و آن را اجرا کنید. برای ایجاد یک برنامه جدید، کافی است در مسیر مورد نظر یک پوشه ساخته و VS Code را روی آن پوشه اجرا کنید، سپس Terminal را باز کرده و دستور dotnet new razor را به شکل زیر اجرا کنید:

با استفاده از این دستور شما می توانید یک برنامه جدید تولید کنید. در این بخش ما نوع پروژه را از جنس razor انتخاب کردیم اما شما می توانید انواع دیگری را نیز انتخاب کنید مثل mvc, api, classlib و ... .
پس از اجرای دستور، همانگونه که در تصویر مشاهده می کنید، فایل های پروژه دقیقا مانند پروژه ای که در Visual Studio ساخته بودیم، در سمت چپ ایجاد شده اند.
برای اجرای این پروژه کافی است دستور dotnet run را در Terminal اجرا کنید تا پروژه اجرا شود.
ادامه مراحل زیر را می توانید عینا در Visual Studio Code نیز پیاده کنید و عملا تفاوتی نخواهند داشت. در ادامه به نحوه افزودن قالب به پروژه می پردازیم.
افزودن قالب به سایت
پس از آنکه وبسایت را با استفاده از ASP.NET Core ساختیم، می خواهیم آن را شخصی سازی کرده و قالب شخصی سازی شده را به آن تزریق کنیم.
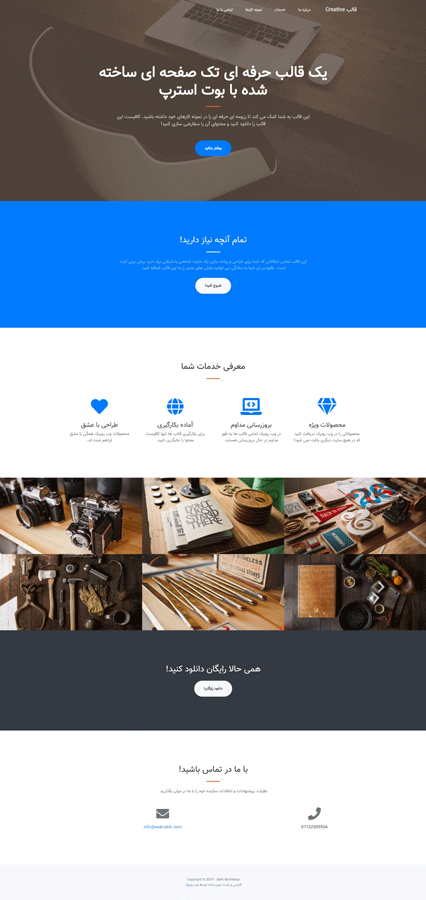
قالبی را که برای این آموزش انتخاب شده، قالب رایگان Creative One Page است که سورس آن را می توانید از انتهای همین مقاله دانلود کنید. این قالب به صورت تک صفحه ای است و با استفاده از فریمورک bootstrap پیاده سازی شده است و نمای کلی آن به شکل زیر است:

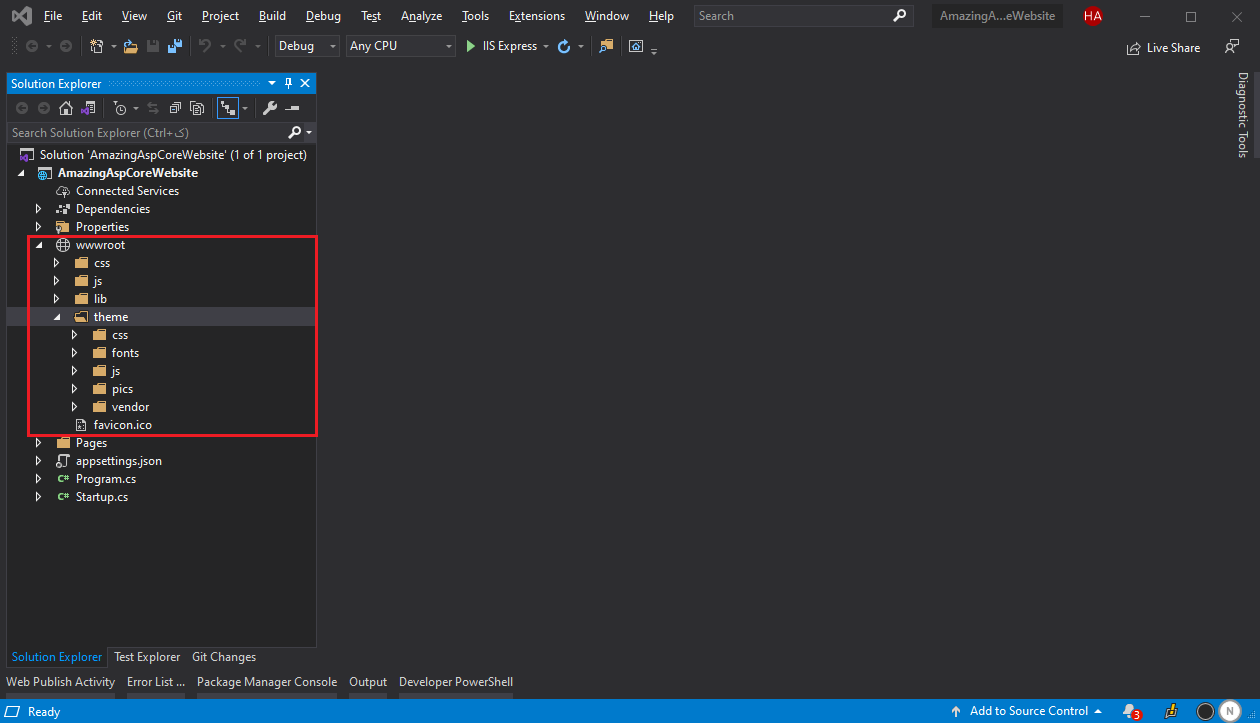
برای تزریق این قالب ابتدا باید فایل های Resource (منظور از فایل های Resource همان CSS, JS, Fonts, Image و ... است) مربوط به آن را به پروژه اضافه کنیم. نکته مهم این است که در پروژه های ASP.NET Core فایل های Resource را باید در پوشه wwwroot ذخیره کنیم.
بنابراین در پوشه wwwroot یک فولدر به نام theme ایجاد کنید و فایل های css, js, fonts و ... را کپی کرده، به پوشه theme انتقال دهید.

پس از انتقال فایل ها، نوبت به انتقال کدهای HTML است. در این بخش شما باید تصمیم بگیرید که کدام بخش های سایت شما قرار است بین صفحات دیگر مشترک باشند.
به عنوان مثال، به طور کلی بخش های منوی بالا صفحه و فوتر در همه صفحات سایت مشترک اند و هر چیزی که میان این دو بخش باشد، متغییر است.
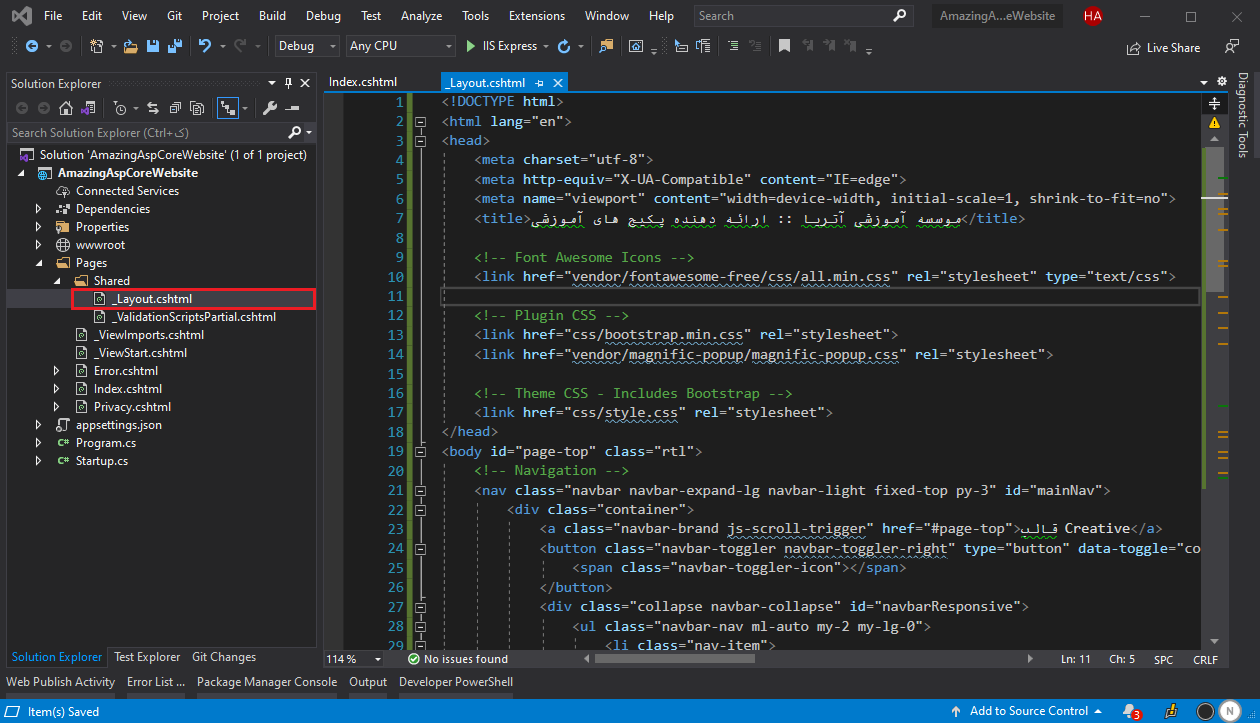
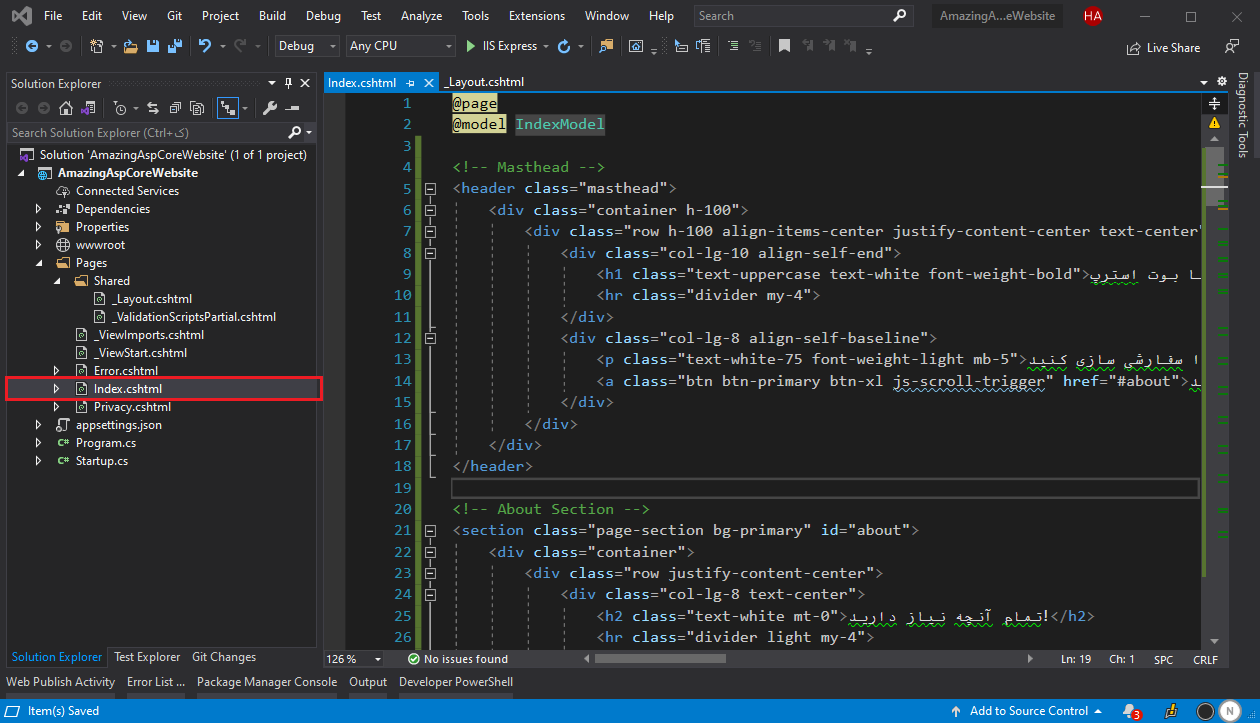
در سایت هایی که با ASP.NET Core ساخته می شوند، بخش های مشترک میان صفحات در فایل _layout.cshtml قرار می گیرند. بنابراین هر چیزی که در این فایل وجود دارد را پاک کنید و کدهای مشترک بین صفحات که در index.html وجود دارند را به این فایل انتقال دهید.

دقت داشته باشید که حتما بخش های اصلی یک صفحه HTML مانند تگ های HTML, Head و Body باید در فایل _layout.cshtml قرار گیرند زیرا فایل های css و js باید در تمام صفحات حضور داشته باشند پس باید در صفحه _layout.cshtml تعریف شوند.
اما اگر دقت کنید متوجه خواهید شد که Visual Studio مسیر فایل های css, js و عکس ها و هر آن چیزی که در wwwroot قرار داده ایم را پیدا نمی کند و زیر آنها را خط کشیده است. این بدان معنی است که Visual Studio قادر به پیدا کردن این مسیرها نیست و عملا فایل ها را پیدا نمی کند بنابراین این آدرس دهی ها باید درست شوند.
برای تصحیح مسیر فایل ها، قبل مسیر همه فایل ها، ~/theme/ را قرار دهید تا به پوشه theme از فایل wwwroot اشاره کند.
علامت ~ شاخه اصلی (root) پروژه را نشان می دهد و theme به پوشه موجود در wwwroot اشاره می کند. پس از اعمال این تغییر روی تمامی فایل هایی که از کد html به آنها reference داده ایم، خطاهای Visual Studio نیز برطرف می شود.
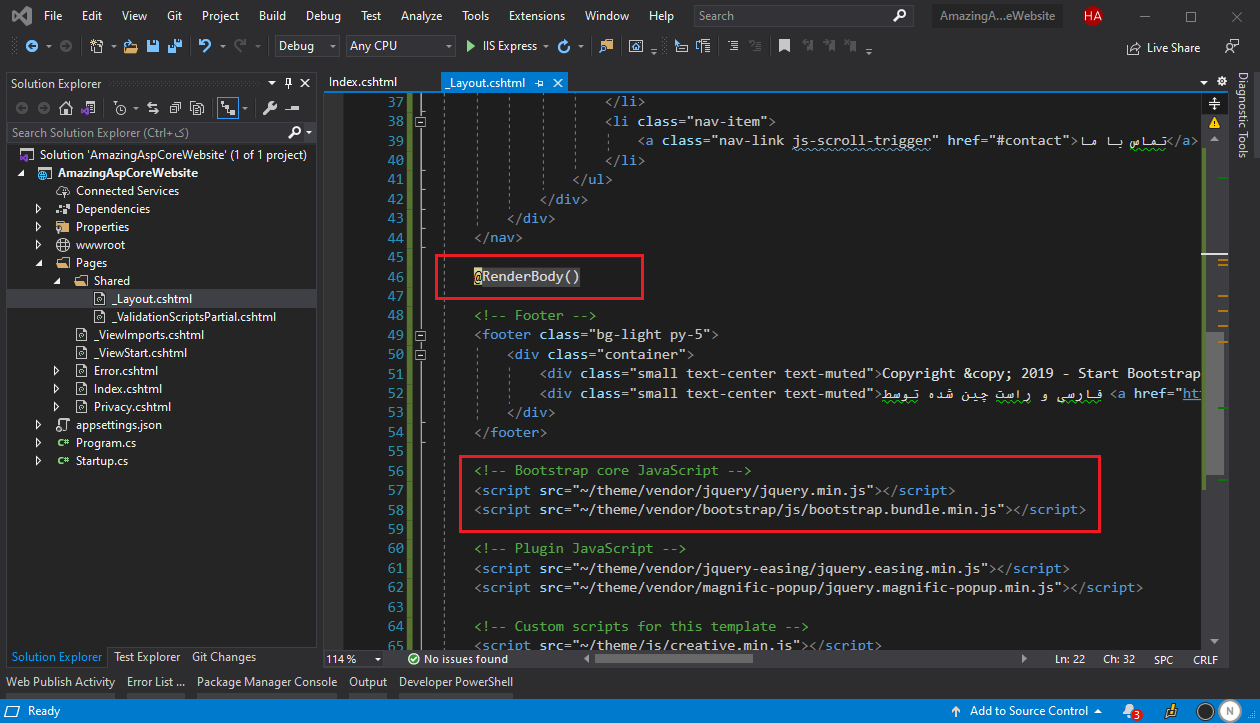
برای اینکه صفحه _layout.cshtml را به عنوان صفحه اصلی و والد همه صفحات دیگر در نظر بگیریم، باید از @RenderBody() استفاده کنیم. این تابع به ASP می گوید که تمام صفحات دیگر (مانند Index.cshtml) را در جایی که @RenderBody() صدا زده شده است، قرار دهد و آنها را اجرا کند.

در این مرحله باید باقیمانده کد صفحه index.html را در صفحه index.cshtml قرار دهید تا پس از اجرای سایت، این دو صفحه یکدیگر را کامل کرده و صفحه کامل را نمایش دهند.

فراموش نکنید که آدرس دهی عکس های داخلی صفحه index.cshtml را نیز مطابق مراحل قبلی تصحیح کنید.
حال برنامه را اجرا کنید و وبسایت خود را مشاهده کنید. در این نقطه وبسایت شما آماده است و شما می توانید هر تغییر دیگری را در آن اعمال نمایید.




