عملگرهای SASS
در بخش قبل، انواع داده هایی را که SassScript می فهمد، بررسی کردیم. در این فصل، عملیاتی را که می توانید روی هر نوع داده انجام دهید، بررسی خواهیم کرد. بیشتر آنها همانطور که شما انتظار دارید رفتار می کنند، اما چند چیز وجود دارد که باید از آنها آگاه باشید زیرا Sass باید با CSS سازگار بماند که در نهایت یک زبان اسکریپت نویسی هم نیست.
عملگر تساوی در SASS
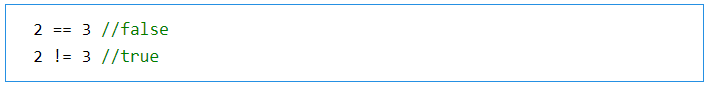
SassScript از یک عملیات برای همه انواع داده پشتیبانی می کند: برابری یا همان equality. شما می توانید هر دو مقدار را با استفاده از عملگرهای == و =! مقایسه کنید که در نتیجه یک مقدار بولی را برمی گرداند:

مثال ها از مقادیر عددی استفاده می کنند، اما می توانید هر نوع داده ای را با هم مقایسه کنید:

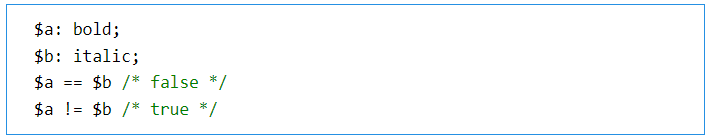
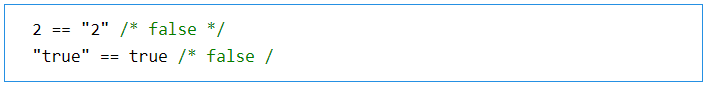
در انجام عملیات بولی، SassScript به انواع داده احترام می گذارد، مانند مثال زیر:

این عملیات false را برمی گرداند زیرا عملوند اول یک عدد و دومی یک رشته است. شما اغلب از عملگر برابری در کد Sass خود استفاده نمی کنید، اما زمانی که شروع به استفاده از بخش دستورالعمل های کنترل (control directives) می کنید به آن نیاز خواهید داشت.
عملگر بولی (Boolean)
مانند عملیات برابری، عملگرهای بولی یک مقدار بولی (درست یا نادرست) برمی گردانند. Sass از سه عملگر Boolean پشتیبانی می کند: and ، or و not.
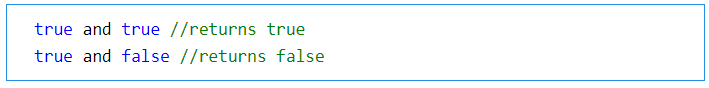
عملگر and فقط در صورتی true را برمی گرداند که هر دو عملوند آن درست (true) باشد:

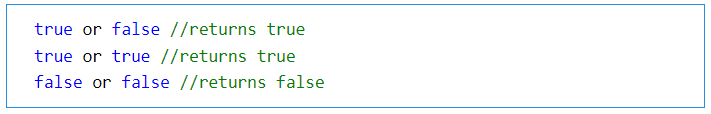
اگر هر یک از عملوندها درست باشد عملگر or عبارت true را برمی گرداند:

Sass از عملیات "یای انحصاری" یا "exclusive or"پشتیبانی نمی کند، که اگر فقط یکی از عملوندهای آن درست باشد، true را برمی گرداند، اما می توانید یک "exclusive or" را از عملگرهای موجود بسازید:

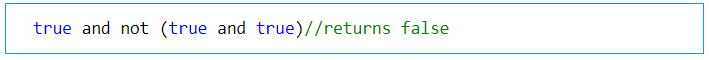
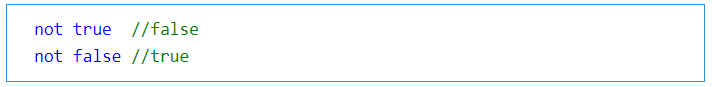
عملگر بولی نهایی یعنی not در مثال قبلی استفاده شده است. این عملگر درستی یا نادرستی یک مقدار بولی را معکوس می کند:

عملیات عددی
Sassscript به شما اجازه می دهد تا عملیات محاسباتی و مقایسه ای را روی مقادیر عددی انجام دهید. اپراتورها در بیشتر موارد همان طور که انتظار دارید عمل می کنند، اما از آنجایی که Sass از سینتکس کامل CSS پشتیبانی می کند و CSS به جای زبان رویه ای (procedural)، یک زبان اعلامی (declarative) است، مکان هایی وجود دارد که سینتکس ممکن است کمی مشکل باشد. بیاید یک نگاهی بیندازیم.
محاسبات پایه ای
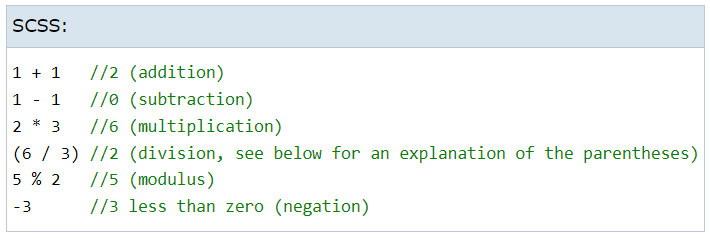
SassScript از تمام عملیات حسابی استاندارد برای مقادیر عددی پشتیبانی می کند:

توجه داشته باشید که در اینجا فضاهای اطراف عملگرها را قرار داده ایم، اما این ضروری نیست، بنابراین 1 + 1 همان 1+1 است.
متأسفانه، الزام سازگاری Sass با سینتکس CSS، عملگرهای جبری را از چند جهت پیچیده می کند. اولین مورد عملگر تقسیم است. اگرچه این روش معمول نیست، اما CSS اجازه می دهد تا از کاراکتر برای جدا کردن اعداد استفاده شود، بنابراین Sass باید به آن پایبند باشد. اگر من بدون پرانتز نوشته بودم، ترانسپایلر به جای ارزیابی عبارت، آن را به عنوان یک رشته خروجی می داد.
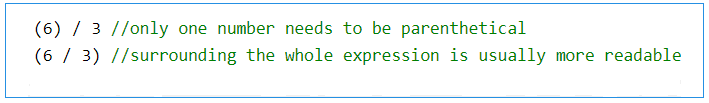
راه حل این است که به سادگی قسمتی از عبارت یا کل عبارت را با پرانتز احاطه کنید:

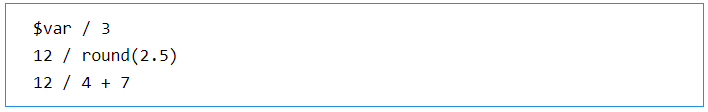
اما مشکل تنها زمانی رخ می دهد که هر دو عملوند مقادیر عددی ساده باشند. اگر هر یک از عملوندها یک متغیر یا نتیجه یک تابع باشد، Transpiler Sass می داند که چگونه آن را مدیریت کند. همچنین می داند که اگر تقسیم بخشی از یک عبارت بزرگتر باشد، چه کاری انجام دهد. بنابراین همه موارد زیر به خوبی کار خواهند کرد:

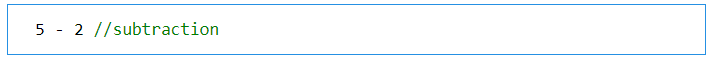
شما همچنین باید مراقب عملگر - باشید زیرا در واقع دو عملیات مختلف را نشان می دهد: تفریق و نفی. راه حل در این مورد این است که مراقب جاهایی که فاصله (space) قرار می دهید باشید. فاصله در دو طرف عملگر نشان دهنده تفریق است:

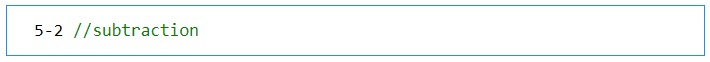
بدون space نیز نشان دهنده تفریق است:

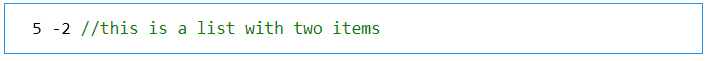
اما اگر فقط یک فاصله را قرار دهید، لیستی با مقدار منفی دریافت می کنید:

مقایسه در SASS
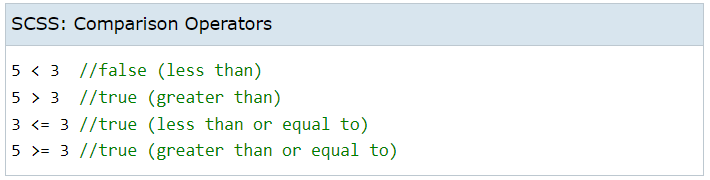
علاوه بر مقایسه برای برابری که برای همه انواع داده معتبر است، SassScript از مقایسه دو مقدار نیز پشتیبانی می کند. مانند عملگرهای == و =!، همه اینها یک مقدار بولی برمی گردانند:

در این مثال، اپراتورهای Sass با سینتکس استاندارد CSS در تضاد نیستند، بنابراین هیچ شرایط یا سینتکس خاصی برای نگرانی وجود ندارد.
عملیات بر روی رشته ها در SASS
Sass فقط از یک عملگر واحد روی رشته ها به نام الحاق یا concatenation ، پشتیبانی می کند، اما چندین نوع از آن را پشتیبانی می کند. ساده ترین عملگر الحاق است :

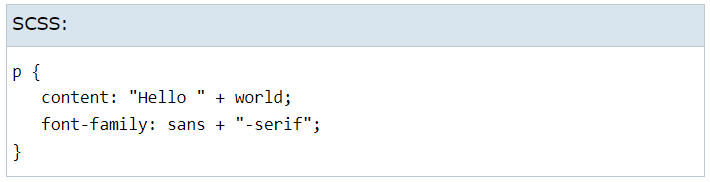
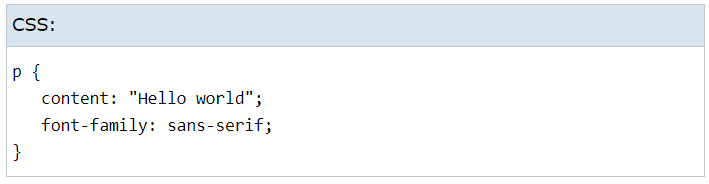
ترانسپایلر Sass تعیین می کند که آیا رشته را بر اساس اولین عملوند نقل قول کند:

خروجی به صورت زیر خواهد شد:

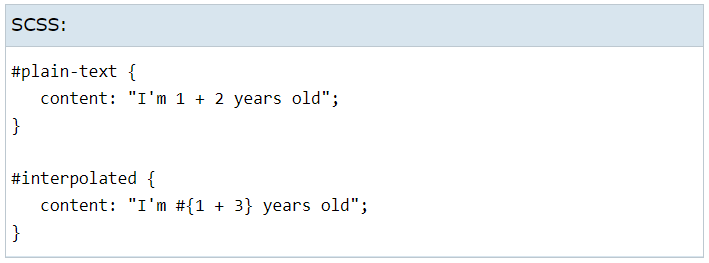
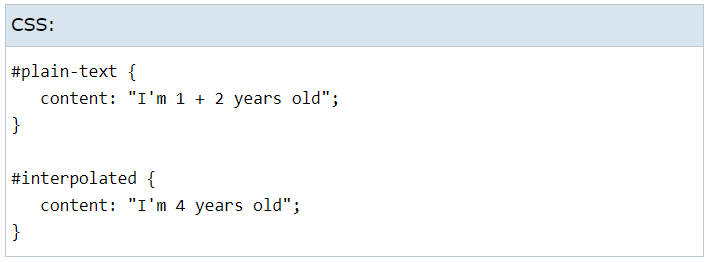
می توانید عبارات در رشته ها را با قرار دادن آنها در عملگر الحاق، {}# استفاده کنید.

که ترجمه خواهد شد به:

عملیات بر روی رنگها در SASS
SassScript به شما امکان می دهد عملیات حسابی بین دو رنگ یا بین یک رنگ و یک مقدار عددی انجام دهید. به دلیل نحوه عملکرد رنگ RGB، این عملیات به ندرت مفید هستند، اما خوب است بدانید که در صورت نیاز به آنها در دسترس هستند. (همانطور که در فصل بعدی خواهیم دید، SassScript توابع رنگی را در اختیار شما قرار می دهد که استفاده از آنها بسیار ساده تر است).
هنگام انجام محاسبات روی دو مقدار رنگ،Sass هر رنگ را به اجزای قرمز، سبز و آبی خود جدا می کند و سپس هر رنگ را به طور جداگانه اجرا می کند. بیایید به یک مثال نگاه کنیم. با توجه به عبارت زیر:
#102030 + #010203
Sass ابتدا دو رنگ را به اجزای قرمز، سبز و آبی تقسیم می کند: (10،20،30) و (01،02،03). سپس عملیات (در این مورد، جمع) را روی هر رنگ انجام می دهد: 10+1 برای قرمز، 20 + 2 برای سبز و 30 + 3 برای آبی. سپس مقادیر را مجدداً با هم ترکیب می کند و نتیجه آن 112233# است.
وقتی عملیاتی را روی یک رنگ و یک عدد انجام می دهید،Sass نیز اساساً همین کار را انجام می دهد: این عملیات روی هر جزء رنگی به صورت جداگانه انجام می شود. بنابراین با توجه به عبارت 101010# * 2، نتیجه 202020# خواهد بود.
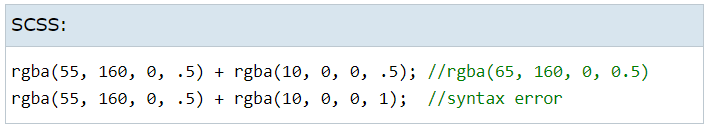
مثال های اینجا از فرمت هگزا برای رنگ ها استفاده می کنند، اما می توانید از rgb ، rgba ، hsl و hsla نیز استفاده کنید. یک هشدار وجود دارد: اگر قالب رنگی که استفاده می کنید شامل مقدار آلفا ( rgba یا hsla) باشد، مقادیر آلفا باید یکسان باشند و در محاسبه لحاظ نمی شوند: