ویژگی object-fit در CSS
ویژگی object-fit در CSS برای تعیین اینکه چگونه یک <img> یا <video> باید تغییر اندازه داده شود تا با container آن مطابقت داشته باشد استفاده می شود.
این ویژگی به محتوا می گوید که ظرف را به روش های مختلف پر کند. مثلاً با "حفظ نسبت ابعاد" یا "کشش و اشغال تا اندازه ای که فضا هست و ممکن است".
به تصویر زیر از پاریس نگاه کنید. این تصویر 400 پیکسل عرض و 300 پیکسل ارتفاع دارد:

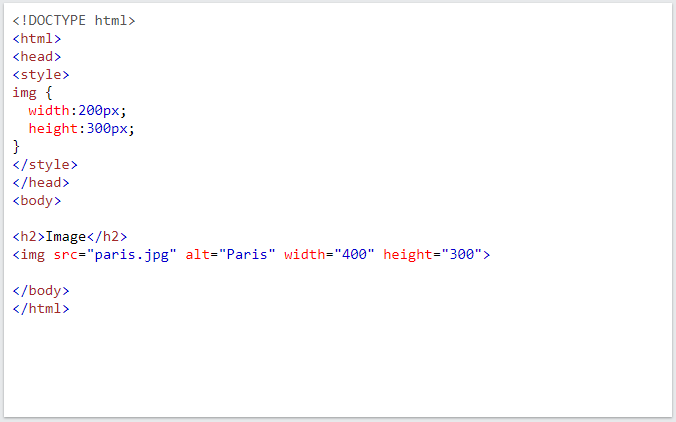
با این حال، اگر شکل تصویر بالا را به نصف عرض آن (200 پیکسل) و با همان ارتفاع (300 پیکسل) تبدیل کنیم، به شکل زیر خواهد بود که کد و خروجی آن نشان داده شده است:

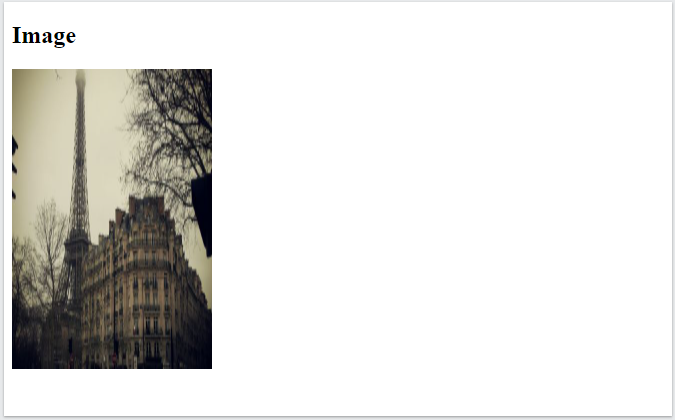
خروجی مثال بالا عبارت است از :

می بینیم که تصویر در حال فشرده شدن است تا بتواند در ظرف 200x300 پیکسل قرار گیرد (نسبت تصویر (aspect ratio) اصلی آن از بین رفته است).
در اینجا ویژگی object-fit وارد عمل می شود. ویژگی object-fit می تواند یکی از مقادیر زیر را بگیرد:
1 - fill : این مقدار پیش فرض است. در این حالت اندازه تصویر برای پر کردن ابعاد داده شده تغییر می کند. در صورت لزوم، تصویر کشیده یا فشرده می شود تا جا بیفتد.
2 - contain : در این حالت تصویر نسبت ابعاد خود یا همان aspect ratio را حفظ می کند، اما اندازه آن تغییر می کند تا در ابعاد مشخص شده قرار گیرد.
3 - cover : در این حالت تصویر نسبت ابعاد خود را حفظ می کند و بعد داده شده را پر می کند. در نهایت تصویر به تناسب بریده خواهد شد.
4 - none : در این حالت اندازه تصویر تغییر نمی کند.
5 - scale-down : در این حالت تصویر به کوچکترین نسخه یعنی حالت none یا content کوچک می شود.
استفاده از object-fit با مقدار content
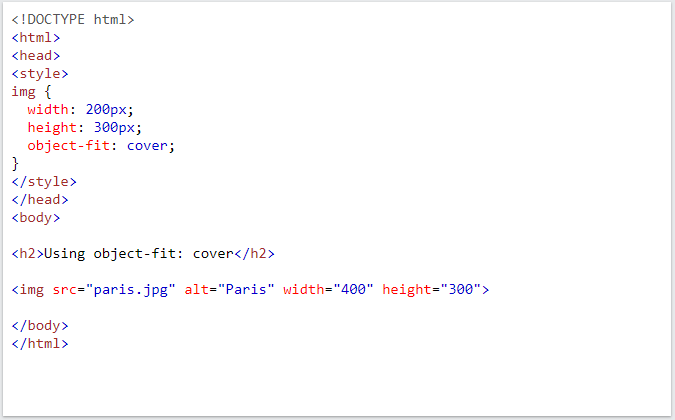
اگر از object-fit: cover استفاده کنیم، تصویر نسبت ابعاد خود را حفظ می کند و بعد داده شده را پر می کند. تصویر به تناسب بریده می شود:
مثال زیر را ببینید.

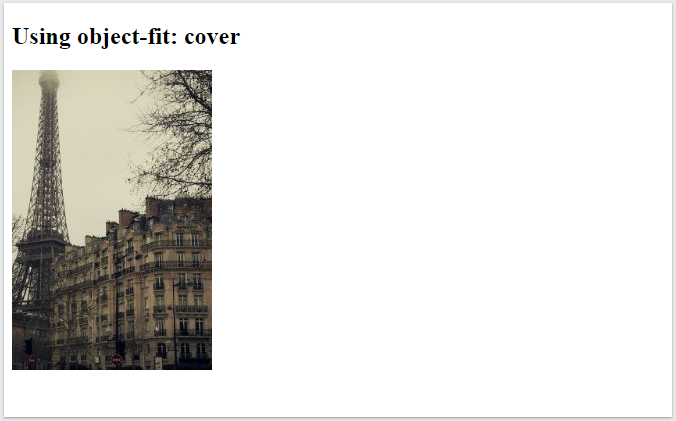
خروجی مثال بالا عبارت است از :

استفاده از object-fit با مقدار contain
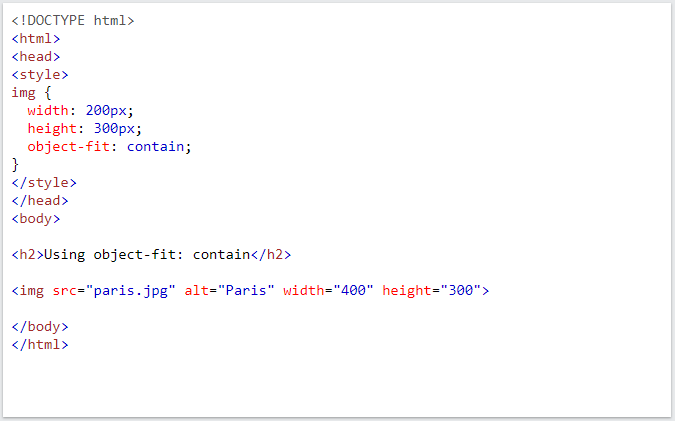
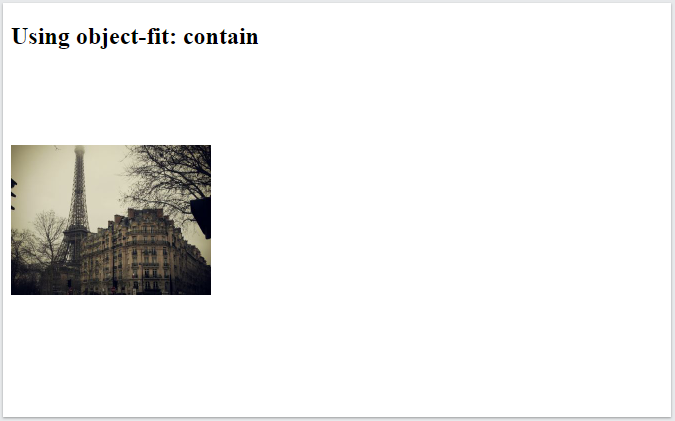
اگر از object-fit: contain استفاده کنیم، تصویر نسبت ابعاد خود را حفظ می کند، اما اندازه خود را برای قرار گرفتن در ابعاد داده شده تغییر می دهد:
مثال زیر را ببینید.

خروجی مثال بالا عبارت است از :

استفاده از object-fit با مقدار fill
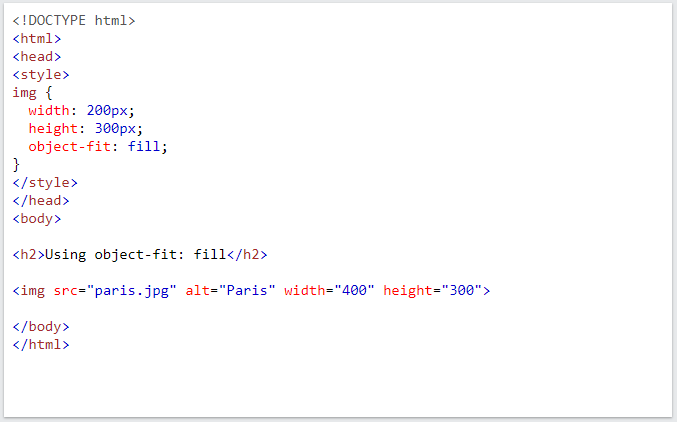
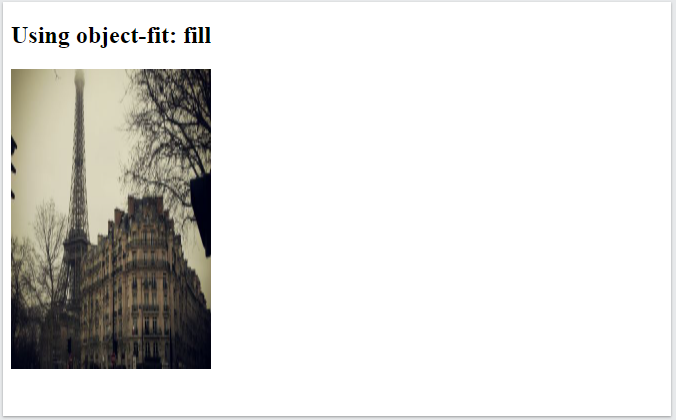
اگر از object-fit: fill استفاده کنیم اندازه تصویر برای پر کردن بعد داده شده تغییر می کند. در صورت لزوم، تصویر کشیده یا فشرده می شود تا fit شود:
مثال زیر را ببینید.

خروجی مثال بالا عبارت است از :

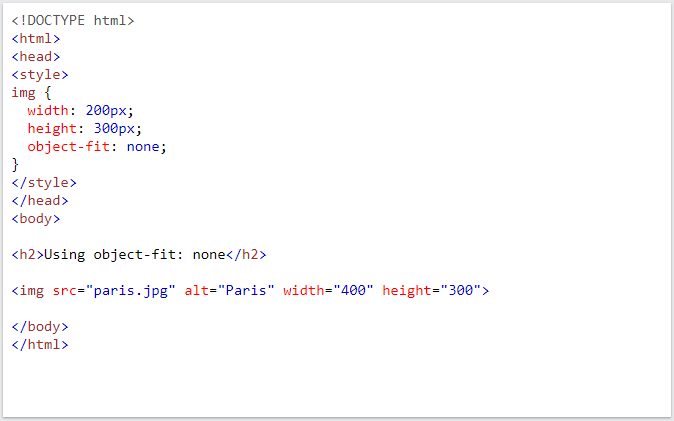
استفاده از object-fit با مقدار none
اگر از object-fit: none استفاده کنیم، اندازه تصویر تغییر نمی کند.
مثال زیر را ببینید.

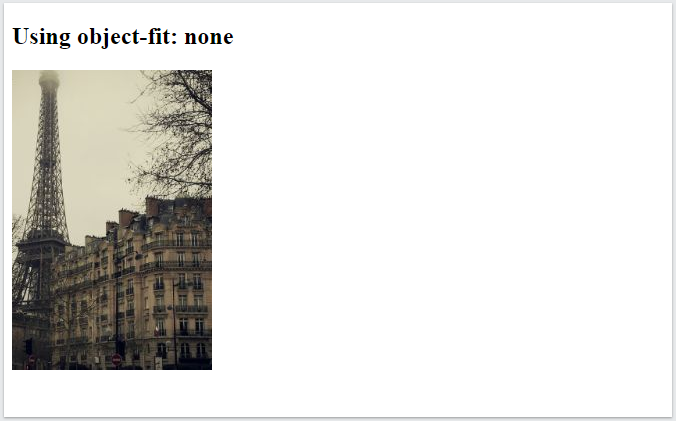
خروجی مثال بالا عبارت است از :

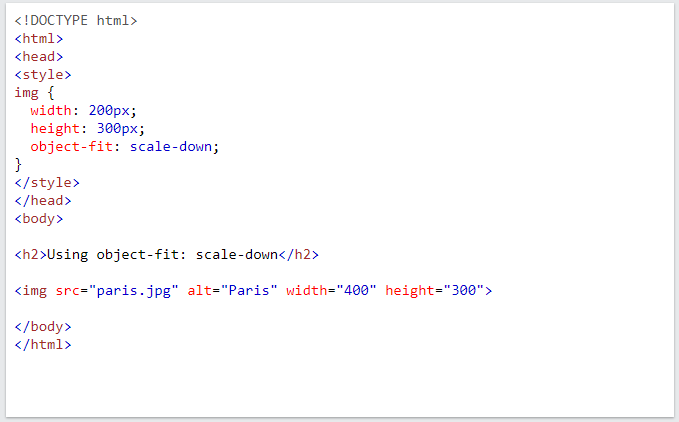
استفاده از object-fit با مقدار scale-down
اگر از object-fit: scale-down استفاده کنیم اندازه تصویر به کوچکترین نسخه none یا contain کاهش می یابد:
مثال زیر را ببینید.

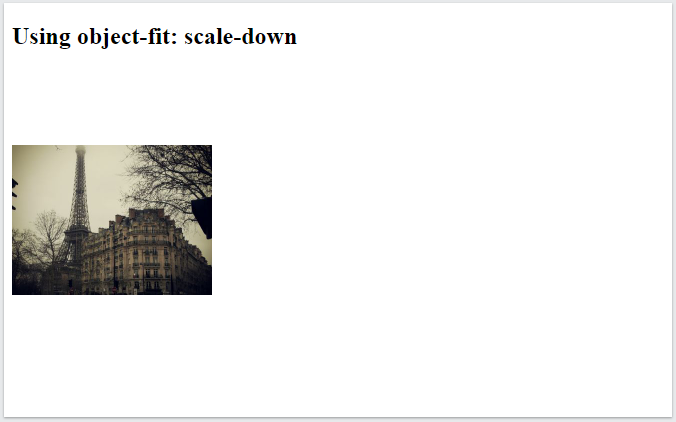
خروجی مثال بالا عبارت است از :

مثالی دیگر!
در اینجا دو تصویر داریم و می خواهیم عرض 50 درصد پنجره مرورگر و 100 درصد ارتفاع را پر کند.
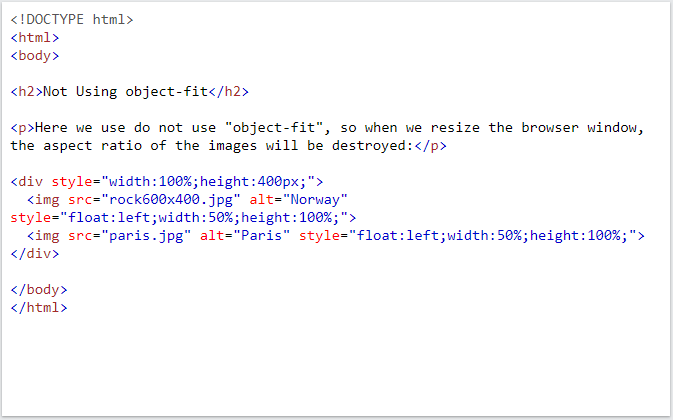
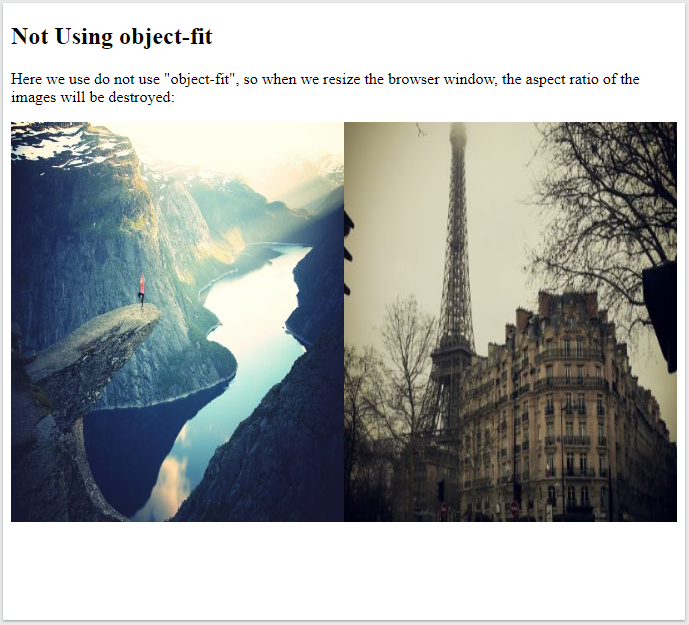
در مثال زیر ما از object-fit استفاده نمی کنیم، بنابراین وقتی اندازه پنجره مرورگر را تغییر می دهیم، نسبت ابعاد تصاویر خراب می شود.

خروجی مثال بالا عبارت است از :

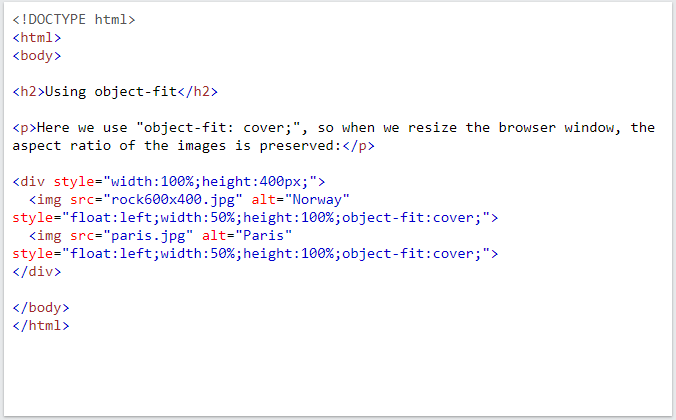
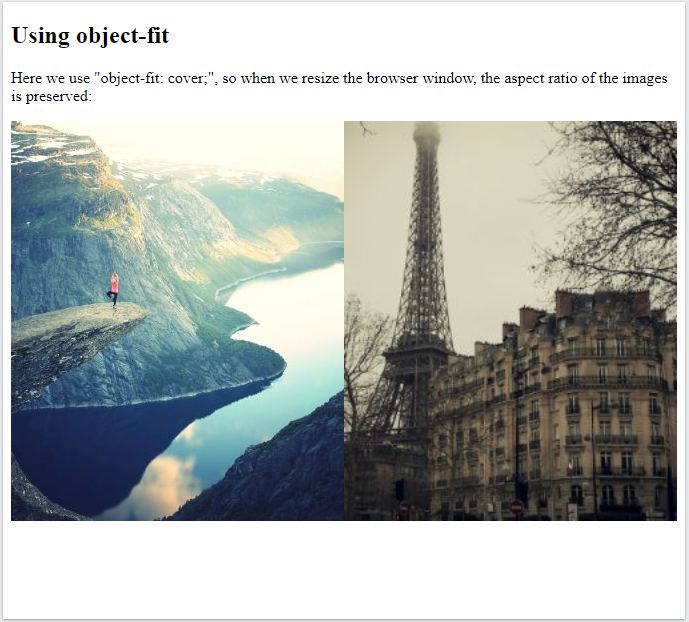
در مثال بعدی، ما از object-fit: cover استفاده می کنیم، بنابراین وقتی اندازه پنجره مرورگر را تغییر می دهیم، نسبت ابعاد تصاویر حفظ می شود:

خروجی مثال بالا عبارت است از :

مثال های بیشتری از CSS object-fit
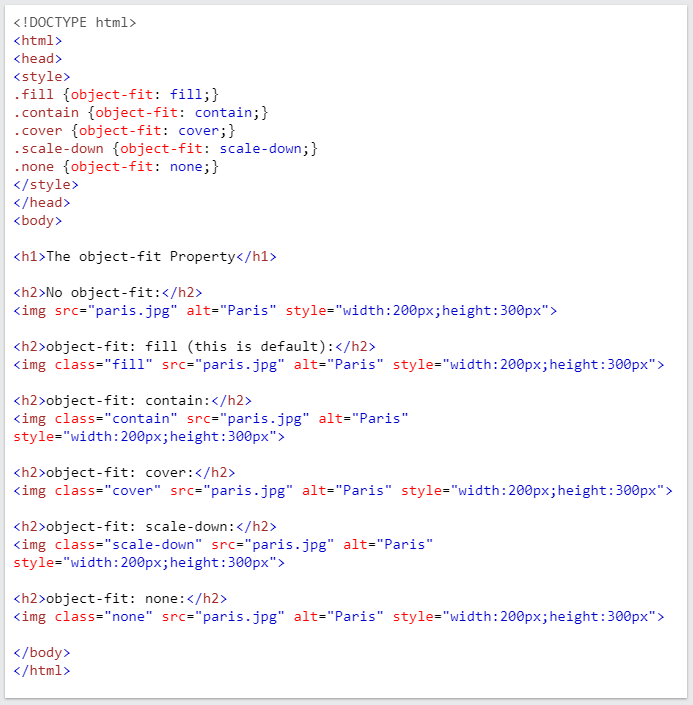
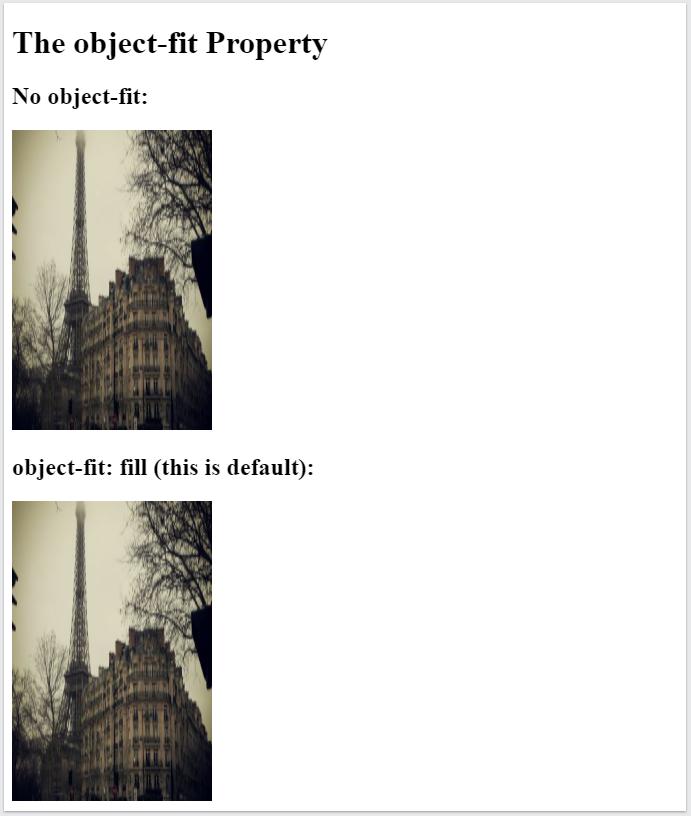
مثال زیر تمام مقادیر ممکن ویژگی object-fit را در یک مثال نشان می دهد:

خروجی مثال بالا عبارت است از :

ویژگی های CSS Object
در ادامه ویژگی های CSS object نشان داده شده است.
object-fit : این property نحوه تغییر اندازه <img> یا <video> را مشخص می کند تا متناسب با ظرف آن باشد.
object-position : این property نحوه قرارگیری <img> یا <video> را با مختصات x/y در "جعبه محتوای خود" (content box) مشخص می کند.




