جابجایی یا همان Redirect کردن بین صفحات در ASP.NET Core یک از دغدغه های دانشجویان و برنامه نویسانی است که به تازگی با محیط ASP.NET Core آشنا شده اند. در این مقاله قصد داریم یک بار برای همیشه این نگرانی را رفع کنیم. در ادامه این مقاله با ما همراه باشید.
همانطور که احتمالا میدانید، Razor Page جدیدترین تکنولوژی ماکروسافت در ASP.NET Core برای تولید صفحات وب در سمت سرور (Server Side Rendering) می باشد. یکی از ویژگی های Razor Page این است که حجم کدها و پوشه های مورد نیاز در برنامه را تا حد قابل توجهی کاهش داده است. به عنوان مثال دیگر خبری از پوشه View و Controller نیست و همه صفحات در پوشه Pages قرار می گیرند.
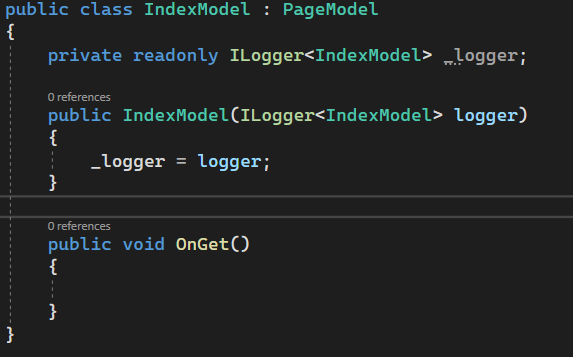
بنابراین، وقتی پوشه بندی ها تغییر می کنند، قطعا نحوه آدرس دهی و جابجایی بین صفحات نیز دستخوش تغییراتی خواهد شد. به عنوان مثال اگر یک برنامه جدید در ASP.NET Core ایجاد کنید و به کد صفحه Index نگاه کنید، خواهید دید که در متد OnGet، هیچ چیزی Return نشده است، اما برنامه به درستی کار میکند و صفحه Index به کاربر نمایش داده می شود. به کد زیر دقت کنید:

حال ممکن است برای بسیاری سوال به وجود بیاید که این سیستم چگونه کار می کند.
حالت پیشفرض متدها در ASP.NET Core Razor Pages:
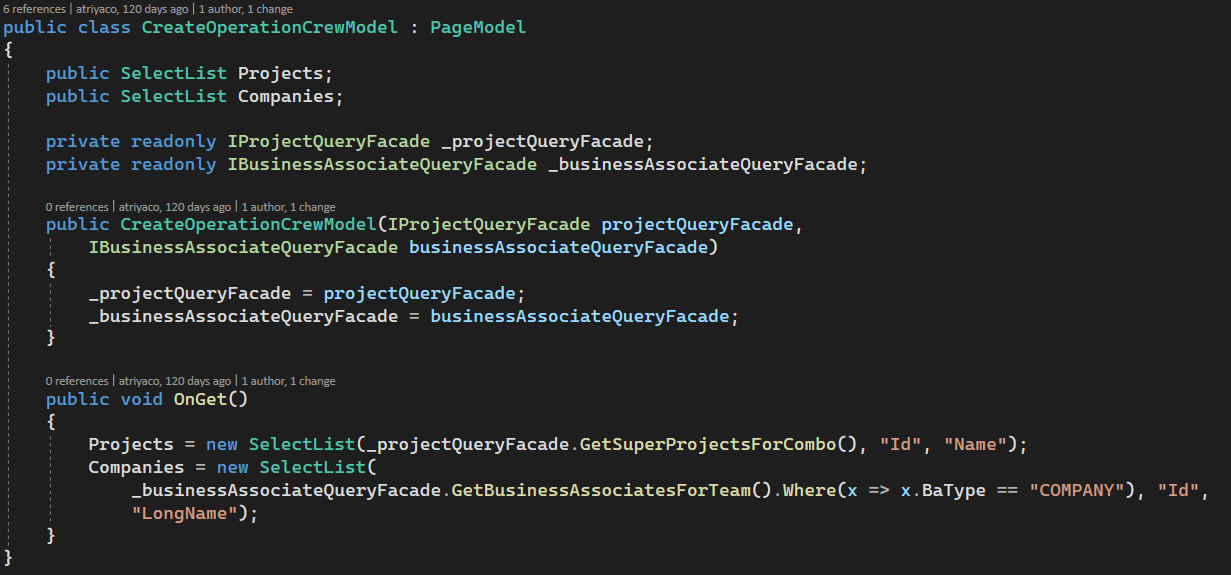
به صورت پیشفرض متد OnGet چیزی Return نمی کند و عملا void تعریف شده است. این بدان معنا است که پس از پایان اجرای دستورات موجود در آن، صفحه Index.cshtml به مرورگر ارسال شود. به طور کلی می توان گفت که تمامی متدهای یک page درصورتی که void باشند، صفحه جاری (منظور همان index.cshtml) را نمایش می دهند. لطفا به کد زیر توجه کنید:

در تصویر بالا، فیلد های Projects و Companies درون متد OnGet مقداردهی شده اند اما متد OnGet چیزی را Return نکرده است و همانطور که اشاره شد، این متد به صورت پیشفرض صفحه جاری (که در این مثال CreateOperationCrew.cshtml) است را نمایش می دهد.
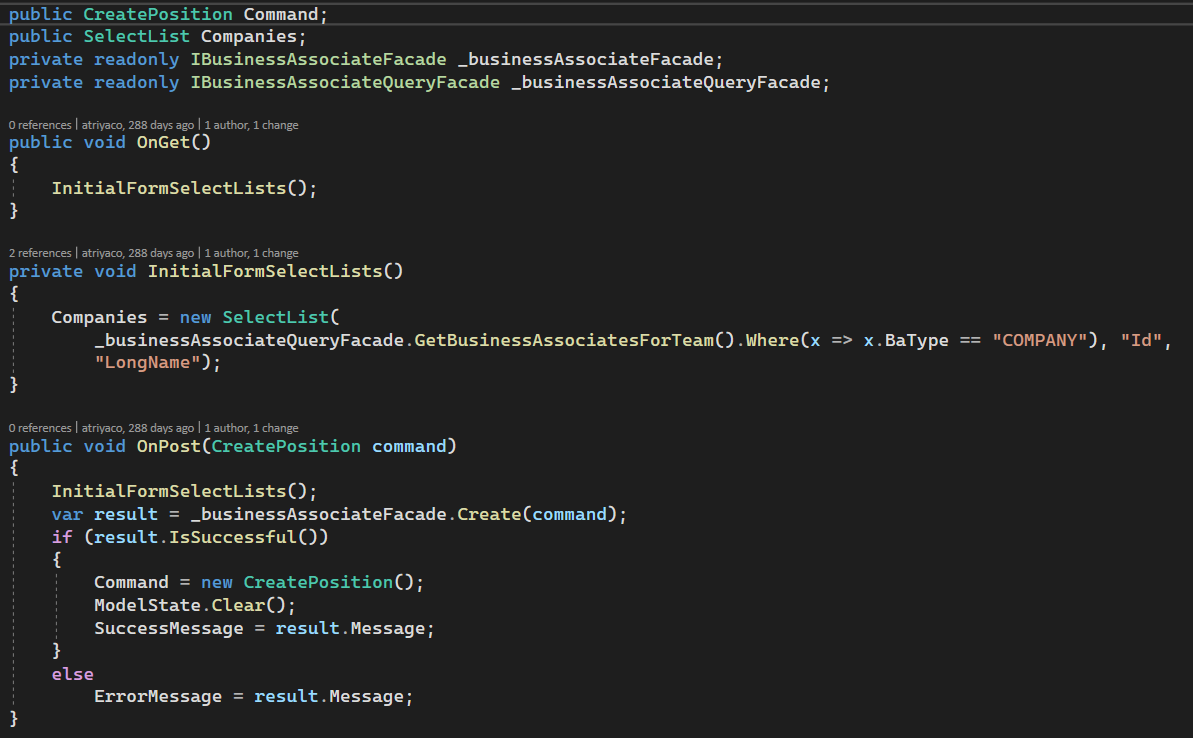
همین رفتاد دقیقا برای متد OnPost نیز صادق است. یعنی اگر متد OnPost هم void باشد و چیزی return نکند، صفحه جاری به کاربر نمایش داده می شود. به مثال زیر دقت کنید:

فقط باید دقت داشته باشید که اگر می خواهید در متد OnPost نیز صفحه جاری را نمایش دهید، باید فیلدها یا property هایی که در صفحه اسفاده شده را مقدار دهی کنید. ما در این مثال برای جلوگیری از تکرار، متد InitFormSelectLists را ایجاد کرده ایم که هم در OnGet و هم در OnPost استفاده کنیم.
ارجاع به دیگر صفحات در ASP.NET Core Razor Pages:
حال می خواهیم به بررسی این موضوع بپردازیم که چگونه می توانید از طریق متدهای صفحه، بین صفحات گوناگون جابجا شوید.
در صورتی که نیاز به جابجایی بین صفحات از طریق متدهای درون Page دارید، دیگر نباید متد مدنظر را void تعریف کنید.
معمولا متد OnGet از جنس void است زیرا هدف این متد، نمایش صفحه و پرکردن اطلاعات درون صفحه است. اما ممکن است در صفحه شما فرمی وجود داشته باشد که پس از Post شدن فرم و پالایش اطلاعات آن در متد OnPost ، باید کاربر را به صفحه دیگری ارجاع دهیم.
در این حالت باید return type متد OnPost (یا هر متد دیگری که می خواهد کاربر را به صفحه دیگر ارجاع دهد) را از جنس IActionResult قرار دهید.
به طور کلی در ASP.NET Core اینترفیس IActionResult زیرمجموعه ها و return type های گسترده ای دارد.
هدف ما در این مقاله بررسی موارد مرتبط مانند Return Type های زیر است:
ارجاع کاربر به متد OnGet صفحات دیگر از طریق کلاس RedirectToPage()
بازگرداندن اطلاعات در قالب Json از طریق متد JsonResult()
بازگرداند فایل و دانلود از طریق متد File()
RedirectToPage در Asp.net core:
برای جابجایی میان صفحات و ارجاع کاربر به دیگر صفحات توسط کد درون Page و متدهای OnGet و OnPost در ASP.NET Core Razor Page از کلاس RedirectToPage استفاده می کنیم.
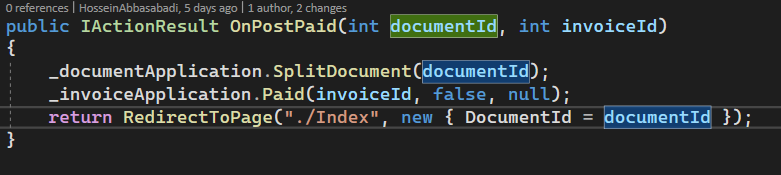
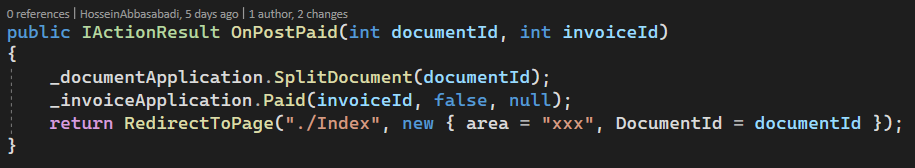
لطفا به عکس زیر توجه کنید:

وظیفه متد OnPostPaid دریافت اطلاعات سند و فاکتور و پرداخت آن است. هدف ما در اینجا این بود که پس از پرداخت کاربر را به صفحه Index ارجاع دهیم تا لیست پرداختی ها خود را مشاهده کند.
بنابراین از کد RedirectToPage(“./Index”) استفاده کردیم تا کاربر را به صفحه Index موجود در پوشه جاری انتقال دهیم.
توجه مهم: نوشتن ./ قبل از نام صفحه باعث می شود تا فریمروک ASP.NET Core در پوشه جاری دنبال صفحه Index بگردد. اگر به جای ./ فقط از / استفاده کنید، فریمورک در root و در صفحه pages دنبال صفحه Index میگردد.
حال اگر بخواهید همراه با ارجاع کاربر به صفحه Index اطلاعاتی را نیز به آن صفحه ارسال کنید، می توانید کد بالا را به شکل زیر تغییر دهید:

همچنین اگر بخواهید کاربر را به صفحه ای در یک area دیگر انتقال دهید، باید نام area را به صورت زیر ذکر کنید:

JsonResult در ASP.NET Core:
با استفاده از کلاس JsonResult می توانید اطلاعاتی را در قالب JSON به مروگر ارسال کنید.
با استفاده از JSON شما می توانید به کلاینت های Javascript پاسخ دهید. معمولا در صفحات Server-Side Rendering، برای دریافت بخشی از اطلاعات از سرور از Ajax Call استفاده می شود و در پاسخ اطلاعات با فرمت Json به مرورگر بازگردادنده می شوند.
به عنوان مثال ما در دوره ASP.NET Core زمانی که می خواستیم تعداد کالا را در سبد خرید تغییر دهیم، از Ajax Call برای دریافت موجودی لحظه ای انبار کالا استفاده کردیم. در صورتی که پاسخ مثبت بود، یعنی کالا با تعداد درخواست شده موجود است، در غیر این صورت به کاربر اخطار عدم موجودی کالا نمایش داده می شد.
در مثال مذکور، ما نمی خواستیم هربار که کاربر مقدار درخواستی خود را تغییر می داد کل صفحه Referesh شود، بنابراین Ajax Call بهترین گزینه بود.
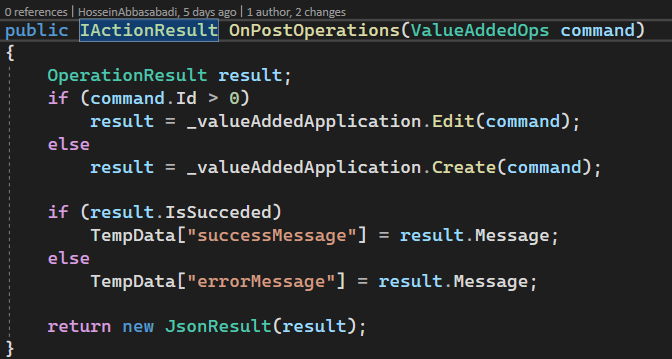
به عنوان مثال، لطفا به تصویر زیر توجه نمایید:

در این حالت متد OnPostOperations یک نتیجه از جنس JSON به مرورگر باز می گرداند.
File در ASP.NET Core:
درصورتی که بخواهیم یک فایل را در اختیار کاربر قرار دهیم و این فایل به صورت اتوماتیک در مرورگر کاربر دانلود شود، باید از متد File استفاده کنیم.
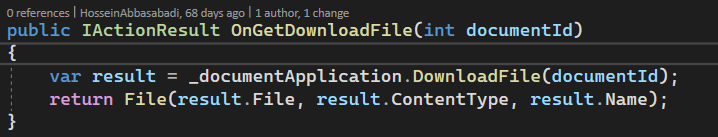
لطفا به مثال زیر توجه کنید:

در این مثال فایل از دیتابیس خوانده شده و با فرمت خاصی که متد File داده شده است. توجه نمایید که متد فایل 3 ورودی بسیار مهم دارد:
- فایل از جنس stream
- Content Type (یا همان نوع فایل)
- نام فایل
برای استفاده از متد File باید این 3 ورودی را به درستی وارد نمایید. در صورتی که این 3 ورودی اصلی را به درستی وارد نکیند، متد فایل نتیجه صحیح را به شما برنمی گرداند.




