دوره آموزش طراحی سایت
مشاهده نمونه ویدیوهای تدریس دوره
جهت مشاهده کلیک کنیدتوضیحات دوره
دوره جامع آموزش طراحی سایت
اگر به نیازمندی های بازار کار در زمینه Front-end و طراحی صفحات وب، در سایت های استخدامی نگاهی انداخته باشید، یا حداقل برای استخدام به تعدادی از شرکت ها و سازمان های دولتی مراجعه کرده باشید، اولین مواردی را که از شما انتظار دارند به شکل زیر است:
- آیا به HTML5 و CSS 3 و قابلیت های جدید آن مانند Flexbox و CSS Grid تسلط دارید؟
- میزان تسلط شما به Javascript و jQuery در چه حدی است؟
- آیا با Responsive کردن سایت آشنا هستید؟
- آیا با AJAX و JSON کار کرده اید؟
- آیا نمونه کار واقعی جهت اثبات توانمندی های خود در زمینه های بالا را دارید؟
دوره آموزش طراحی سایت یک دوره آموزشی کامل است که تمامی موارد بالا را در خود دارد و هزینه و زمان شما را برای یادگیری و در نهایت تبدیل شدن شما به یک طراح وب با تجربه را به میزان زیادی کاهش می دهد. با استفاده از این دوره آموزشی شما خیلی راحت مباحثی را که حتی از وجود آن ها آگاهی ندارید، را فرا می گیرید. در طول این دوره آموزشی نمونه سایت های مختلفی طراحی می شود تا شما مباحث دوره آموزشی را به صورت کاربردی یاد بگیرید.
اهمیت یادگیری طراحی سایت
طراحی سایت یکی از مهارت هایی است که می توانید از آن در مدت زمان بسیار کوتاهی، کسب درآمد بسیار خوبی را تجربه کنید. در حال حاضر بسیاری از شرکت های نرم افزاری برای طراحی وب سایت خود نیاز به طراح وب دارند. چرا که همه کسب و کارهای اینترنتی برای معرفی کالا و خدمات خود نیازمند یک وب سایت هستند و مسلما هر وب سایت دارای یک رابط کاربری است. بنابراین با یادگیری طراحی سایت می توانید موقعیت شغلی خود را تغییر دهید و با شرکت های بزرگ و خوبی همکاری کنید. همچنین آن دسته از افرادی که آشنایی با برنامه نویسی ندارند، برای شروع طراحی سایت بهترین گزینه است. اگر در دنیای برنامه نویسی تازه وارد هستید، یادگیری طراحی وب برای شما لذت بخش و نسبتا ساده است. زیرا آموزش طراحی سایت پیش نیاز خاصی ندارد و علاقمندان خیلی راحت می توانند با این دوره شروع به یادگیری نمایند.
از طرفی با یادگیری طراحی سایت امکان دریافت پروژه فریلنسری برای شما فراهم می شود و خب این یک امکان خوب است که از این طریق بتوانید کسب درآمد کنید.

درباره دوره آموزش طراحی سایت
دوره آموزش طراحی سایت با هدف تدریس تمامی مباحث و سرفصلهای لازم برای تسلط و آمادگی شما برای ورود به بازار کار ارائه شده است. در طول دوره آموزش طراحی سایت ما نمونه وب سایت های مختلفی را بسته به موضوعات مطرح شده طراحی می کنیم تا شما مباحث را راحت تر، عمیق تر و کاربردی تر درک نمایید، به نحوی که بتوانید ظاهر سایت ها را به خوبی طراحی و پیاده سازی کنید و پس از آن به راحتی بتوانید وارد سطوح بالاتر Front-End شوید و در شرکت های معتبر استخدام و مشغول به کار شوید. به جرات می توان گفت این آموزش به طور خاص، برای ساخت و تکمیل رزومه ی کاری شما به عنوان یک Web Designer طراحی شده است و کاملترین سرفصلهای طراحی وب به صورت غیرحضوری در این دوره تدریس میشوند. مباحثی که هیچ گاه به طور کامل و عمیق در دوره های آموزش حضوری به شما گفته نخواهد شد.
نکته حائز اهمیت این است که یادگیری مباحث HTML 5 , CSS 3 , JavaScript , jQuery کار آنچنان سختی نیست اما اینکه بتوان با استفاده از این ابزارها ظاهر یک سایت واقعی را با تمام قابلیت ها و ریزه کاری های آن طراحی کرد و به ثمر رساند کار آسانی نیست.
در پایان دوره آموزش طراحی سایت ما به عنوان پروژه یک قالب فروشگاهی را پیاده سازی می کنیم تا شما جدا از یادگیری مباحث HTML 5 , CSS 3 , JavaScript , jQuery با نحوه طراحی و پیاده سازی قالب یک سایت واقعی آشنا شوید.
اگر بخواهیم به صورت خلاصه به آنچه در این بسته آموزشی گفته شده است بپردازیم، می توانیم این بسته را در 6 محور اصلی مورد بررسی قرار دهیم:
بخش اول دوره آموزش طراحی سایت: آموزش HTML 5

اما اولین قدم برای یادگیری طراحی سایت، یادگیری زبان HTML است. HTML یک زبان نشانه گذاری است که با استفاده از این زبان می توان صفحات وب سایت را توصیف کرد. HTML پیکره و استخوان بندی سایت شما را می سازد. به عبارتی HTML قسمتهای مختلف یک سایت مانند عکس، متن، جدول و دیگر اجزای اینچنینی را با استفاده از مفهومی به نام تگ از یکدیگر جدا میکند و شناساندن آن قسمت ها و طرز نمایش آن ها به مرورگر توسط همین تگها صورت می پذیرد.
HTML 5 آخرین استاندارد مرورگرها برای نمایش صفحات وب و تعامل با آنهاست. در بسته آموزش طراحی سایت ما به طور کامل با زبان HTML و تغییرات جدید آن که در نسخه 5 به آن افزوده شده آشنا می شویم.
بخش دوم دوره آموزش طراحی سایت: آموزش CSS 3

CSS یک زبان نشانه گذاری تحت وب است که برای توصیف ظاهر وب سایت استفاده می شود. هدف از تولید زبان css در حقیقت جداسازی اطلاعات محتوایی سایت (که توسط زبان HTML نوشته شده اند) از اطلاعات ظاهری مانند صفحه آرایی، رنگ بندی، سایز و نوع فونت می باشد. این جداسازی باعث افزایش سرعت بارگذاری سایت، انعطاف پذیری بیشتر برای کنترل ویژگی های ظاهری، قابلیت طراحی چندین صفحه با یک فرمت یکسان و جلوگیری از انجام کارهای تکراری در طراحی وب سایت می گردد. از آنجا که مبحث CSS بسیار مهم است و نقش بسزایی در جذابیت های ظاهری سایت دارد، ما در بسته آموزش طراحی سایت در طی چندین فصل به طور کامل به آموزش CSS پرداخته ایم و متناسب با هر فصل یک نمونه وب سایت طراحی کرده ایم، تا شما قابلیت ها و امکانات جدید CSS را به صورت کامل و کاربردی فرا بگیرید و بتوانید وب سایت های زیبا و جذابی را طراحی نمایید.
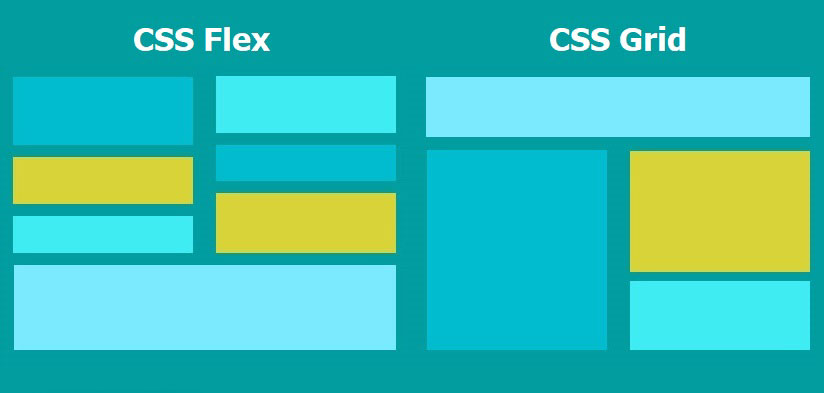
آموزش Flexbox و آموزش CSS Grid

ما همیشه صفحه آرایی را با استفاده از عناصر و ویژگی هایی انجام می دادیم که هدف آن ها صفحه آرایی نبوده است. تا قبل از معرفی شدن Flexbox و CSS Grid ما از جداول HTML و پس از آن از ویژگی float و position برای صفحه آرایی و چیدمان عناصر HTML استفاده می کردیم. اما مشکلی که وجود داشت، این عناصر و ویژگی ها مختص صفحه آرایی نبودند و برای کاربرد دیگری ایجاد شده اند. به همین دلیل استفاده کردن از این ویژگی ها برای صفحه آرایی مشکلاتی را به همراه داشت.
تا اینکه بالاخره ماژولی به نام Flexbox مطرح شد. Flexbox یک ماژول صفحه آرایی تک بعدی در طراحی صفحات وب است که به طراحان وب کمک می کند بدون استفاده از روش های قدیمی مانند float و position چیدمان و صفحه آرایی صفحات وب خود را به راحتی انجام دهند. در این دوره ماژول Flexbox به طور کامل و به صورت کاربردی در قالب یک پروژه آموزش داده شده تا شما از این پس به راحتی بتوانید چیدمان و ترازبندی عناصر صفحات وب خود را انجام دهید. حتی در این دوره در دو فصل مجزا به آموزش کامل سیستم صفحه آرایی جدید CSS به نام CSS Grid پرداختیم که یک تکنیک عالی دیگر برای صفحه آرایی و چیدمان عناصر HTML است. شما با استفاده از این دو ماژول خیلی راحت می توانید طراحی صفحات وب خود را انجام دهید و از طراحی سایت لذت ببرید.
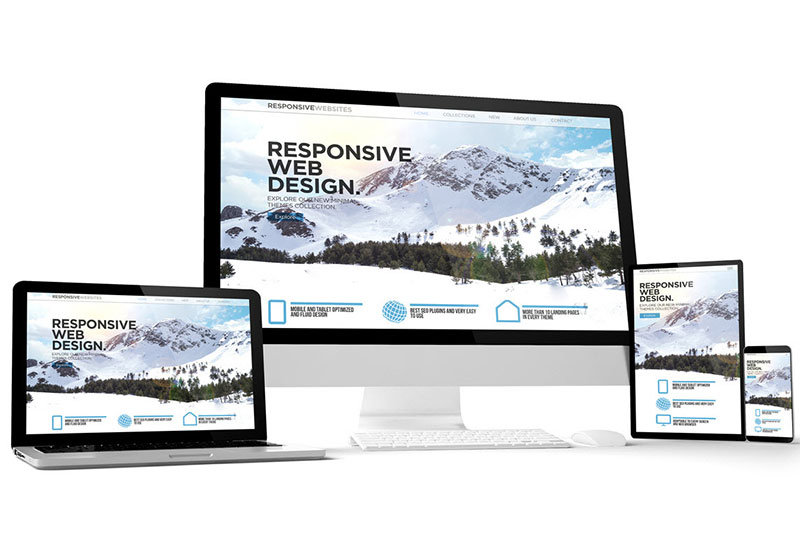
آموزش ریسپانسیو کردن سایت (Responsive Web Design)

طراحی سایت واکنشگرا مربوط به تغییر ظاهر صفحات سایت متناسب با سایز صفحه نمایش دستگاه کاربران است. امروزه کاربران با موبایل، تبلت، لپتاپ و سیستم هایی با مانیتورهای wide از اینترنت استفاده میکنند و بنابراین صفحات وب سایت ما باید به گونهای طراحی شده باشند که کاربران موقع بازدید و استفاده از این صفحات نیاز به زوم کردن، اسکرول کردن افقی و… را نداشته باشند و وب سایت ما در صفحه نمایش های مختلف با اندازه های مختلف به درستی نمایش پیدا کند. در این دوره ما به طور کامل در رابطه با Media Query ها صحبت کرده ایم و به شما یاد می دهیم که چطور بدون استفاده از فریمورک ها سایت خود را ریسپانسیو کنید. حتی یاد می گیریم که چطور با کمک Flexbox و CSS Grid ریسپانسیو کردن سایت را راحت تر انجام داده و خیلی سریع سایت های خود را ریسپانسیو کنیم.
بخش سوم دوره آموزش طراحی سایت: آموزش جاوا اسکریپت

JavaScript یکی از محبوبترین زبان های برنامه نویسی تحت وب است. زبان جاوا اسکریپت یک زبان سطح بالا، داینامیک، مبتنی بر شی و تفسیری است. از این زبان می توان برای برنامه نویسی سمت سرور (Server Side)، اپلیکیشن های موبایل، بازی و اپلیکیشن های دسکتاپ استفاده کرد.
در پکیج آموزش طراحی سایت به صورت قدم به قدم و حرفه ای زبان برنامه نویسی جاوا اسکریپت آموزش داده شده است. مباحثی شامل توابع، آرایه، Object ها، DOM و ... پرداخته شده است و مثال ها و پروژه های کاربردی بی نظیری در نظر گرفته شده است تا شما زبان جاوا اسکریپت را خیلی خوب فرا بگیرید و پس از آن بتوانید یادگیری فریم ورک های آن مثل React JS و Vue JS را شروع کنید و به عنوان Front-End مشغول کار شوید.
در این بخش به طور حرفه ای DOM (Document Object Model) بررسی شده است.
معرفی DOM
فرض کنید یک صفحهی وب را با استفاده از زبان HTML و CSS طراحی کردهایم. حال تصمیم داریم با استفاده از جاوا اسکریپت بخشهایی از این صفحه را تحت شرایط خاصی تغییر دهیم. به عنوان مثال پس از کلیک کاربر بر روی یک دکمه، بخشی از صفحه مخفی شود و یا نحوه نمایش یکی از عناصر HTML تغییر کند. در اینجا چندین سوال مطرح می شود. روش دسترسی به تگهای HTML و محتویات آنها چیست؟ چگونه میتوان برخی تگ ها را حذف یا محتویات آن ها را تغییر داد؟ چگونه میتوان استایل های CSS اعمال شده به عناصر صفحه را تغییر داد؟
پاسخ تمام سوالات فوق در DOM است. در واقع DOM روشی برای دسترسی به عناصر صفحات وب و اعمال تغییرات بر روی آنهاست. در این دوره در بخش مربوط به DOM به صورت مفصل به خود DOM و Event ها که بخشی از DOM هستند پرداختیم و پس از آن در یک فصل مجزا نمونه مثال های مختلف و جذابی را با استفاده از DOM پیاده سازی می کنیم تا از طراحی سایت لذت ببرید.
بخش چهارم دوره آموزش طراحی سایت: آموزش jQuery

jQuery یک کتابخانه سبک از JavaScript است و شعار آن "کمتر بنویس ، بیشتر کار کن" می باشد.
jQuery وظایف متداول زیادی را به عهده دارد و برای انجام آنها نیاز به خطوط کد زیادی از JavaScript است که آنها را درون متدهایی بسته بندی می کند و شما می توانید تنها با یک خط کد آن ها را فراخوانی و اجرا کنید. jQuery همچنین بسیاری از موارد پیچیده JavaScript مانند فراخوانی AJAX و دستکاری DOM را ساده می کند.
فریمورک های دیگری از JavaScript نیز وجود دارد ، اما jQuery محبوب تر و قابل توسعه تر است.
در این دوره آموزشی به صورت قدم به قدم jQuery آموزش داده می شود تا شما به خوبی با این کتابخانه محبوب آشنا شده و تسلط خوبی در استفاده از آن پیدا کنید.
بخش پنجم دوره آموزش طراحی سایت: آموزش SASS

SASS مخفف Syntactically Awesome Style Sheets و یک زبان پیش پردازنده CSS است. این زبان به هیچ عنوان جایگزینی برای زبان نشانه گذاری CSS محسوب نمی شود و در حقیقت روشی برای توسعه و مدیریت کدهای CSS است. نکته قابل توجه درباره SASS این است که SASS با تمام نسخه های CSS سازگار است و شما می توانید به راحتی در طراحی سایت خود از آن استفاده کنید.
SASS امکان استفاده از متغیرها (variables) ، دستورات تودرتو (nesting)، وارد کردن قطعه کدها (partial imports)، بلاک بندی کدها (mixing)، وراثت (inheritance) و عملگرها (operators) را در کدهای CSS فراهم می کند. کدهای SASS در نهایت تفسیر شده و به CSS تبدیل می شوند. SASS یکی از ارکان توسعه صفحات وب سایت در این روزها به حساب می آید. SASS تکرار CSS را کاهش می دهد و بنابراین باعث صرفه جویی در وقت هنگام طراحی سایت می شود و استفاده از آن رایگان است.
در این دوره ما در یک فصل مجزا به طور کامل پیش پردازنده SASS را بررسی می کنیم.
بخش ششم آموزش طراحی سایت: طراحی قالب یک وب سایت فروشگاهی مدرن
اما در بخش پایانی دوره آموزش طراحی سایت یک قالب فروشگاهی مدرن و واقعی را طراحی می کنیم تا شما دانش و تجربه لازم برای طراحی قالب سایت های واقعی را کسب کنید و بتوانید به راحتی این قبیل قالب ها را طراحی کنید.
لازم به ذکر است که قالب فروشگاهی تماما با استفاده از CSS3 ، HTML5 و Javascript طراحی شده که باعث می شود سرعت load سایت بسیار سریع باشد و از طرفی تاثیر به سزایی در سئوی سایت دارد.
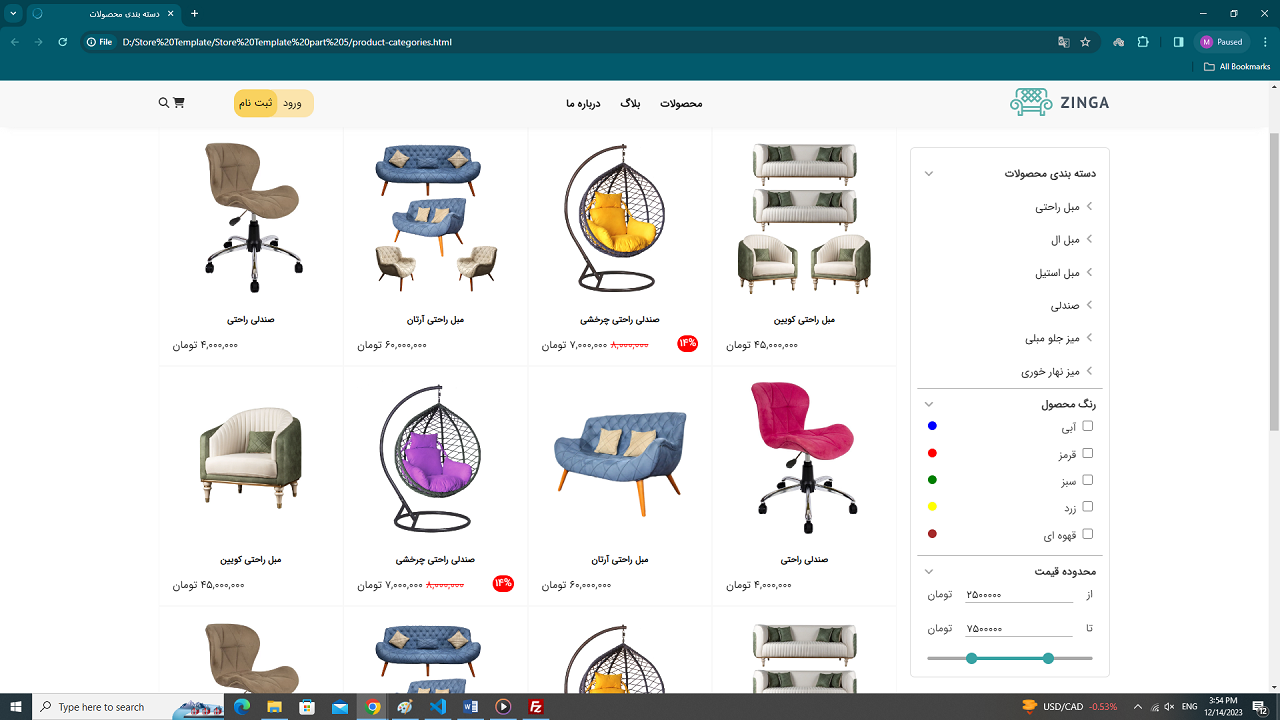
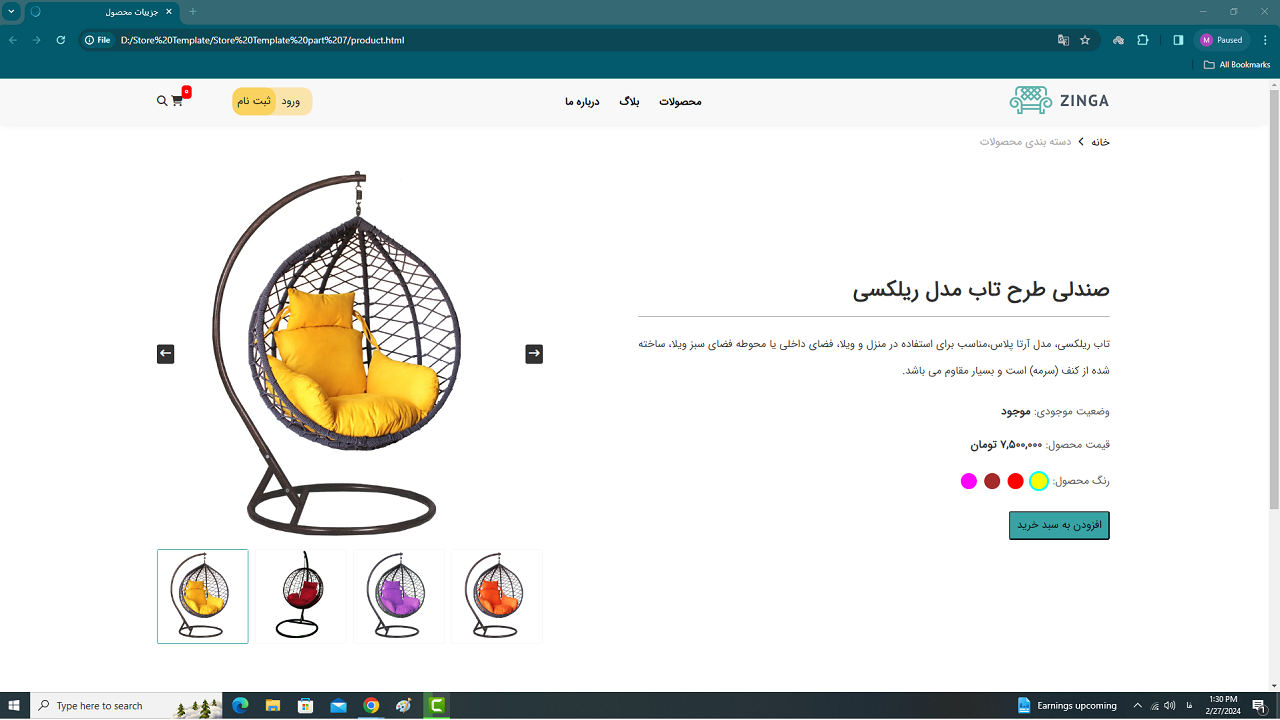
نمونه ای از صفحات و بخش های طراحی شده قالب فروشگاهی را می توانید در بخش زیر مشاهده کنید.
صفحه اصلی قالب فروشگاهی که شامل یک اسلایدر تمام صفحه می باشد و ویترین سایت است.

منوی محصولات (به جهت آموزش دو سبک منو طراحی شده است)

منوی مقالات

صفحه دسته بندی محصولات

صفحه Product

سرفصل دوره
آشنایی با مفاهیم پایه دنیای وب و نحوه کار وب (5 قسمت)
آموزش HTML 5 (12 قسمت)
آموزش CSS 3 (27 قسمت)
پروژه اول: طراحی سایت هتل آتریا (7 قسمت)
ریسپانسیو کردن سایت (Responsive Web Design) (8 قسمت)
آموزش Flexbox (12 قسمت)
پروژه دوم: طراحی سایت Portfolio با استفاده از CSS Flexbox (9 قسمت)
CSS Selectors (6 قسمت)
Advance CSS (8 قسمت)
آموزش Semantic Elements & HTML Media (4 قسمت)
CSS Grid (10 قسمت)
پروژه سوم: طراحی سایت خبری با استفاده از CSS Grid (16 قسمت)
مبانی برنامه نویسی (3 قسمت)
الگوریتم نویسی و حل مسئله (4 قسمت)
آشنایی با زبان جاوا اسکریپت (10 قسمت)
شروع کار با جاوا اسکریپت (4 قسمت)
ساختارهای کنترلی (11 قسمت)
توابع در جاوا اسکریپت (11 قسمت)
آرایه در جاوا اسکریپت (10 قسمت)
Object در جاوا اسکریپت (8 قسمت)
Advanced DOM (7 قسمت)
Advanced Events (10 قسمت)
طراحی نمونه مثال های کاربردی با استفاده از Dom و Event (14 قسمت)
اعتبارسنجی فرم ها (Form Validation) (9 قسمت)
مدیریت خطاها در جاوا اسکریپت (Error handling) (6 قسمت)
تجزیه، تحلیل و طراحی شی گرا (Object Oriented Analysis And Design) (4 قسمت)
برنامه نویسی شی ء گرا (Object Oriented Programming) (14 قسمت)
پروژه چهارم: محاسبه آنلاین قیمت خودرو با زبان جاوا اسکریپت (10 قسمت)
آشنایی با jQuery (5 قسمت)
کار با متدها و رویدادهای کاربردی jQuery (9 قسمت)
پیمایش و دستکاری درخت DOM با jQuery (6 قسمت)
jQuery Effects (4 قسمت)
آموزش Ajax و JSON (22 قسمت)
طراحی نمونه مثال های کاربردی (7 قسمت)
آموزش SASS (17 قسمت)
پروژه پایانی (طراحی قالب فروشگاه اینترنتی بخش اول) (7 قسمت)
پروژه پایانی (طراحی قالب فروشگاه اینترنتی بخش دوم) (8 قسمت)
پروژه پایانی (طراحی قالب فروشگاه اینترنتی بخش سوم) (11 قسمت)
پروژه پایانی (طراحی قالب فروشگاه اینترنتی بخش چهارم) (8 قسمت)
پروژه پایانی (طراحی قالب فروشگاه اینترنتی بخش پنجم) (8 قسمت)
پروژه پایانی (طراحی قالب فروشگاه اینترنتی بخش ششم) (7 قسمت)
پروژه پایانی (طراحی قالب فروشگاه اینترنتی بخش هفتم) (8 قسمت)
پروژه پایانی (طراحی قالب فروشگاه اینترنتی بخش هشتم) (6 قسمت)
فصل پایانی: پروژه پایانی (طراحی قالب فروشگاه اینترنتی بخش نهم) (8 قسمت)
اطلاعات دوره آموزشی
- مدرس دوره: محمد رامشینی
- طول دوره: 94:31:47 (ساعت)
- تعداد ویدیوها: 400
- آخرین بروز رسانی: 1403/07/29
- تعداد نظرات: 134
- اطلاع رسانی آپدیت ها: کانال تلگرام
- به اتمام رسیده
پیش نیازهای دوره
دوره آموزش طراحی سایت پیش نیاز خاصی ندارد و مطالب این دوره به صورت کامل از پایه آموزش داده می شود. در این دوره ما از Editor قدرتمند و محبوب Visual Studio Code استفاده کرده ایم و نحوه کار با این Editor و افزونه های آن را آموزش داده ایم.
تجهیزات و استاندارد های ضبط دوره ها
یکی از مهمترین مواردی که برای تهیه یک دوره آموزشی حائز اهمیت است، کیفیت و رعایت استانداردهای ضبط دوره است. به طوری که کیفیت صدا و تصویر ویدیوهای آموزشی و همچنین رعایت استانداردهای ضبط، باید در بهترین حد و مطلوب باشد. برای این منظور، آکادمی آتریا با بهره گیری از بهترین تجهیزات ضبط صدا و تصویر و رعایت استانداردهای آموزشی تلاش کرده است تا دوره های آموزشی را با بهترین کیفیت در اختیار دانشجویان عزیز قرار دهد. در زیر به بخشی از این تجهیزات و استانداردها اشاره می کنیم:
میکروفون ضبط صدا

مسلم است که یکی از مهمترین ویژگی های هر ویدیو آموزشی، کیفیت صدای ویدیو است که باید بدون نویز، واضح و شفاف باشد. کیفیت صدای فوق العاده، شفافیت و صدای بدون نویز، از اصلی ترین ویژگی های میکروفون RODE NT-USB است که آکادمی آتریا از آن برای ضبط دوره ها استفاده می کند. اگر ویدیوهای رایگان دوره را مشاهده کرده باشید، به وضوح کیفیت صدای استاد را احساس می کنید.
تصویر مدرس در کنار ویدیوها

یکی از مشکلات رایج بیشتر دوره های آموزشی، خستگی ناشی از یکنواختی روند ویدیو آموزشی است چرا که اکثر این ویدیوها از پویایی لازم برخوردار نیستند. این خستگی باعث می شود که راندمان یادگیری پایین آمده و در بعضی اوقات دانشجویان دوره تا انتها دنبال نکنند. برای برطرف کردن این مشکل، دوره های آموزشی به گونه ای ضبط شده است که دانشجویان می توانند تصویر دسکتاپ و مدرس را به صورت همزمان مشاهده کنند، به طوری که ویدیو آموزشی، تداعی کننده کلاس حضوری باشد. بنابراین، جدا از تصویر دسکتاپ، تصویر مدرس نیز با استفاده از دوربین Microsoft ضبط شده است.
کیفیت 1080p Full HD ویدیوها

از آنجا که مهمترین دغدغه ما در تولید آموزش ها، کیفیت مطلوب است، تمام ویدیوهای آکادمی آتریا با بالاترین کیفیت یعنی 1080p ضبط شده اند. کیفیت بالای تصویر بسته ها باعث می شود تا شما کدها و اسلایدهای مورد استفاده مدرس را بهتر ببیند.
استاندارد زمانی ویدیوهای آموزشی
یکی از استانداردهای ویدیوهای آموزشی، توجه به مدت زمان آن ویدیو است. به نحوی که ویدیوها دارای مدت زمان بین 5 تا 20 دقیقه باشند تا منجر به خستگی دانشجو نگردد. برای این منظور سعی شده است تا حتی الامکان این استاندارد در ضبط ویدیوهای آموزشی رعایت شده باشد.
جامعیت دوره ها
یکی از ویژگی های اساسی دوره های آموزشی آتریا، جامعیت آنها است. جامعیت به این معنا که با تهیه بسته آموزشی، تمام مباحث مربوط در آن زمینه را به خوبی فراگرفته و دیگر نیازی به منابع جانبی نداشته باشید. برای این منظور مدرسین مجموعه تلاش کرده اند تا دوره های آموزشی را به صورت کاربردی و پروژه محور ضبط کنند، به طوری که دانشجویان پس از یادگیری، توانایی پیاده سازی و راه اندازی پروژه های واقعی را داشته باشند. بنابراین رویکرد ما در تولید بسته ها، آماده سازی دانشجویان برای ورود به بازار کار و یا ارتقاء جایگاه شغلی ایشان است.
سوالات متداول
آیا این دوره برای کسی که آشنایی زیادی با برنامه نویسی و طراحی سایت نداره مناسب خواهد بود؟
آیا بعد از این دوره می توانیم وارد بازار کار شویم؟
آیا این دوره پروژه محور است؟
پلن های قیمتی
بسته پایه
- دریافت به روزرسانی های دوره آموزشی
- پشتیبانی از طریق واتساپ و تلفن
- 3 ساعت خصوصی آنلاین جهت رفع اشکالات
1,700,000 تومان1,200,000
بسته ویژه
- دریافت به روزرسانی های دوره آموزشی
- پشتیبانی از طریق واتساپ و تلفن
- 3 ساعت خصوصی آنلاین جهت رفع اشکالات
3,400,000 تومان3,000,000





واقعا عالیه استاد عزیز من دوره سی شارپ و طراحی وب سایت رو شرکت کردم و باید بگم عالیههههه محشره نمونه استاد و نحوه تدریسشون واقعا نیست به شما هم توصیه میکنم شرکت کنید
خواهش می کنم لطف دارید.
سلام آقای رامشینی امیدوارم خوب باشید. خیلی ممنون از آموزش عالی شما. آموزش شما واقعا متفاوت و قابل درک و از فن تعلیم بالایی برخوردارید. موفق و پیروز باشید.
سلام خیلی ممنون، لطف دارید.
سلام جناب رامشینی میخواستم تشکر کنم از شما بابت آموزش باکیفیت و درجه یکتون. منتظر دورههای بعدیتون هستم. بهترینها رو براتون آرزو میکنم
سلام ارادت. لطف دارید برای شما هم آرزوی سلامتی و موفقیت داریم.
استاد سلام نه تو html و نه css حرفی از movie و music نزدید لازم نبوده؟؟
سلام. در فصل دهم (آموزش Semantic Elements & HTML Media) این مباحث به صورت کامل بررسی شده.
سلام و وقت بخیر ضمن تشکر مجدد بابت دوره آموزشی عالی فصل پایانی بارگزاری نشده است؟
سلام، ممنون لطف دارید. به زودی آپلود می شود.
سلام خیلی خیلی ممنونم بابت آموزش عالیتون فقط فیلم ۱۶۰ و ۱۶۱ عینا تکرار شده
سلام ممنون از اطلاع رسانی شما، اصلاح شد.
درود مهندس. تشکر میکنم بابت تدریس عالیتون. کلی کیف کردم با آموزشتون. اگر امکانش هست آموزش ریکت هم بزارید.
سلام ممنون لطف دارید، امسال حتما آموزش ریکت رو خواهیم داشت
سلام استاد وقتتون بخیر. ممنون از دوره بسیار خوبتون. من به لینک دانلود فصل آخر (طراحی قالب فروشگاه اینترنتی مدرن بخش هفتم 8 قسمت) دسترسی ندارم. لطفا پیگیری بفرمایید.
سلام ممنون. این فصل، فصل بعدی دوره آموزشی بوده که ضبطش انجام شده و به زودی روی سایت قرار می گیره.
سلام استاد ممنون از آموزش خوبتون. استاد دوره react برگزار نمی کنید؟
سلام ارادت، لطف دارید. دوره های جدیدی برای ضبط درنظر گرفته شده و چون دوستان درخواست زیادی برای دوره ریکت داشتن ،ضبط این دوره هم به زودی شروع خواهد شد.
با عرض سلام خدمت جناب رامشینی عزیز. من به قسمت "پروژه پایانی (طراحی قالب فروشگاه اینترنتی مدرن بخش پنجم) (8 قسمت)" دسترسی ندارم. ممنون میشم که پیگیری کنید
سلام ارادت، اصلاح شد و الان مشکلی نیست.
سلام. من به قسمت انتهایی بخش دوم css رسیدم و خیلی خوب یاد گرفتم. مثل این دوره تا حالا ندیدم.
سلام ارادت، لطف دارید. خوشحالیم که دوره آموزشی برای شما مفید واقع شده و از آموزش رضایت دارید.
سلام ممنونم ازتون دوره بسیار عالی و مفید برای من به شخصه البته هنوز تمام نشده فصل هایی که دارم میبینم و کار میکنم فقط یک سوال داشتم بحث bootstrap در این دوره آموزش داده نشده یا من ندیدم؟
سلام ممنون لطف دارید. بوت استرپ جزء سرفصل های این دوره نیست.
بهترین استاد عالی آموزش میدید ای کاش دوره آموزشی react رو مبلغو بیارید پایین تر تهیه کنیم
سلام ارادت، لطف دارید. دوره آموزش React هنوز آماده نشده و به محض آماده شدن بر روی سایت قرار می گیرد.
استاد رامشینی همتا نداره . چقدر روان و ساده مسائل رو توضیح میدن . واقعا استاد باسواد و ممتازی هستین.زنده باشید
سلام، لطف دارید. همچنین
سلام ویدیوی html images ناقص است و تا انتها پخش نمی شود مشکلش چیست و چگونه میشود حل کرد این مشکل را؟
سلام. ویدیوها تست شده و مشکلی ندارد. احتمالا آن فصل را با سرعت پایین دانلود کردید یا در حین دانلود اینترنت شما قطع و وصل شده. یک بار دیگه دانلود کنید، این مشکل برطرف می شود.
بهترین. بی صبرانه منتظر فصل بعدی تشکر از استاد رامشینی
سلام، ارادت. لطف دارید.
سلام من از دو تا سایت دیگه دوره گرفتم ولی مجموعه شما به بهترین شکل آموزش میدن مدت ویدئوهاتون خوبه حاشیه نداره کیفیت صدا و تصویر خیلی خوبه گویش معلم خیلی خوبه
سلام ارادت. لطف دارید، خوشحالیم که از دوره آموزش طراحی سایت راضی هستید.
سلام وقتتون بخیر خسته نباشید من دوره رو تهیه کردم ولی بخش سوم پروژه نهایی رو نمی تونم دانلود کنم
سلام ممنون. بخش سوم پروژه نهایی به عنوان فصل بعدی هست که در حال ضبط و به زودی بر روی سایت قرار می گیرد.
سلام وقتتون بخیر ، در این دوره مباحث back-end JS تدریس شده ؟ مثلا اعتبار سنجی فرم ها یک موضوع مربوط به back-end در js هستش درسته؟
سلام ممنون. ببینید Back-End به بخشی از سایت یا اپلیکیشن گفته می شود که کاربر عادی قادر به مشاهده آن نیست. برخلاف Front-End که کاملا با کاربران در ارتباط هست، در Back-End کاربران قادر به مشاهده کدها و سایر اتفاقات پس زمینه نیستند و به آن ها دسترسی ندارند. به عبارت دیگر Back-End هسته یک سایت یا اپلیکیشن هست و وظیفه کنترل Business (منطق کسب و کار) را بر عهده دارد که به آن Server Side هم گفته می شود. Back-End مسئولیت ذخیره و بازیابی داده ها از پایگاه داده، پردازش داده ها، ارسال داده ها به Front-End، دریافت داده ها از Front-End، مدیریت Session های کاربران، امنیت اپلیکیشن و ... را برعهده دارد. ما از جاوا اسکریپت می توانیم برای نوشتن کد سمت سرور نیز استفاده کنیم و Node.js یک پلتفرم جاوا اسکریپت در Back-End است. در واقع به کمک Node.js دستورات جاوا اسکریپت به جای اجرا در مرورگر در محیط سرور اجرا می شود. نکته ای که هست در دوره آموزش طراحی سایت، Node.js آموزش داده نشده، اما بحث اعتبارسنجی فرم ها (Form Validation) در فصل 27 با استفاده از روش های مختلف از جمله Regular Expression گفته شده است.
سلام. مدت ها بود برای آموزش در زمینه Web App دنبال آموزش می گشتم و با توجه به فریم ورک های متعدد موجود در این حوضه هربار تلاشهام به نتیجه نمی رسید و بسیار سرخورده می شدم. بیشتر مشکلم هم توی زمینه UI بود. تا اینکه خیلی اتفاقی با آموزش های سایت شما آشنا شدم. واقعا هیچ آموزشی مثل آموزش های آتریا موثر نیست. قشنگ از اون نقطه که باید، آموزش شروع میشه و گام به گام پیش میره. اینکه استاد رو در گوشه تصویر میبینی یک ارتباط خوبی با آموزش برقرار میشه و آموزش از اون حالت تصویر خشک که باید زل بزنی به کد خارج میشه. نحوه تدریس استاد رامشینی واقعا عالیه و میدونه که مساله رو چطور مطرح کنه و نیاز سنجی کنه. اینکه آپدیت های دوره رو می تونیم بعد از خرید دوره هم ببینیم و دوره رو ادامه بدیم فوق العاده س.
سلام، ارادت. ممنون از نگاهتون، خوشحالیم که دوره مورد رضایت شما واقع شده.
سلام استاد. لطفا دوره ی node js رو هم برگزار كنيد.
سلام، بعد از دوره آموزش طراحی سایت یا دوره React JS یا دوره Node JS را برگزار خواهیم کرد.
با عرض سلام خدمت استاد رامشینی عزیز. اگر ممکنه توی پروژه اصلی، یه بخشی رو برای پنل کاربری هم قرار بدید و منوهای چند سطحی رو داخلش پیاده سازی کنید. ممنون از شما و آموزش های فوق العادتون.
سلام ممنون. ناحیه کاربری در پروژه نهایی در نظر گرفته شده و حتما طراحی این بخش آموزش داده می شود. در رابطه با منوی چندسطحی، ما در بخش طراحی سایت خبری با استفاده از CSS Grid طراحی منوی چند سطحی را آموزش دادیم اما مجدد در پروژه نهایی از منوی چند سطحی استفاده می کنیم.
با سلام خدمت تیم آتریا ممنون از دوره های خوبتون خواهشی که دارم اینه که دوره هاتونو فقل گذاری کنین تا افراد سودجو نتونن سو استفاده ای کنن و حق خیلیا که دوره خریدن خراب بشه
سلام ارادت. حقیقت امر علت اینکه قفل گذاری نشد یا از SpotPlayer استفاده نکردیم این بود که دانشجویان راحت بتوانند به دوره های خریداری شده دسترسی پیدا کنند. مبنا را هم بر این گذاشتیم که سوء استفاده ای صورت نمی گیرد، اما متاسفانه اینطور نشد و حق با شماست و به زودی این رویکرد تغییر خواهد کرد.
با عرض سلام و احترام. مباحث مطرح شده تا اینجایی که من مطالعه کردم بسیار عالی بود. فقط اینکه باتوجه به اینکه در حال حاضر استفاده از bootstrap به دلیل responsive بودن و دیگر امکاناتی که از پیش به صورت آماده در اختیار گذاشته است بسیار مورد استفاده قرار می گیرد، اگر امکانش هست درباره bootstrap یا حداقل آشنایی با قسمت های مهم آن نیز جلساتی بگذارید. ممنونم
سلام ممنون. واقعیت امر علاقه ای به تدریس Bootstrap نداشتم و این مباحث رو هم به جهت اینکه همیشه علاقه داشتم تم پروژه های تحت وبی که پیاده سازی می کنم با سلیقه خودم باشه دنبال کردم و پس از آن سعی کردم در حد توان به دوستان هم آموزش بدم. اما به جهت اینکه درخواست های زیادی دوستان داشتند، چشم یک فصل در رابطه با Bootstrap 5 در نظر می گیرم تا دوستان کار با این فریمورک رو یاد بگیرند و در نهایت امیدوارم که این دوره آموزشی برای همه دوستان مفید واقع شده باشه.
سلام استاد، واقعا از تدریستون لذت بردم، آموزشاتون عالی هست. تعارف نیست حقیقتا لذت بردم و علاقه مندتر شدم، خدا بهتون قوت و سلامتی بده.
سلام ممنون، لطف دارید. مرسی از انرژی که دادید.
سلام به نظرم این دوره آموزشی داره تبدیل میشه به یک دوره ماندگار و به یادماندنی ممنون و متشکر از استاد رامشینی عزیز لطفاً دوره BootStrap هم اضافه کنید
سلام ممنون، لطف دارید. فعلا به جهت اینکه دوره خیلی طولانی نشه بعد از آموزش SASS پروژه نهایی رو شروع می کنیم. اما چشم برای بوت استرپ هم یه فکری می کنیم، یا در ادامه همین دوره یا یک دوره جدا.
سلام و عرض ادب ,بنده بعد از گذشت حدودا دو ماه از خرید این دوره نظرمو میگم بهترین دوره برای عزیزانی که میخوان برنامه نویسی و طراحی سایت رو شروع کنن و واقعا نیاز به هیچ دوره ی دیگه ای ندارین استاد رامشینی با فن بیان عالی ,نحوه ی آموزش ,درک درست از موقعیت دانشجو و با تسلط فوق العاده به دوره ,پکیج کاملی از یه مدرس رو دارند و در اخر تشکر زیاد از موسسه ی آتریا و استاد رامشینی عزیز
سلام ارادت، لطف دارید. خوشحالیم که دوره مورد رضایت شما قرار گرفته.
سلام و احترام من در فایل هر فصل فقط فایل های ویدیو رو میبینم و مثلا فایل html و css مربوط به اون جلسه نیست.از کجا باید بیارمشون؟
سلام ممنون. در فصل های ابتدایی که فقط آموزش های موضوعی بود، سورس کدها قرار داده نشده اما از فصل های 6 به بعد کدهای مثال ها و قالب های طراحی شده درون هر فصل قرار داده شده.
سلام ممنون بابت آموزش خوب شما اگر امکان دارد در پروژه پایانی یک قالب ادمین هم طراحی کنیم چون برای سیستم های حسابداری بسیار مهم است ممنون
سلام ارادت. لطف دارید. در پروژه نهایی که طراحی قالب یک سایت فروشگاهی هست شما نحوه طراحی نمونه سایت های دیگر را هم یاد می گیرید.
ببخشید سوال دیگری داشتم من asp.net رو تقریبا بلدم باهاش پروژه پایانی فوق دیپلم رو انجام دادم... حالا میخوام asp.net core رو یادبگیرم و این دوره پیش نیازش هست... سوالم اینه که باید asp.net mvc رو هم باید یاد بگیرم؟؟
ضرورتی برای یادگیری الگوی MVC نیست، اما در پکیج آموزشی ASP.NET Core الگوی MVC نیز آموزش داده شده است و دوستانی که بر روی پروژه های قدیمی ای که با استفاده از الگوی MVC پیاده سازی شده اند کار می کنند، می توانند آن را فرا بگیرند.
سلام خسته نباشید. در بسته ی پایه بعد از پرداخت پول اگر قسمت های بعدی دوره بیاید، ما نمیتوانیم دانلود کنیم؟
سلام ممنون. پرداخت هزینه دوره یک بار صورت می گیرد و بعد از خرید بسته آموزشی چه به صورت پایه و چه به صورت ویژه لازم به پرداخت هزینه مجدد نیست و قسمت های بعدی و حتی آپدیت دوره به صورت رایگان به پروفایل شما افزوده می شود.
سلام. درصورت امکان مباحث fetch و axios رو به فصل جدید اضافه کنید. تشکر
سلام ارادت. در فصل های بعدی حتما این مباحث گفته خواهد شد.
سلام خدا قوت فرق بین بسته ویژه و پایه را هرچه تو سایت نگاه کردم توضیح نداده اید لطفا آنرا بفرمائید
سلام ارادت، در بسته ویژه شما می توانید 3 ساعت خصوصی آنلاین با مدرس جهت رفع اشکال داشته باشید، که بسته ویژه این قابلیت را ندارد و در صورت نیاز باید مجدد هزینه ای را بابت تعداد ساعت های خصوصی آنلاین پرداخت کنید.
با درود. دوره تون بسیار باکیفیت هستش فقط اگه میشه کمی سرعت ارایه قسمتهای بعدی رو بیشتر بفرمایید خیلی بهتره.
سلام ارادت جناب جوادی، بزرگوارید. صادقانه بگم این یکی دو ماه درگیر بودم و فرصت نشد و شرمنده دوستان شدیم. اما به زودی فصل های جدید به صورت منظم روی سایت قرار می گیره و در پروژه پایانی و همچنین با مطلب های بیشتر که حتما براتون مفید هست جبران می کنم.
لطفا مباحث ajax رو در دوره مطرح کنید
سلام ارادت، آموزش Ajax و JSON را جلوتر داریم و به طور کامل آموزش داده خواهد شد.
سلام. لطفا نحوه طراحی منو با جاوا اسکریپت و نحوه ریسپانسیو کردن این منوها رو هم آموزش بدید. متشکرم.
سلام. حتما طراحی منو ریسپانسیو به طور کامل آموزش داده می شود، چرا که یکی از بخش های مهم در طراحی UI یک وب سایت است. اما از آنجایی که این مبحث نیاز به دانش javascript یا jQuery دارد، در پروژه نهایی و بعد از اتمام مباحث مربوط به جاوا اسکریپت و جی کویری گفته می شود.
سلام خسته نباشید توی اموزش در مورد نحوه نصب فایل ها روی هاست هم اموزش میزارید؟ و اینکه در اخر میتونیم یک سایت فروشگاهی رو بسازیم؟
سلام ارادت. در انتهای دوره نحوه آپلود سایت بر روی هاست را به طور کامل آموزش می دهیم. اگر منظورتون نحوه طراحی یک قالب فروشگاهی هست، بله به خوبی یاد می گیرید. اما اگر منظور پیاده سازی کامل یه وب سایت فروشگاهی (Back و UI) هست که بعد از این دوره باید دوره های سی شارپ و ASP.net core را بگذرانید تا به این توانمندی برسید.
چیزی که آموزش های شما رو متمایز میکنه دقت در آموزش و نحوه آموزش خیلی خوب هست. خود وب سایت هم در عین سادگی و بدون حاشیه، به آدم آرامش میده. من به چند سایت دیگه رفته بودم حال و حوای سایت اونقدر شلوغ و پلوغ بود که باعث شد اعتماد به نفس کمتر بشه. خلاصه ممنونم از آموزش هاتون. اگه امکانش باشه چند جلسه در مورد bootstrap و چند جلسه در مورد معماری های طراحی فرانت اند، مثلا برنامه نویس های فرانت اند برای طراحی سایت معمولاً از کدوم الگوها پیروی میکنند (یا شایدم الگوی خاصی نباشه، نمیدونم). تشکر
ممنون لطف دارید. خوشحالیم که آموزش مورد رضایت شما بوده. چشم سعی می کنیم در انتهای دوره مباحثی از این قبیل رو بهش بپردازیم تا عزیزان مشکلی نداشته باشند.
با سلام و احترام خواهشمندم Ajax , Json نیز به صورت کامل و کاملا پروژه محور به سایت اضافه شود و اینکه در پروژه محور بودن ، سایت هایی مثل نوبت دهی ، ثبت سفارش ، ارتباط با مشتری ، نظرات و پیشنهاد ها ، برنامه پرسش و پاسخ ، وب سایت ازمون ، رزرو بلیط هم در دستور کارتون قرار بدین ممنون میشم البته هزینه اش هم به صورت مجزا منظور بفرمایید مسلما با این پروژه ها دیگه هیچ کسی نیست که از سایت شما خرید نکنه
سلام، ممنون. بحث Ajax و Json در دوره آموزش جاوا اسکریپت مطرح شده. البته چون دوستان درخواست داشتن که در این دوره نیز گفته بشه، احتمالا به این دوره هم اضافه بشه. پروژه نهایی دوره طراحی یک قالب فروشگاهی مدرن هست که بخش های مختلفی داره و توانمندی دوستان را به خوبی بالا میبره.
سلام. لطفا یه دوره برنامه نویسی اندروید با جاوا یا کتابخانه های جاوا اسکریپت برای طراحی اپ هستن برگزار کنید. ممنون
سلام ارادت. بعد از دوره طراحی سایت و سی شارپ دوره آموزش react native که فریمورکی برای ساخت اپلیکیشن موبایل است و توسط فیس بوک ارایه شده، ضبط خواهد شد. به کمک react native و زبان جاوا اسکریپت میتوانیم برای Android وios اپلیکیشن بسازیم.
سلام خسته نباشید.ببخشید چندتا سوال داشتم 1- میشه بگید توی همین سایت از کدوم تکنولوژی جاوااسکریپت استفاده شده (react , angular , ...) 2- آیا از بوت استرپ استفاده کردین؟چون واقعا سایتتون سرعت بالایی داره 3- اگه بخوایم ری اکت یا انگولار یاد بگیریم جاوااسکریپت موجود توی همین دوره کافیه یا باید دوره جدایی برای جاوااسکریپت تهیه کنیم؟ 4- پس از این دوره آیا نیاز هست دوره دیگه ای برای بخش فرانت تهیه کنیم یا همین دوره و تمرین موارد گفته شده کفایت میکنه؟ 5- اصلا استفاده از بوت استرپ ضرورتی داره؟چون این دوره پوشش نداده این فریم ورکو
سلام، ممنون. وب سایت آموزشی آتریا با فریمورک های react یا angular زده نشده و با استفاده از فریمورک ASP.Net Core طراحی شده. علت سرعت بالای سایت این هست که قالب سایت فقط و فقط با استفاده از HTML ، CSS و Javascript خالص طراحی شده و از هیچ کتابخانه و فریمورک اضافه ای استفاده نشده، که همین امر موجب سبک بودن ، سریع و سئو پذیر بودن بهتر سایت می شود. برای کار با انگولار یا ریکت نیازی به دوره مجزا نیست و در همین دوره مباحث جاوا اسکریپت به خصوص بخش شی گرایی و اکما اسکریپت 6 (ES6) به طور کامل بررسی شده است. در رابطه با فریمورک بوت استرپ خب طراحی قالب را راحت و سریع تر می کند اما در مقابل سنگینی را به سایت تحمیل می کند. از طرفی سایت های طراحی شده با Bootstrap از نظر ساختار، دکمه ها و بخش های مختلف مشابه یکدیگرند و همین امر سبب می شود که استفاده از آن برای اجرای برخی از پروژهها مناسب نباشد.
سلام استاد خسته نباشید دورتون عالیه راستش استاد من الان اموزش Advance CSS رو شروع کردم من مدام دارم با اونچه که از این دوره یاد میگیرم پروژه میزنم (برای خودم) ولی استاد وقتی پروژه ها رو روی گیت هاب اپلود میکنم تصاوید png نشون داده نمیشه و خروجی که از گیت هاب به من داده میشه خیلی با خروجی داخل کامپیوتر فرق داره همچنین فونت هایی که به سایت میدم زمان اجرای روی گیت هاب اصلا اجرا نمیشه و همون فونت پیش فرض اعمال میشه. لطفاٌ کمک کنید. راستی اگه میشه یه پروژه عملی هم برای جاوا اسکریپت هم بزنید بعد میخاستم بدونم بعد تموم کردن این دوره میشه جایی استخدام شد؟
سلام، ارادت. در رابطه با سورس کنترل git برای رفع اشکال به واتساپ موسسه پیام بدید تا مشکلتون رو حل کنیم. اما در رابطه با پروژه جاوا اسکریپت، در فصل سی و یکم دوره، پروژه محاسبه آنلاین قیمت خودرو با زبان جاوا اسکریپت رو پیاده سازی کردیم تا دوستان زبان جاوا اسکریپت رو عمیق تر درک کنند. اما در جواب سوال آخرتون ببینید دوره از ابتدا به گونه ای پیش رفته که شما تسلط خوب و کاملی به طراحی سایت پیدا کنید و بعد از اتمام دوره با داشتن دانش و توانایی طراحی قالب سایت ها، به راحتی بتونید به عنوان یک طراح سایت استخدام بشید.
سلام وقت بخیر من پکیج آموزش طراحی سایت و سی شارپ شما را تهیه کردم و می خواستم تشکر کنم برای آموزش خوبتون چون واقعا کسی رو ندیدم مثل شما آموزش بده
سلام، ممنون لطف دارید. خوشحالیم که از دوره طراحی سایت راضی هستید و رضایت دارید.
ببخشید بعد از خرید ، داخل فایل ها سورس کد هم هست؟
سلام. بله، سورس کد مربوط به مثال ها و پروژه های طراحی شده درون فصل مربوطه قرارداده شدن.
من بعد مدت ها از شبکه اومدم سراغ طراحی وب. الان هم دارم به ویدیوها نگاه میکنم، خوبه! فقط ای کاش آخرسر همه این مطالب جمع بشه در یه پروژه عملی که هم مفاهیم مرور بشه و هم یه ثمره واقعی داشته باشه. خیلی ممنونم از آموزش تون. برای بک اند بنظرتون asp خوبه؟؟ یا پایتون؟؟ من با پایتون آشنا هستم.
سلام ارادت. حتما همینطور خواهد بود و در انتهای دوره آموزشی طراحی سایت پیاده سازی یک سایت کامل و حرفه ای را خواهیم داشت که از تمام مباحث آموزش داده شده به صورت کاربردی استفاده خواهد شد. و پس از آن راحت می توانید نمونه سایت های دیگر را پیاده سازی کنید. اما در رابطه با بک اند، هر دو مورد که فرمودید خوب هستن و بازار کار خوبی دارند، به شرط اینکه هر کدام از این موارد را که انتخاب کردید به صورت جدی یاد بگیرید و بتوانید پروژه پیاده سازی کنید.
سلام.ممنون از شما.این دوره بسیار عالی و مفید بوده .خدا قوت
سلام، ممنون. خوشحالیم که دوره براتون مفید بوده و از آموزش راضی هستید.
سلام تا اینجا که دوره واقعا عالی بود و بسیار پر محتوا ولی در سرفصل های دوره خبری از AJAX نیست اگر میشه این مورد رو به دوره اضافه کنید ممنون
سلام ممنون از لطف شما، اگر دوستان علاقمند باشند مشکلی نیست در انتهای دوره مباحث Ajax و Json هم به دوره افزوده خواهد شد.
سلام خوبین من آموزش طراحی سایت شما رو گرفتم قسمت html,css رو دیدم اما جاوا اسکریپت رو ندیدم و رفتم چند تا مجموعه ی دیگه رو دیدم ولی باور کنید اصلا جالب نبودن الان میخوام بازم جاوا اسکریپت رو یاد بگیرم از روی کدوم مجموعه پیش برم همین مجموعه ی طراحی سایت شما یا از روی مجموعه ی جداگانه ی جاوا اسکریپت سایتتون؟؟؟ تفاوت این دو تا جاوا اسکریپت چیه؟ و ضمنا من توی جاوا اسکریپت تقریبا صفرم ، بنظرتون برای یادگیری و تسلط به js چیکار کنم؟؟؟ ممنونم
سلام ارادت، نیازی به تهیه دوره آموزش جاوا اسکریپت ندارید. در همین دوره به شکل خوبی جاوا اسکریپت رو از پایه یاد می گیرید. و به زودی پس از اتمام ضبط jQuery ، در بخش طراحی پروژه نهایی، از تمام این مباحث به صورت کاربردی استفاده خواهد شد، تا به خوبی نحوه طراحی یک قالب کامل رو فرا بگیرید.
سلام ممنون از دوره خوبتون استاد سورس سایت portifolio که در یکی از سر فصل ها حل کردید رو داخل فایل نذاشتید ولی من خیلی نیازش دارم ممنون میشم که بزاریدش
سلام ممنونم، لطف دارید. مرسی از اطلاعتون، اصلاح شد و سورس سایت Portfolio در فصل مربوطه قرار گرفت.
سلام استاد توی این دوره آموزش ساخت درگاه پرداخت هم برای فروشگاه های اینترنتی میدید؟
سلام ارادت. پیاده سازی درگاه پرداخت اینترنتی مربوط به دوره های برنامه نویسی تحت وب مثل ASP.NET Core میشه و در دوره آموزش طراحی سایت ما آموزش برنامه نویسی سمت سرور نداریم. در این دوره ما یاد می گیریم که چطور قالب یا ظاهر یک سایت رو طراحی و پیاده سازی کنیم.
سلام استاد گرامی من تازه دورتون رو خریدم میخواستم بدونم بعد این دوره میتونیم تو رزومه خودمون بنویسیم مسلت کامل به HTML5 و CSS3 و Javascript و Sass و Canvas و FlexBox و Responsive و CSS Grid و JQuery منظور من اینه که تمام مباحس به شکل کامل درباره هرکدوم گفته شده یا فقد بخشی از هر کدوم وباید برای یاد گیری کامل دوره های دیگه ای رو خریداری کنیم وسوال دیگه ی من این هست که قراره مطالب این دوره خیلی زیاد باشه ایا نیاز هست که از روی دستورات جزوه برداری کنیم یا تمرین از روی اون ها کفاف میکنه یکم از فراموشی دستوران واهمه دارم
سلام ارادت. ببینید هدف از دوره آموزشی طراحی سایت این بوده که مباحث رو ساده ، روان و کامل مطرح کنیم تا دوستان دانش و تجربه خوبی در طراحی سایت به دست بیارند و بتونند قالب های حرفه ای و زیبایی رو طراحی کنند. مباحثی رو که فرمودید بله تلاش کردیم تمام مباحث کاربردی در رابطه با این موضوعات رو کامل و عمیق آموزش بدیم. ان شاءلله پروژه نهایی پروژه جدی و کاربردی خواهد بود که دوستان تجربه طراحی یک نمونه کار واقعی را پیدا کنند. در رابطه با جزوه نویسی، موردی که هست، جزوه نویسی یک راه یادگیری هست، اما در کنارش تمرین و تکرار بسیار موثر هست که حتما باید به صورت مستمر انجام بگیرد.
سلام. تشکر بابت آموزش خوب. خواستم بدونم آموزش های جی کوئری کی شروع میشه؟
سلام ممنون، بعد از فصل مدیریت خطاها در جاوا اسکریپت وارد آموزش jQuery می شویم و به صورت مفصل jQuery را بررسی می کنیم، تا عزیزان بتوانند از این کتابخانه خیلی راحت در طراحی سایت های استاتیک و داینامیک استفاده کنند.
سلام استاد پولی که برای این دوره دادم نوش جــــونتون خیلی عالیه این دوره اگه میخواین به یک طراح وبسایت حرفه ای تبدیل بشید، این دوره خیلی خوبه بیخود وقتتون رو توی نت تلف نکنید برای پیدا کردن دوره خوب دوره فقط یک کلام آتریا والسلام حتما بخرید
سلام ارادت. لطف دارید، خوشحالم که دوره آموزشی برای شما رضایت بخش بوده و واقعا ممنون از انرژی و حس خوبی که دادید.
سلام مدیر بزرگوار شیوه اموزش بسیار عالی بوده من چیزایی زیادی یاد گرفتم این سایت نسبت به سایت های دیگه بسیار خوب بود
سلام ممنون از لطف شما
سلام استاد عیدتون مبارک، تشکر می کنم بابت زحمات فراوان شما و تدریس بسیار خوبتون. ان شالله که همیشه سلامت و تندرست باشید.
سلام ممنون. لطف دارید، عید شما مبارک.
سلام و درود خدمت شما استاد گرامی،واقعا از شما و آقای عباس آبادی نهایت تشکر رو دارم بابت شیوه تدریستون،خیلی عالی و کامل توضیح دادید،ممنون میشم json و Ajax رو هم آموزش بدید،. و اینکه دیگر فریمورک های جاوااسکریپت مثل ری اکت،انگولار و ویو جی اس رو تدریس کنین،این محصولات رو اضافه کنید مطمئن باشید که استقبال خوبی خواهد شد،باز هم ممنون از زحمات شما استادان و سروران گرامی،موفق باشید
سلام ممنون، بزرگوارید. بعد از این دوره که پیش نیازی برای دوره های React ، Angular و Vue.js هست، حتما دوره آموزش React را شروع خواهیم کرد.
سلام آقای مهندس رامشینی.خییییییلییییی عالی درس میدین.از شما ممنون هستم.و خیلی خوشحالم که میتونم از آموزشهای بعدی شما هم استفاده کنم.
سلام ممنونم، بزرگوارید. خدا رو شکر که مورد رضایت قرار گرفته و براتون مفید بوده.
مهندس جان وقت بخیر بسیار سپاسگزارم تا اینجا که پیگیری کردم بسیار با کیفیت و پر محتوا بود. البته موسسات زیادی رو هم از قبل دیده بودم ولی شیوه تدریس شما ، طرح درس و مطالب از منابع جدید و عالی هستن
سلام ارادت. لطف دارید، سعی کردیم با صبر و حوصله دوره پر محتوا و کاربردی رو آماده کنیم تا دوستان بتوانند راحت و اصولی طراحی سایت را یاد بگیرند و استفاده کنند.
سلام استادبا توجه به اینکه بسیار عالی توضیح میدین ساده و روان توضیحات رو می فرمایید و همونطور که یکی دیگه از دوستان در کامنت ها فرمودند برای کسایی که از پایه میخوان بگیرن به جرات میشه گفت یکی از بهترین و کاملترین دوره ها است در صورت امکان لطفا در انتهای همین دوره مباحث Ajax و Json رو آموزش بدین. شش هفت سالی میشه که برنامه نویسی میکنم گاها تو این مباحث مشکل دارم مطمئنم خیلی از عزیزان دیگه هم هستن که این مشکل رو دارن. لطفا در صورت امکان مباحث رو در انتهای همین دوره اضافه کنید تا این مباحث یک بار برای همیشه حل شه
سلام ممنونم لطف دارید. Ajax و JSON زیاد مربوط به طراحی UI سایت نمی شوند. اما چشم اگر شد در یک یا دو فصل مباحث Ajax و JSON رو هم بهش می پردازیم.
بیشتر از 14 سال هست که تو زمینه برنامه نویسی فعالیت می کنم.هنوز که هنوزه بازم هر جا اموزش گیر بیارم حتما مطالعه می کنم.از نظر بیان و نحوه آموزش یکی از بهترین ها هستین.بریا اونایی که می خوان پایه ای و کامل یاد بگیرن بدون تردید این آموزش رو تهیه کنند.
سلام، بسیار ممنونم از شما دوست عزیز و انرژی ای که دادید. واقعا خوشحال میشیم که مفید واقع شده و دوستان احساس رضایت دارند.
سلام وقت بخیر AJAX و JSON آموزش میدین؟ سوال بعدیم اینه که Asynchronous JavaScript رو هم آموزش میدین؟ jQuery رو هم ایا آموزش میدین؟ لطفا این موارد رو آموزش بدین و برای هرکدوم پروژه کوچولویی هم در نظر بگیرین
سلام، ارادت. در این دوره ما مبحث jQuery رو داریم اما بحث های Ajax و Json جز سرفصل دوره نیست. چرا که در طراحی UI نقشی ندارند. اما اگر دوستان تمایل به یادگیری داشته باشند، در یک دوره مجزا یا در انتهای این دوره پس از اتمام مباحث اصلی، می تونیم به این مباحث هم بپردازیم.
سلام سپاسگذارم دوره خیلی خوبی هست و واقعا قابل فهم و جذاب هست.
سلام لطف دارید. خوشحالیم که دوره آموزش طراحی سایت مورد رضایت شما قرار گرفته و برای شما جذاب بوده.
با سلام آیا به کسانی که دوره را خریداری کرده اند در هر به روزرسانی و اضافه شدن آموزش ها اطلاع رسانی در این رابطه می شود تا لازم نباشد هر روز سایت را چک کرد؟
سلام و درود. بله در کانال تلگرام موسسه اطلاع رسانی می شود. جدیدا نیز از طریق پیامک به شماره موبایلی که دوستان با آن در سایت ثبت نام کردند، اطلاع رسانی صورت می گیرد. ولی اگر پیامک های تبلیغاتی سیم کارت خود را بسته اید، کانال تلگرام یا سایت را چک کنید.
با سلام و احترام بسیار ممنونم از ارائه چنین دوره جذاب و پرباری لطفا در اتمام دوره عجله نکنید استاد و تمامی مباحث و ریزه کاری ها رو (همینطور که تا الان بود) اموزش بدین بسیار مباحث کاربردی و توضیحات بسیار بسیار کامل هست باز هم ممنونم لطفا برای اتمام دوره عجله نفرمایید
سلام، بزرگوارید. از اینکه دوره براتون مفید و جذاب بوده واقعا خوشحالیم. تلاشمون این هست که بهترین محتوا رو در اختیار عزیزان قرار بدیم تا از هزینه و زمانی که صرف میکنید به خوبی نتیجه بگیرید و بتونید خیلی سریع وارد بازار کار بشید. دوره رو همچنان با جدیت پیش می بریم، چرا که دوره تازه وارد قسمت های جذاب و کاربردی شده، اما از طرفی تلاش می کنیم تا سریعتر مباحث رو تکمیل کنیم.
سلام استاد دوره عالیه هر کی میخواد فرانت رو قشنگ یاد بگیره بهترین دورس واقعا خسته نباشید، استاد بعد این دوره آیا نیازه که BootStrap 4 رو هم یاد بگیریم؟
سلام ارادت، لطف دارید. تو این دوره تلاش کردیم بحث های CSS و جاوا اسکریپت رو در حدی مطرح کنیم که خودتون بتونید بخش های مختلف سایت مانند منو ریسپانسیو، اسلایدر، تب ها و ... رو طراحی کنید. اما به جهت راحتی کار می تونید بعد از این دوره، بوت استرپ رو هم یاد بگیرید و برای طراحی این قسمت ها، از کامپوننت های آماده بوت استرپ استفاده کنید. البته دقت کنید که در صورت تمایل Bootstrap 5 که جدیدتر هست رو یاد بگیرید.
استاد می خواستم یه پیشنهاد بدم که یه سری لاگین یا حالا قسمتهای دیگه که انیمیشینی هست و یاد بدین بخوام بهتر بگم تو یوتوب یه سری چیزا هست منتها چون توضیحات نداره که داره چیکار میکنه میشه کپی رایت یعنی چیزی یاد نمیگیره ادم شما اگه بتونین اموزشهارو بزارین خیلی خوب میشه یه منبع درآمدی درست میشه براتون هم ماها با چیزای بیشتری آشنا میشیم و بازم ممنون از آموزشهای خوبتون
بزرگوارید. حتما در انتهای این دوره مثال های متنوع و کاربردی با CSS، Javascript و JQuery خواهیم داشت. اما فعلا چون هدف اتمام JavaScript و JQuery است تا زودتر به پروژه نهایی برسیم و شرمنده عزیزان نباشیم، سعی می کنیم در پایان دوره در یک فصل مجزا نمونه مثال های متنوع و کاربردی رو پیاده سازی کنیم.
سلام من اصلن هیچی از برنامه نویسی نمیدونستم و 2دوهفته هست که شروع کردم و به طور کامل دارم برنامرو میفهمم واقعن مرسی از آموزشتون خیلی خوب توضیح دادین من که هیچی نمیدونستم الان راحت برنامرو متوجه میشم و دوستانی که میخوان اچ دی ام ال و سی اس اس و یاد بگیرن پیشنهاد میکنم این اموزش و از دست ندید.
سلام لطف دارید. خوشحالیم که مفید واقع شده. در ضمن فصل های اول، دوم، سوم، چهارم و پنجم به روز رسانی شد و مجدد می تونید این فصل ها رو از پنل کاربری دانلود کنید.