وارد کردن فایل ها و Partials در Sass
تا کنون، ما راه هایی را بررسی کرده ایم که Sass نوشتن CSS را با کارایی بیشتری ممکن می سازد. در این فصل و فصل بعدی، به این موضوع خواهیم پرداخت که چگونه Sass به شما امکان می دهد کد CSS خود را DRY نگه دارید (خودتان را تکرار نکنید).
import@
هر کاری که می توانید در CSS انجام دهید، می توانید در Sass انجام دهید و این شامل استفاده از دستورالعمل import@ می شود. اما همانطور که احتمالاً انتظار دارید Sass در واقع import@ را به روش های مفیدی گسترش می دهد. برای شروع در نظر داشته باشید که Sass از فایل های sass. و scss. پشتیبانی می کند. سینتکس پایه یکسان است:

به عنوان مثال، اگر import "colors"@ در دایرکتوری فعلی وجود داشته باشد، colors.scss یا colors.sass را در خروجی CSS شامل می شود. توجه داشته باشید که این کمی با دستور import@ در CSS متفاوت است: فایل در CSS گنجانده می شود و هیچ فراخوانی http اضافی در زمان اجرا مورد نیاز نخواهد بود. این امر از یکی از مشکلات بزرگ عملکردی import@ مربوط به CSS استاندارد جلوگیری می کند.
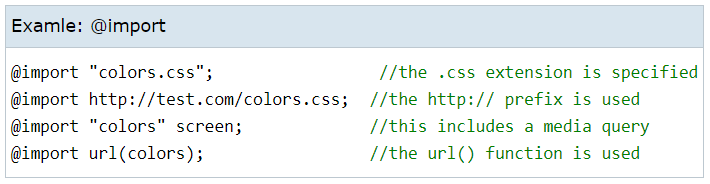
شما می توانید رفتار پیش فرض را به روش های مختلفی بازنویسی یا override کنید. برای مثال، هر یک از موارد زیر منجر به خروجی یک دستورالعمل CSS استاندارد import@ در CSS می شود:

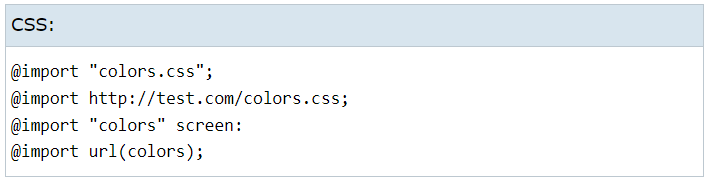
CSS به دست آمده شامل عبارات زیر خواهد بود:

شما معمولاً از دستور import@ در بالای فایل استفاده می کنید، جایی که محتوای آن دامنه یا محدوده سراسری دارد. اما به جز چند استثنا، می توانید دستورات import@ را به صورت تو در تو استفاده کنید. شما نمی توانید از importهای تودرتو در mixins (که بعداً در فصل بعدی بحث خواهد شد) یا درون دستورات کنترل استفاده کنید، اما در غیر این صورت می توانید از import@ هرجا که نیاز دارید استفاده کنید.
Partials
یکی از بهترین کاربردهای دستور import@ در Sass این است که می توانید فایل های جداگانه ای حاوی تمام تعاریف استاندارد برای رنگ ها و خانواده اندازه فونت های سایت شما و غیره ایجاد کنید و سپس آن ها را در جایی که نیاز دارید درج و استفاده کنید. البته این یک نمونه کلاسیک از برنامه نویسی DRY است.
از آنجایی که تنها هدف این فایل ها گنجاندن آنها در سایر فایل های Sass است، transpile مستقیم آنها فایده ای ندارد. در واقع، بسیاری از آنها در واقع هیچ CSS تولید نمی کنند. نمونه ای از این فایلی است که فقط شامل تعاریف متغیر می شود که باعث ایجاد یک فایل CSS خالی می شود.

اگر Sass transpiler یک دایرکتوری را تماشا می کند (از طریق پنجره فرمان یا از طریق یک پسوند ویرایشگر)، شما می خواهید تغییرات این فایل ها را از ترجمه یا انتقال (transpilation) حذف کنید و Sass انجام این کار را آسان می کند. فقط یک خط زیر به نام آنها اضافه کنید. برای مثال به جای colors.scss، نام فایل را colors.scss_ بگذارید. فایلی که Transpiler آن را نادیده می گیرد، اما همچنان می توانید آن را در سایر فایل های Sass قرار دهید.
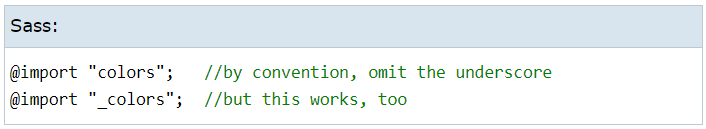
فایل هایی از این دست به عنوان "partials" شناخته می شوند و می توانید آنها را در یک فایل scss. دیگر به روش معمولی قرار دهید. طبق قرارداد، زیرخط اصلی حذف می شود، اما در صورت تمایل می توانید آن را اضافه کنید. همانطور که خواهیم دید:

ایجاد CSS شما به این روش هیچ جریمه عملکردی ندارد - شما CSS تمیز و مستقلی را در پایان فرآیند ترجمه دریافت خواهید کرد و باعث می شود کد شما تکراری نباشد و نگهداری آن آسان تر شود. در واقع، اگر فریم ورک های CSS مانند Bootstrap 4 یا MaterializeCSS را بررسی کنید، اغلب یک فایل SCSS را پیدا می کنید که حاوی چیزی جز عبارات import@ نیست. همه فایل های دیگر partial هستند.
در فصل بعدی با میکسین (mixin) آشنا شوید.