معرفی Web API
Web API رویای یک توسعه دهنده است که می تواند عملکرد و کارایی مرورگر را افزایش دهد و توابع پیچیده را تا حد زیادی ساده کند. Web API می تواند سینتکس آسانی را برای کدهای پیچیده فراهم کند.
Web API چیست؟
API مخفف Application Programming Interface است. Web API یک اینترفیس برنامه نویسی اپلیکیشن برای وب است.
Browser API می تواند عملکرد یک مرورگر وب را گسترش دهد.
Server API می تواند عملکرد یک وب سرور را گسترش دهد.
Browser APIs
همه مرورگرها دارای مجموعه ای از APIهای وب داخلی برای پشتیبانی از عملیات پیچیده و کمک به دسترسی به داده ها هستند.
به عنوان مثال، Geolocation API می تواند مختصات مکانی که مرورگر در آن قرار دارد را برگرداند.
مثال:
طول و عرض جغرافیایی موقعیت کاربر را بدست آورید:

خروجی قطعه کد بالا عبارت است از :

API های Third Party
API های Third Party در مرورگر شما تعبیه نشده اند.
برای استفاده از این APIها، باید کد را از Web دانلود کنید.
مثال ها:
1 - YouTube API که به شما امکان می دهد ویدیوها را در یک وب سایت نمایش دهید.
2 - Twitter API که به شما امکان می دهد توییت ها را در یک وب سایت نمایش دهید.
3 - Facebook API که به شما امکان می دهد اطلاعات فیس بوک را در یک وب سایت نمایش دهید.
JavaScript Validation API
متدهای Constraint Validation DOM
1 - ()checkValidity
اگر یک عنصر ورودی حاوی داده های معتبر باشد، مقدار true را برمی گرداند.
2 - ()setCustomValidity
ویژگی validationMessage یک عنصر ورودی را ست می کند.
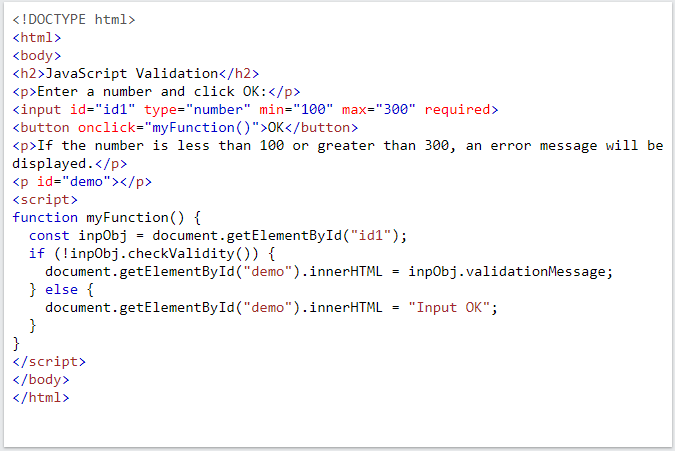
اگر یک فیلد ورودی حاوی داده های نامعتبر است، یک پیام نمایش دهید:
متد ()checkValidity

خروجی قطعه کد بالا عبارت است از:

property های Constraint Validation DOM
1 – validity
حاوی پراپرتی های بولی مربوط به اعتبار یک عنصر ورودی است.
2 – validationMessage
حاوی پیامی است که مرورگر در صورت اشتباه بودن اعتبار (validity) نمایش می دهد.
3 – willValidate
نشان می دهد که آیا یک عنصر ورودی تایید می شود یا خیر.
ویژگی های Validity
Validity Propertiesمربوط به یک عنصر ورودی حاوی تعدادی ویژگی مربوط به اعتبار داده ها است:
1 – customError
اگر یک پیام اعتبار سفارشی تنظیم شده باشد، آن را روی true ست کنید.
2 – patternMismatch
اگر مقدار عنصری با ویژگی الگوی آن مطابقت نداشته باشد، روی true ست کنید.
3 – rangeOverflow
اگر مقدار عنصری از ویژگی max آن بیشتر باشد، روی true تنظیم کنید.
4 – rangeUnderflow
اگر مقدار عنصری کمتر از ویژگی min باشد، ان را روی true ست کنید.
5 – stepMismatch
اگر مقدار عنصری برای ویژگی step آن نامعتبر باشد، روی true ست کنید.
6 - tooLong
اگر مقدار عنصری از ویژگی maxLength آن بیشتر شود، روی true ست کنید.
7 – typeMismatch
اگر مقدار عنصری با توجه به ویژگی نوع آن نامعتبر باشد، روی true ست کنید.
8 - valueMissing
اگر عنصری (با ویژگی مورد نیاز) هیچ مقداری نداشته باشد، روی true ست کنید.
9 – valid
اگر مقدار عنصری معتبر باشد روی true تنظیم کنید.
مثال های زیر را ببینید.
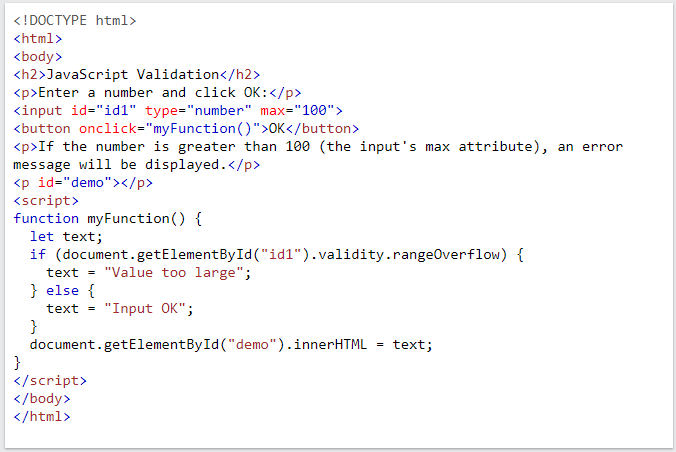
اگر عدد در یک فیلد ورودی بزرگتر از 100 باشد (ویژگی حداکثر ورودی یا همان input's max attribute)، یک پیام نمایش دهید:
ویژگی rangeOverflow

خروجی قطعه کد بالا عبارت است از:

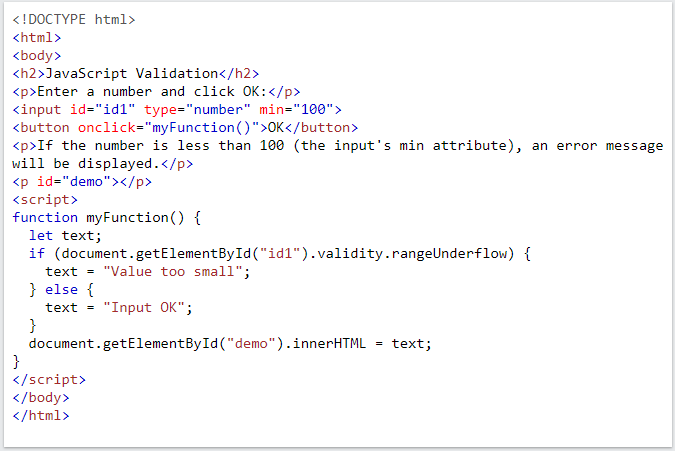
اگر عدد در یک فیلد ورودی کمتر از 100 باشد (ویژگی min ورودی یا input's min attribute)، یک پیام نمایش دهید:
ویژگی rangeUnderflow

خروجی قطعه کد بالا عبارت است از:

Web History API
Web History API متدهای آسانی را برای دسترسی به شی windows.history فراهم می کند.
شی window.history شامل URL ها (Web Sites) بازدید شده توسط کاربر است.
Web History API در همه مرورگرها پشتیبانی می شود:

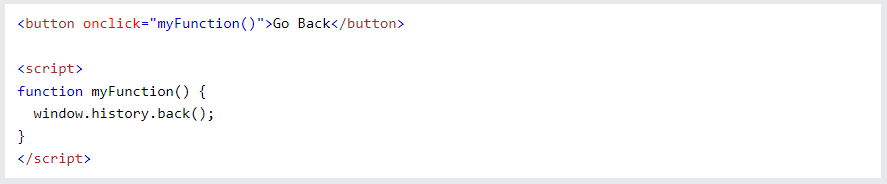
متد ()History back
متد ()back در واقع URL قبلی را در لیست windows.history بارگیری می کند.
این مانند کلیک بر روی "پیکان برگشت" در مرورگر شما است.
مثال:

متد ()History go
متد ()go یک URL خاص را از لیست تاریخچه (history list) بارگیری می کند:
ویژگی های History Object
1 – length
تعداد URL های موجود در لیست تاریخچه را برمی گرداند.
متدهای History Object
1 - ()back
URL قبلی را در history list بارگیری می کند.
2 - ()forward
URL بعدی را در history list بارگیری می کند.
3 - ()go
یک URL خاص را از history list بارگیری می کند.
Web Storage API
Web Storage API یک سینتکس ساده برای ذخیره و بازیابی داده ها در مرورگر است. استفاده از آن بسیار آسان است:
مثال:

خروجی قطعه کد بالا عبارت است از: John Doe
Web Storage API در همه مرورگرها پشتیبانی می شود:

localStorage Object
شی localStorage دسترسی به یک حافظه محلی برای یک وب سایت خاص را فراهم می کند. این امکان را به شما می دهد که داده های آن دامنه را ذخیره، بخوانید، اضافه کنید، تغییر دهید و حذف کنید.
داده ها بدون تاریخ انقضا ذخیره می شوند و با بسته شدن مرورگر حذف نمی شوند.
داده ها برای روزها، هفته ها و سال ها در دسترس خواهند بود.
متد ()setItem
متد ()localStorage.setItem یک آیتم داده را در یک حافظه ذخیره می کند.
این متد یک نام و یک مقدار به عنوان پارامتر می گیرد:
مثال:
متد ()getItem
متد ()localStorage.getItem یک آیتم داده را از حافظه بازیابی می کند.
این متد یک نام به عنوان پارامتر می گیرد:
مثال:
شیء sessionStorage
شی sessionStorage با شی localStorage یکسان است.
تفاوت در این است که شی sessionStorage داده ها را برای یک جلسه ذخیره می کند.
هنگامی که مرورگر بسته می شود، داده ها حذف می شوند.
مثال:

خروجی قطعه کد بالا عبارت است از: John Doe
متد ()setItem
متد ()sessionStorage.setItem یک آیتم داده را در یک حافظه ذخیره می کند.
این متد یک نام و یک مقدار به عنوان پارامتر می گیرد.

متد ()getItem
متد ()sessionStorage.getItem یک آیتم داده را از حافظه بازیابی می کند.
این متد یک نام به عنوان پارامتر می گیرد.

متدها و property های Storage Object
1 - key(n)
نام کلید n در حافظه را برمی گرداند.
2 - length
تعداد اقلام داده ذخیره شده در شی Storage را برمی گرداند.
3 - getItem(keyname)
مقدار نام کلید مشخص شده را برمی گرداند.
4 - setItem(keyname, value)
آن کلید را به فضای storage اضافه می کند، یا اگر از قبل وجود داشته باشد، مقدار آن کلید را به روزرسانی می کند.
5 - removeItem(keyname)
آن کلید را از حافظه خارج می کند.
6 - ()clear
تمام کلید را از فضای حافظه خالی کنید.
Page های مربوطه برای Web Storage API
1 - window.localStorage
امکان ذخیره جفت های کلید/مقدار در مرورگر وب را فراهم می کند. داده ها را بدون تاریخ انقضا ذخیره می کند.
2 - window.sessionStorage
امکان ذخیره جفت های کلید/مقدار در مرورگر وب را فراهم می کند. داده ها را برای یک جلسه ذخیره می کند.
Web Workers API
Web Workers یک جاوا اسکریپت است که در پس زمینه اجرا می شود، بدون اینکه بر عملکرد صفحه تأثیر بگذارد.
Web Worker چیست؟
هنگام اجرای اسکریپت ها در یک صفحه HTML، صفحه تا زمانی که اسکریپت به پایان برسد پاسخگو نمی باشد.
Web Workers یک جاوا اسکریپت است که مستقل از سایر اسکریپت ها در پس زمینه اجرا می شود، بدون اینکه بر عملکرد صفحه تأثیر بگذارد. در حالی که Web Workers در پس زمینه اجرا می شود، می توانید به انجام هر کاری که می خواهید ادامه دهید: کلیک کردن، انتخاب چیزها و غیره.
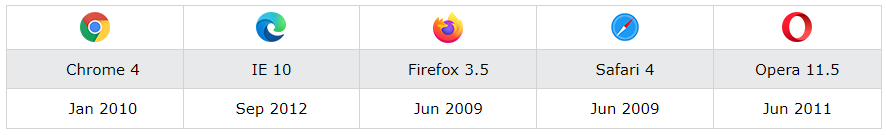
پشتیبانی مرورگر
اعداد در جدول زیر اولین نسخه های مرورگر را مشخص می کنند که به طور کامل از Web Workers پشتیبانی می کنند:

