ساختارهای کنترل در Sass
Sass یک زبان برنامه نویسی اعلانی یا declarative است، توسعه ای از CSS، نه یک زبان برنامه نویسی رویه ای یا procedural مانند جاوا اسکریپت. با وجود آن، برخی از قابلیت های محدود رویه ای از طریق دستورالعمل های کنترلی (control directives) خود دارد. دستورالعمل هایی که در این فصل به بررسی آن ها می پردازیم، این امکان را فراهم می کنند که style ها را تنها در صورتی که شرایط خاصی برآورده شده باشند، یا حلقه های چندتایی را در بخش هایی از کد Sass قرار دهید.
ساختار شرطی - if@
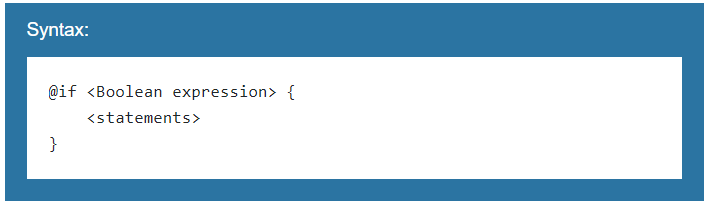
همانطور که انتظار دارید، دستور if@ در Sass و همراهان آن شامل else if@ و else@ ، به شما اجازه می دهند کد Sass را در خروجی CSS فقط در صورت رعایت شرایط خاص بگنجانید. سینتکس پایه ساده است:

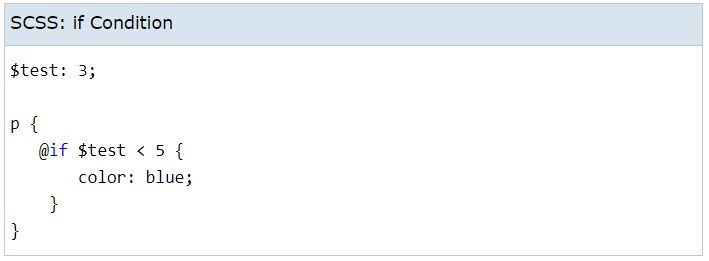
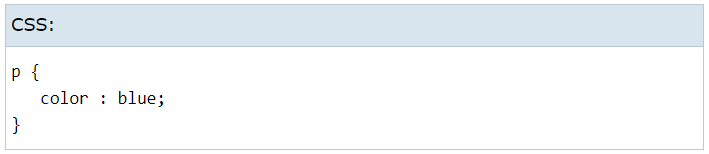
در اینجا یک مثال نشان داده شده است:

از آنجایی که در این مثال مقدار عبارت Boolean که بعد از if@ آمده است true است، CSS به صورت زیر خروجی خواهد شد:

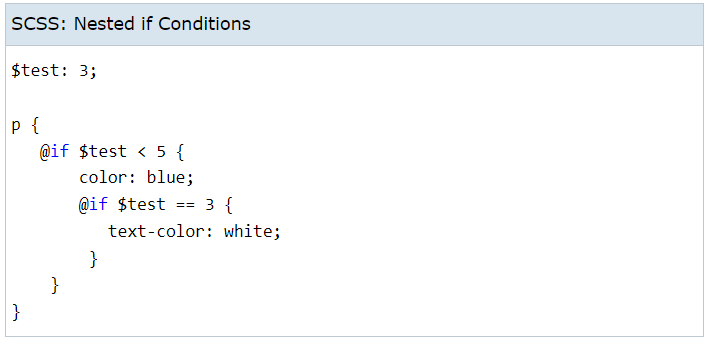
می توانید بعد از عبارت بولی چندین عبارت را در داخل براکت ها قرار دهید، از جمله تست های if@ اضافی:

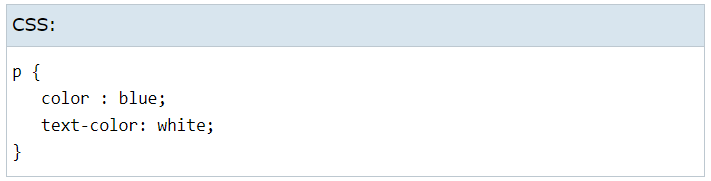
که منجر به CSS زیر می شود:

البته می توانید به تعداد دلخواه از دستورات if@ در یک بلوک کد استفاده کنید، و اگر شرایط مستقل باشند، این راه حل است. اما اغلب شما می خواهید "اگر چیزی درست است این را انجام دهید، در غیر این صورت آن را انجام دهید". اینجاست که دستورات else if@ و else@ وارد عمل می شوند.
هر دوی else if@ و else@ باید بعد از دستورالعمل if@ بیایند. شرط else if@ فقط در صورتی ارزیابی می شود که شرط if@ درست یا همان true باشد. عبارت else@ که هیچ شرطی نمی گیرد، فقط زمانی اجرا می شود که if@ و همه شرط های else if@ (در صورت وجود) نادرست یا false باشند. بیایید به چند نمونه نگاه کنیم.
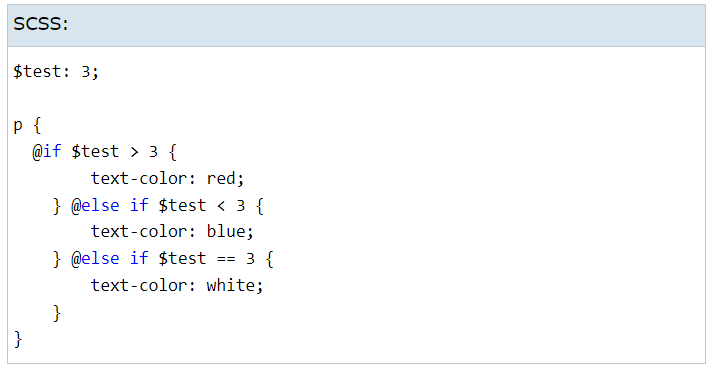
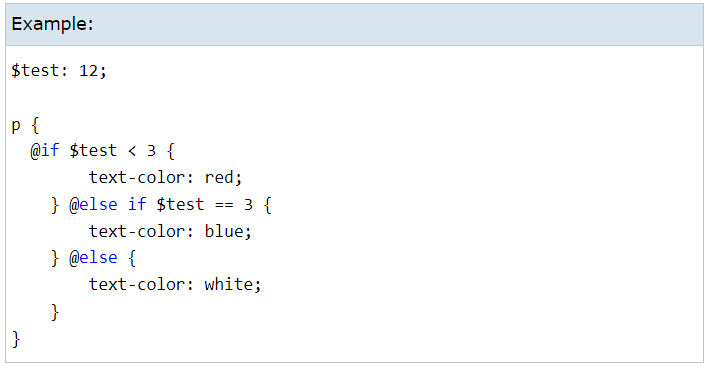
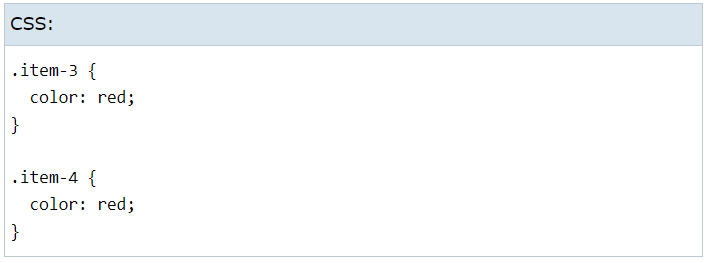
مثال اول تقریباً معادل یک دستور سوئیچ جاوا اسکریپت (switch) است. عبارات داخل شرط اول که true ارزیابی می شود در CSS گنجانده می شود، همه چیزهای دیگر نادیده گرفته خواهد شد:

آیا می توانید بفهمید که متن چه رنگی خواهد بود؟

بهترین تمرین این است که همیشه یک بند else@را زمانی که در حال ساخت شرطی های پیچیده هستید قرار دهید. این تضمین می کند که چیزی خروجی خواهد شد، حتی اگر همه شرایط دیگر نادرست (false) باشند. این مثال همان نتیجه قبلی را دارد، اما برای هر مقدار $test کار خواهد کرد:

ساختار while@
دستور if@ مجموعه ای از دستورات را یکبار بر اساس یک عبارت بولی اجرا می کند. از طرف دیگر، اگر می خواهید چندین بار دستورات را اجرا کنید، اما همچنان اجرای آنها را بر اساس یک شرط کنترل کنید، می توانید از دستور while@ استفاده کنید. همانطور که از نام آن پیداست، دستورالعمل while@ به تولید خروجی CSS توسط دستورات ادامه می دهد مادامی که شرط true است.
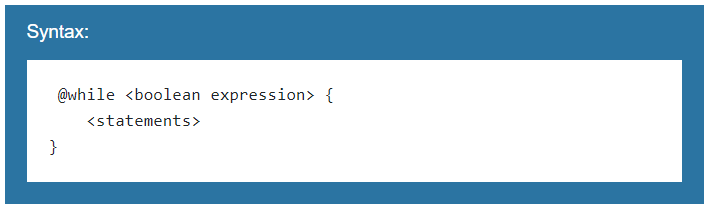
سینتکس دستور while@ بسیار شبیه به if@ است. فقط کلمه کلیدی را جایگزین کنید:

تنها چیزی که باید مراقب آن باشید این است که اطمینان حاصل کنید که یک یا چند عبارتی که در حلقه ارزیابی می شوند، نتیجه شرط را تغییر می دهند. در غیر این صورت، transpiler به تولید خروجی CSS توسط عبارات ادامه می دهد تا زمانی که آن را به صورت دستی لغو کنید. بنابراین این کار را انجام ندهید: دستور { ... } while true@ بینهایت اجرا می شود!!!
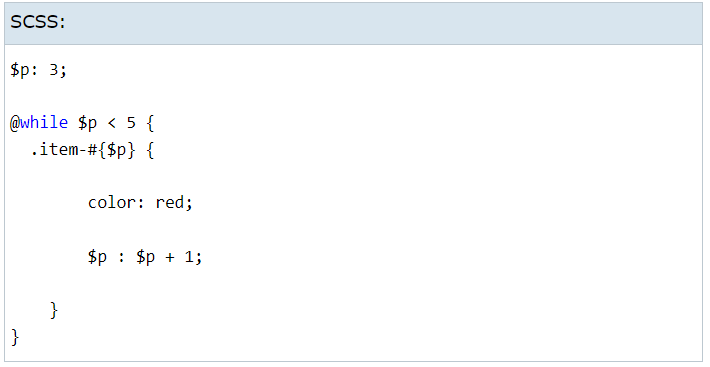
در اینجا یک مثال بهتر (اگر نه بسیار مفید) آمده است:

که منجر به CSS زیر می شود:

حلقه for@
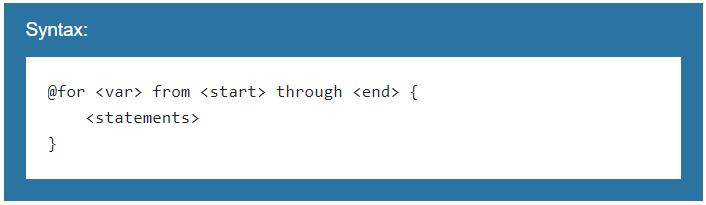
شما می توانید از دستور for@ برای اجرای یک گروه از دستورات به تعداد مشخص استفاده کنید. این دستور دو نوع دارد. اولین نوع آن که از کلمه کلیدی through استفاده می کند، دستورات را از <start> تا <end> اجرا می کند که شامل:

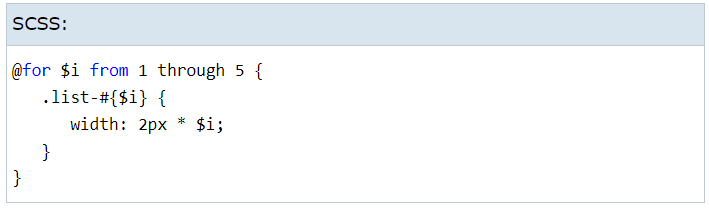
بنابراین، در مثال زیر، دستورات حلقه 10 بار اجرا می شوند. به استفاده از الحاق رشته ای (string interpolation) برای ارجاع به متغیر $i توجه کنید:

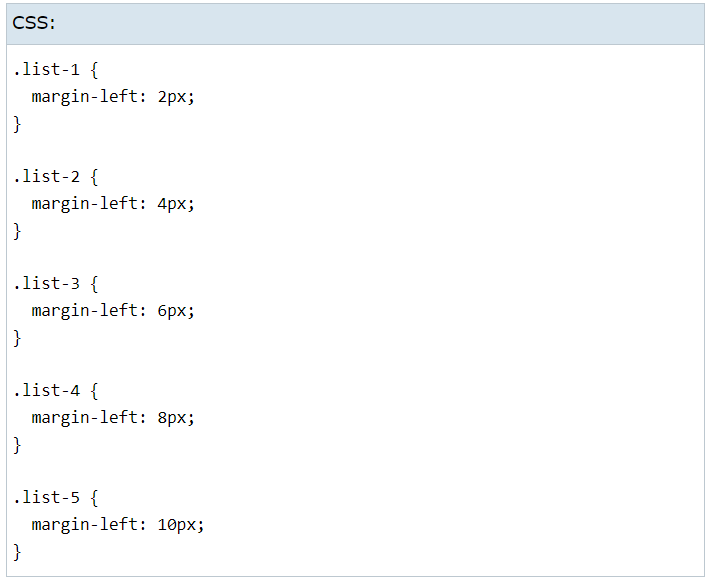
نتیجه این کد CSS زیر است:

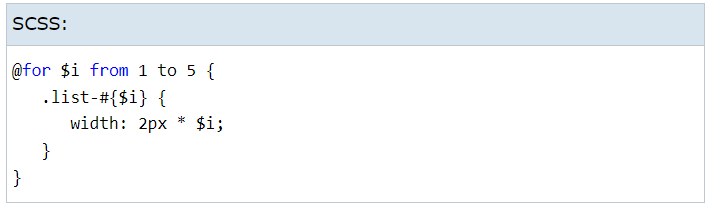
جایگزین کردن کلمه کلیدی through با to باعث انحصاری شدن حلقه می شود، یعنی زمانی که متغیر برابر با <end> باشد، اجرا نخواهد شد:

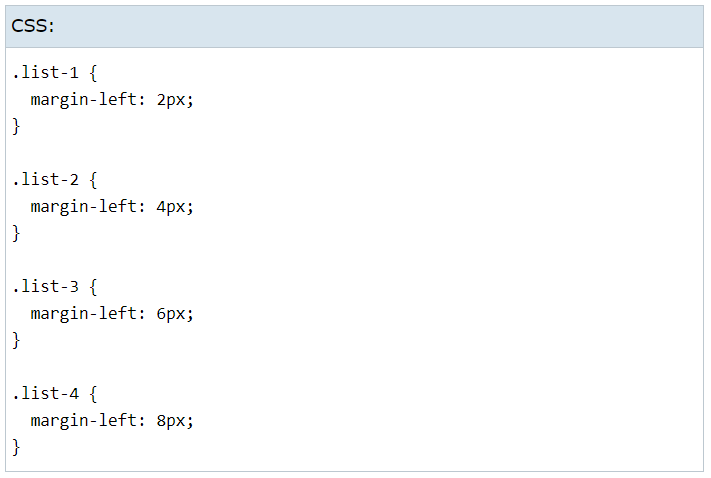
منجر به یک قانون less style می شود:

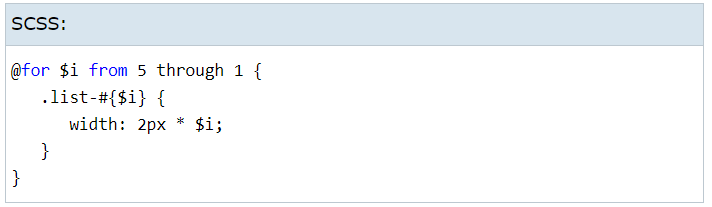
مقادیر مشخص شده با <start> و <end> باید مقادیر اعشاری باشند، اما <start> نباید کوچکتر از <end> باشد. در غیر این صورت، مقدار متغیر به جای افزایش، کاهش می یابد:

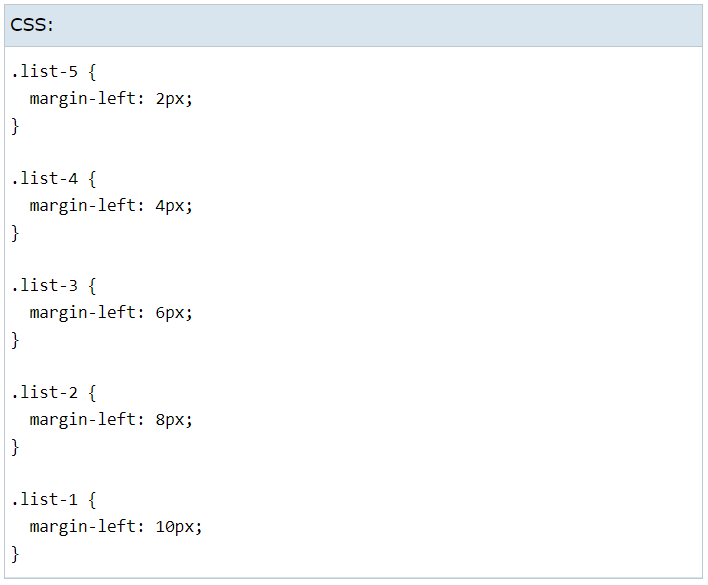
این کد منجر به CSS زیر می شود:

each@
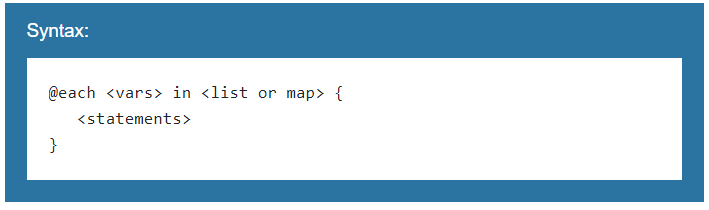
در نهایت، دستورالعمل each@ مجموعه ای از آیتم ها را در یک لیست (list) یا یک نقشه (map) اجرا می کند. برای چنین ساختار قدرتمندی، سینتکس کاملاً ساده است:

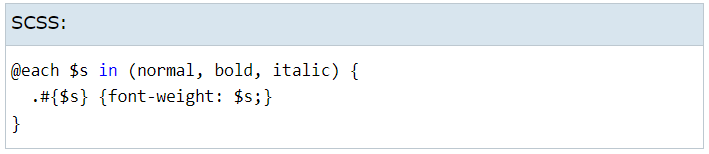
مانند دستور for@، هر مقدار به متغیر به نوبه خود به ترتیب اختصاص داده می شود و می تواند در داخل حلقه ارجاع داده شود. بیایید با یک مثال ساده شروع کنیم:

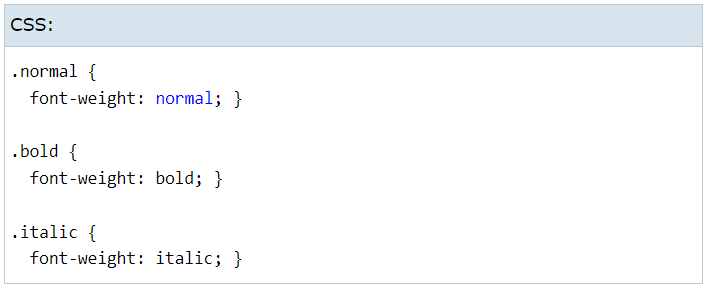
این کد منجر به CSS زیر می شود:

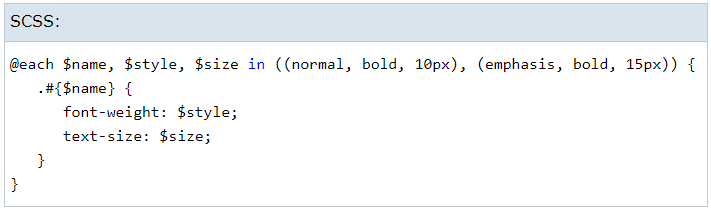
شما همچنین می توانید یک لیست چند بعدی را با تعیین چندین متغیر به دستور each@ ارسال کنید، تکنیکی به نام تخصیص چندگانه یا multiple assignment :

این کد منجر به CSS زیر می شود:

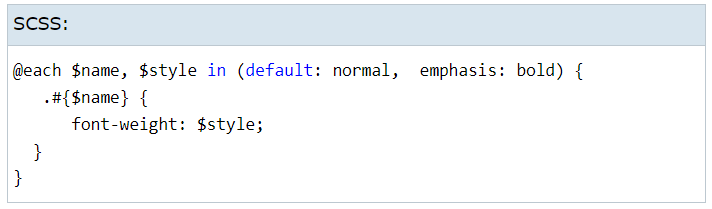
در نهایت، می توانید نقشه ای را به دستور each@ ارسال کنید. مجدداً از multiple assignment استفاده می کنید:

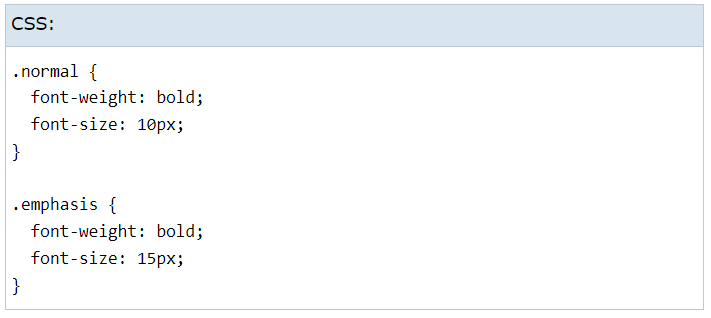
که منجر به CSS زیر می شود: