یک برنامه کامپیوتری، لیستی از دستورالعمل هایی است که توسط کامپیوتر اجرا می شود. در یک زبان برنامه نویسی، به این دستور العمل ها، Statement گفته می شود. یک برنامه نوشته شده با زبان برنامه نویسی جاوا اسکریپت، از تعدادی Statement تشکیل شده است. توجه داشته باشید که در HTML ، برنامه های جاوا اسکریپتی به وسیله مروگر شما اجرا خواهند شد. در زبان برنامه نویسی جاوا اسکریپت، Statement ها تشکیل شده اند از:
مقادیر(Values)، عملگرها(Operators)، کلمات کلیدی (Keywords ،(Expression ها و کامنت ها.
Statement زیر دستوری است که به مرورگر می گوید Hello Dolly را در تگ HTML با "Id=”Demo بنویسد:
;"document.getElementById("demo").innerHTML = "Hello Dolly
بیشتر برنامه های جاوا اسکریپتی، Statement های زیادی را درون خود دارند.
سمیکالون (Semicolon ;)
یک سمیکالون Satement های زبان برنامه نویسی جاوا اسکریپت را از یکدیگر جدا می کند. پس از هر Statement یک ; قرار دهید تا آن ها را از یکدیگر جدا کنید. مانند کد زیر:

زمانی که از ; اسفاده می کنید، حتی چند Statement را نیز در یک خط می توانید بنویسید.
نکته: امکان دارد بعضی کدهای جاوا اسکریپتی که در سطح وب مشاهده می کنید، از ; در پایان Statement استفاده نکرده باشند. استفاده از ; در پایان هر Statement ضروری نیست اما ما استفاده از آن را به شما پیشنهاد می کنیم.
استفاده از فضای خالی در زبان برنامه نویسی جاوا اسکریپت
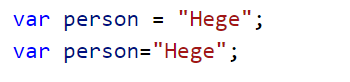
زبان برنامه نویسی جاوا اسکریپت هیچ مشکلی با استفاده از فضای خالی یا همان Space ندارد. شما می توانید به جهت افزایش خوانایی کد، به اسکریپت خود Space اضافه کنید. دو خط زیر کاملا با هم برابراند:

مجموعه دستورات در زبان برنامه نویسی جاوا اسکریپت (JavaScript Code Blocks)
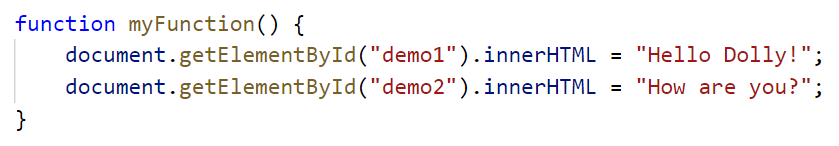
Statement های جاوا اسکریپت می توانند با هم به صورت یکجا در یک Code Block درون {...} نوشته شوند. هدف نهایی از Code Block ، تعریف Statement هایی است که می خواهید با یکدیگر اجرا شوند. یکی از Code Block هایی که در جاوا اسکریپت وجود دارد، Function یا همان تابع است، که به شکل زیر تعریف می شوند و شما می توانید چند Statement را که می خواهید با هم اجرا شوند، درون آن قرار دهید:

در قطعه کد بالا، تابع ()MyFunction قرار است هر دو Statement را اجرا کند. برای روشن شدن مطلب، اولین Statement باید !Hello Dolly را در تگ با 'id=’demo1 و دومین Statement باید ?How are you را در تگ با 'id=’demo2 چاپ کند.
کلمات کلیدی در جاوا اسکریپت
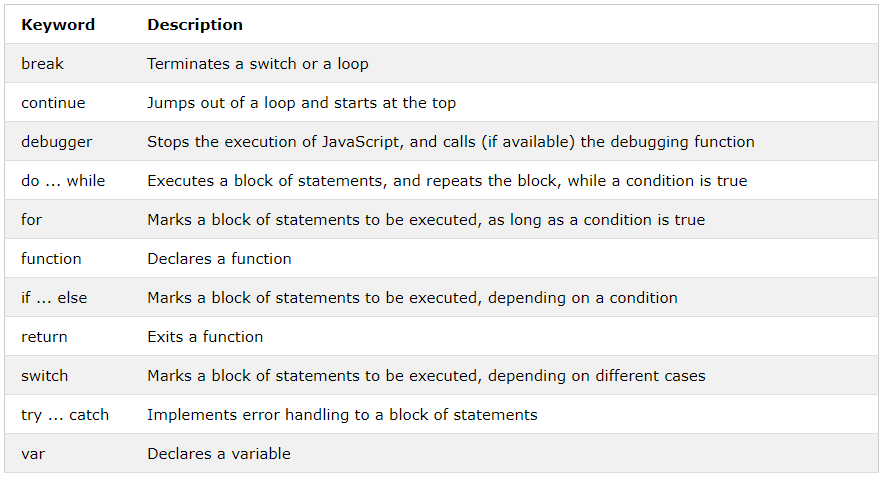
Statement های جاوا اسکریپت اغلب با یک کلمه کلیدی شروع می شوند زیرا مفسر و اجرا کننده کد باید بداند که این Statement می خواهد چه رفتاری را از خود نشان دهد. این کلمه کلیدی رفتار پیش رو را برای اجرا کننده (مثلا مرورگر) روشن می کند. در زیر جدولی از کلمات کلیدی موجود در زبان برنامه نویسی JavaScript را مشاهده می کنید:

Syntax زبان برنامه نویسی جاوا اسکریپت
سینتکس زبان برنامه نویسی جاوا اسکریپت یک سری قوانین و قواعدی است که به وسیله آن برنامه های جاوا اسکریپتی ساخته می شوند. به مانند زیر:

مقادیر در جاوا اسکریپت
در زبان جاوا اسکریپت 2 نوع مقدار وجود دارد: مقادیر ثابت (Fixed) و مقادیر متغیر (Variable). مهمترین قوانین در نوشتن برنامه های جاوا اسکریپتی به شرح زیر است:
اعداد (Numbers) که به صورت صحیح یا اعشاری نوشته می شوند.
رشته ها (Strings) یا همان نوشته معمولی که درون ‘ ’ یا " " نوشته می شوند.
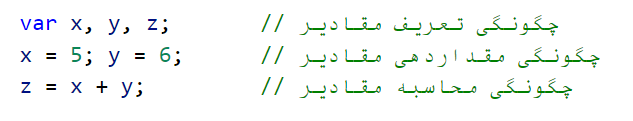
متغیرها در جاوا اسکریپت
در یک زبان برنامه نویسی، از متغیرها برای ذخیره اطلاعات استفاده می شود. در جاوا اسکریپت از کلمه کلیدی var برای تعریف متغیر استفاده می شود و از علامت = برای مقداردهی به یک متغیر استفاده می گردد. در مثال زیر، x به عنوان یک متغیر تعریف می شود و پس از آن مقدار 6 به آن اختصاص داده می شود.

عملگرها در جاوا اسکریپت
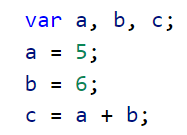
جاوا اسکریپت از عملگرهای ریاضی ( + - / *) برای محاسبه مقادیر استفاده می کند.
(5 + 6) * 10
Expression ها در جاوا اسکریپت
یک Expression ترکیبی از مقادیر، متغیرها و عملگرها است که یک مقداری را محاسبه می کند. به مثال زیر توجه کنید:

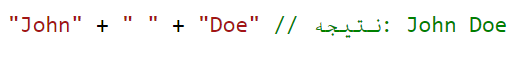
مقادیر می توانند از جنس های مختلفی مانند Number یا String باشند و ترکیب آنها با هم نتیجه مطلوب را ارائه دهد. مثال زیر 2 مقدار String را با هم ترکیب می کند:

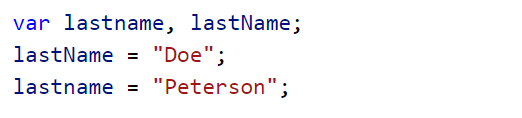
زبان جاوا اسکریپت به کلمات بزرگ و کوچک حساس است و تمام نامگذاری ها در زبان جاوا اسکریپت به کلمات بزرگ و کوچک حساس هستند. متغیر های lastName و lastname کاملا با هم تفاوت دارند و هر کدام نشان دهنده متغیری متفاوت از هم هستند.

توجه داشته باشید که در زبان جاوا اسکریپ Var یا VAR با var یکی نیستند.





