Mixins در Sass
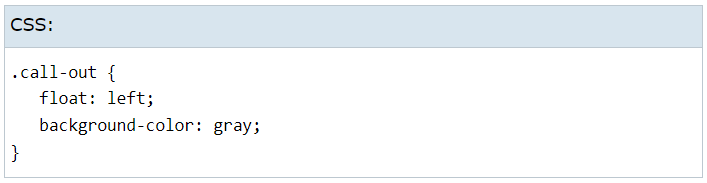
در سال های اخیر HTML گام های بزرگی در جهت معنادار شدن برداشته است. تگ هایی مانند <aside> و <article> به جای طرح بندی محتوا، بر معنای محتوا تأکید می کنند. متأسفانه، این موضوع در مورد CSS صادق نیست. تعریف کلاس هایی مانند float-left، .row. و col. بهتر از تعریف مجدد property های float برای هر تگ HTML است، اما آنها به سختی به معنای HTML اضافه می کنند.
فریم ورک های CSS وجود دارند که سعی می کنند مشکل را برطرف کنند. (Semantic UI یک مثال شناخته شده است). Sass روش دیگری را از طریق دستور mixin@ ارائه می دهد. Mixins در درجه اول برای ارائه یک استایل غیر معنایی (non-semantic styling) استفاده می شوند، اما می توانند حاوی هر CSS یا Sass معتبری باشند.
یک mixin قطعه کدی است که می توانیم در پروژه چندین بار از آن استفاده کنیم، مثل کاری که function در زبان هایی مثل PHP انجام می دهد.
Mixin ها شما را قادر می سازد تا کدهای CSS و دستورات style دهی پرکاربرد که قرار است بارها در جاهای مختلف stylesheet استفاده کنید را گروه بندی کرده و آماده داشته باشید. Mixin ها می توانند دستورات کامل CSS و هر آنچه که در فایل Sass تعریف شده و بکار می رود را در برگیرد.
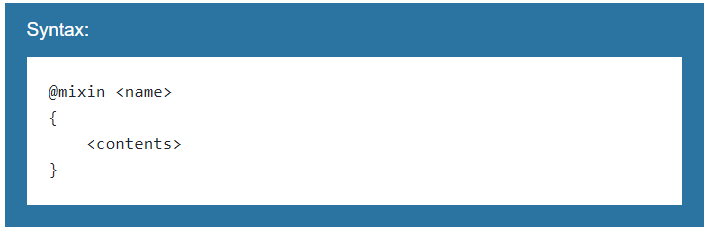
mixin ها نیز می توانند مانند توابع آرگومان بپذیرند. این امر به شما امکان می دهد تا با تعداد محدودی mixin، طیف گسترده ای از style ها را تولید نمایید. سینتکس بسیار ساده است:

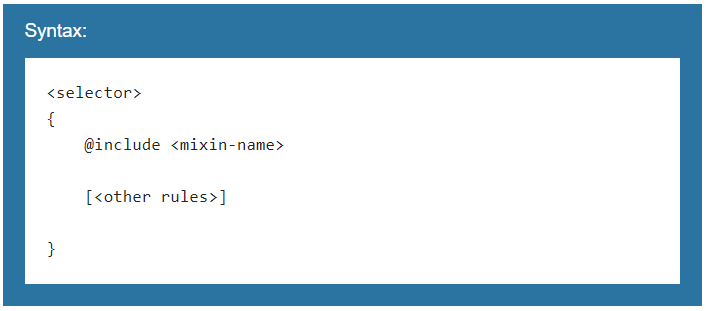
هنگامی که میکسین (mixin) را ایجاد کردید، به سادگی از include@ در جایی که می خواهید قوانین در فایل شما گنجانده شود استفاده کنید.

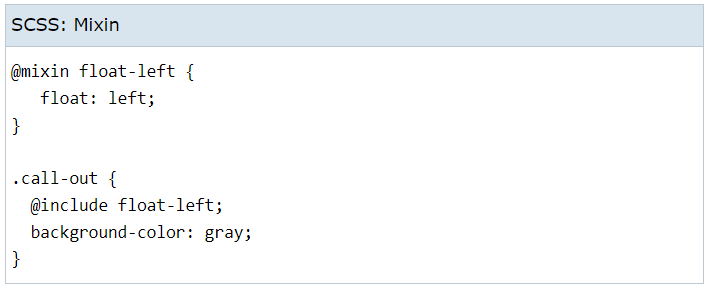
بیایید به یک مثال ساده نگاه کنیم.

CSS به دست آمده به صورت زیر خواهد بود:

mixin در مثال بالا در همان فایلی که در آن استفاده می شود تعریف شده است، اما شما می توانید (و معمولاً) میکسین ها را در یک partial تعریف کنید . قبل از اینکه از دستور include@ استفاده کنید، کافیست خود فایل را import@ کنید.
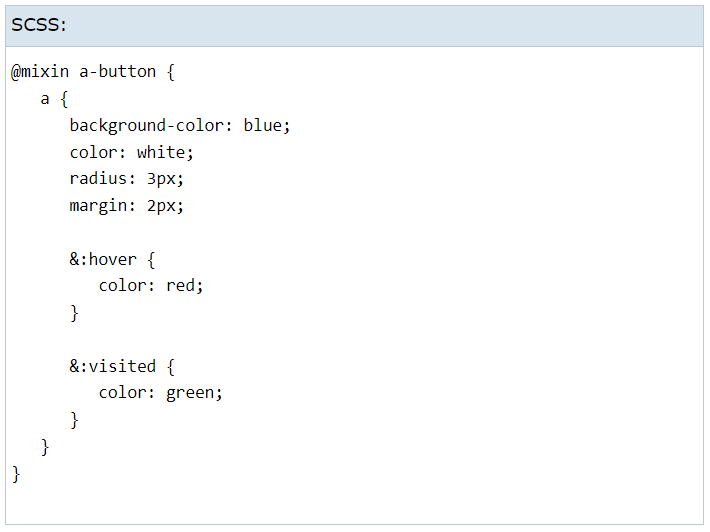
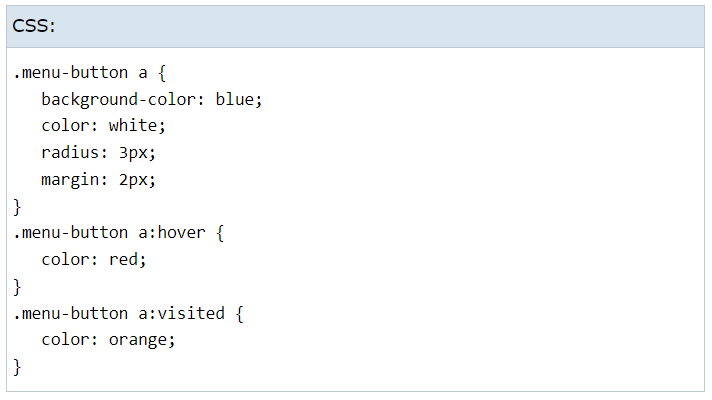
Sass mixin فقط به تعریف قوانین property محدود نمی شود. Sass mixin همچنین می تواند شامل انتخابگرها (selectors)، از جمله parent selectors نیز باشد. با استفاده از این تکنیک، می توانید برای مثال، تمام قوانین برای یک button مانند link را در یک میکسین تعریف کنید:

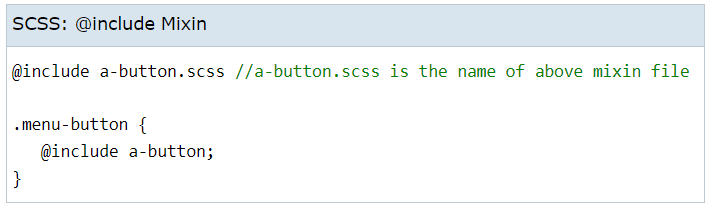
همانطور که در زیر نشان داده شده است، از دستور include@ برای اضافه کردن این mixin در یک style استفاده کنید:

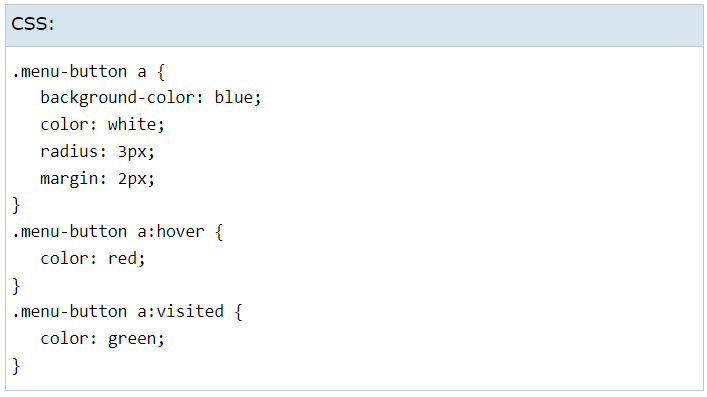
و خروجی به صورت زیر خواهد بود:

متغیرهای Mixin
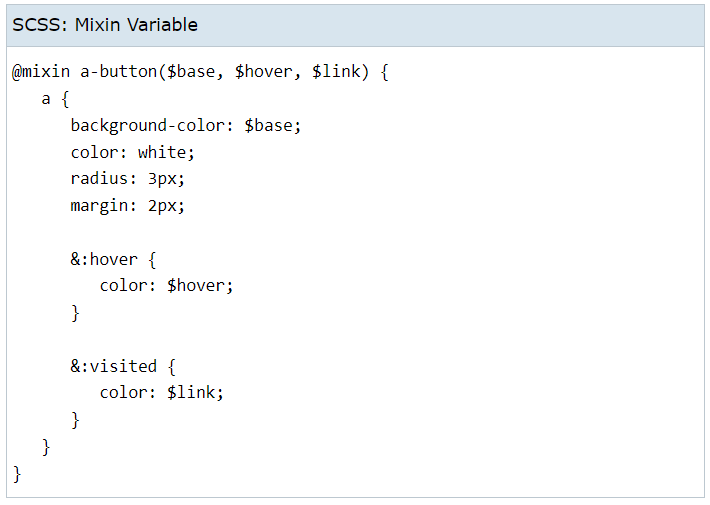
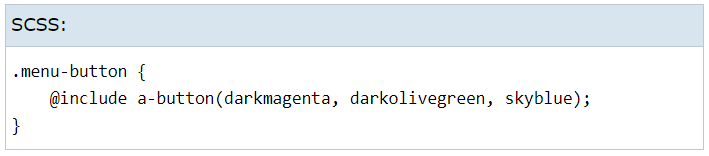
اگر بیش از یک کلاس دارید که شامل این قابلیت است، واضح است که مثال قبلی در تایپ کردن بسیار صرفه جویی می کند و قابل نگهداری تر است. اما اگر چندین کلاس دارید که کارکردهای پایه ای یکسانی دارند، اما باید رنگ های مختلفی را ارسال کنند، چه؟ Sass این کار را آسان می کند: رنگ ها را به عنوان متغیرهایی ارسال کنید که مانند پارامترهای تابع تعریف می شوند:

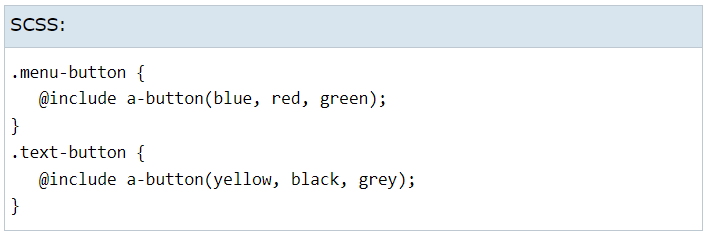
شما آرگومان های متغیر را با استفاده از سینتکس معمولی به mixin ارسال می کنید:

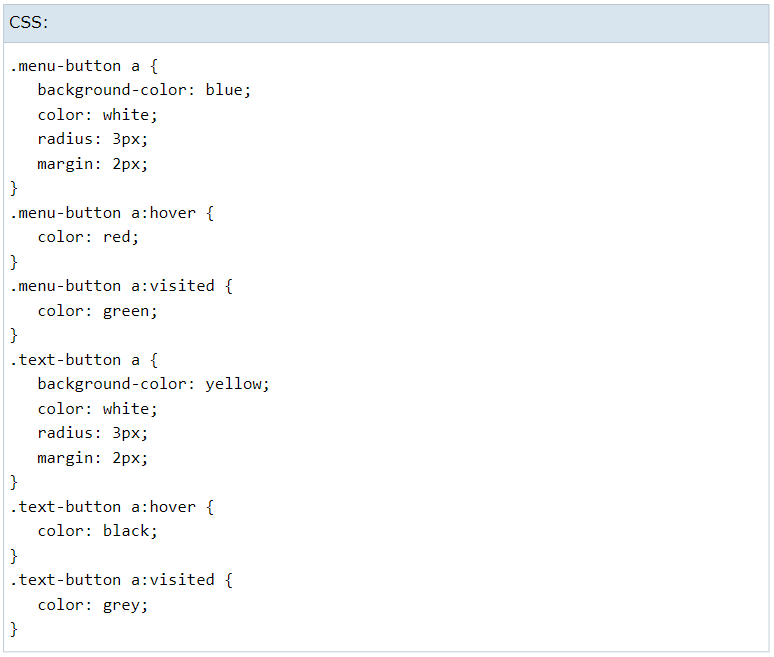
این مثال منجر به CSS زیر می شود:

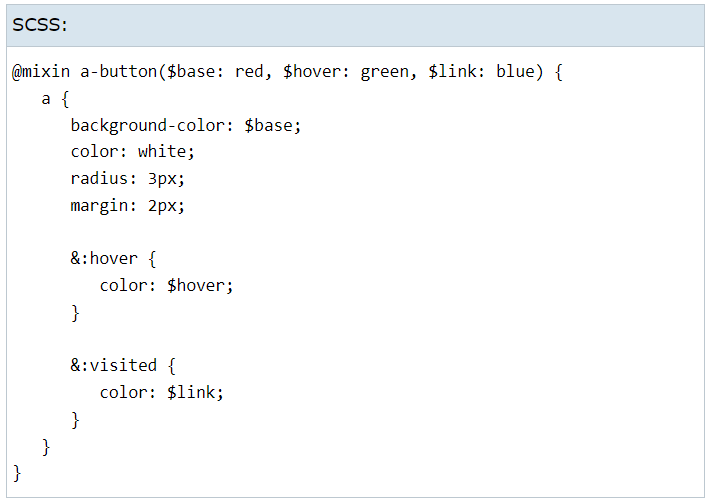
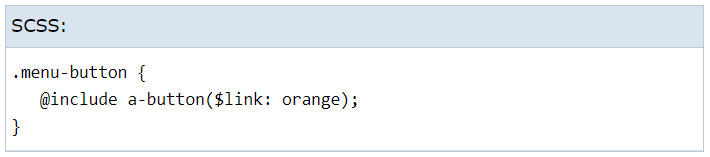
Sass حتی به شما امکان می دهد مقادیر پیش فرضی را برای متغیرهای mixin تعیین کنید:

هنگامی که یک متغیر پیش فرض را به این روش تعریف می کنید، فقط باید مقادیری را ارائه دهید که با اضافه کردن mixin تغییر می کنند:

این منجر به CSS زیر می شود:

همانطور که می بینید، قانون a:visited به color:orange ، همانطور که ارائه شده، اختصاص داده می شود، اما دو قانون دیگر دارای مقادیر پیش فرض هستند.
درست مانند زمانی که یک تابع Sass را فراخوانی می کنید، فقط در صورتی که آرگومان ها را نامرتب در نظر نمی گیرید یا برخی را نادیده می گیرید، باید نام پارامتر را وارد کنید. این به خوبی کار می کند (اگرچه دکمه حاصل کمی زشت خواهد بود):

متغیرهای متغیر در Sass
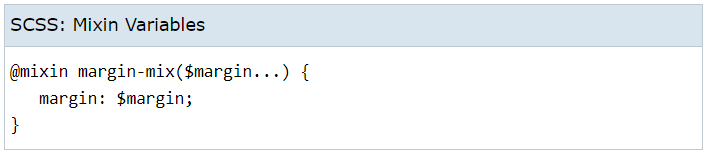
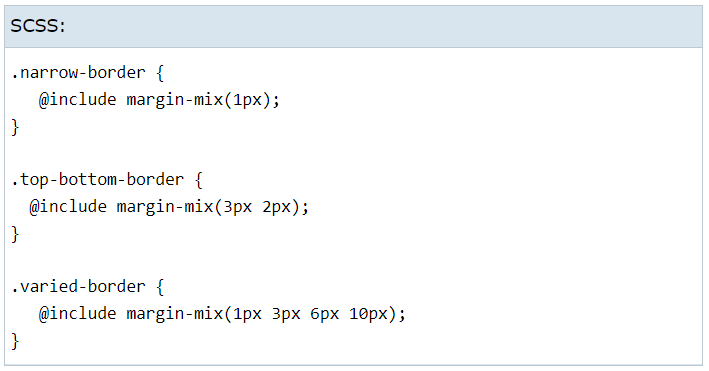
برخی از property های CSS می توانند تعداد متفاوتی از متغیرها را بگیرند. یک مثال ویژگی margin است که می تواند از 1 تا 4 مقدار بگیرد. Sass با استفاده از آرگومان های متغیر، که با ellipsis بعد از نام آنها اعلام می شود، از آن پشتیبانی می کند:

با توجه به این تعریف mixin، هر یک از دستورات include@ زیر بدون خطا ترجمه یا transpile می شود:

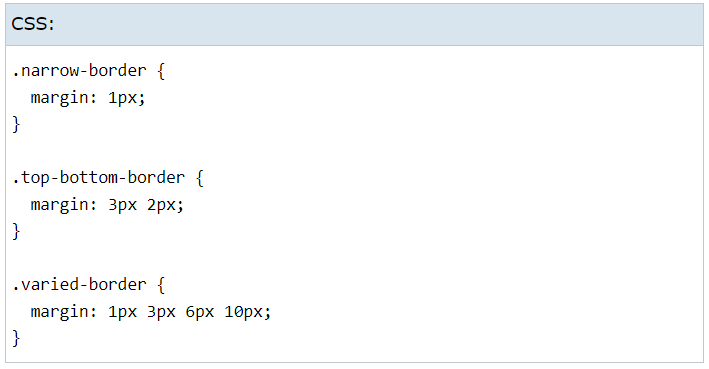
و با نتایج مورد انتظار زیر:

ارسال محتوا به Mixins
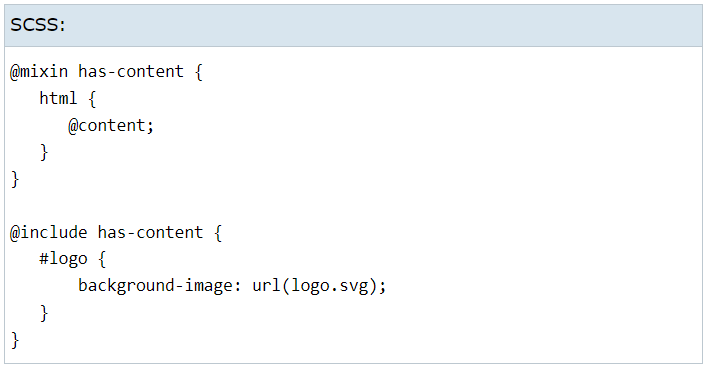
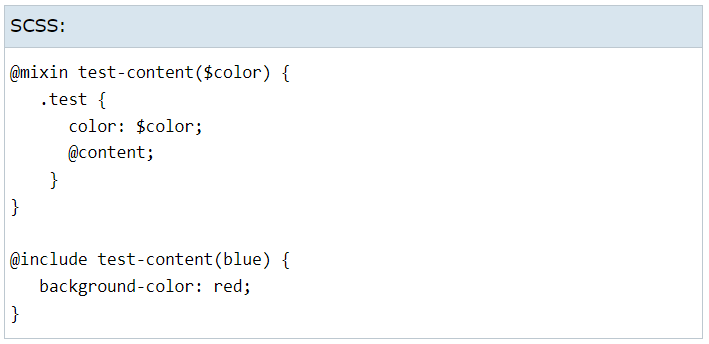
اغلب از mixins برای استایل های استاندارد استفاده می کنید که در جاهای مختلف استفاده می کنید و وقتی آن ها را اضافه می کنید قوانین دیگری را گسترش می دهید. اما می توانید mixin هایی بسازید که با انتقال یک بلوک از قوانین به میکسین به روشی دیگر کار می کنند. برای انجام این کار به متغیری نیاز ندارید. محتوایی که ارسال می کنید از طریق دستور content@ در اختیار میکسین قرار خواهد گرفت:

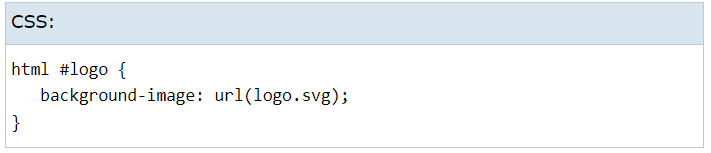
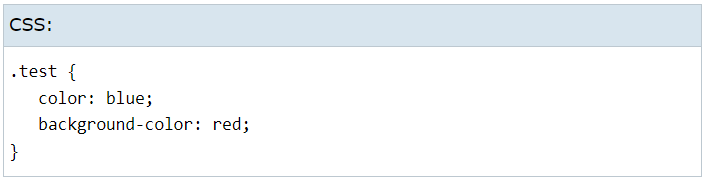
این باعث خروجی CSS زیر می شود:

توجه کنید که سینتکس در اینجا از براکت ({}) استفاده می کند، نه پرانتز، تا محتوا را از هر متغیری که mixin ممکن است اعلام کند متمایز کند. شما می توانید از هر دو استفاده کنید.

که منجر به CSS زیر می شود:

ارسال محتوا به یک میکسین کاری نیست که شما اغلب باید انجام دهید، اما می تواند مفید باشد، به خصوص زمانی که با درخواست های رسانه ای (media queries) یا نام های ویژگی های خاص مرورگر سروکار دارید.