مثالی از Web Workers
مثال زیر یک وب Web Workers ایجاد می کند که اعداد را در پس زمینه می شمارد:

خروجی قطعه کد بالا عبارت است از:

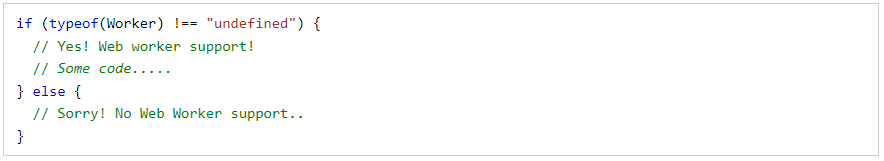
بررسی پشتیبانی Web Worker
قبل از ایجاد Web Worker ، بررسی کنید که آیا مرورگر کاربر از آن پشتیبانی می کند یا خیر:

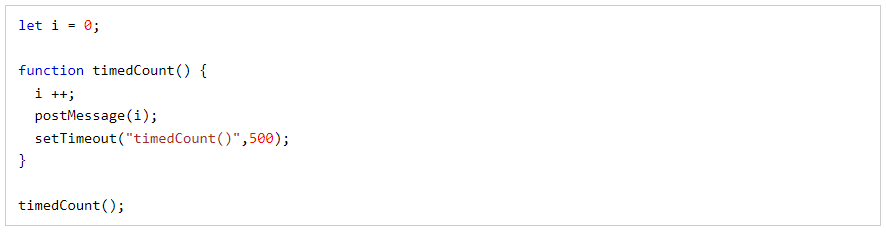
ایجاد یک فایل Web Worker
اکنون، بیایید Web Worker خود را در یک جاوا اسکریپت خارجی ایجاد کنیم.
در اینجا، ما یک اسکریپت ایجاد می کنیم که عمل شمارش را انجام می دهد. اسکریپت در فایل "demo_workers.js" ذخیره می شود:

بخش مهم کد بالا متد ()postMessage است - که برای ارسال یک پیام به صفحه HTML استفاده می شود.
توجه: معمولاً Web Worker ها برای چنین اسکریپت های ساده ای استفاده نمی شوند، بلکه برای کارهای فشرده تر CPU استفاده می شوند.
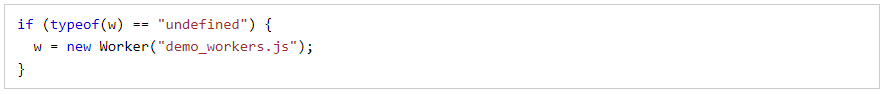
ایجاد یک شیء Web Worker
اکنون که فایل web worker را داریم، باید آن را از یک صفحه HTML فراخوانی کنیم.
خطوط زیر بررسی می کند که worker از قبل وجود داشته باشد، اگر نه - یک web worker object جدید ایجاد می کند و کد را در "demo_workers.js" اجرا می کند:

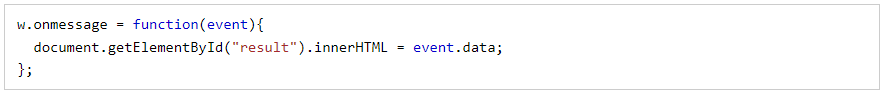
سپس می توانیم از web worker پیام ارسال و دریافت کنیم.
یک شنونده رویداد "onmessage" را به web worker اضافه کنید.

زمانی که web worker پیامی را ارسال می کند، کد درون شنونده رویداد (event listener) اجرا می شود. داده های web worker در event.data ذخیره می شود.
پایان دادن به یک Web Worker
هنگامی که یک web worker object ایجاد می شود، به گوش دادن به پیام ها (حتی پس از اتمام اسکریپت خارجی) ادامه می دهد تا زمانی که پایان یابد.
برای خاتمه دادن به web worker و منابع رایگان مرورگر/کامپیوتر، از متد ()terminate استفاده کنید:

استفاده مجدد از Web Worker
اگر متغیر worker را روی undefined تنظیم کنید، پس از پایان آن، می توانید از کد زیر استفاده مجدد کنید:

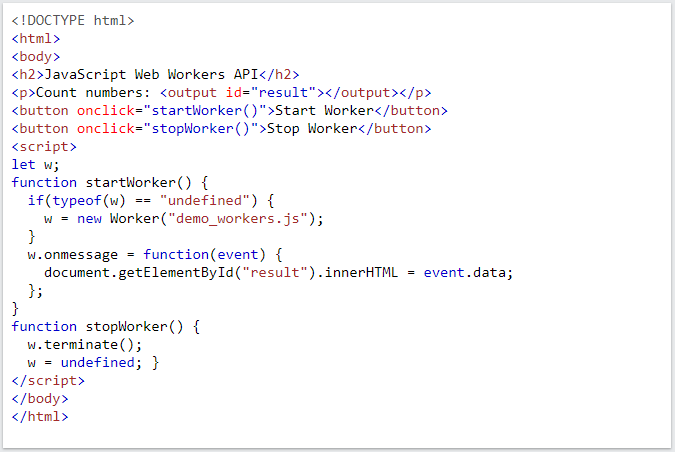
کد مثال کامل Web Worker
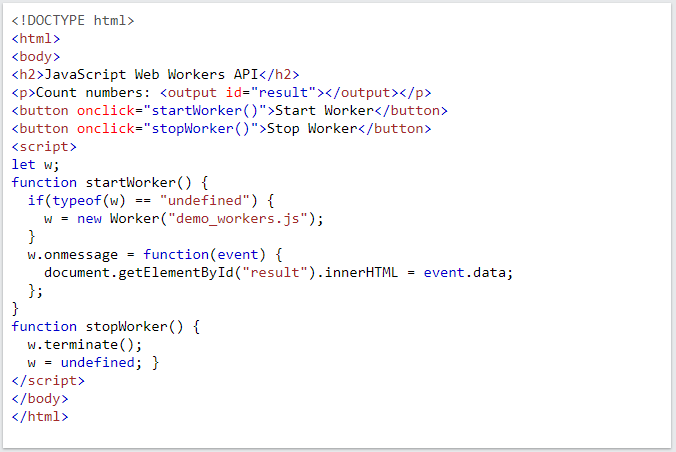
قبلاً کد Worker را در فایل js دیده ایم. در زیر کد صفحه HTML آمده است:
مثال:

خروجی قطعه کد بالا عبارت است از:

Web Workers و DOM
از آنجایی که web workers در فایل های خارجی هستند، به اشیاء جاوا اسکریپت زیر دسترسی ندارند:
1 - شی پنجره (window object)
2 - شی سند (document object)
3 - شی والد (parent object)
JavaScript Fetch API
اینترفیس Fetch API به مرورگر وب اجازه می دهد تا درخواست های HTTP را به سرورهای وب ارسال کند.
دیگر نیازی به XMLHttpRequest نیست.
پشتیبانی مرورگر
اعداد در جدول زیر اولین نسخه های مرورگر را مشخص می کنند که به طور کامل Fetch API را پشتیبانی می کنند:

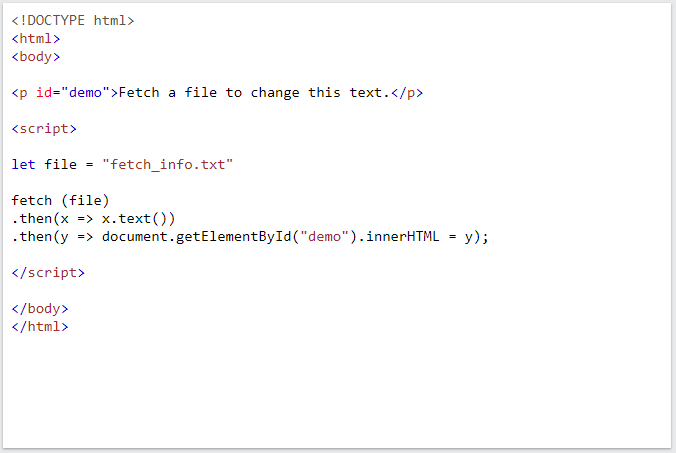
یک مثال Fetch API
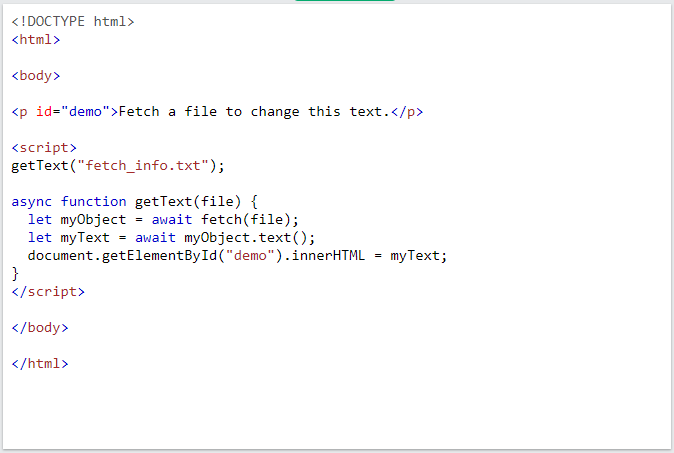
مثال زیر یک فایل را واکشی می کند و محتوا را نمایش می دهد:

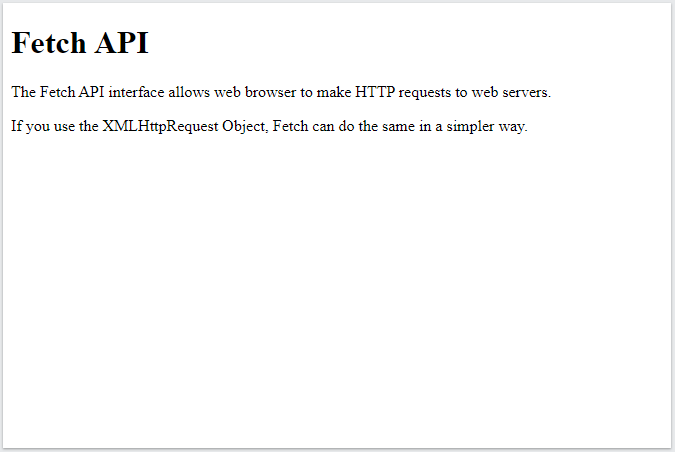
خروجی قطعه کد بالا عبارت است از:

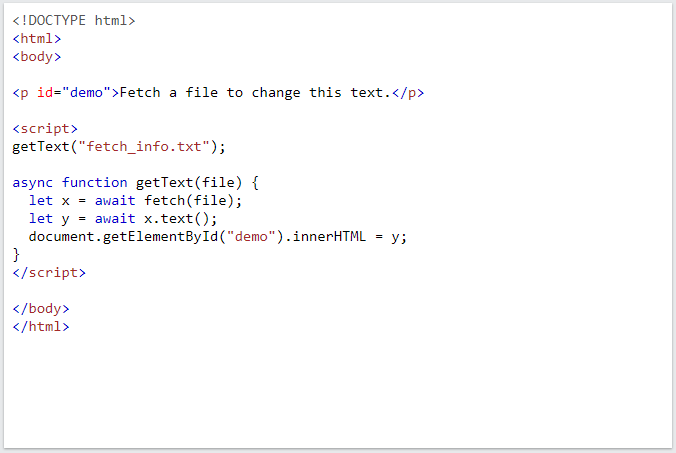
از آنجایی که Fetch بر اساس async و await است، درک مثال بالا ممکن است آسان تر باشد:

خروجی قطعه کد بالا عبارت است از:

یا حتی بهتر از آن: به جای x و y از نام های قابل فهم استفاده کنید:

خروجی قطعه کد بالا عبارت است از:

Web Geolocation API
موقعیت کاربر را بیابید.
HTML Geolocation API برای بدست آوردن موقعیت جغرافیایی یک کاربر استفاده می شود.
از آنجایی که این می تواند حریم خصوصی را به خطر بیاندازد، موقعیت در دسترس نیست مگر اینکه کاربر آن را تایید کند.
توجه: موقعیت جغرافیایی برای دستگاه های دارای GPS، مانند گوشی های هوشمند، دقیق ترین است.
Geolocation API در همه مرورگرها پشتیبانی می شود:

توجه: از Chrome 50، Geolocation API فقط در محیط های امن مانند HTTPS کار می کند. اگر سایت شما روی یک منبع غیر ایمن (مانند HTTP) میزبانی شود، درخواست ها برای دریافت موقعیت مکانی کاربران دیگر عمل نمی کنند.
استفاده از Geolocation API
متد ()getCurrentPosition برای برگرداندن موقعیت کاربر استفاده می شود.
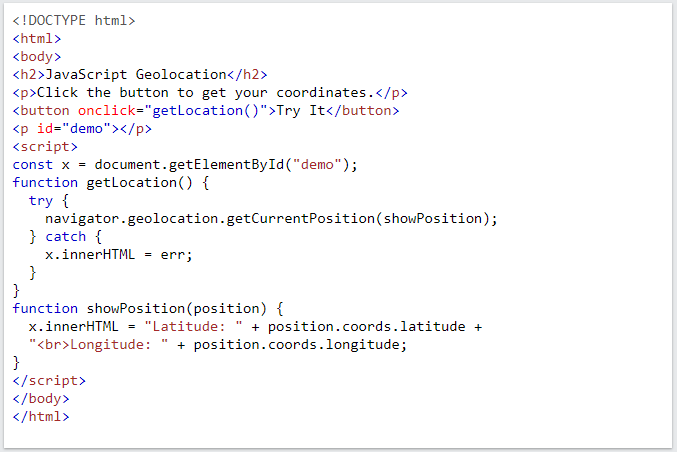
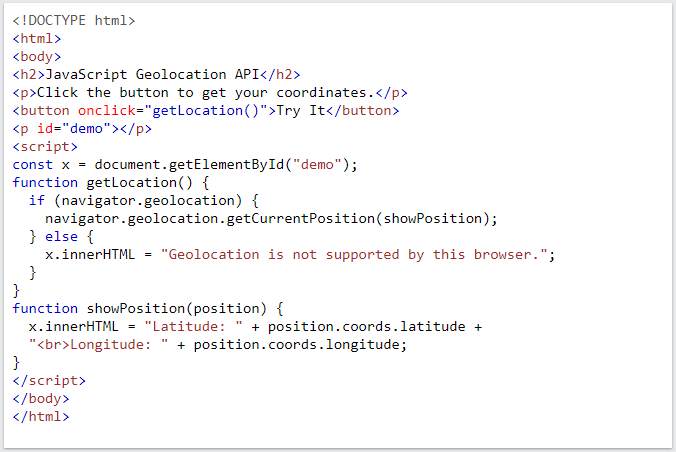
مثال زیر طول و عرض جغرافیایی موقعیت کاربر را نشان می دهد:

خروجی قطعه کد بالا عبارت است از:

توضیح مثال بالا:
ابتدا بررسی کنید که آیا موقعیت جغرافیایی (Geolocation) پشتیبانی می شود.
در صورت پشتیبانی، متد ()getCurrentPosition را اجرا کنید. در غیر این صورت پیامی به کاربر نمایش دهید.
اگر متد ()getCurrentPosition موفق باشد، یک شی مختصات (coordinates object) را به تابع مشخص شده در پارامتر (showPosition) برمی گرداند.
تابع ()showPosition طول و عرض جغرافیایی را خروجی می دهد.
مثال بالا یک اسکریپت جغرافیایی بسیار ابتدایی است، بدون رسیدگی به خطا.
رسیدگی به خطاها و ریجکت شدن ها (Errors and Rejections)
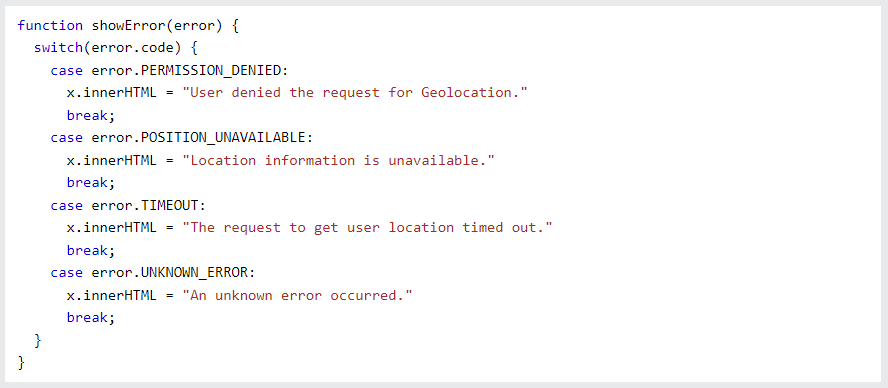
پارامتر دوم متد ()getCurrentPosition برای رسیدگی به خطاها استفاده می شود. تابعی را مشخص می کند که اگر موقعیت کاربر را بدست نیاورد اجرا شود:

خروجی قطعه کد بالا عبارت است از:

نمایش نتیجه در نقشه
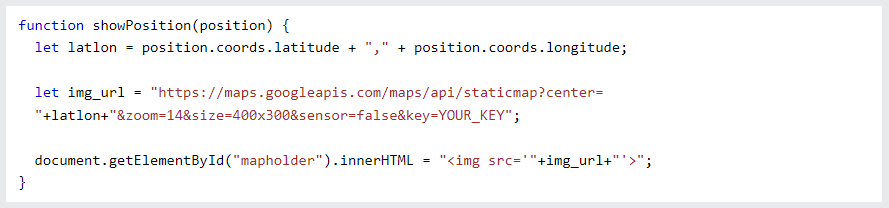
برای نمایش نتیجه در نقشه، باید به یک سرویس نقشه مانند Google Maps دسترسی داشته باشید.
در مثال زیر، طول و عرض جغرافیایی بازگشتی برای نشان دادن مکان در نقشه گوگل (با استفاده از یک تصویر ثابت) استفاده می شود:

اطلاعات مربوط به مکان (Location-specific Information)
در این صفحه نحوه نمایش موقعیت کاربر بر روی نقشه نشان داده شده است.
موقعیت جغرافیایی همچنین برای اطلاعات مربوط به مکان بسیار مفید است، مانند:
1 - اطلاعات محلی به روز شده
2 - نمایش نقاط مورد علاقه در نزدیکی کاربر
3 – جهت یابی گام به گام (GPS)
متد ()getCurrentPosition – بازگشت داده ها
متد ()getCurrentPosition یک شی را در صورت موفقیت برمی گرداند. ویژگی های طول و عرض جغرافیایی و دقت همیشه برگردانده می شوند. سایر ویژگی ها در صورت در دسترس بودن بازگردانده می شوند:
1 - coords.latitude
عرض جغرافیایی یا latitude به عنوان یک عدد اعشاری (همیشه برگردانده می شود).
2 - coords.longitude
طول جغرافیایی (longitude) به عنوان یک عدد اعشاری (همیشه برگردانده می شود).
3 - coords.accuracy
دقت موقعیت (همیشه برگردانده می شود).
4 - coords.altitude
ارتفاع بر حسب متر بالاتر از میانگین سطح دریا (در صورت وجود برگردانده می شود).
5 - coords.altitudeAccuracy
دقت ارتفاع موقعیت (در صورت وجود برگردانده می شود).
6 - coords.heading
heading به صورت درجه در جهت عقربه های ساعت از شمال (در صورت وجود برگردانده می شود).
7 - coords.speed
سرعت بر حسب متر بر ثانیه (در صورت وجود برگردانده می شود).
8 - timestamp
تاریخ/زمان پاسخ (در صورت وجود برگردانده می شود).
شیء موقعیت جغرافیایی (Geolocation Object) - متد های جالب دیگر
شی Geolocation متد های جالب دیگری نیز دارد:
1 - ()watchPosition که موقعیت فعلی کاربر را برمی گرداند و همچنان که کاربر حرکت می کند موقعیت به روز شده را برمی گرداند (مانند GPS در ماشین).
2 - ()clearWatch که متد ()watchPosition را متوقف می کند.
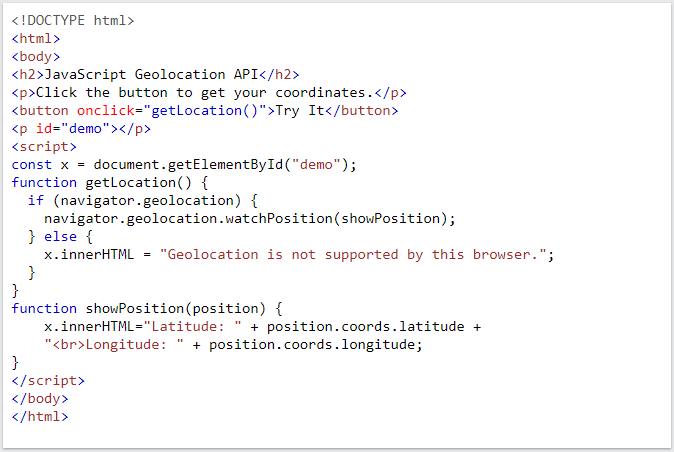
مثال زیر متد ()watchPosition را نشان می دهد. برای آزمایش این مورد به یک دستگاه GPS دقیق نیاز دارید (مانند گوشی هوشمند):

خروجی قطعه کد بالا عبارت است از: