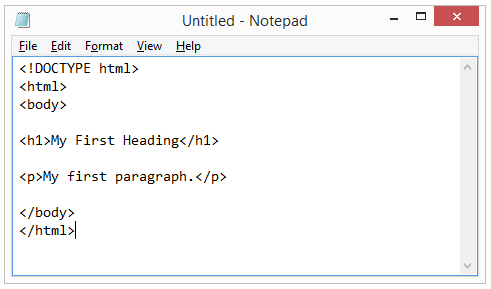
صفحات HTML می توانند توسط ویرایشگرهای مختلفی مانند Notepad, Noteppad++ ,Visual Studio Code و ... ایجاد شوند. در این آموزش ما از ویرایشگر ساده Notepad برای ارائه مثال های آموزشی و ساخت صفحات HTML استفاده می کنیم. بعد از اجرای نرم افزار Notepad برای اولین مثال می توانید کدهای زیر را در آن تایپ نمایید:

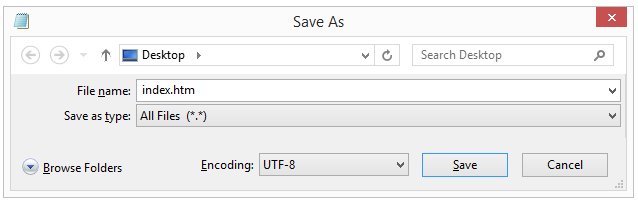
بعد از تایپ دستورات جهت ذخیره نمودن فایل از منوی File گزینه Save as را انتخاب نموده و در قسمت :File name نام فایل را برابر index.html قرار دهید و Encoding فایل را به UTF-8 تغییر دهید. البته شما می توانستید پسوند فایل را htm. نیز قرار دهید و فرقی بین html. و htm. نیست.

اکنون می توانید فایل index.html را که در مرحله قبل با استفاده از Notepad ایجاد نمودید، توسط یکی از مرورگرهای خود اجرا و خروجی آن را مشاهده نمایید.