اندازه جعبه (Box Sizing) در CSS
ویژگی CSS box-sizing به ما این امکان را می دهد که padding و border را در عرض و ارتفاع کل یک عنصر قرار دهیم.
به عبارت دیگر ویژگی باکس سایزینگ یا Box Sizing اندازه عرض و ارتفاع یک عنصر را از اندازه ویژگی های Padding و Border تفکیک می کند، یعنی از هم جدا می کند و اجازه نمی دهد اندازه ویژگی های Padding و Border روی اندازه اصلی عرض و ارتفاع یک عنصر تاثیر بگذارد.
تمامی تگ ها در یک صفحه وب حالت Box Model دارند، یعنی حالت یک جعبه دارند که این جعبه یا باکس دارای چندین ویژگی به شرح زیر می باشد :
1 - اندازه عرض یا Width
2 - اندازه ارتفاع یا Height
3 - اندازه پدینگ یا Padding
4 - اندازه بوردر یا خط دور لبه یا Border
5 - اندازه مارجین یا Margin
یک باکس داخل خودش متن / محتوا دارد، بعدش می تواند Padding داشته باشد و بعدش دوباره می تواند Border و در نهایت هم می تواند Margin داشته باشه و همه اینها می توانند روی اندازه یک تگ تاثیر بگذارند.
پس ما متوجه شدیم که هر تگ می تواند دارای ویژگی های Padding , Border و.. می باشد و هر یک از این ویژگی ها نیز می توانند روی اندازه یک عنصر تاثیر بگذارند. اگه مثلا من اندازه عرض ( Width ) یک عنصر را ۱۲۰ پیکسل تنظیم کنم و از ویژگی Padding هم با اندازه ۱۰ پیکسل استفاده کنم، اینها روی هم محاسبه می شوند.
بدون ویژگی CSS box-sizing چه اتفاقی می افتد؟
به طور پیش فرض، عرض و ارتفاع یک عنصر به صورت زیر محاسبه می شود:
width + padding + border = عرض واقعی یک عنصر
height + padding + border = ارتفاع واقعی یک عنصر
این به این معنی است که وقتی عرض/ارتفاع یک عنصر را تنظیم می کنید، عنصر اغلب بزرگتر از آنچه که تنظیم کرده اید به نظر می رسد (زیرا border و padding عنصر به عرض/ارتفاع مشخص شده عنصر اضافه می شود).
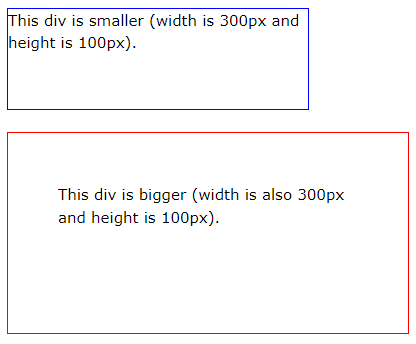
تصویر زیر دو عنصر <div> را با عرض و ارتفاع تعیین شده یکسان نشان می دهد:

دو عنصر <div> بالا در خروجی با اندازه های متفاوتی ظاهر می شوند (زیرا div2 دارای یک padding تعیین شده است).
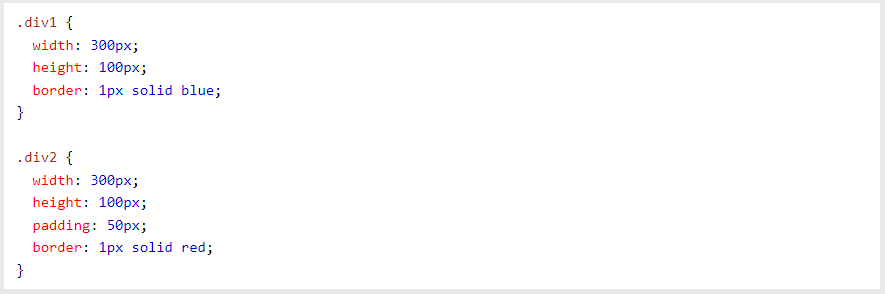
مثال زیر را ببینید.
کد C

کد HTML :

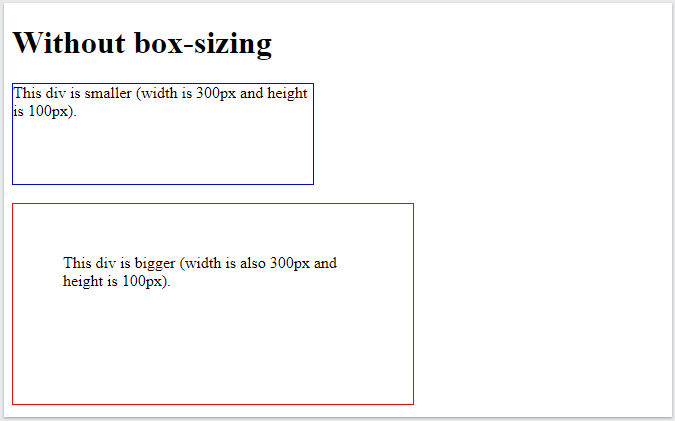
خروجی مثال بالا عبارت است از :

ویژگی box-sizing این مشکل را حل می کند.
با ویژگی CSS box-sizing چه اتفاقی می افتد؟
ویژگی box-sizing به ما این امکان را می دهد که padding و border را در عرض و ارتفاع کل یک عنصر قرار دهیم.
اگر اندازه جعبه را set کنید : border-box; روی یک عنصر، padding و border در عرض و ارتفاع گنجانده می شود:

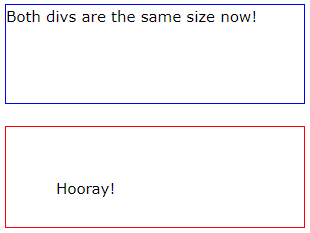
در اینجا همان مثال بالا با وجود box-sizing نشان داده شده است : border-box به هر دو عنصر <div> اضافه شده است:
مثال زیر را ببینید.
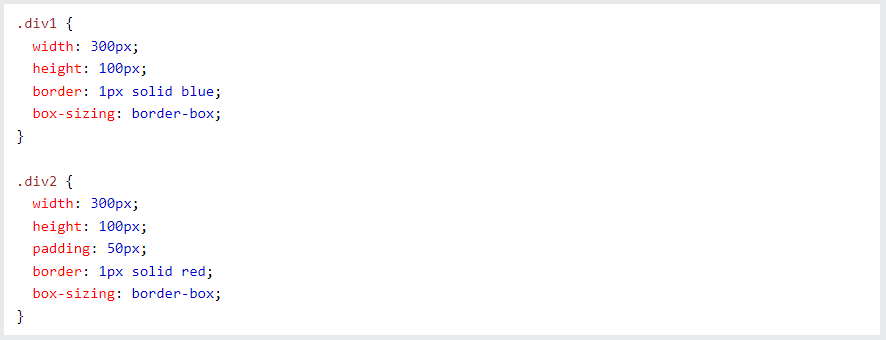
کد CSS :

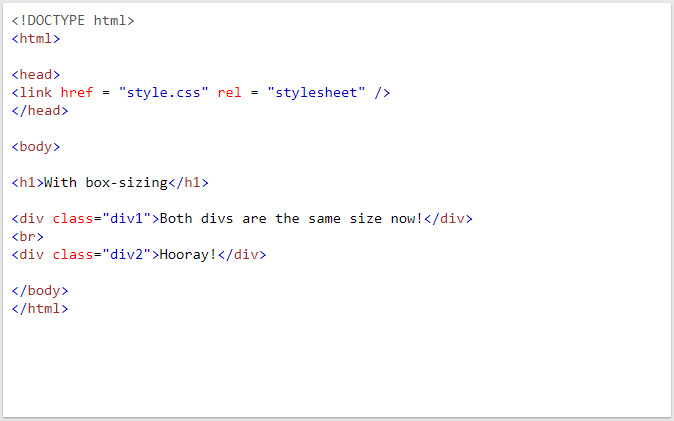
کد HTML :

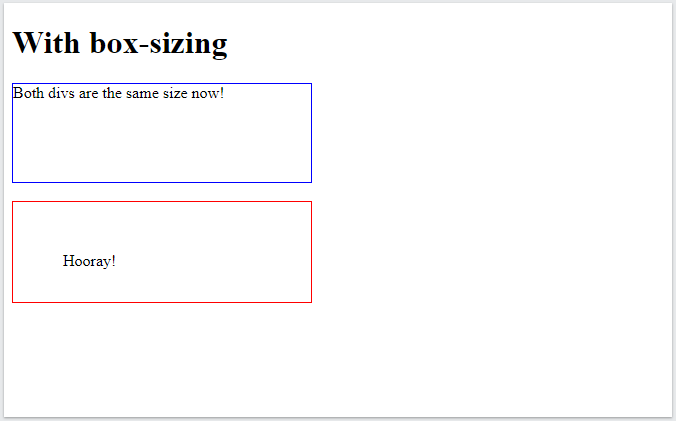
خروجی مثال بالا عبارت است از :

از آنجایی که نتیجه استفاده از ;box-sizing: border-box خیلی بهتر است، بسیاری از توسعه دهندگان می خواهند همه عناصر موجود در صفحات آنها به این شکل کار کنند.
کد زیر تضمین می کند که همه عناصر به این روش بهتر سایزبندی می شوند. بسیاری از مرورگرها در حال حاضر از ;box-sizing: border-box استفاده می کنند برای بسیاری از عناصر فرم هایشان (اما نه همه - به همین دلیل است که ورودی ها و نواحی متن در ;width: 100% متفاوت به نظر می رسند).
اعمال این مفهوم برای همه عناصر ایمن و عاقلانه است:
مثال زیر را ببینید.
کد CSS :

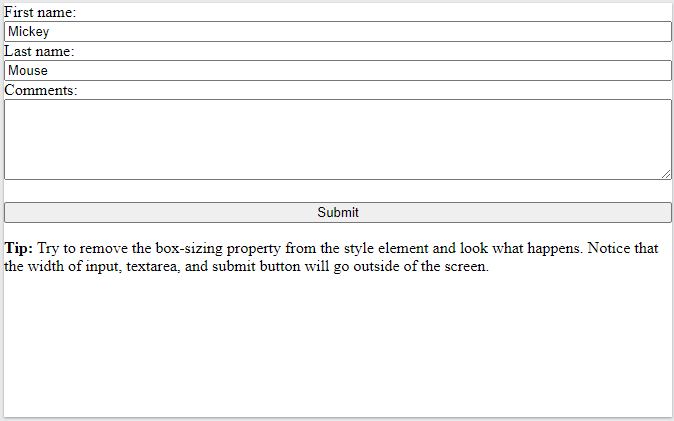
کد HTML :

خروجی مثال بالا عبارت است از :

ویژگی CSS Box Sizing
اندازه جعبه یا box-sizing : این ویژگی نحوه محاسبه عرض و ارتفاع یک عنصر را مشخص می کند: آیا باید شامل padding و border باشد یا خیر.