HTML یک زبان استاندارد نشانه گذاری صفحات وب است که با استفاده از آن شما می توانید وب سایت خود را ایجاد کنید. Html مخفف عبارت Hyper Text Markup Language می باشد. بدین معنا که زبان html از یکسری تگ ها و بلوک ها تشکیل شده است و شما با استفاده از این تگ ها می توانید ساختار صفحه وب خود را ایجاد نمایید.
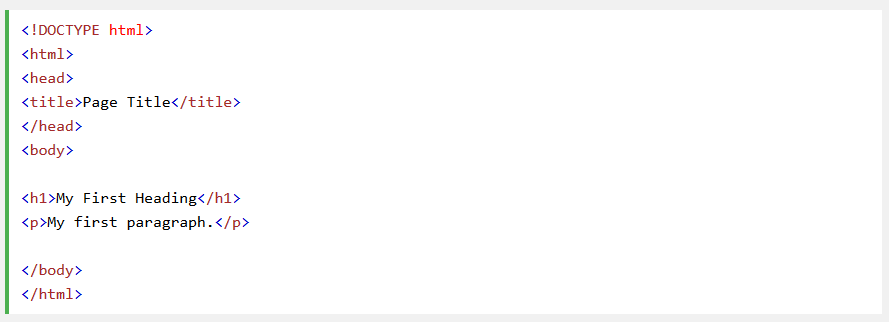
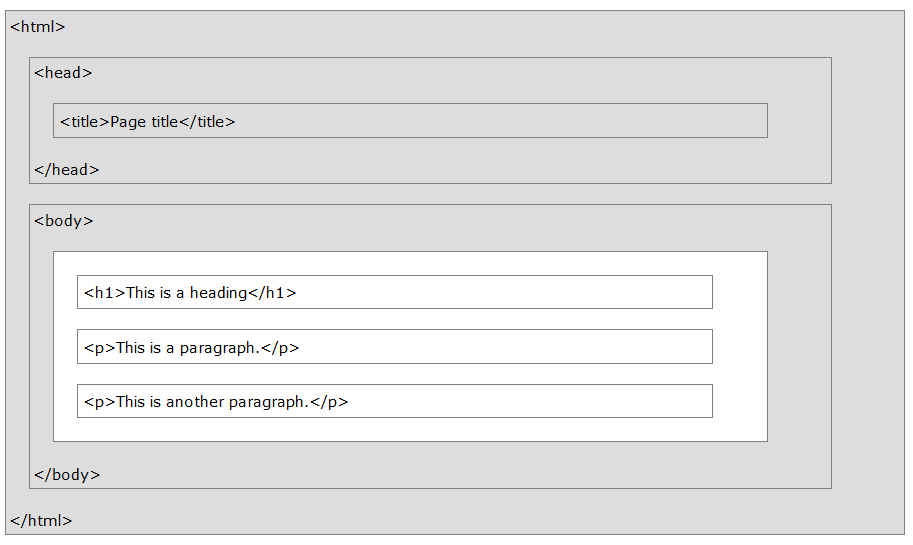
یک سند HTML ساده به شکل زیر می باشد:

توضیح مثال بالا
اعلان < DOCTYPE html! > این سند را HTML5 تعریف می کند.
عنصر html عنصر ریشه یک صفحه HTML است که متن بین <html> و </html> صفحه وب را شرح می دهد.
عنصر < head > شامل اطلاعاتی در مورد سند است، به عبارتی شناسنامه صفحه وب است.
عنصر < title > یک عنوان را برای سند مشخص می کند
عنصر < body >شامل محتوایی است که در صفحه وب قابل مشاهده است
عنصر < h1 > یک عنوان بزرگ را تعریف می کند
عنصر < p > یک پاراگراف را تعریف می کند
تگ های HTML
تگ های HTML نام عناصری هستند که درون یک جفت براکت محصور شده اند. اين تگ ها به مرورگر اعلام می کنند که هر بخش از صفحه چه نوع عنصری است و بايد به چه صورت نمايش داده شود . در يک صفحه HTML می توان انواع عناصر از قبيل متن ، عنوان ، عکس ، جدول ، ویدیو و ... را قرار داد، که برای هر عنصر بايد از تگ مربوط به آن استفاده کرد . هر تگ HTML يک بخش آغازین و يک بخش پایانی دارد که هم نام بوده و به صورت استاندارد طبق شکل کلی زير به کار می روند :

تگ های HTML معمولا به صورت جفتی مانند <p> و </ p> قرار می گیرند.
اولین تگ، تگ شروع است و دومین تگ، تگ پایان است، که تگ پایان حاوی یک اسلش قبل از اسم تگ می باشد.
مرورگر وب
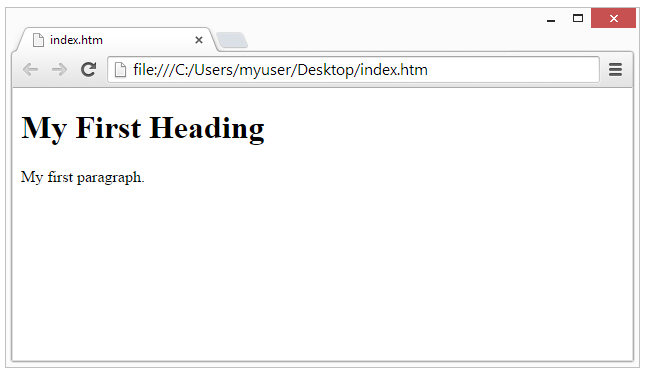
هدف مرورگر وب مانند Chrome، Firefox، Safari و ... خواندن اسناد HTML و نمایش آنها است. مرورگر تگ های HTML را نمایش نمی دهد، بلکه از آنها برای تعیین نحوه نمایش سند استفاده می کند.

تجسم ساختار یک صفحه HTML

فقط محتوای درون قسمت < body > در مرورگر نمایش داده می شود.
اعلام < ! DOCTYPE > نشان دهنده نوع سند است و به مرورگر کمک می کند تا صفحات وب به درستی نمایش داده شوند.
این اعلام باید فقط یک بار در بالای صفحه و قبل از تگ HTML ظاهر شود.
اعلام < ! DOCTYPE > حساس به حروف بزرگ نیست.
اعلام < ! DOCTYPE > برای HTML5 :

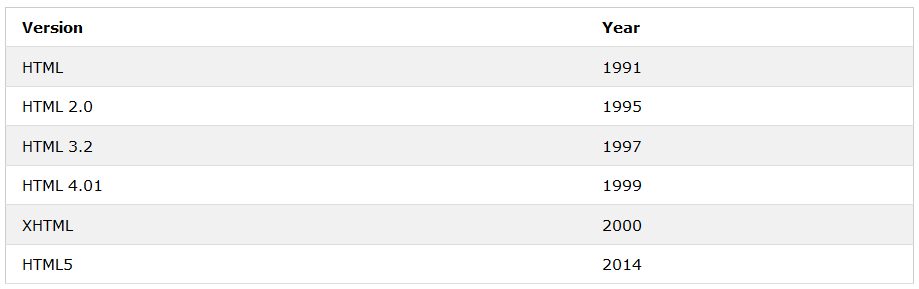
از روزهای اولیه وب، نسخه های بسیاری از HTML وجود دارد که در شکل زیر نسخه های مختلف HTML آورده شده است: