طراحی و توسعه وب: تفاوت چیست؟

با وجود نیاز به مجموعه مهارت های بسیار متفاوت، طراحی و توسعه وب سایت گاهی اوقات به طور خودکار با یکدیگر مرتبط می شوند. اگرچه این کاملاً اشتباه نیست (همانطور که بعداً توضیح خواهیم داد) همچنین کاملاً درست نیست. آنها برای ساختن یک محصول دیجیتالی موفق بسیار مهم هستند، اما طراحی و توسعه وب سایت نگرانیها و اولویتهای یکسانی در این فرآیند ندارند - مسئولیتهای آنها نیز متفاوت است.
بنابراین بسیار مهم است که بفهمیم هر اصطلاح به وضوح به چه معناست. هدف این مقاله توضیح تفاوت بین طراحی و توسعه وب است.
طراحی وب چیست؟
طراحی سایت شامل طراحی یک محصول دیجیتالی (وب سایت ها و اپلیکیشن ها) است که ممکن است چندین فیلد مانند رابط کاربری یا User Interface به اختصار (UI)، تجربه کاربری یا User Experience به اختصار (UX) و حتی بهینه سازی موتورهای جستجو یا Search Engine Optimization به اختصار (SEO) را در بر گیرد. به طور کلی، طراحی وب سایت باید قابلیت استفاده یک وب سایت یا اپلیکیشن را با در نظر گرفتن چیدمان آن (به عنوان مثال، ساختار)، زیبایی بصری (مانند رنگ ها و فونت ها) و گاهی اوقات محتوای آن تایید کند.
توسعه وب چیست؟
توسعه وب فرآیند توسعه وب سایت ها و برنامه های کاربردی برای اینترنت یا اینترانت (شبکه های خصوصی) است. به عنوان یک فرآیند، توسعه وب می تواند شامل تخصص های مختلفی مانند کار بر روی وب سرور، مهندسی وب، پیکربندی امنیت شبکه و حتی طراحی وب باشد. با این حال، استفاده روزمره از اصطلاح «توسعه وب» معمولاً به کدنویسی یا نوشتن نشانهگذاری اشاره دارد و اغلب شامل جنبههای طراحی نمیشود.
به عبارت دیگر، آیا طراحی وب سایت بخشی از توسعه وب است؟ از نظر فنی بله، زیرا توسعه وب شامل همه چیزهایی است که برای ساخت یک وب سایت یا برنامه باید روی آن کار کرد. اما، آیا اصطلاح رایج "توسعه وب" به طراحی وب سایت دلالت دارد؟ اغلب اینطور نیست زیرا این اصطلاحی است که متخصصان معمولاً برای توصیف نوشتن کد، markups و به طور کلی کارهای مرتبط با توسعه back-end استفاده می کنند. بنابراین، توسعه وب و طراحی وب گاهی اوقات می توانند به عنوان موضوعات جداگانه تلقی شوند، اما به این سادگی نیست.
تفاوت بین طراحی وب سایت و توسعه وب سایت چیست؟
1- قبل از تمایز طراحی وب سایت از توسعه وب، توجه به این نکته ضروری است که سه نوع توسعه دهنده وجود دارد: back-end، front-end و full-stack
2- توسعه دهنده Back-end مسئول سمت سرور و هر چیزی است که بین پایگاه داده و مرورگر ارتباط برقرار می کند.
توسعهدهنده front-end کسی است که در سمت مشتری توسعه نرمافزار کار میکند، بنابراین بر نحوهی دید کاربران از محصول تمرکز میکند.
توسعه دهندگان Full-stack توسعه دهندگانی هستند که هم مهارت های Back-end و Front-end دارند.
بیشتر اوقات، تفاوت بین آنچه که به عهده طراح وب است و آنچه توسعه front-end در نظر گرفته می شود به عنوان یک خط بسیار نازک درک می شود و در برخی موارد می تواند قابل بحث باشد.
از یک طرف، طراحی یک برنامه وب نیاز به تحقیقات زیادی از کاربر دارد تا درک شود که کاربران چگونه برنامه را تجربه می کنند و چگونه همه چیز باید ساختاری داشته باشد که در آن قابلیت استفاده و زیبایی بصری مورد توجه قرار گرفته باشد. از سوی دیگر، توسعه front-end بر کدنویسی interface و همانطور که قبلاً گفته شد، روی توسعه سمت کلاینت یک برنامه تمرکز دارد.
از این رو، به زبان ساده، طراحی وب سایت نیازمند وظایف، مهارت ها و ابزارهایی است که بیشتر بر روی طراحی و احساس و ظاهر برنامه متمرکز هستند. در مقایسه، توسعه front-end بیشتر بر پیاده سازی طراحی در برنامه و اینکه چگونه این پیاده سازی با back-end کار می کند متمرکز است.
در نتیجه، برخی از مسئولیت ها و مهارت ها ممکن است همپوشانی داشته باشند. به عنوان مثال، معمول است که هم توسعه دهندگان front-end و هم طراحان وب می توانند با مجموعه ای از ابزارهای مشابه کار کنند و دانش خوبی از قابلیت استفاده و اصول اکتشافی داشته باشند. به همین دلیل، گاهی اوقات، نقش طراح وب و توسعه دهنده front-end توسط یک شخص قابل انجام است. علاوه بر این، موقعیت های شغلی برای طراحان وب ممکن است شامل مسئولیت های UX، UI و طراحی گرافیک (Graphic Design ) نیز باشد.
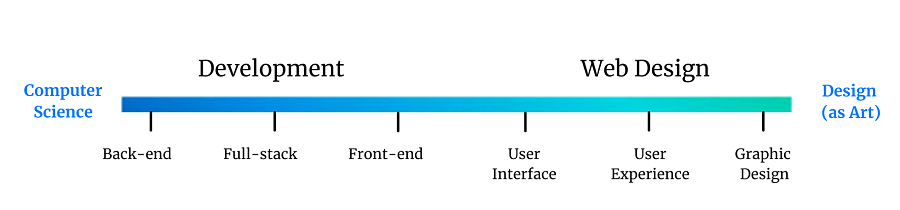
در Imaginary Cloud، ما بر این باوریم که یک توسعهدهنده رابط کاربری (UI developer) میتواند ترکیبی از front-end و طراحی باشد. به طور دقیقتر، یک UI developer را میتوان یک توسعهدهنده front-end با آگاهی از اصول رابط کاربری و مفاهیم طراحی در نظر گرفت. گیج کننده به نظر می رسد؟ اجازه دهید با کمک شکل زیر بیشتر توضیح دهیم.

تصویر بالا تفسیر ما را از آنچه معمولاً در "حوزه توسعه" (development area) در نظر گرفته می شود و جایی که "حوزه طراحی وب" (web design field) شروع می شود را نشان می دهد.
آیا طراحان وب کدنویسی می کنند؟
مکانیسم پشت برنامه وب و نحوه عملکرد آن دغدغه طراح وب نیست. بنابراین، معمولاً انتظار نمی رود که همه طراحان کدنویسی کنند، زیرا هسته طراحی وب، طراحی است و نه توسعه front-end. با این وجود، بسیاری از طراحان وب به خوبی آشنا هستند و از کار با HTML، CSS و حتی جاوا اسکریپت سود می برند.
چگونه طراحی وب سایت را یاد بگیریم؟
اولین قدم برای یادگیری طراحی وب سایت، درک فرآیند طراحی و چگونگی به وجود آمدن یک طرح است. از این نظر، فرآیند طراحی محصول با جزئیات شامل چهار فاز و دوازده مرحله برای ایجاد یک محصول دیجیتالی کاربر محور می باشد. چهار فاز عبارتند از:
1- پژوهش (Research)
2- ایده پردازی (Ideation)
3- اجرا (Execution)
4- ارزیابی فنی (Technical Assessment)
در قدم دوم، به خاطر داشته باشید که طراحی وب سایت همچنان در مورد طراحی است. بنابراین، برای یادگیری طراحی وب سایت، باید مهارت های طراحی بصری و دانش عمیق در مورد اصول طراحی، قوانین و مفاهیم طراحی مانند نحوه تسلط بر رنگ ها و چیدمان یک محصول دیجیتال را کسب کرد.
یکی دیگر از جنبه های حیاتی طراحی وب، طراحی تعاملی (interaction design) است، زیرشاخه ای از UX که بر نحوه تعامل کاربر با یک محصول دیجیتالی تمرکز دارد. با وجود زیبایی ظاهری یک وب سایت یا اپلیکیشن، اگر کاربران نتوانند به روشی ساده و آسان به اهداف خود برسند، آن وب سایت یا اپلیکیشن موفق نخواهد شد. به عبارت دیگر، اگر قابلیت استفاده و عملکرد نادیده گرفته شود، محکوم به شکست است.
علاوه بر این، درک اصول اولیه HTML و CSS می تواند یک مزیت بزرگ نه تنها برای طراحی و ساخت وب سایت ها، بلکه برای بهبود ارتباط با تیم توسعه دهنده باشد. همانطور که قبلا ذکر شد، این یک الزام نیست، اما مطمئنا کمک می کند! و انصافاً در بازار کار نیز ارزش زیادی دارد.
آخرین مورد اما نه به عنوان کم اهمیت ترین، دانش SEO میتواند تفاوت بزرگی در عملکرد یک محصول دیجیتال ایجاد کند، بنابراین ما قطعاً توصیه میکنیم در مورد بهینهسازی موتور جستجو حداقل از قوانین شناختهشده اصلی آگاه باشید.
در مجموع، هنگام یادگیری طراحی وب، هر شخصی باید:
1- درک خوبی از فرآیند طراحی محصول یک محصول دیجیتال داشته باشد.
2- بداند که چگونه مفاهیم و قوانین طراحی را اعمال کند.
3- اصول استفاده و عملکرد را دنبال کند.
4- مهارت های اولیه کدنویسی کسب کند.
5- روش های خوب سئو را درک و اجرا کند.
ابزارها و مهارت های یک طراح وب
ایجاد یک محصول دیجیتالی موفق نیازمند یک فرآیند پیشرفته است که فراتر از دغدغه های زیبایی شناسی است. به طور دقیق تر، دانش خوبی از تجزیه و تحلیل کسب و کار، تحقیقات در مورد کاربر، روانشناسی و توسعه نرم افزار را شامل می شود.
به همین دلیل، یک طراح وب می تواند یک موقعیت شغلی پرمشقت و همه کاره باشد که به مهارت های فنی و soft skills بسیار خاصی نیاز دارد. در اینجا 5 مهارت اصلی که یک طراح سایت باید داشته باشد آورده شده است:
آشنا با چندین ابزار طراحی (Design Tools)
ابزارهای زیادی وجود دارد که می تواند به طراحان وب در ساخت محصولات دیجیتالی شگفت انگیز کمک کند. برخی از موارد مورد علاقه ما Figma،Illustrator و Photoshop هستند. علاوه بر این، ابزار طراحی جدیدی برای تیم هایی که از راه دور کار می کنند نیز وجود دارد. در واقع، این یکی از بهترین ویژگی های Figma است، اما MURAL و Miro نیز امیدوارکننده به نظر می رسند.
شنونده بسیار عالی (نه فقط یک شنونده عالی)
یک soft skill عالی (و اولین)، تسلط داشتن در گوش دادن است. بسیار مهم است که به خواسته های مشتریان، دیدگاه ها، ارزش ها و داستان آنها گوش دهید. این توانایی باید نقطه شروع یک پروژه طراحی وب عالی و شگفت انگیز باشد، زیرا ارتباط خوب مستلزم درک عالی از آنچه در حال ارتباط است، دارد. به همین سادگی، اما اجرای آن همیشه آسان نیست.
HTML و CSS
HTML پایه و اساس یک document ساختاریافته خوب است، در حالی که CSS تماماً در مورد سبک (style) است! در این مورد، Visual Studio Code یا Dreamweaver هر دو گزینه های عالی برای ویرایش برنامه نویسی front-end هستند. برای کسانی که در مورد مهارت های توسعه وب تلاش بیشتری می کنند، جاوا اسکریپت گیلاس روی کیک خواهد بود!
ارتباط مناسب
همانطور که در طول این مقاله چندین بار اشاره کردیم، توسعه یک محصول دیجیتالی نباید (در بیشتر موارد) یک کار یک نفره باشد. معمولاً به تیم هایی از توسعه دهندگان و طراحان نیاز دارد که با هم کار کنند و همسو باشند. بنابراین، ارتباط کلیدی است! اگر ایده برای هر یک از اعضا واضح نباشد، ایجاد محصول دیجیتالی میتواند به اشتباه پیش برود یا به دلیل تعدیلهای مداوم زمان بیشتری از آنچه که باید ببرد.
کنجکاوی و ذهن باز
همانطور که گفته شد، یک طراح وب علاوه بر تسلط بر اصول طراحی و قابلیت استفاده، باید زمینه های دیگری مانند تجارت، روانشناسی، توسعه و غیره را نیز بداند. از این رو، داشتن ذهنی باز برای یادگیری ابزارهای جدید و کشف سایر زمینههایی که ممکن است مقداری سخت باشند، ضروری است. به علاوه، هر چه یک طراح وب در مورد علایق مختلف کنجکاوتر باشد، بیشتر می تواند کاربران مختلف را درک کند.
خلاصه مطالب
فرض کنید توسعه وب یک سیستم سیاره ای است و یکی از سیاراتی که شامل آن می شود دقیقا طراحی وب سایت است. طراحی وب سایت هنگام توسعه یک محصول دیجیتالی حیاتی است زیرا قابلیت استفاده، تجربه کاربری خوب و زیبایی شناسی عالی را تضمین می کند.
زمانی که مفاهیم توسعه وب و طراحی وب سایت به خوبی تعریف شوند، درک تفاوت بین توسعه back-end و طراحی گرافیک دشوار نیست. با این حال، این گپ در رابطه با مسئولیت های front-end و UI چندان ساده نیست.
همانطور که توضیح داده شد، در هسته طراحی وب سایت، وظایف، مهارتها و ابزارهایی قرار دارند که بیشتر بر روی طراحی و احساس و ظاهر محصول متمرکز هستند. برعکس، توسعه front-end بیشتر بر پیاده سازی طراحی (تولید شده توسط طراحی وب) در نرم افزار و چگونگی خوب عمل کردن آن پیاده سازی هنگام کار با back-end متمرکز است.
برای تبدیل شدن به یک طراح وب، باید اصول طراحی، تعامل طراحی، قابلیت استفاده، کدنویسی اولیه و حتی برخی از قوانین سئو را بدانید. این یک نقش بسیار متنوع است، بنابراین به مهارت های فنی و soft skillsخاصی نیاز دارد.