Browser Object Model در جاوا اسکریپت
Browser Object Model یا به طور مختصر BOM به جاوا اسکریپت اجازه می دهد تا با مرورگر "صحبت کند".
Browser Object Model
هیچ استاندارد رسمی برای Browser Object Model وجود ندارد.
از آنجایی که مرورگرهای مدرن (تقریباً) همان method ها و property ها را برای تعامل جاوا اسکریپت پیاده سازی کرده اند، اغلب از آنها به عنوان method ها و property های BOM یاد می شود.
Window Object
window object با همه مرورگرها پشتیبانی می شود و نمایانگر پنجره مرورگر است.
تمام اشیاء، توابع و متغیرهای سراسری جاوا اسکریپت به طور خودکار عضو window object می شوند.
متغیرهای سراسری property های window object هستند.
توابع سراسری متدهای window object هستند.
حتی شی سند (of the HTML DOM) یک property از window object است:

این مانند زیر است:

اندازه پنجره (Window Size)
برای تعیین اندازه پنجره مرورگر می توان از دو ویژگی (property) استفاده کرد.
هر دو ویژگی اندازه ها را به پیکسل برمی گرداند:
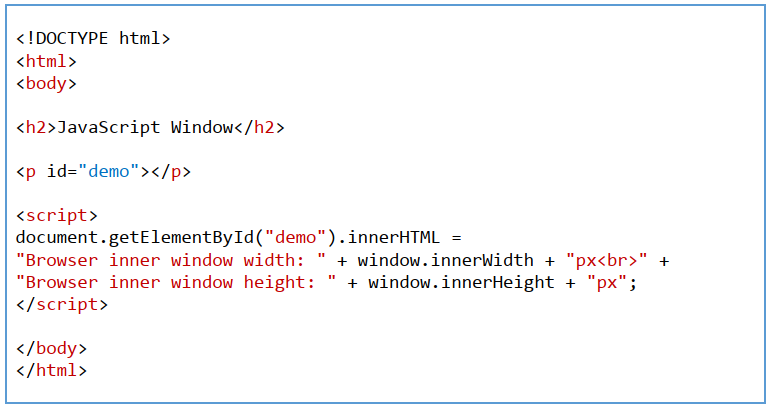
1- window.innerHeight یعنی ارتفاع داخلی پنجره مرورگر (بر حسب پیکسل)
2- window.innerWidth یعنی عرض داخلی پنجره مرورگر (بر حسب پیکسل)
پنجره مرورگر (browser viewport) شامل نوار ابزار (toolbars) و نوارهای پیمایش (scrollbars) نیست.
مثال زیر را ببینید.

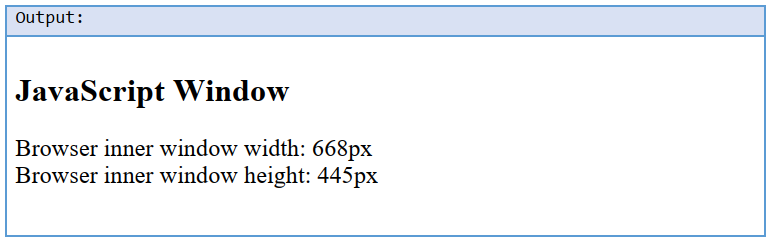
خروجی کد بالا در ادامه نشان داده شده است.

سایر متد های پنجره (Window Methods)
چند متد دیگر در زیر نشان داده شده است:
1- ()window.open که یک پنجره جدید باز می کند. 2- ()window.close که پنجره فعلی را میبندد. 3- ()window.moveTo که پنجره فعلی را جابجا می کند. 4- ()window.resizeTo که اندازه پنجره فعلی را تغییر می دهد.صفحه نمایش پنجره جاوا اسکریپت (JavaScript Window Screen)
شی window.screen حاوی اطلاعاتی در مورد صفحه نمایش کاربر است.
Window Screen
شی window.screen را می توان بدون پیشوند window نوشت.
Property های آن عبارتند از:
1- screen.width
2- screen.height
3- screen.availWidth
4- screen.availHeight
5- screen.colorDepth
6- screen.pixelDepth
عرض صفحه نمایش پنجره (Window Screen Width)
ویژگی screen.width عرض صفحه بازدیدکننده را بر حسب پیکسل برمی گرداند.
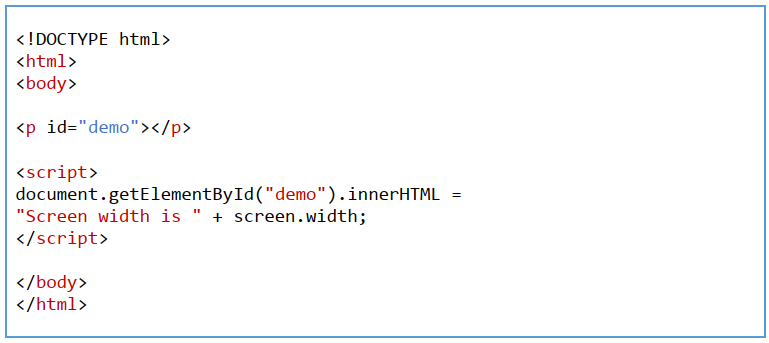
مثال زیر عرض صفحه نمایش را به پیکسل نمایش می دهد:

خروجی کد بالا در ادامه نشان داده شده است.

ارتفاع صفحه نمایش پنجره (Window Screen Height)
ویژگی screen.height ارتفاع صفحه نمایش بازدیدکننده را بر حسب پیکسل برمی گرداند.
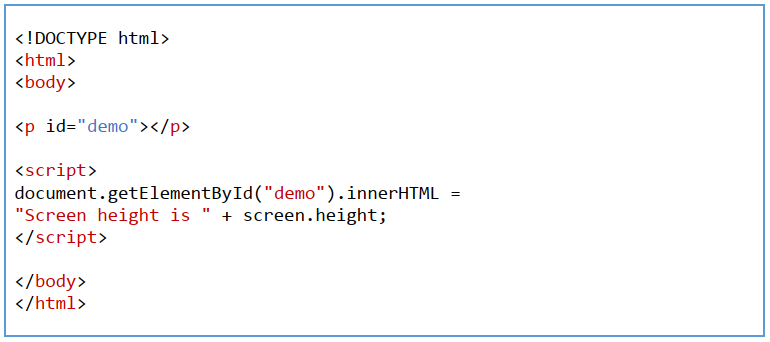
مثال زیر ارتفاع صفحه نمایش را به پیکسل نشان می دهد:

خروجی کد بالا در ادامه نشان داده شده است.

پهنای در دسترس صفحه نمایش پنجره (Window Screen Available Width)
ویژگی screen.availWidth عرض صفحه نمایش بازدیدکننده را به پیکسل، منهای ویژگی های interface مانند نوار وظیفه ویندوز (Windows Taskbar) برمی گرداند.
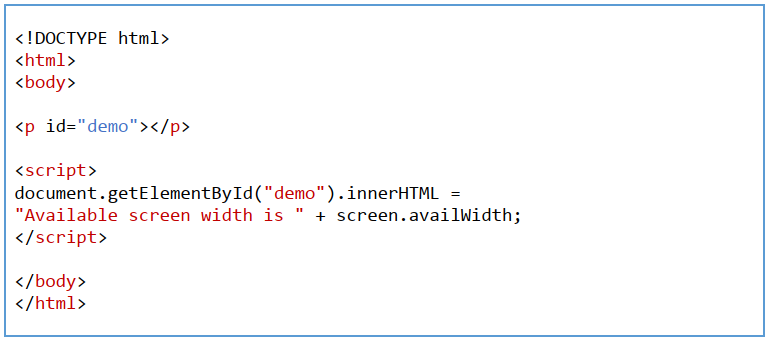
مثال زیر عرض موجود صفحه نمایش را بر حسب پیکسل نشان می دهد:

خروجی کد بالا در ادامه نشان داده شده است.

ارتفاع در دسترس صفحه نمایش پنجره (Window Screen Available Height)
ویژگی screen.availHeight ارتفاع صفحه نمایش بازدیدکننده را به پیکسل، منهای ویژگی های interface مانند نوار وظیفه ویندوز (Windows Taskbar) برمی گرداند.
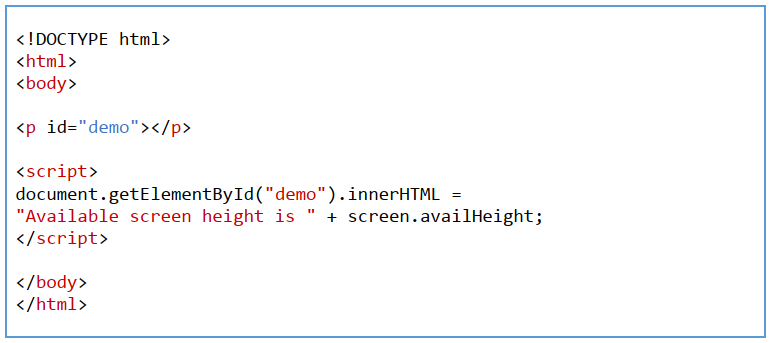
مثال زیر ارتفاع موجود صفحه نمایش را بر حسب پیکسل نمایش می دهد:

خروجی کد بالا در ادامه نشان داده شده است.

عمق رنگ صفحه نمایش پنجره (Window Screen Color Depth)
ویژگی screen.colorDepth تعداد بیت های استفاده شده برای نمایش یک رنگ را برمی گرداند.
همه کامپیوترهای مدرن از سخت افزار 24 بیتی یا 32 بیتی برای وضوح رنگ استفاده می کنند:
1- 24 "bits = 16,777,216 different "True Colors
2- 32 "bits = 4,294,967,296 different "Deep Colors
رایانه های قدیمی تر از 16 بیت استفاده می کردند: 65536 رزولوشن (High Colors) مختلف
رایانه های بسیار قدیمی و تلفن های همراه قدیمی از 8 بیت استفاده می کردند: 256 (VGA colors) مختلف
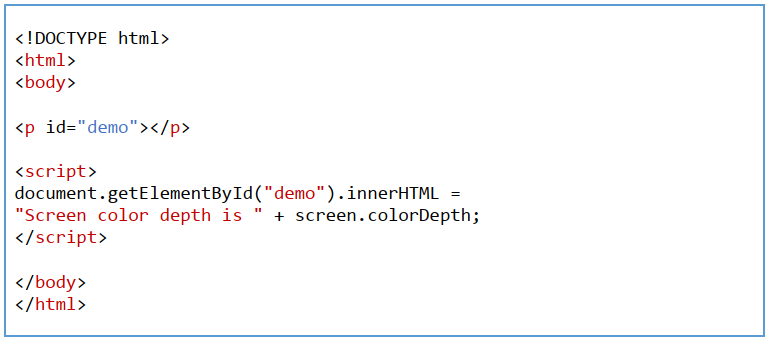
مثال زیر عمق رنگ صفحه نمایش را به بیت نمایش می دهد:

خروجی کد بالا در ادامه نشان داده شده است.

در کامپیوترهای مدرن، Color Depth و Pixel Depth برابر است.





