در زبان html شما با استفاده از تگ < p> می توانید پاراگراف ایجاد کنید. در صفحات html پاراگراف ها همیشه از سر خط جدید شروع می شوند و جدا از این مرورگرها یک فضای خالی قبل و بعد پاراگراف فاصله قرار می دهند. مثال زیر نحوه استفاده از تگ p را در زبان HTML نشان می دهد.

HTML Display
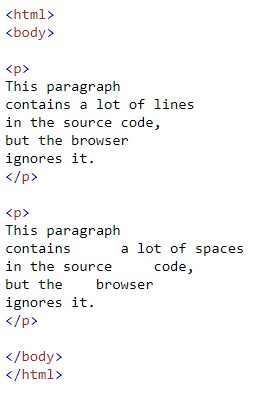
شما نمی توانید مطمئن باشید که چگونه صفحه HTML شما در مرورگر نمایش داده می شود. صفحه نمایش های بزرگ یا کوچک و یا پنجره های تغییر سایز داده شده نتایج متفاوتی ایجاد می کنند. شما با HTML نمی توانید صفحه را با اضافه کردن فضاهای اضافی یا خطوط اضافی در کد HTML خود تغییر دهید. زیرا هنگام نمایش صفحه، مرورگر به طور خودکار هر فضا و خط اضافی را حذف می کند. به مثال زیر دقت کنید:

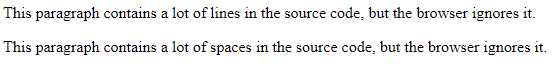
در این مثال در پاراگراف اول خط ها شکسته شده و متن از سر خط جدید شروع شده است و در پاراگراف دوم علاوه بر شکسته شدن خطوط شما فضای خالی بین کلمات می بینید. اما خروجی مثال بالا به شکل زیر است و تمام این فضاهای خالی توسط HTML نادیده گرفته می شوند و تنها یک space تنها بین کلمات اعمال می گردد.

خطوط افقی در صفحه HTML
شما برای جدا کردن محتوای صفحه خود، با استفاده از تگ < hr> در زبان HTML می توانید یک خط افقی ایجاد کنید. تگ < hr> یک تگ empty هست و همینطور که در مثال زیر می بینید دارای تگ انتهایی نیست.

خروجی مثال بالا به شکل زیر است:

HTML Line Breaks
در زبان html برای اینکه شما بتوانید شکستی بین محتوای پاراگراف خود ایجاد کنید، تگی داریم به نام < br> که باعث می شود شما به سر خط بعد منتقل شوید. شما همچنین می توانید از این تگ برای ایجاد یک خط فاصله ایجاد کنید. تگ < br> نیز مانند تگ < hr> یک تگ empty است. مثال زیر نحوه استفاده از این خط را نشان می دهد.

خروجی مثال بالا به شکل زیر است:

اما اگر شما بخواهید هنگام طراحی سایت خود، متن خود را همانطور که می خواهید در مروگر نمایش دهید چه کاری باید انجام دهید؟
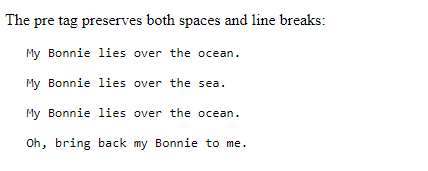
در زبان html راه حلی برای این کار وجود دارد و آن استفاده کردن از تگ < pre> است. با استفاده از این تگ شما می توانید متن خود را به همان شکلی که در صفحه html وارد می کنید نمایش دهید و در این حالت فضای خالی و خطوط شکسته بین متن شما حفظ می گردد. به مثال زیر دقت کنید:

خروجی مثال بالا به شکل زیر است: